TL;DR
Вас не волнуют мелочи? Вы просто хотите посмотреть на демо Nyan cat и получить библиотеку? Код демо вы можете найти в нашем репозитории GitHub .
LAM;WRA (Длинно и математически; в любом случае прочту)
Некоторое время назад мы создали параллакс-скроллер (Вы читали эту статью ? Она действительно хороша, стоит вашего времени!). Отталкивая элементы назад с помощью CSS 3D-преобразований, мы добились того, что они двигались медленнее, чем наша фактическая скорость прокрутки.
Резюме
Давайте начнем с обзора того, как работает параллакс-скроллер.
Как показано в анимации, мы добились эффекта параллакса, сдвинув элементы «назад» в трехмерном пространстве вдоль оси Z. Прокрутка документа фактически является перемещением вдоль оси Y. Так что если мы прокрутим вниз , скажем, на 100 пикселей, каждый элемент будет перемещен вверх на 100 пикселей. Это применимо ко всем элементам, даже к тем, которые находятся «дальше назад». Но поскольку они находятся дальше от камеры, их наблюдаемое на экране перемещение будет меньше 100 пикселей, что даст желаемый эффект параллакса.
Конечно, перемещение элемента назад в пространстве также заставит его казаться меньше, что мы исправляем, увеличивая масштаб элемента. Мы выяснили точную математику, когда создавали скроллер параллакса , поэтому я не буду повторять все детали.
Шаг 0: Что мы хотим сделать?
Полосы прокрутки. Это то, что мы собираемся создать. Но вы когда-нибудь задумывались о том, что они делают? Я точно не задумывался. Полосы прокрутки — это индикатор того, какая часть доступного контента в данный момент видна и насколько вы продвинулись как читатель. Если вы прокручиваете вниз, то же самое делает и полоса прокрутки, чтобы показать, что вы приближаетесь к концу. Если весь контент помещается в область просмотра, полоса прокрутки обычно скрыта. Если контент имеет высоту в 2 раза больше области просмотра, полоса прокрутки заполняет ½ высоты области просмотра. Контент, высота которого в 3 раза больше области просмотра, масштабирует полосу прокрутки до ⅓ области просмотра и т. д. Вы видите шаблон. Вместо прокрутки вы также можете щелкнуть и перетащить полосу прокрутки, чтобы быстрее перемещаться по сайту. Это удивительное количество поведения для такого незаметного элемента. Давайте сражаться по одной битве за раз.
Шаг 1: Разворачиваем в обратном порядке
Хорошо, мы можем заставить элементы двигаться медленнее, чем скорость прокрутки, с помощью преобразований CSS 3D, как описано в статье о прокрутке с параллаксом. Можем ли мы также изменить направление? Оказывается, можем, и это наш путь к созданию идеальной для кадра, пользовательской полосы прокрутки. Чтобы понять, как это работает, нам нужно сначала рассмотреть несколько основ CSS 3D.
Чтобы получить любую перспективную проекцию в математическом смысле, вы, скорее всего, в конечном итоге будете использовать однородные координаты . Я не буду вдаваться в подробности, что это такое и почему они работают, но вы можете думать о них как о трехмерных координатах с дополнительной, четвертой координатой, называемой w . Эта координата должна быть 1, за исключением случаев, когда вы хотите получить искажение перспективы. Нам не нужно беспокоиться о деталях w, поскольку мы не собираемся использовать никаких других значений, кроме 1. Поэтому все точки с этого момента являются 4-мерными векторами [x, y, z, w=1], и, следовательно, матрицы также должны быть 4x4.
Один из случаев, когда вы можете увидеть, что CSS использует однородные координаты под капотом, — это когда вы определяете свои собственные матрицы 4x4 в свойстве преобразования с помощью функции matrix3d() . matrix3d принимает 16 аргументов (потому что матрица имеет размер 4x4), указывая один столбец за другим. Поэтому мы можем использовать эту функцию, чтобы вручную указывать повороты, перемещения и т. д. Но она также позволяет нам возиться с этой координатой w !
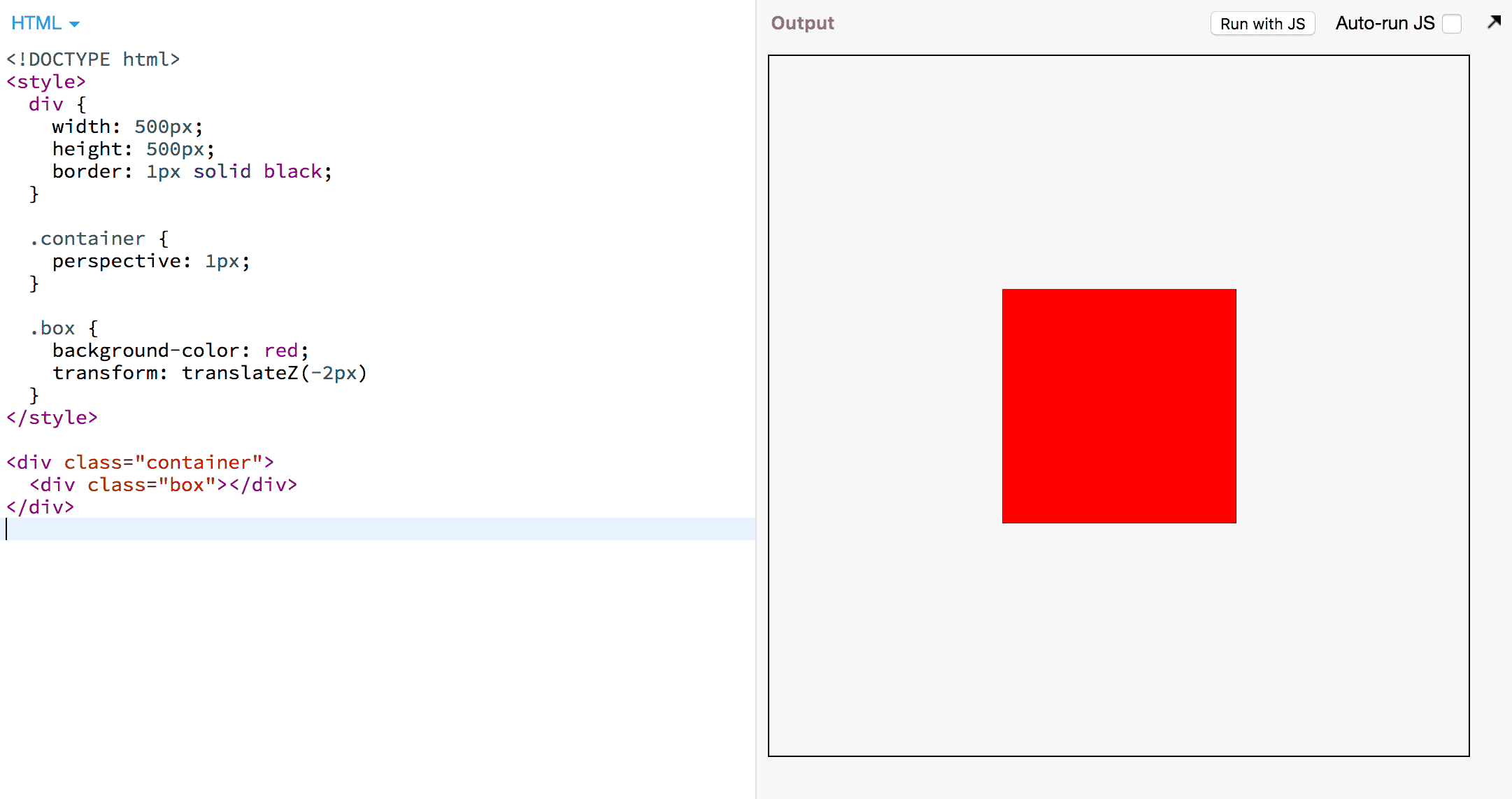
Прежде чем мы сможем использовать matrix3d() , нам нужен 3D-контекст – потому что без 3D-контекста не было бы никаких искажений перспективы и не было бы необходимости в однородных координатах. Чтобы создать 3D-контекст, нам нужен контейнер с perspective и некоторыми элементами внутри, которые мы можем преобразовать в недавно созданном 3D-пространстве. Например :

Элементы внутри перспективного контейнера обрабатываются движком CSS следующим образом:
- Превратить каждый угол (вершину) элемента в однородные координаты
[x,y,z,w]относительно перспективного контейнера. - Применить все преобразования элемента как матрицы справа налево .
- Если элемент перспективы прокручивается, примените матрицу прокрутки.
- Применим перспективную матрицу.
Матрица прокрутки — это перемещение по оси Y. Если мы прокручиваем вниз на 400 пикселей, все элементы должны быть перемещены вверх на 400 пикселей. Матрица перспективы — это матрица, которая «подтягивает» точки ближе к точке схода, чем дальше они находятся в трехмерном пространстве. Это позволяет достичь как эффекта уменьшения объектов, когда они находятся дальше, так и эффекта «медленнее» при перемещении. Таким образом, если элемент отодвинут назад, перемещение на 400 пикселей приведет к тому, что элемент переместится на экране всего на 300 пикселей.
Если вы хотите узнать все подробности, вам следует прочитать спецификацию модели рендеринга преобразований CSS, но для этой статьи я упростил приведенный выше алгоритм.
Наш блок находится внутри перспективного контейнера со значением p для атрибута perspective , и предположим, что контейнер прокручивается и прокручивается вниз на n пикселей.

Первая матрица — это матрица перспективы, вторая матрица — матрица прокрутки. Подведем итог: задача матрицы прокрутки — заставить элемент двигаться вверх, когда мы прокручиваем вниз , отсюда и отрицательный знак.
Однако для нашей полосы прокрутки мы хотим противоположного — мы хотим, чтобы наш элемент двигался вниз , когда мы прокручиваем страницу вниз . Вот где мы можем использовать трюк: инвертирование координаты w углов нашего блока. Если координата w равна -1, все перемещения будут иметь эффект в противоположном направлении. Так как же нам это сделать? Движок CSS заботится о преобразовании углов нашего блока в однородные координаты и устанавливает w равным 1. Пришло время matrix3d() проявить себя!
.box {
transform:
matrix3d(
1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 0,
0, 0, 0, -1
);
}
Эта матрица не будет делать ничего, кроме как отрицать w . Поэтому, когда движок CSS превратит каждый угол в вектор формы [x,y,z,1] , матрица преобразует его в [x,y,z,-1] .

Я перечислил промежуточный шаг, чтобы показать эффект нашей матрицы преобразования элементов. Если вы не знакомы с матричной математикой, это нормально. Эврика-момент в том, что в последней строке мы в конечном итоге добавляем смещение прокрутки n к нашей координате y вместо того, чтобы вычитать ее. Элемент будет перемещен вниз, если мы прокрутим вниз .
Однако, если мы просто поместим эту матрицу в наш пример , элемент не будет отображен. Это связано с тем, что спецификация CSS требует, чтобы любая вершина с w < 0 блокировала рендеринг элемента. И поскольку наша координата z в настоящее время равна 0, а p равна 1, w будет равна -1.
К счастью, мы можем выбрать значение z! Чтобы убедиться, что мы получим w=1, нам нужно установить z = -2.
.box {
transform:
matrix3d(
1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 0,
0, 0, 0, -1
)
translateZ(-2px);
}
И вот, наша коробка вернулась !
Шаг 2: Заставьте его двигаться
Теперь наш блок там и выглядит так же, как и без каких-либо преобразований. Сейчас контейнер перспективы не прокручивается, поэтому мы его не видим, но мы знаем , что наш элемент будет двигаться в другом направлении при прокрутке. Так что давайте заставим контейнер прокручиваться, ладно? Мы можем просто добавить элемент-разделитель, который занимает место:
<div class="container">
<div class="box"></div>
<span class="spacer"></span>
</div>
<style>
/* … all the styles from the previous example … */
.container {
overflow: scroll;
}
.spacer {
display: block;
height: 500px;
}
</style>
А теперь прокрутите поле ! Красное поле движется вниз.
Шаг 3: Задайте размер
У нас есть элемент, который перемещается вниз при прокрутке страницы. Это самая сложная часть пути, на самом деле. Теперь нам нужно оформить его так, чтобы он выглядел как полоса прокрутки и сделать его немного более интерактивным.
Полоса прокрутки обычно состоит из «большого пальца» и «дорожки», при этом дорожка не всегда видна. Высота большого пальца прямо пропорциональна тому, какая часть контента видна.
<script>
const scroller = document.querySelector('.container');
const thumb = document.querySelector('.box');
const scrollerHeight = scroller.getBoundingClientRect().height;
thumb.style.height = /* ??? */;
</script>
scrollerHeight — это высота прокручиваемого элемента, в то время как scroller.scrollHeight — это общая высота прокручиваемого содержимого. scrollerHeight/scroller.scrollHeight — это доля содержимого, которая видна. Соотношение вертикального пространства, которое покрывает большой палец, должно быть равно соотношению содержимого, которое видно:

<script>
// …
thumb.style.height =
scrollerHeight * scrollerHeight / scroller.scrollHeight + 'px';
// Accommodate for native scrollbars
thumb.style.right =
(scroller.clientWidth - scroller.getBoundingClientRect().width) + 'px';
</script>
Размер большого пальца выглядит хорошо , но он движется слишком быстро. Здесь мы можем позаимствовать нашу технику из параллакс-скроллера. Если мы переместим элемент дальше назад, он будет двигаться медленнее при прокрутке. Мы можем исправить размер, увеличив его масштаб. Но насколько точно мы должны отодвинуть его назад? Давайте займемся — вы угадали — математикой! Это последний раз, я обещаю.
Важнейшая часть информации заключается в том, что мы хотим, чтобы нижний край ползунка совпадал с нижним краем прокручиваемого элемента при прокрутке вниз до конца. Другими словами: если мы прокрутили scroller.scrollHeight - scroller.height пикселей, мы хотим, чтобы наш большой палец был перемещен scroller.height - thumb.height . Для каждого пикселя scroller мы хотим, чтобы наш большой палец переместился на долю пикселя:

Это наш коэффициент масштабирования. Теперь нам нужно преобразовать коэффициент масштабирования в перемещение вдоль оси z, что мы уже сделали в статье о параллаксной прокрутке. Согласно соответствующему разделу в спецификации : коэффициент масштабирования равен p/(p − z). Мы можем решить это уравнение относительно z, чтобы выяснить, насколько нам нужно переместить наш большой палец вдоль оси z. Но имейте в виду, что из-за наших махинаций с координатой w нам нужно переместить дополнительно -2px вдоль z. Также обратите внимание, что преобразования элемента применяются справа налево, что означает, что все перемещения до нашей специальной матрицы не будут инвертированы, однако все перемещения после нашей специальной матрицы будут! Давайте кодифицируем это!
<script>
// ... code from above...
const factor =
(scrollerHeight - thumbHeight)/(scroller.scrollHeight - scrollerHeight);
thumb.style.transform = `
matrix3d(
1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 0,
0, 0, 0, -1
)
scale(${1/factor})
translateZ(${1 - 1/factor}px)
translateZ(-2px)
`;
</script>
У нас есть полоса прокрутки ! И это всего лишь элемент DOM, который мы можем стилизовать так, как нам нравится. Одна из важных вещей, которую нужно сделать с точки зрения доступности, — это заставить большой палец реагировать на щелчок и перетаскивание, поскольку многие пользователи привыкли взаимодействовать с полосой прокрутки именно таким образом. Чтобы не делать этот пост в блоге еще длиннее, я не буду объяснять подробности этой части. Взгляните на код библиотеки для получения подробностей, если вы хотите увидеть, как это делается.
А как насчет iOS?
Ах, мой старый друг iOS Safari. Как и в случае с прокруткой параллакса, здесь мы сталкиваемся с проблемой. Поскольку мы прокручиваем элемент, нам нужно указать -webkit-overflow-scrolling: touch , но это приводит к 3D-сглаживанию, и весь наш эффект прокрутки перестает работать. Мы решили эту проблему в скроллере параллакса, обнаружив iOS Safari и полагаясь на position: sticky в качестве обходного пути, и мы сделаем здесь то же самое. Взгляните на статью о параллаксе , чтобы освежить свою память.
А как насчет полосы прокрутки браузера?
В некоторых системах нам придется иметь дело с постоянной, нативной полосой прокрутки. Исторически полосу прокрутки нельзя скрыть (кроме как с помощью нестандартного псевдоселектора ). Поэтому, чтобы скрыть ее, нам придется прибегнуть к некоторым (безматематически) хакерским приемам. Мы заключаем наш прокручиваемый элемент в контейнер с помощью overflow-x: hidden и делаем прокручиваемый элемент шире контейнера. Нативная полоса прокрутки браузера теперь не видна.
Плавник
Собрав все это вместе, мы теперь можем создать идеальную для кадра пользовательскую полосу прокрутки — такую, как в нашей демонстрации Nyan Cat .
Если вы не видите Nyan cat, у вас возникла ошибка, которую мы обнаружили и зарегистрировали при создании этой демонстрации (щелкните по большому пальцу, чтобы появился Nyan cat). Chrome действительно хорошо избегает ненужной работы, такой как рисование или анимация вещей, которые находятся за пределами экрана. Плохая новость в том, что наши матричные махинации заставляют Chrome думать, что gif Nyan cat на самом деле находится за пределами экрана. Надеюсь, это скоро исправят.
Вот и все. Это была большая работа. Я аплодирую вам за то, что вы прочитали все это целиком. Это действительно сложная задача, чтобы заставить это работать, и она, вероятно, редко стоит усилий, за исключением случаев, когда настраиваемая полоса прокрутки является неотъемлемой частью опыта. Но приятно знать, что это возможно, не так ли? Тот факт, что так сложно сделать настраиваемую полосу прокрутки, показывает, что на стороне CSS есть над чем поработать. Но не бойтесь! В будущем AnimationWorklet от Houdini значительно упростит создание таких эффектов с идеальной прокруткой, как этот.


