Memperkenalkan linear(), fungsi easing di CSS yang melakukan interpolasi secara linear di antara titik-titiknya, sehingga Anda dapat membuat ulang efek pantulan dan pegas.
Easing di CSS
Saat menganimasikan atau mentransisikan elemen di CSS, Anda mengontrol kecepatan perubahan nilai dengan fungsi easing menggunakan properti animation-timing-function dan transition-timing-function.
Ada beberapa kata kunci yang tersedia sebagai preset di CSS, yaitu linear, ease, ease-in, ease-out, dan ease-in-out. Untuk membuat kurva easing Anda sendiri, gunakan fungsi cubic-bezier(), atau lakukan pendekatan berbasis langkah menggunakan fungsi easing steps().
Jika digunakan dengan tepat, easing akan memberi elemen animasi kesan berat karena tampak mengumpulkan momentum.
Membuat kurva kompleks seperti efek pantulan atau pegas tidak dapat dilakukan di CSS, tetapi berkat linear(), Anda kini dapat memperkirakannya dengan sangat baik.
Pengantar linear()
Cara baru untuk menentukan easing di CSS adalah dengan linear(). Fungsi ini menerima sejumlah perhentian, yang dipisahkan dengan koma. Setiap perhentian adalah satu angka yang berkisar dari 0 hingga 1. Di antara setiap perhentian, interpolasi dilakukan secara linear, yang menjelaskan nama fungsi.
animation-timing-function: linear(0, 0.25, 1);
Perhentian ini secara default tersebar dengan jarak yang sama. Dalam cuplikan sebelumnya, hal ini berarti nilai output 0.25 akan digunakan pada tanda 50%.
Jika divisualisasikan, grafik untuk linear(0, 0.25, 1) akan terlihat seperti ini:
Jika tidak ingin perhentian tersebar dengan jarak yang sama, Anda dapat meneruskan panjang perhentian secara opsional. Saat meneruskan satu nilai sebagai panjang perhentian, Anda menentukan titik awalnya:
animation-timing-function: linear(0, 0.25 75%, 1);
Di sini, nilai output 0.25 tidak akan digunakan pada tanda 50%, tetapi pada 75%.
Saat menentukan dua nilai sebagai panjang perhentian, Anda menentukan titik awal dan akhirnya:
animation-timing-function: linear(0, 0.25 25% 75%, 1);
Nilai output 0,25 akan digunakan dari 25% hingga 75% dalam waktu.
Membuat kurva kompleks dengan linear()
Meskipun contoh di atas adalah easing yang sangat sederhana, Anda dapat menggunakan linear() untuk membuat ulang fungsi easing yang kompleks dengan cara yang sangat sederhana, dengan mengorbankan beberapa presisi.
Ambil kurva easing pantulan ini, jenis easing yang tidak dapat dinyatakan secara langsung dalam CSS, yang ditentukan menggunakan JavaScript:
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
Meskipun kode mungkin tidak memberi tahu Anda banyak hal, visualisasi mungkin dapat melakukannya. Berikut outputnya, yang divisualisasi sebagai kurva biru:
Kurva dapat disederhanakan dengan menambahkan sejumlah perhentian ke dalamnya. Di sini, setiap titik hijau menunjukkan perhentian:
Saat diteruskan ke linear(), hasilnya adalah kurva yang agak mirip dengan kurva asli, tetapi sedikit lebih kasar di tepinya.
Bandingkan kotak animasi hijau dengan kotak animasi biru, Anda dapat melihat bahwa animasi kotak hijau tidak sehalus animasi kotak biru.
Namun, jika Anda menambahkan cukup perhentian, Anda dapat memperkirakan kurva asli dengan cukup baik. Berikut adalah versi yang diperbarui:
Dengan hanya menggandakan jumlah perhentian, Anda sudah mendapatkan hasil yang lancar.
Kode yang digunakan untuk menganimasikan terlihat seperti ini:
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
Alat untuk membantu
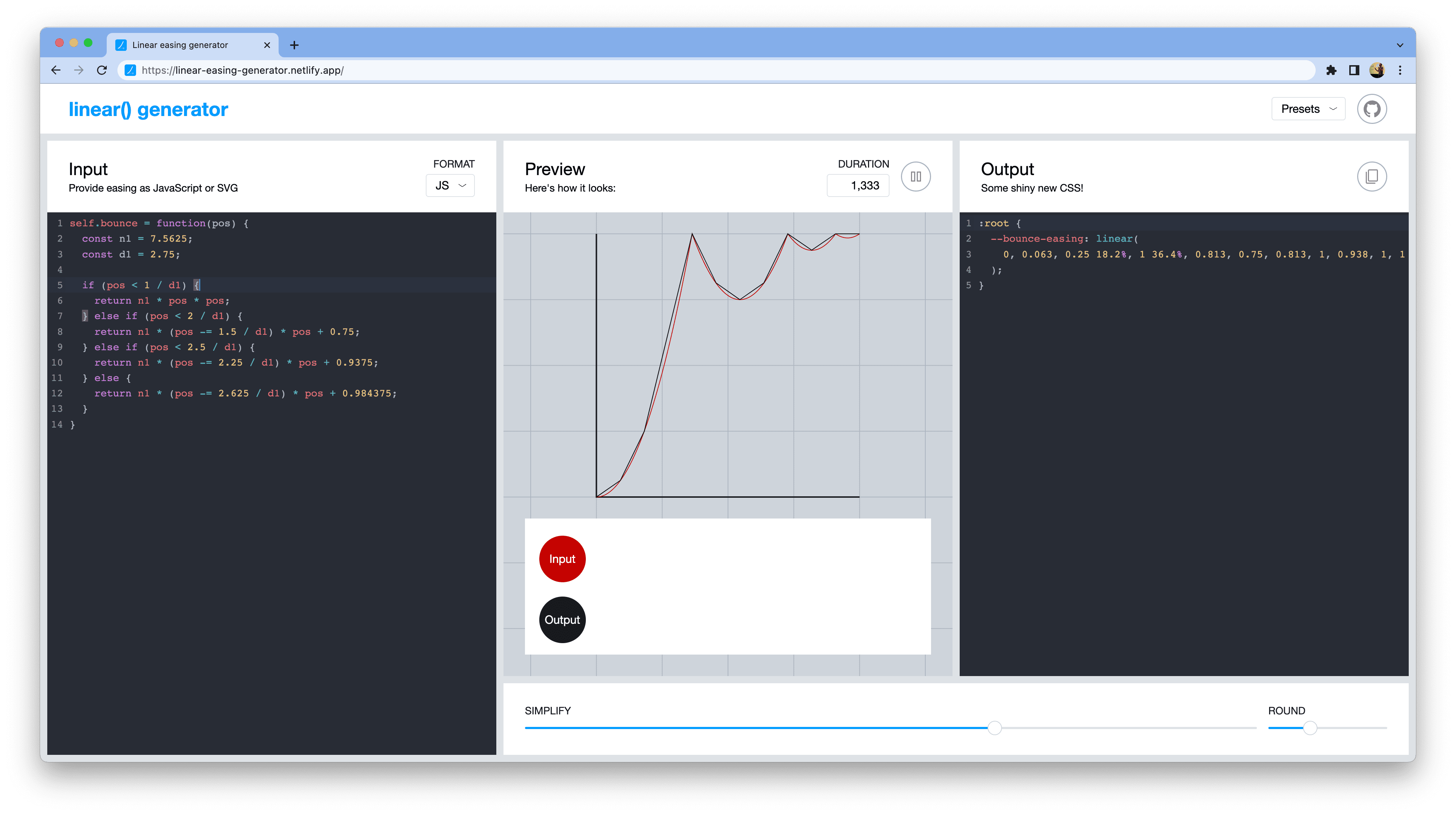
Membuat daftar perhentian ini secara manual akan sangat merepotkan. Untungnya, Jake dan Adam telah membuat alat untuk membantu Anda mengonversi kurva easing ke linear()-nya.

Alat ini menggunakan fungsi easing JavaScript atau kurva SVG sebagai inputnya, dan menghasilkan kurva sederhana menggunakan linear(). Gunakan penggeser untuk mengontrol jumlah perhentian yang Anda inginkan, dan presisinya.
Di kanan atas, Anda juga dapat memilih salah satu preset: Spring, Bounce, Simple elastic, atau Material Design emphasized easing.
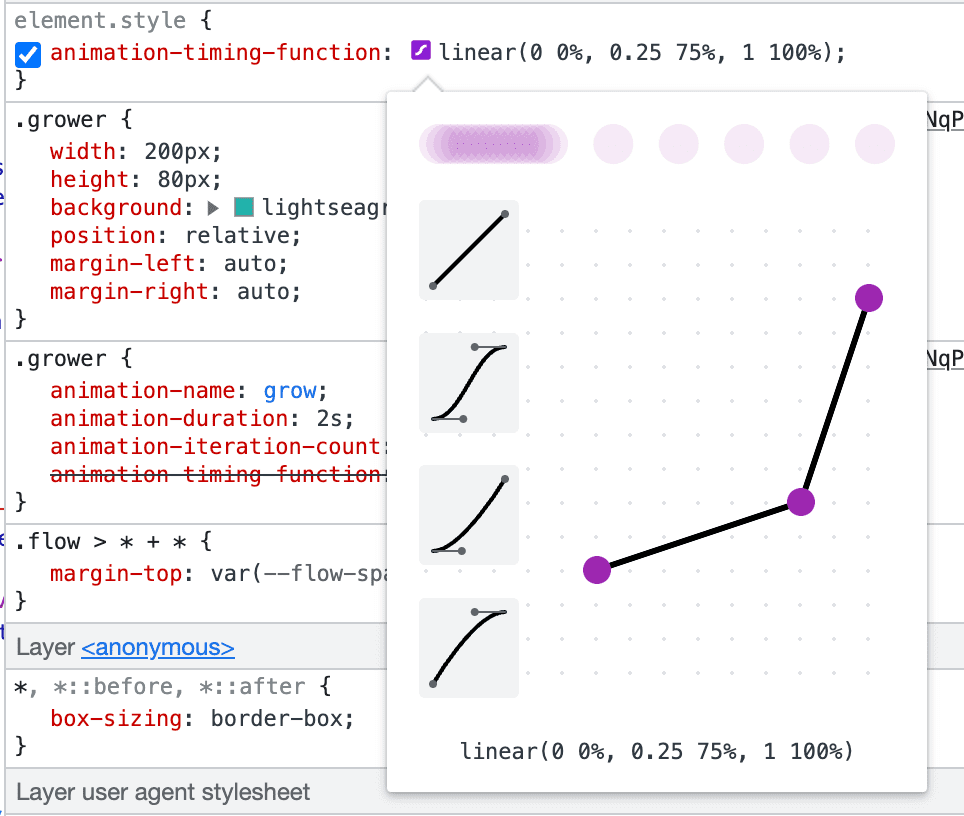
Dukungan DevTools
Tersedia di DevTools adalah dukungan untuk memvisualisasikan dan mengedit hasil linear(). Klik ikon untuk menampilkan tooltip interaktif yang memungkinkan Anda menarik perhentian.

Fitur DevTools ini tersedia di DevTools yang dikirimkan dengan Chrome 114.
Foto oleh Howie Mapson di Unsplash








