Une technique de typographie classique consistant à créer manuellement des retours à la ligne pour équilibrer les blocs de texte est désormais disponible dans CSS.
La valeur balance pour text-wrap fait partie du CSS Text Level 4. Consultez les exemples de cet article pour découvrir comment cette seule ligne de code CSS peut considérablement améliorer vos mises en page de texte.
Sans text-wrap: balance, les concepteurs, les éditeurs de contenu et les éditeurs disposent de peu d'outils pour modifier l'équilibre des lignes. Les meilleures options disponibles sont d'utiliser <wbr> ou ­ pour guider les mises en page de texte afin de prendre des décisions plus judicieuses sur l'endroit où couper les lignes et les mots.
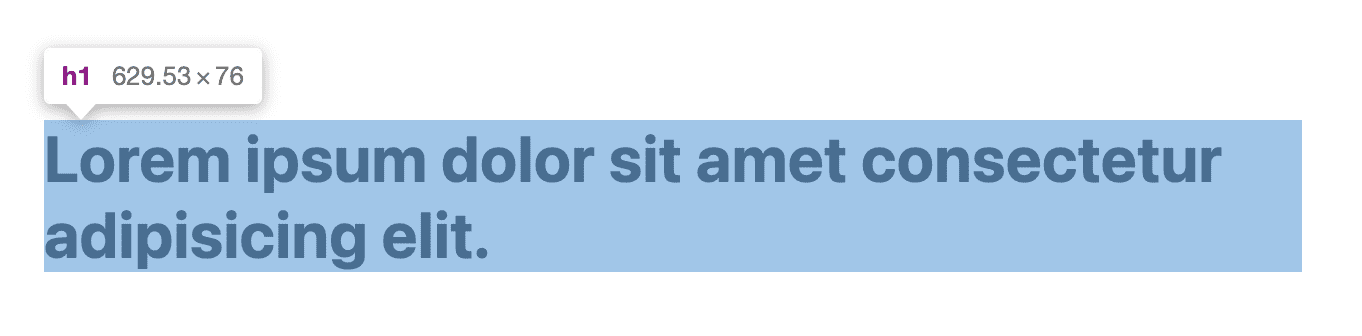
En tant que développeur, vous ne connaissez pas la taille finale, la taille de la police, ni même la langue d'un titre ou d'un paragraphe. Toutes les variables nécessaires à un traitement efficace et esthétique du retour à la ligne du texte se trouvent dans le navigateur. C'est pourquoi le titre est mis en forme comme dans l'image suivante:

.unbalanced {
max-inline-size: 50ch;
}
Avec text-wrap: balance de CSS Text 4, vous pouvez demander au navigateur de trouver la meilleure solution d'ajustement des lignes pour le texte. Le navigateur connaît tous les facteurs, comme la taille de la police, la langue et la zone allouée.
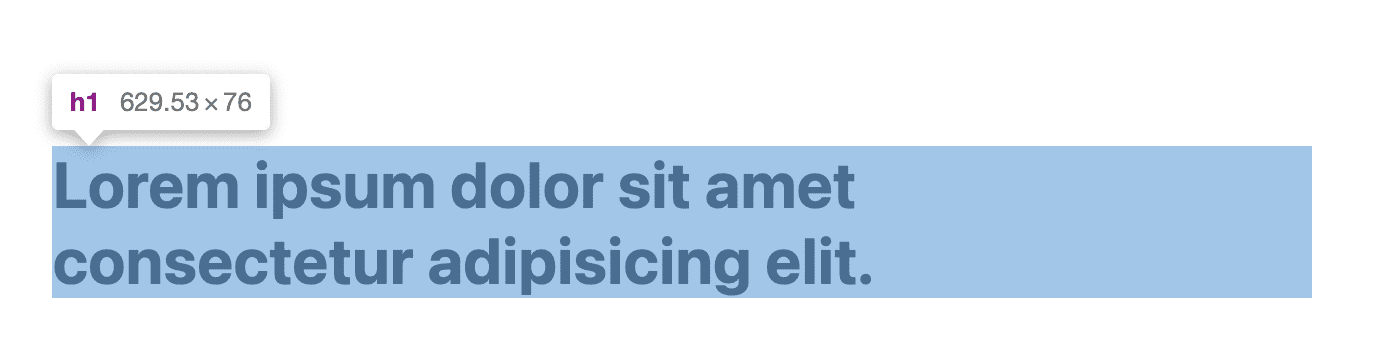
Les résultats de l'ajustement du texte dans le navigateur se présentent comme suit:

.balanced {
max-inline-size: 50ch;
text-wrap: balance;
}
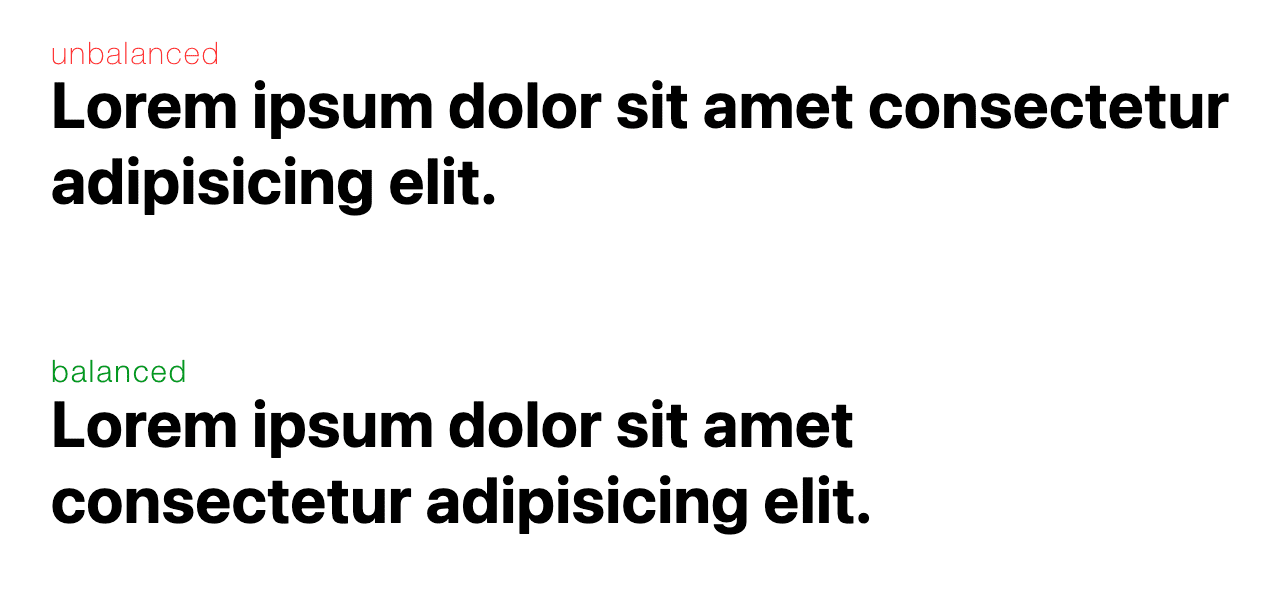
Il est utile de les voir côte à côte, sans mouvement et sans informations de débogage superposées.

Votre œil devrait être beaucoup plus satisfait du bloc de texte équilibré. Elle attire mieux l'attention et est globalement plus facile à lire.
Le juste milieu
Les titres sont la première chose que les lecteurs voient. Ils doivent être visuellement attrayants et faciles à lire. Cela attire l'attention des utilisateurs et leur donne un sentiment de qualité et d'assurance. Une bonne typographie rassure les lecteurs et les encourage à poursuivre leur lecture.
Traditionnellement, cette tâche était effectuée à la main ou de manière visuelle, car le concepteur qui équilibre le texte veut plaire à l'œil, et non aux mathématiques. On parle souvent de "alignement métrique" par rapport à l'alignement optique. Pour les grandes publications comme le New York Times, l'équilibre des titres est un détail très important de l'expérience utilisateur.
L'équilibrage du texte en typographie remonte aux débuts de l'impression, lorsque les imprimeurs plaçaient manuellement les lettres. Les résultats ont évolué à mesure que les outils et les techniques ont évolué. De nos jours, les concepteurs peuvent utiliser la couleur, l'épaisseur, la taille, etc. pour équilibrer le texte dans leurs conceptions.
Sur le Web, en revanche, les possibilités de contrôle sont moins nombreuses, car le document change de taille et de couleur en fonction des utilisateurs. text-wrap: balance apporte l'art de l'équilibre du texte sur le Web de manière automatisée, en s'appuyant sur le travail et les traditions des concepteurs de l'industrie de l'impression.
Équilibrer les titres
Il s'agit du cas d'utilisation principal de text-wrap: balance, et il doit en être ainsi. Dessinez l'œil en lui donnant une taille, et faites-le symétrique et lisible. Définissez tous les titres sur le retour à la ligne équilibré avec le code CSS suivant:
h1,h2,h3,h4,h5,h6 {
text-wrap: balance;
}
Le simple fait d'appliquer ce style ne vous donnera peut-être pas les résultats attendus, car le texte doit être mis en forme et doit donc avoir une longueur de ligne maximale appliquée quelque part. Vous verrez un max-inline-size défini sur les exemples de cet article. Ce style est semblable à max-width, mais peut être défini une seule fois pour n'importe quelle langue.
Limites
L'équilibrage du texte n'est pas sans frais. Le navigateur doit effectuer une boucle sur les itérations pour trouver la meilleure solution d'encapsulation équilibrée. Ce coût de performances est atténué par une règle, qui ne fonctionne que pour six lignes encapsulées ou moins.
Considérations sur les performances
Il n'est pas judicieux d'appliquer l'équilibrage du retour à la ligne à l'ensemble de votre conception. Il s'agit d'une requête gaspillée en raison de la limite de six lignes, et elle peut avoir un impact sur la vitesse de rendu de la page.
* { text-wrap: balance; }
h1, h2, h3, h4, h5, h6, blockquote { text-wrap: balance; }
L'un des avantages de cette fonctionnalité est que vous n'avez pas besoin d'attendre et de synchroniser l'équilibrage du retour à la ligne avec le chargement de la police, comme vous le faites peut-être avec JavaScript aujourd'hui. Le navigateur s'en occupe !
Interactions avec la propriété white-space
L'équilibrage du texte est en concurrence avec la propriété white-space, car l'une demande l'absence de retour à la ligne et l'autre un retour à la ligne équilibré. Pour résoudre ce problème, désélectionnez la propriété d'espace négatif, puis l'ajustement équilibré peut être appliqué à nouveau.
.balanced {
white-space: unset;
text-wrap: balance;
}
L'équilibrage ne modifie pas la taille inline de l'élément.
Certaines solutions JavaScript pour le retour à la ligne équilibré du texte présentent un avantage, car elles modifient le max-width de l'élément contenant lui-même. L'avantage supplémentaire est qu'il est "emballé sous film rétractable" au bloc équilibré. text-wrap:
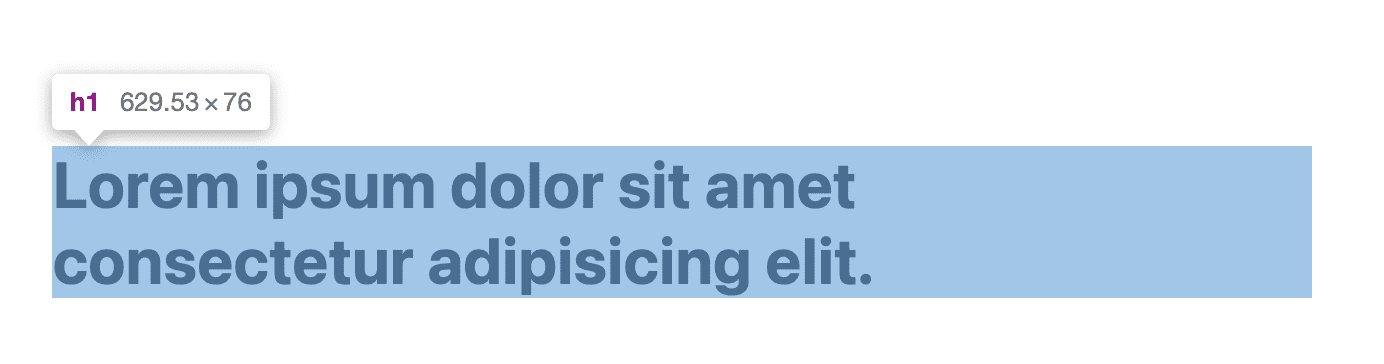
balance n'a pas cet effet, comme le montre cet exemple:

Notez que la largeur affichée dans les outils pour les développeurs comporte beaucoup d'espace supplémentaire à la fin.
En effet, il s'agit d'un style de mise en page uniquement, et non d'un style de modification de taille. C'est pourquoi text-wrap: balance n'est pas toujours idéal, du moins selon moi. Par exemple, les titres dans une fiche (ou tout conteneur avec des bordures ou des ombres).
Ironie du sort, un retour à la ligne équilibré crée un déséquilibre dans l'élément contenu.
Brève explication de la technique utilisée par le navigateur
Le navigateur effectue une recherche binaire efficace de la largeur la plus petite, qui ne génère aucune ligne supplémentaire, et s'arrête à un pixel CSS (et non à un pixel d'affichage). Pour réduire davantage les étapes de la recherche binaire, le navigateur commence avec 80% de la largeur de ligne moyenne.


