CSS Color 4 ofrece herramientas y capacidades de colores de gama amplia a la Web: más colores, funciones de manipulación y mejores gradientes.
Durante más de 25 años, sRGB (rojo, verde y azul estándar) fue la única gama de colores para los gradientes y colores de CSS, con ofertas de espacio de color como rgb(), hsl() y hexadecimal. Es la capacidad de gama de colores más común entre las pantallas; un denominador común. Nos acostumbramos a especificar colores dentro de él.

A medida que las pantallas son más capaces de mostrar una amplia gama de colores, CSS necesita una manera de especificar colores dentro de estos rangos más amplios. Los formatos de color actuales no tienen un lenguaje para rangos de colores amplios.
Si el CSS nunca se actualizara, se quedaría atascado en los rangos de colores de los años 90 para siempre, y nunca podría coincidir con las ofertas de gama amplia que se encuentran en las imágenes y los videos. Encerrados, solo muestran el 30% de los colores que puede ver el ojo humano. Gracias al nivel 4 de color de CSS por ayudarnos a escapar, escrito principalmente por Lea Verou y Chris Liley.
Chrome admite gamas y espacios de color de CSS Color 4. CSS ahora admite pantallas HD (alta definición), que especifican colores de gamas HD y, al mismo tiempo, ofrecen espacios de color con especializaciones.
Pruébalo tú mismo
Esta guía tiene tres partes. Sigue leyendo para recordar dónde estuvo el color. Luego, lee hacia dónde se dirige el color y cómo migrar al color HD para administrarlo en el futuro.
Descripción general
En los navegadores compatibles, hay un 50% más de colores para elegir. Si pensabas que 16 millones de colores parecían muchos, espera a ver cuántos colores pueden mostrar algunos de estos espacios nuevos. Además, piensa en todos esos gradientes que presentaban bandas porque no había suficiente profundidad de bits, y eso también se resolvió.
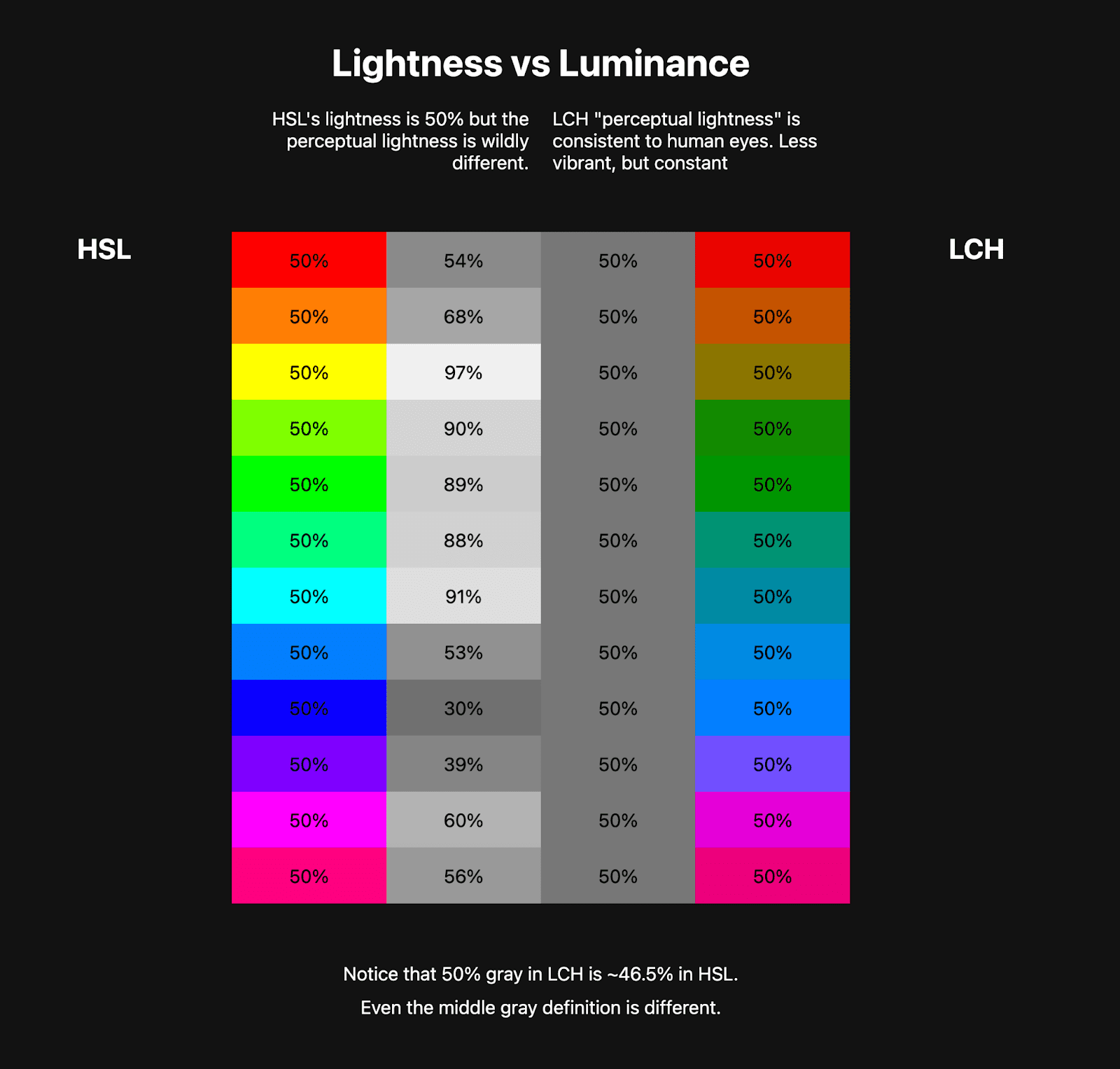
Además de más colores, posiblemente los colores más vivos que puede mostrar la pantalla, los nuevos espacios de color proporcionan herramientas y métodos únicos para administrar y crear sistemas de colores. Por ejemplo, antes teníamos HSL y su canal de "luminosidad", que era lo mejor que tenían los desarrolladores web. Ahora, en CSS, tenemos la “luz perceptiva” del LCH.

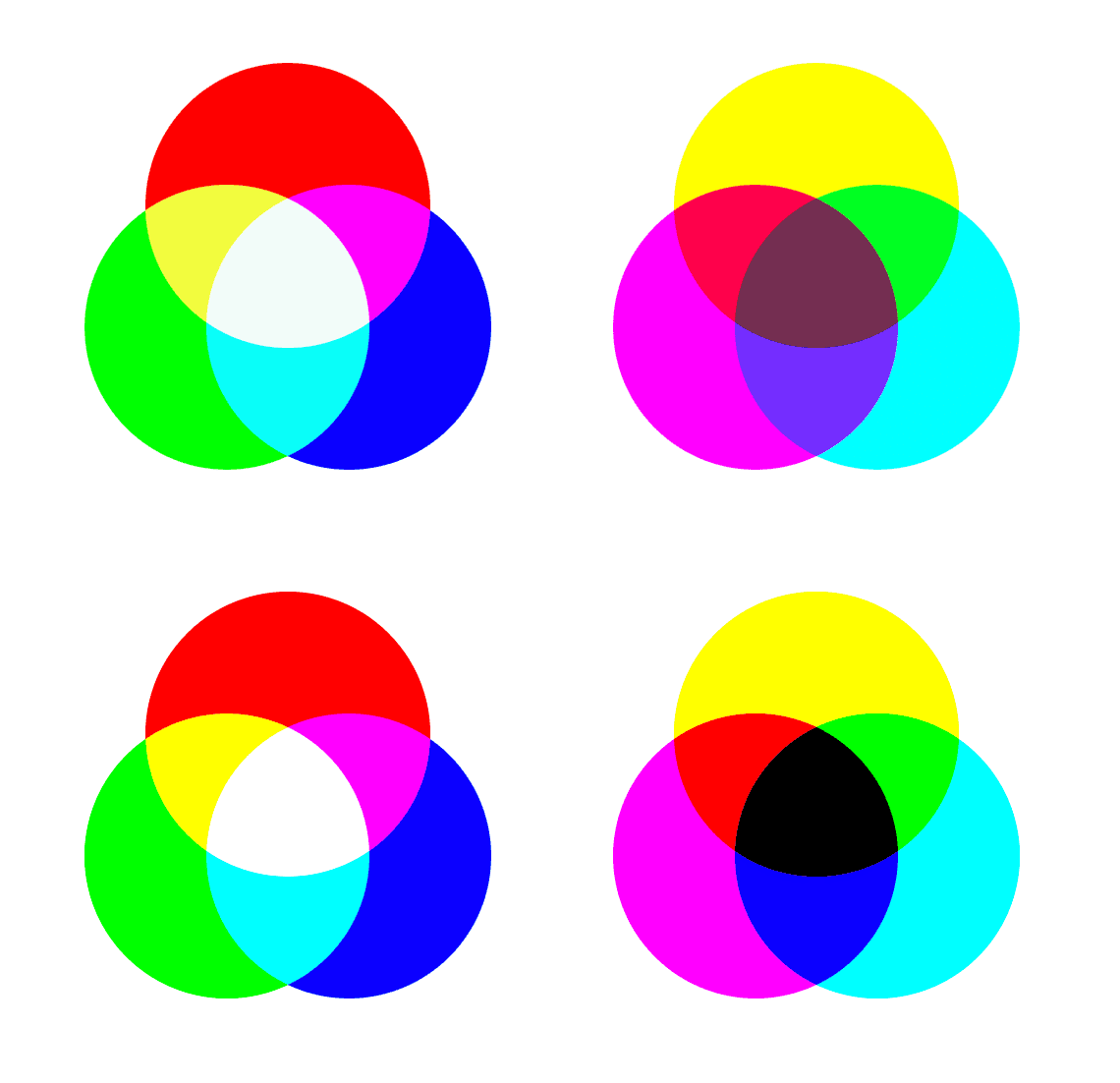
Además, los gradientes y la combinación reciben algunas mejoras: compatibilidad con espacios de color, opciones de interpolación de tono y menos bandas.
En la siguiente imagen, se muestran algunas de las actualizaciones de mezcla.

https://codepen.io/web-dot-dev/pen/poZgXQb
El problema con el color y la Web es que el CSS no está preparado para la alta definición, mientras que las pantallas que la mayoría de las personas tienen en sus bolsillos, en sus regazos o montadas en las paredes son de gama amplia y están preparadas para la alta definición. La capacidad de color de las pantallas creció más rápido que CSS, y ahora CSS está aquí para ponerse al día.
Hay mucho más que solo “más colores”. Al final de estos documentos, podrás especificar más colores, mejorar los gradientes y elegir los mejores espacios de color y gamas de colores para cada tarea.
¿Qué es una gama de colores?
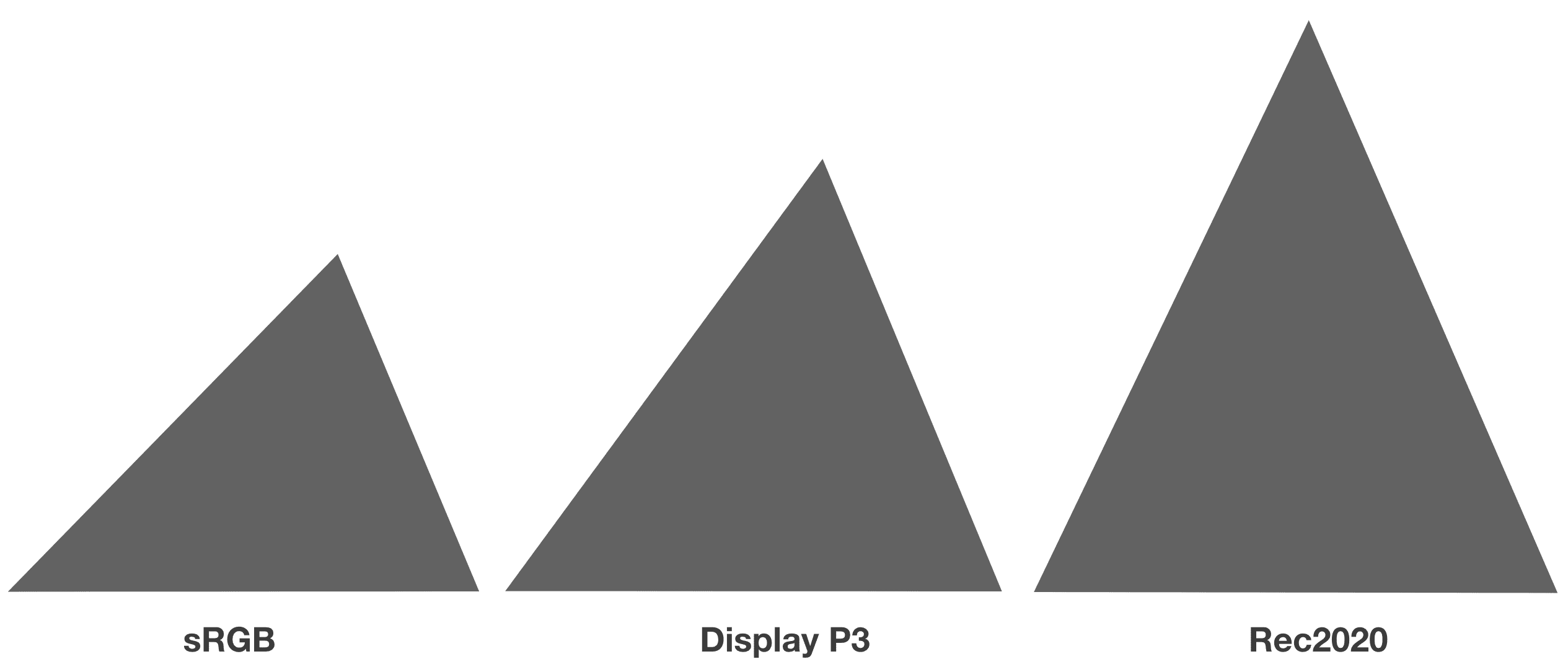
Una gama representa el tamaño de algo. La frase "millones de colores" es un comentario sobre la gama de una pantalla o el rango de colores entre los que puede elegir. En la siguiente imagen, se comparan tres gamas y, cuanto mayor es el tamaño, más colores ofrece.

Una gama de colores también puede tener un nombre. Al igual que una pelota de baloncesto y una de béisbol, o una taza de café venti y una grande, un nombre para el tamaño puede ayudar a las personas a comunicarse. Aprender estos nombres de gamas de colores te ayuda a comunicarte y a comprender rápidamente un rango de colores.
En este artículo, se revisan las gamas de colores anteriores. Puedes obtener información sobre los siete nuevos gamuts en Accede a más colores y espacios nuevos.
Gama visual humana
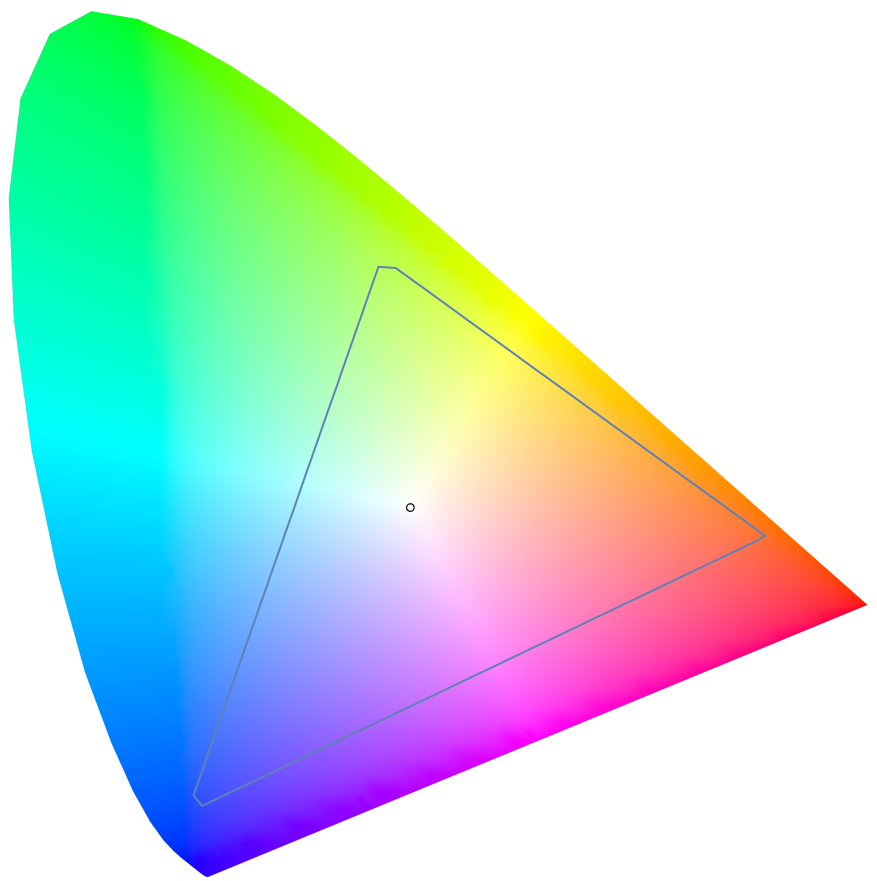
Las gamas de colores suelen compararse con la gama visual humana, es decir, la totalidad de los colores que creemos que puede ver el ojo humano. El HVS suele representarse con un diagrama de cromaticidad, como el siguiente:

La forma más externa es lo que podemos ver como humanos, y el triángulo interno es el rango de funciones rgb(), también conocido como espacio de color sRGB.
Como viste los triángulos anteriores, comparando los tamaños de la gama, también encontrarás triángulos abajo. Esta es la forma en que la industria se comunica sobre las gamas de colores y las compara.
¿Qué es un espacio de color?
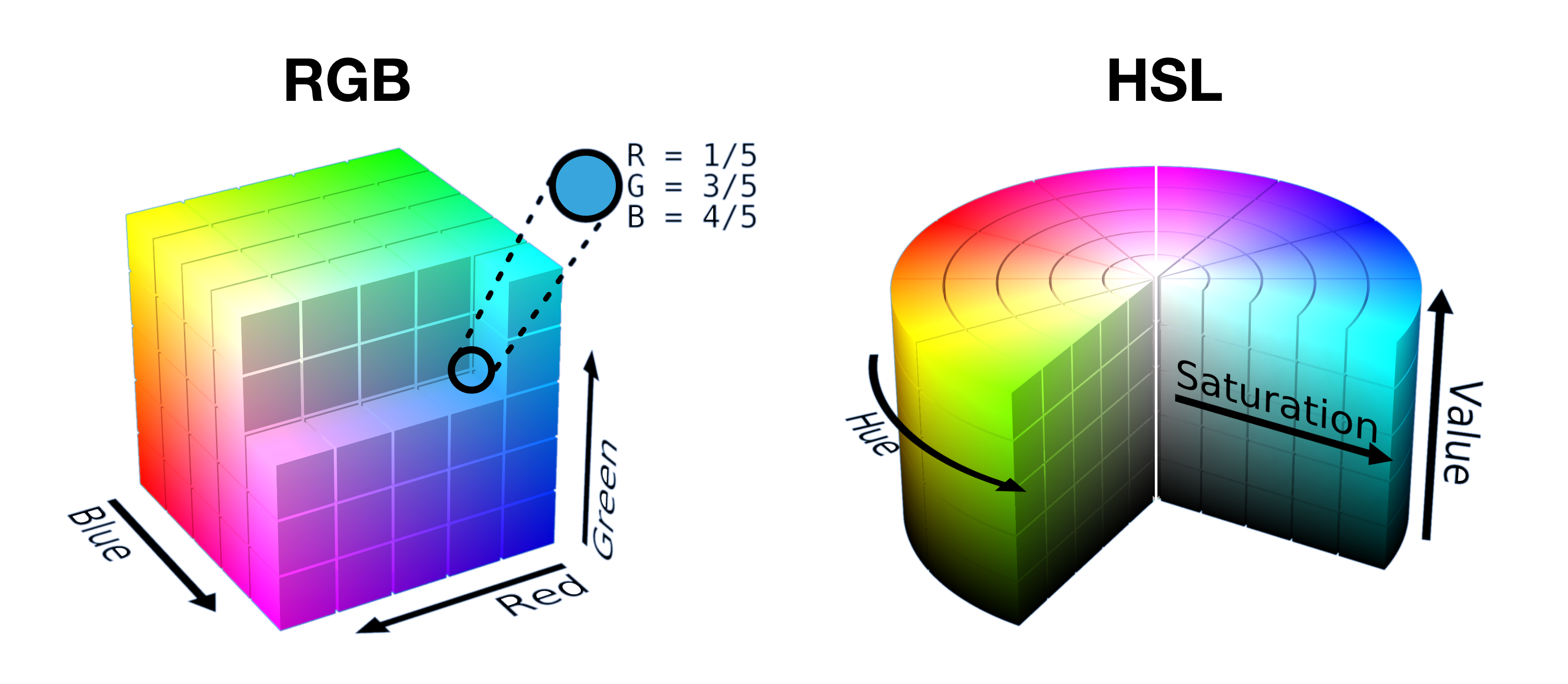
Los espacios de color son arreglos de una gama que establecen una forma y un método para acceder a los colores. Muchas son formas 3D simples, como cubos o cilindros. Esta disposición de colores determina qué colores están uno al lado del otro y cómo funcionará el acceso y la interpolación de colores.
RGB es como un espacio de color rectangular, en el que se accede a los colores especificando coordenadas en 3 ejes. HSL es un espacio de color cilíndrico, en el que se accede a los colores con un ángulo de tono y coordenadas en 2 ejes.

La especificación de nivel 4 presenta 12 espacios de color nuevos para buscar colores. Además de los 4 espacios de color disponibles anteriormente, se agregaron los siguientes:
Resumen de la gama de colores y el espacio de color
Un espacio de color es una asignación de colores en la que una gama de colores es un rango de colores. Considera una gama de colores como un total de partículas y un espacio de color como una botella creada para contener ese rango de partículas.
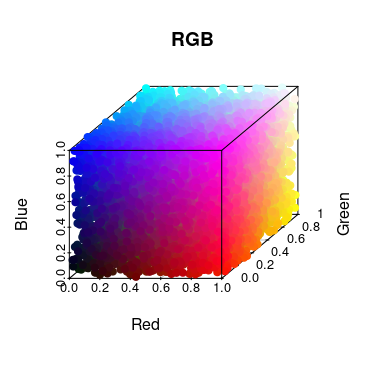
Esta es una imagen interactiva de Alexey Ardov que demuestra los espacios de color. En esta demostración, puedes señalar, arrastrar y acercar. Cambia el espacio de color para ver una visualización de otros espacios.
- Usa gamas de colores para hablar de un rango de colores, como gama baja o estrecha en comparación con gama alta o amplia.
- Usa espacios de color para hablar sobre las disposiciones de color, la sintaxis que se usa para especificar un color, manipularlo y realizar interpolaciones a través de él.

Revisión de los espacios de color clásicos {#classic-color-spaces}
En CSS Color 4, se describen muchas funciones y herramientas nuevas para CSS y colores. En primer lugar, un resumen de cómo era el color antes de estas funciones nuevas.
Desde la década de 2000, puedes usar lo siguiente para cualquier propiedad de CSS que acepte un color como valor: hexadecimal (números hexadecimales), rgb(), rgba(), por nombre, como hotpink, o con palabras clave, como currentColor.
Alrededor de 2010, según el navegador, CSS podía usar colores hsl(). Luego, en 2017, apareció el hex con alfa. Por último, solo recientemente, hwb() comenzó a recibir compatibilidad en los navegadores.
Todos estos espacios de color clásicos hacen referencia al color dentro de la misma gama, sRGB.
HEX
El espacio de color hexadecimal especifica R, G, B y A con números hexadecimales. En los siguientes ejemplos de código, se muestran todas las formas en que esta sintaxis puede especificar rojo, verde y azul, además de la opacidad.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
El espacio de colores RGB tiene acceso directo a los canales rojo, verde y azul. Permite especificar un importe entre 0 y 255 o como un porcentaje del 0 al 100. Esta sintaxis existía antes de que se incluyera alguna normalización de sintaxis en las especificaciones, por lo que verás sintaxis con comas y sin comas en el campo. A partir de ahora, ya no se requieren comas.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
El HSL (saturación de matiz y luminosidad), uno de los primeros espacios de color que se orientó al lenguaje y la comunicación humanos, ofrece todos los colores de la gama sRGB sin que el cerebro tenga que saber cómo interactúan el rojo, el verde y el azul. Al igual que RGB, originalmente también tenía comas en la sintaxis, pero, en el futuro, ya no se requieren comas.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
Otro espacio de color de gama sRGB orientado a la forma en que las personas describen el color es HWB (tono, blancura y negrura). Los autores pueden elegir un tono y mezclarlo con blanco o negro para encontrar el color que deseen.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
Próximos pasos
Obtén información sobre los nuevos espacios de color, sintaxis y herramientas y, luego, aprende a migrar a los colores HD.
Los espacios de color que no son sRGB en la Web están en sus inicios, pero con el tiempo veremos un aumento en el uso por parte de diseñadores y desarrolladores. Saber en qué espacio de color crear un sistema de diseño, por ejemplo, es una herramienta sólida para tener en el cinturón de herramientas de los creadores. Cada espacio de color ofrece funciones únicas y un motivo por el que se agregó a la especificación de CSS. Está bien comenzar de a poco con estos y agregarlos según sea necesario.
Recursos
Lee más sobre nuestros artículos de nivel de color 5.
Además, puedes encontrar más lecturas en la Web:
- Nivel 4 del módulo de color de CSS del W3C
Okhsv y Okhsl: Dos nuevos espacios de color para la selección de colores
Y herramientas:


