CSS Color 4 では、より多くの色、操作機能、優れたグラデーションなど、広色域の色ツールと機能をウェブに導入します。
25 年以上、sRGB(標準の赤、緑、青)は、rgb()、hsl()、16 進数などのカラースペース オファリングを含む、CSS グラデーションと色の唯一の色範囲でした。これはディスプレイで最も一般的な色域機能であり、共通の基準です。その中で色を指定することに慣れています。

ディスプレイの色域が広がると、CSS ではより広い範囲の色を指定できる方法が必要になります。現在の色形式には、広い色域を記述する言語がありません。
CSS が更新されなければ、90 年代の色域に永遠にとどまり、画像や動画で使用されている広色域に対応できなくなります。トラップ: 人間の目で識別できる色の 30% のみを表示します。Lea Verou と Chris Liley が主に作成した CSS Color Level 4 のおかげで、この問題を解決できました。
Chrome は、CSS Color 4 の色域と色空間をサポートしています。CSS で HD(高画質)ディスプレイをサポートできるようになりました。これにより、HD 色域の色を指定しながら、特殊化されたカラースペースを提供できます。
実際に試してみる
このガイドは 3 つのパートで構成されています。色がどこにあったかを確認するには、以下をご覧ください。次に、色の今後の方向性と、HD カラーに移行して今後色を管理する方法をご確認ください。
概要
サポートされているブラウザでは、選択できる色が 50% 増えます。1, 600 万色は多いと思われた方は、これらの新しい空間で表示できる色の数をご確認ください。また、ビット深度が足りないためバンディングしていたグラデーションもすべて解決されます。
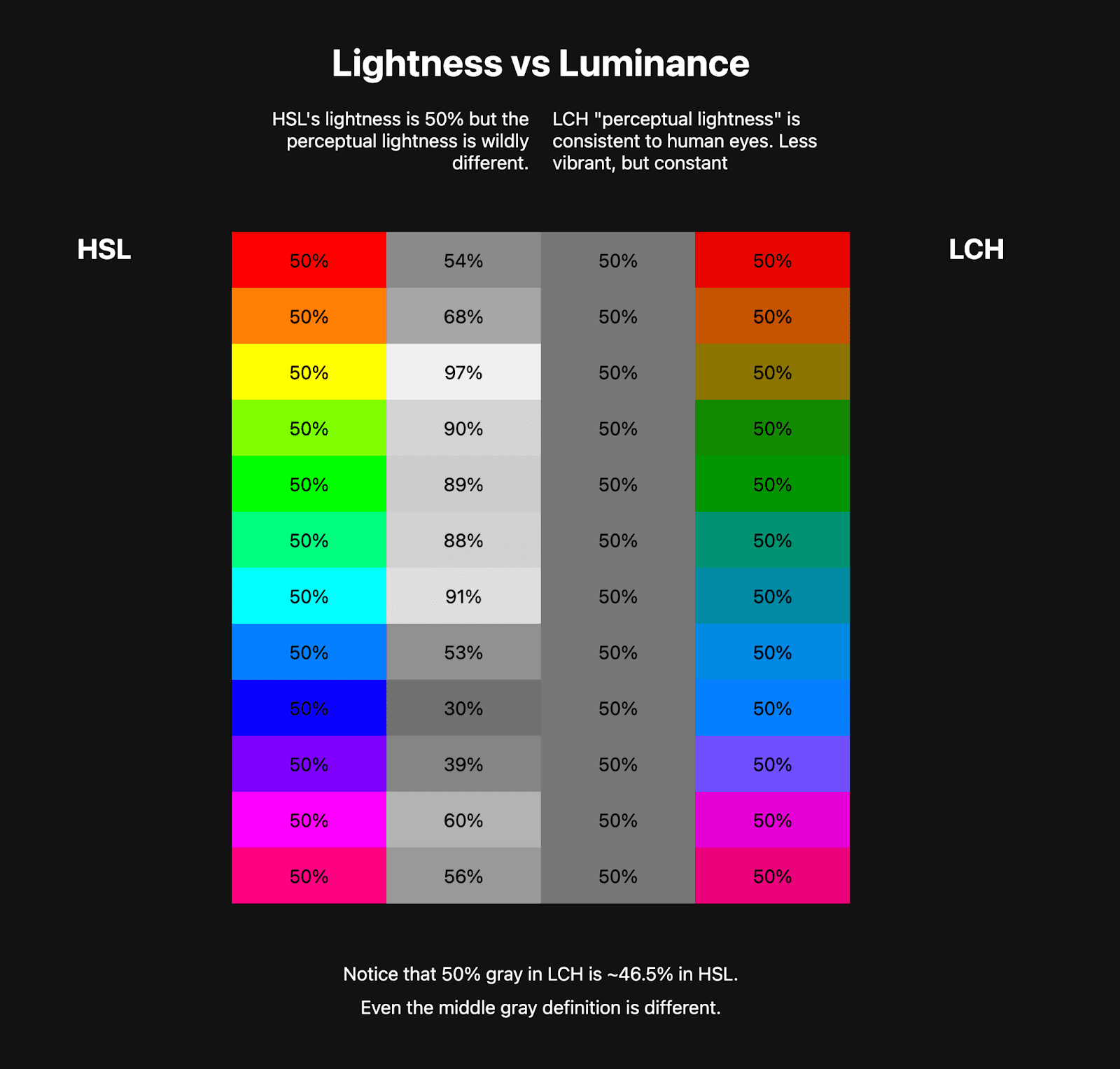
新しいカラースペースでは、ディスプレイが実現できる最も鮮やかな色に加えて、カラーシステムを管理、作成するための独自のツールと方法が提供されます。たとえば、これまでは HSL とその「明るさ」チャネルがあり、ウェブ デベロッパーにとって最適でした。CSS では、LCH の「知覚的な明るさ」が導入されました。

さらに、グラデーションと混色がアップグレードされ、カラースペースのサポート、色相補間オプション、バンディングの軽減が実現しました。
次の図は、ミキシングのアップグレードの一部を示しています。

https://codepen.io/web-dot-dev/pen/poZgXQb
色とウェブの問題は、CSS がハイ デフィニションに対応していない一方で、ほとんどの人がポケットや膝に置いたり、壁に設置したりしているディスプレイは、ワイド ガマット、ハイ デフィニションの色に対応していることです。ディスプレイの色の表現能力は CSS よりも急速に進化してきました。CSS もようやく追いつきました。
単に「色が増えた」だけではありません。このドキュメントの最後まで読めば、より多くの色を指定し、グラデーションを強化し、タスクごとに最適な色空間と色域を選択できるようになります。
色域とは
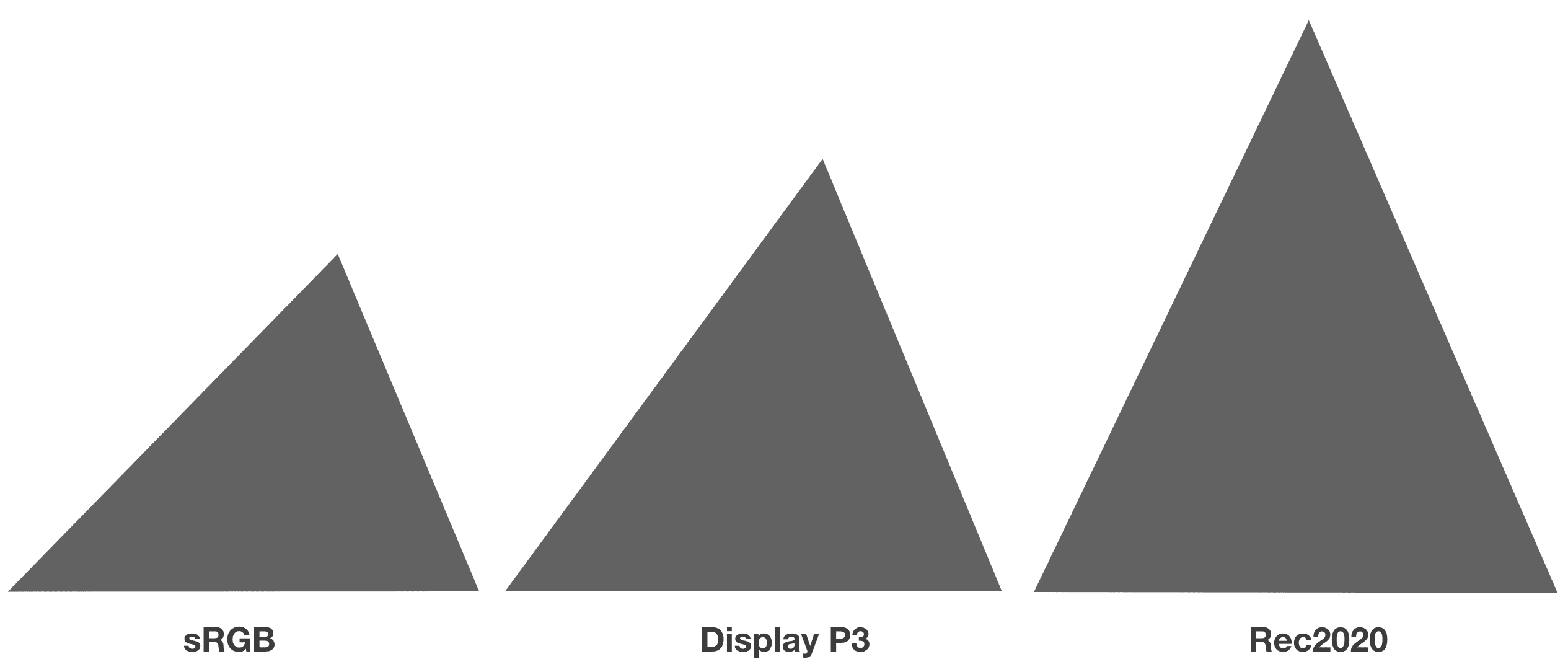
ガマットは何かのサイズを表します。「数百万色」というフレーズは、ディスプレイの色域、つまり選択できる色の範囲に関するコメントです。次の画像は、3 つの色域を比較したものです。サイズが大きいほど、表示できる色が多くなります。

色域には名前を付けることもできます。バスケットボールと野球、グランデとベンテのコーヒーカップなど、サイズに名前を付けると、ユーザーが理解しやすくなります。これらの色域名を学ぶと、さまざまな色を簡単に理解し、伝えることができます。
この記事では、以前の色域について説明します。7 つの新しい色域については、より多くの色と新しい空間にアクセスするをご覧ください。
人間の視覚の色域
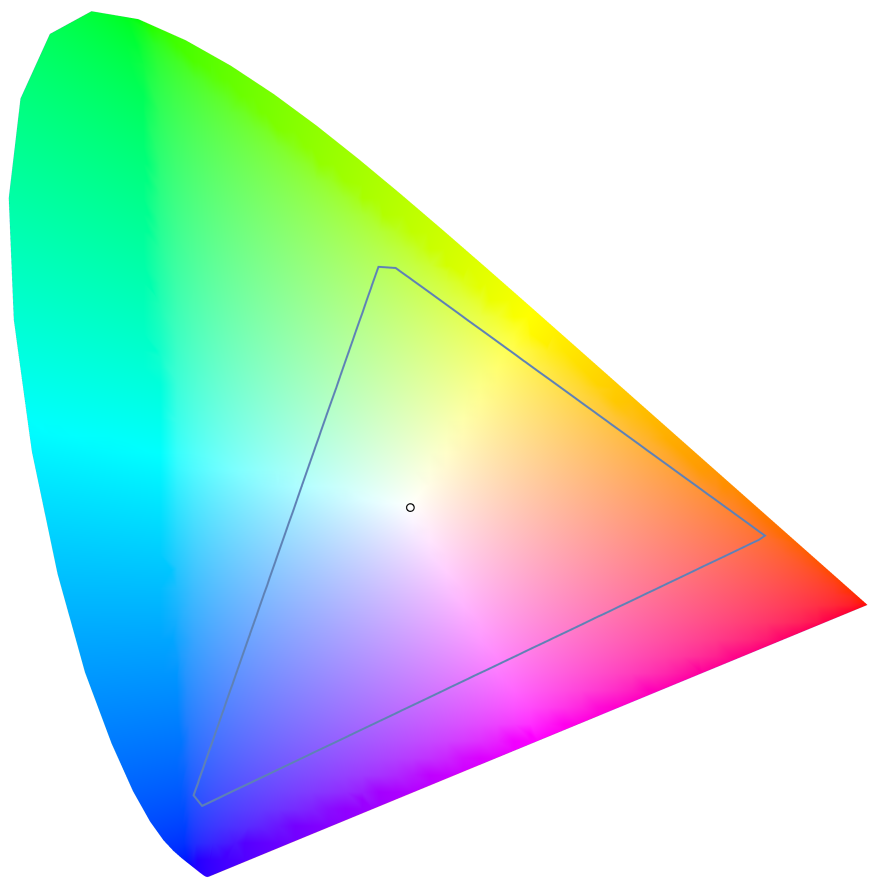
色域は、人間の目に見える色の範囲である人間の視覚範囲と比較されることがよくあります。HVS は、次のような色度図で表されることがよくあります。

最も外側の形状は人間が認識できる範囲で、内側の三角形は rgb() 関数の範囲(sRGB 色空間)です。
上記の三角形は、色域サイズを比較したものです。下にも三角形があります。これは、業界で色域について説明したり、色域を比較したりする方法です。
色空間とは
色空間は色域の配置であり、色にアクセスする形状と方法を確立します。多くは、立方体や円柱などのシンプルな 3D 形状です。この色の配置によって、どの色が隣接するか、色へのアクセスと補間がどのように機能するかが決まります。
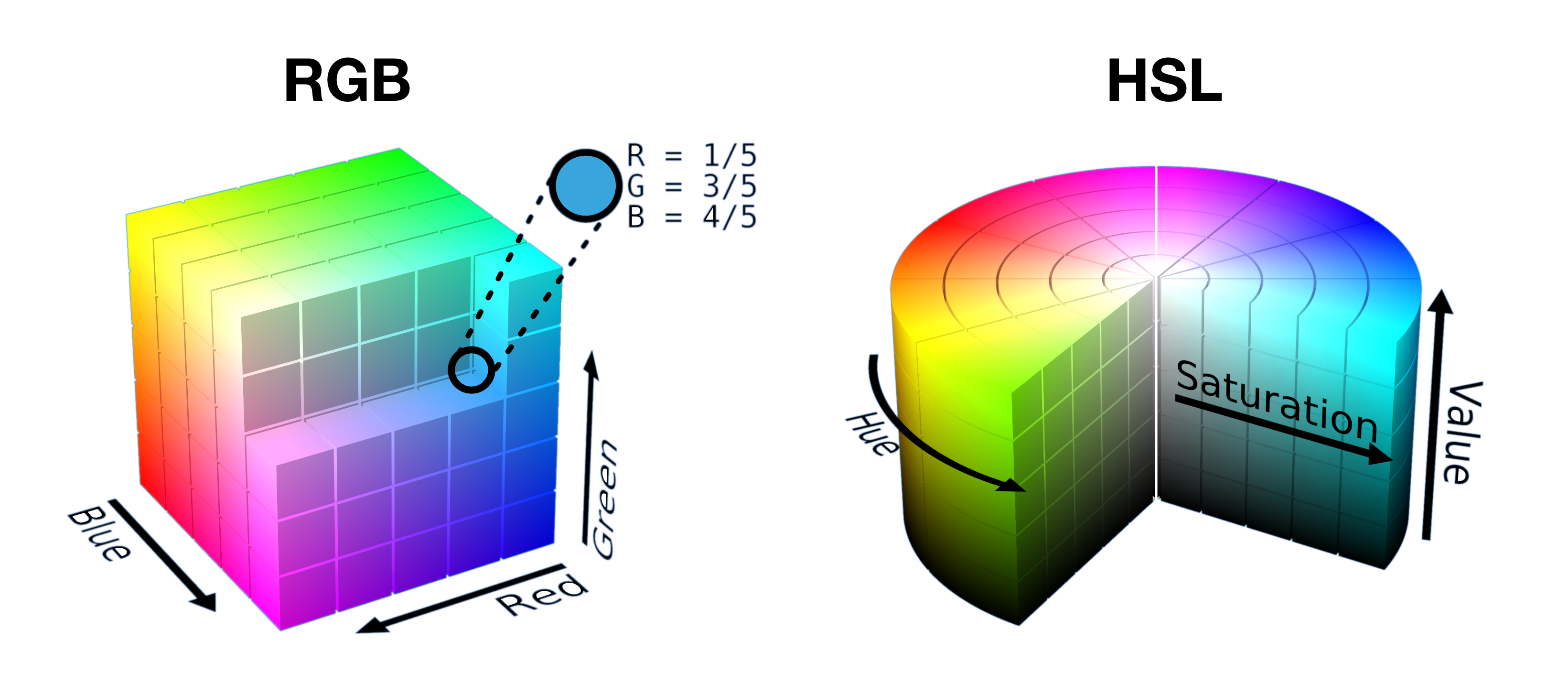
RGB は長方形の色空間に似ており、3 つの軸上の座標を指定して色にアクセスします。HSL は円筒形の色空間で、色相角度と 2 つの軸の座標で色にアクセスします。

レベル 4 の仕様では、色を検索するための 12 の新しいカラースペースが導入されています。これらは、以前から利用可能な 4 つのカラースペースに加えて追加されたものです。
色域と色空間の概要
色空間は色のマッピングであり、色域は色の範囲です。色域は粒子の合計と考え、色空間は、その範囲の粒子を入れるために作られたボトルと考えてください。
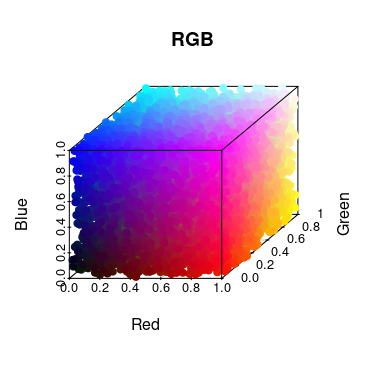
以下は、Alexey Ardov による、カラースペースを示すインタラクティブなビジュアルです。このデモでは、指でポイント、ドラッグ、ズームできます。色空間を変更して、他の空間の可視化を表示します。
- 色域を使用して、色の範囲(低域または狭い色域と高域または広い色域など)について説明します。
- カラースペースを使用して、色の配置、色の指定に使用される構文、色の操作、色による補間について説明します。

従来のカラースペースの概要 {#classic-color-spaces}
CSS Color 4 では、CSS と色に関する新しい機能とツールが多数紹介されています。まず、これらの新機能が登場する前のカラーについて説明します。
2000 年代以降、色を値として受け取る CSS プロパティには、16 進数(16 進数)、rgb()、rgba()、hotpink などの名前、currentColor などのキーワードを使用できます。
2010 年頃、ブラウザによっては、CSS で hsl() 色を使用できました。2017 年には、アルファ付きの 16 進数が登場しました。最後に、hwb() は最近になってブラウザでサポートされるようになりました。
これらの従来の色空間はすべて、同じ色域(sRGB)内の色を参照します。
HEX
16 進数カラースペースでは、R、G、B、A を 16 進数で指定します。次のコード例は、この構文で赤、緑、青、不透明度を指定するすべての方法を示しています。
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
RGB 色空間では、赤、緑、青の各チャネルに直接アクセスできます。0 ~ 255 の値または 0 ~ 100 の割合で指定できます。この構文は、一部の構文の正規化が仕様に追加される前に存在していたため、カンマありとカンマなしの構文が混在しています。今後、カンマは不要になります。
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
人間の言語とコミュニケーションを重視した最初の色空間の 1 つである HSL(色相、彩度、明度)は、sRGB 色域内のすべての色を提供しますが、赤、緑、青がどのように相互作用するかを脳が認識する必要はありません。RGB と同様に、元の構文にはカンマが含まれていましたが、今後はカンマは不要になります。
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
人間が色を記述する方法に基づく sRGB 色域の別の色空間に HWB(色相、白さ、黒さ)があります。著者は色相を選択し、白または黒を混ぜて目的の色を見つけることができます。
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
次のステップ
新しいカラースペース、構文、ツールについて確認し、HD カラーに移行する方法を学びましょう。
ウェブでの sRGB 以外の色空間はまだ初期段階ですが、今後、デザイナーやデベロッパーによる使用が拡大していくでしょう。たとえば、デザイン システムを構築するカラースペースを知ることは、クリエイターのツールベルトに備えておくべき強力なツールです。各カラースペースには独自の機能があり、CSS 仕様に追加された理由があります。最初は少数のカラースペースから始めて、必要に応じて追加してもかまいません。
リソース
色レベル 5 に関する記事の詳細
以下に、ウェブ上で公開されているその他の情報もご紹介します。
- W3C の CSS Color Module Level 4
W3C の CSS Color Module Level 5
ツール:

