CSS Color 4 bietet Tools und Funktionen für den erweiterten Farbraum im Web: mehr Farben, Manipulationsfunktionen und bessere Farbverläufe.
Seit über 25 Jahren ist sRGB (Standardrot-Grün-Blau) der einzige Farbraum für CSS-Verläufe und ‑Farben. Dazu gehören Farbraumangebote wie rgb(), hsl() und Hexadezimal. Es ist die gängigste Farbraumfunktion bei Displays und ein gemeinsamer Nenner. Wir sind es gewohnt, Farben darin anzugeben.

Da Displays immer mehr Farben darstellen können, benötigt CSS eine Möglichkeit, Farben aus diesen größeren Bereichen anzugeben. Die aktuellen Farbformate haben keine Sprache für breite Farbbereiche.
Wenn CSS nie aktualisiert würde, würde es für immer bei den Farbbereichen der 90er-Jahre stecken bleiben und nie den Angeboten mit breitem Farbraum in Bildern und Videos entsprechen. Eingesperrt, sodass nur 30% der Farben zu sehen sind, die das menschliche Auge wahrnehmen kann. Wir danken CSS Color Level 4, das vor allem von Lea Verou und Chris Liley geschrieben wurde, für die Hilfe beim Entkommen.
Chrome unterstützt CSS Color 4-Farbräume und -Gamuts. CSS unterstützt jetzt HD-Displays (High Definition), bei denen Farben aus HD-Gamuts angegeben werden, während Farbräume mit Spezialisierungen angeboten werden.
Selber ausprobieren
Dieser Leitfaden besteht aus drei Teilen. Lesen Sie weiter, um sich in Erinnerung zu rufen, wo Farbe verwendet wurde. Weitere Informationen dazu, wie sich die Farbtechnologie in Zukunft entwickeln wird und wie Sie Farben in Zukunft verwalten können, wenn Sie auf HD-Farben umstellen, finden Sie in den folgenden Artikeln.
Übersicht
In unterstützten Browsern stehen 50% mehr Farben zur Auswahl. Wenn Sie dachten, dass 16 Millionen Farben viel sind, warten Sie, bis Sie sehen, wie viele Farben einige dieser neuen Bereiche anzeigen können. Denken Sie auch an all die Farbverläufe, die streifenartig waren, weil nicht genügend Bittiefe vorhanden war. Auch das Problem wurde behoben.
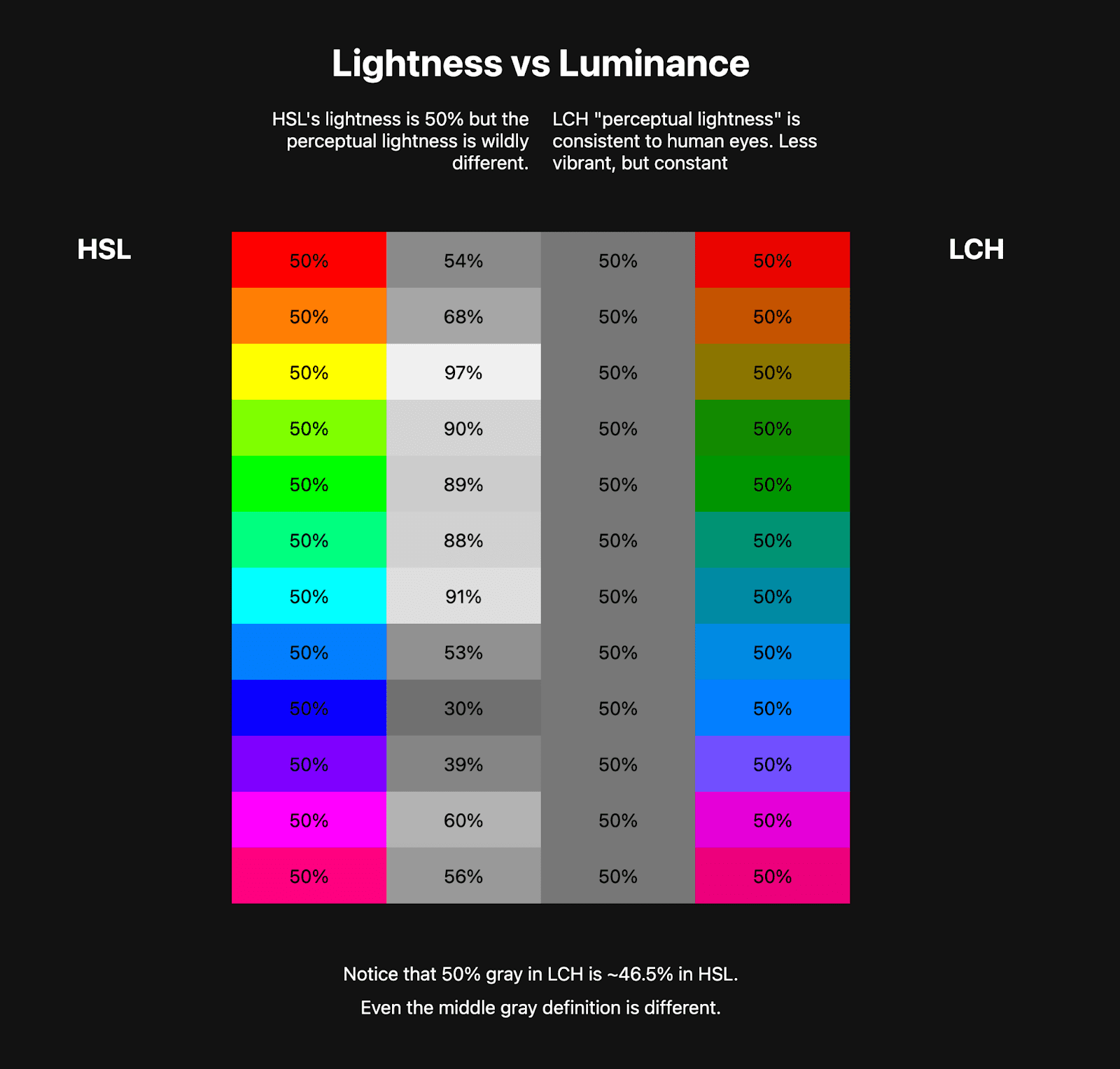
Neben mehr Farben, die wohl die schillerndsten Farben sind, die das Display darstellen kann, bieten neue Farbräume einzigartige Tools und Methoden zum Verwalten und Erstellen von Farbsystemen. Bisher hatten wir beispielsweise HSL und seinen „Helligkeit“-Kanal, was das Beste war, was Webentwickler hatten. In CSS gibt es jetzt die „perzeptive Helligkeit“ von LCH.

Außerdem wurden Farbverläufe und das Mischen verbessert: Unterstützung von Farbräumen, Optionen für die Farbtoninterpolation und weniger Streifen.
Das folgende Bild zeigt einige der Verbesserungen bei der Mischung.

https://codepen.io/web-dot-dev/pen/poZgXQb
Das Problem mit Farben und dem Web ist, dass CSS nicht für High Definition geeignet ist, während die Displays, die die meisten Menschen in ihren Hosentaschen, auf ihren Schoß oder an Wänden montiert haben, einen großen Farbumfang und High Definition-Farben unterstützen. Die Farbfähigkeit von Displays hat sich schneller entwickelt als CSS. Jetzt ist CSS an der Reihe, aufzuholen.
Es geht um mehr als nur um „mehr Farben“. Am Ende dieser Dokumente können Sie mehr Farben festlegen, Farbverläufe optimieren und die besten Farbräume und Farbräume für jede Aufgabe auswählen.
Was ist ein Farbraum?
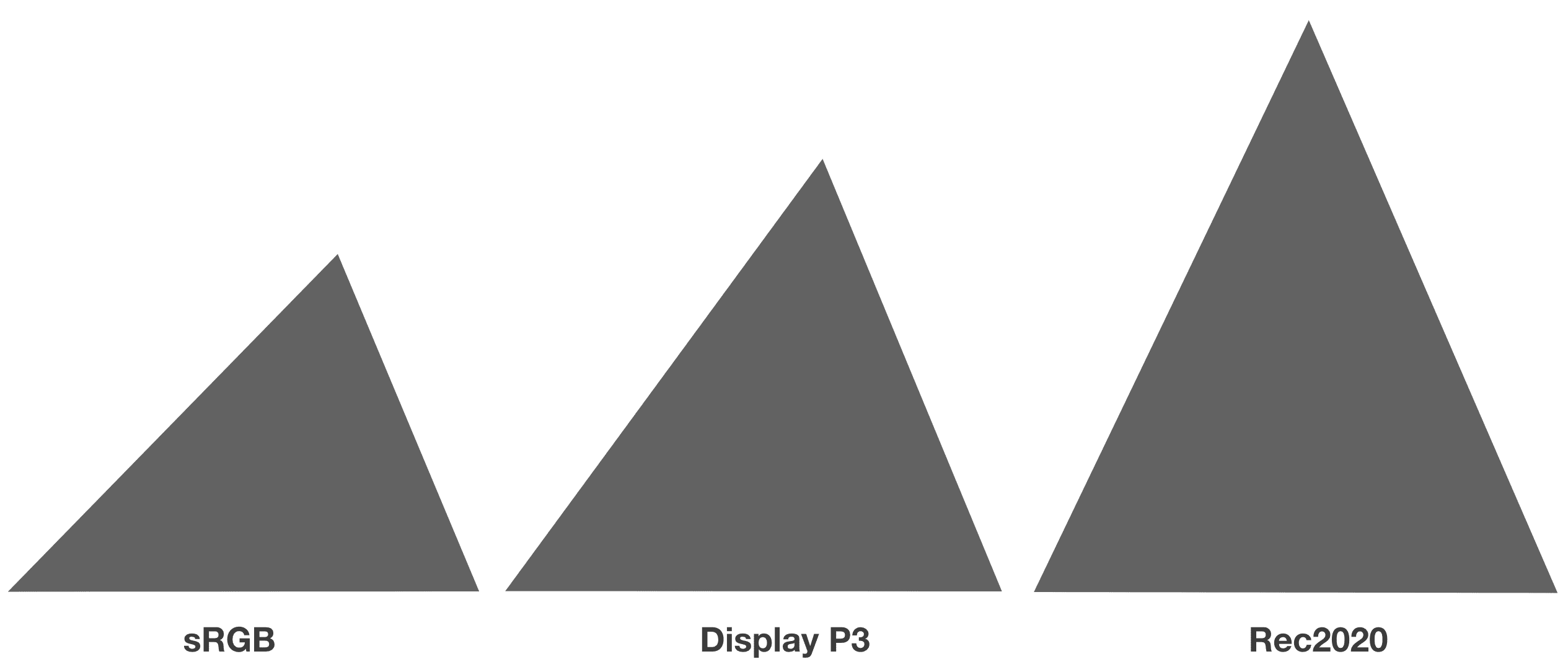
Ein Farbraum stellt die Größe eines Objekts dar. Der Ausdruck „Millionen von Farben“ bezieht sich auf den Farbraum eines Displays, also den Farbbereich, aus dem es auswählen kann. Im folgenden Bild werden drei Farbräume verglichen. Je größer der Farbraum, desto mehr Farben bietet er.

Ein Farbraum kann auch einen Namen haben. So wie ein Basketball im Vergleich zu einem Baseball oder ein Venti-Kaffee im Vergleich zu einem Grande kann ein Name für die Größe die Kommunikation erleichtern. Wenn Sie sich diese Farbraumnamen merken, können Sie leichter kommunizieren und eine Farbpalette schnell verstehen.
In diesem Artikel werden die bisherigen Farbräume beschrieben. Weitere Informationen zu den sieben neuen Farbräumen finden Sie unter Auf mehr Farben und neue Farbräume zugreifen.
Das menschliche Farbsehen
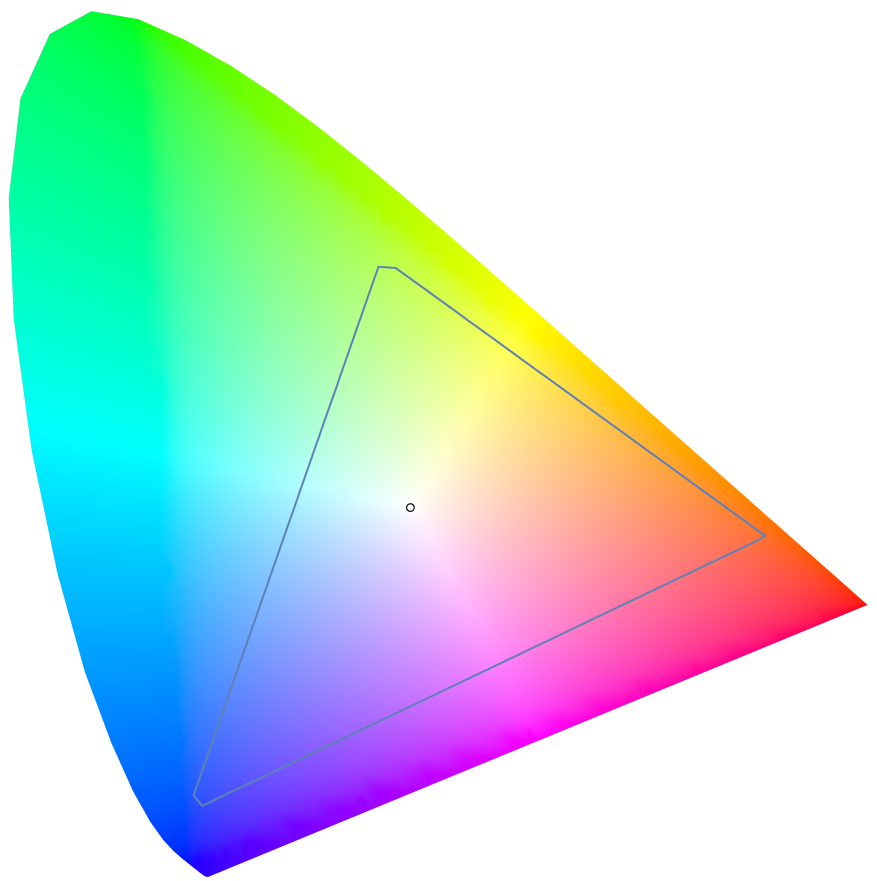
Farbräume werden oft mit dem visuellen Farbraum des Menschen verglichen, also dem gesamten Farbspektrum, das das menschliche Auge sehen kann. Das menschliche visuelle System wird oft mit einem Farbtafeldiagramm dargestellt, z. B. so:

Die äußerste Form ist das, was wir als Menschen sehen können, und das innere Dreieck ist der Bereich der rgb()-Funktionen, auch sRGB-Farbraum genannt.
Wie Sie oben gesehen haben, wurden zum Vergleich der Farbraumgrößen Dreiecke verwendet. Das Gleiche gilt für die folgenden Abbildungen. So kommunizieren und vergleichen Fachleute in der Branche Farbräume.
Was ist ein Farbraum?
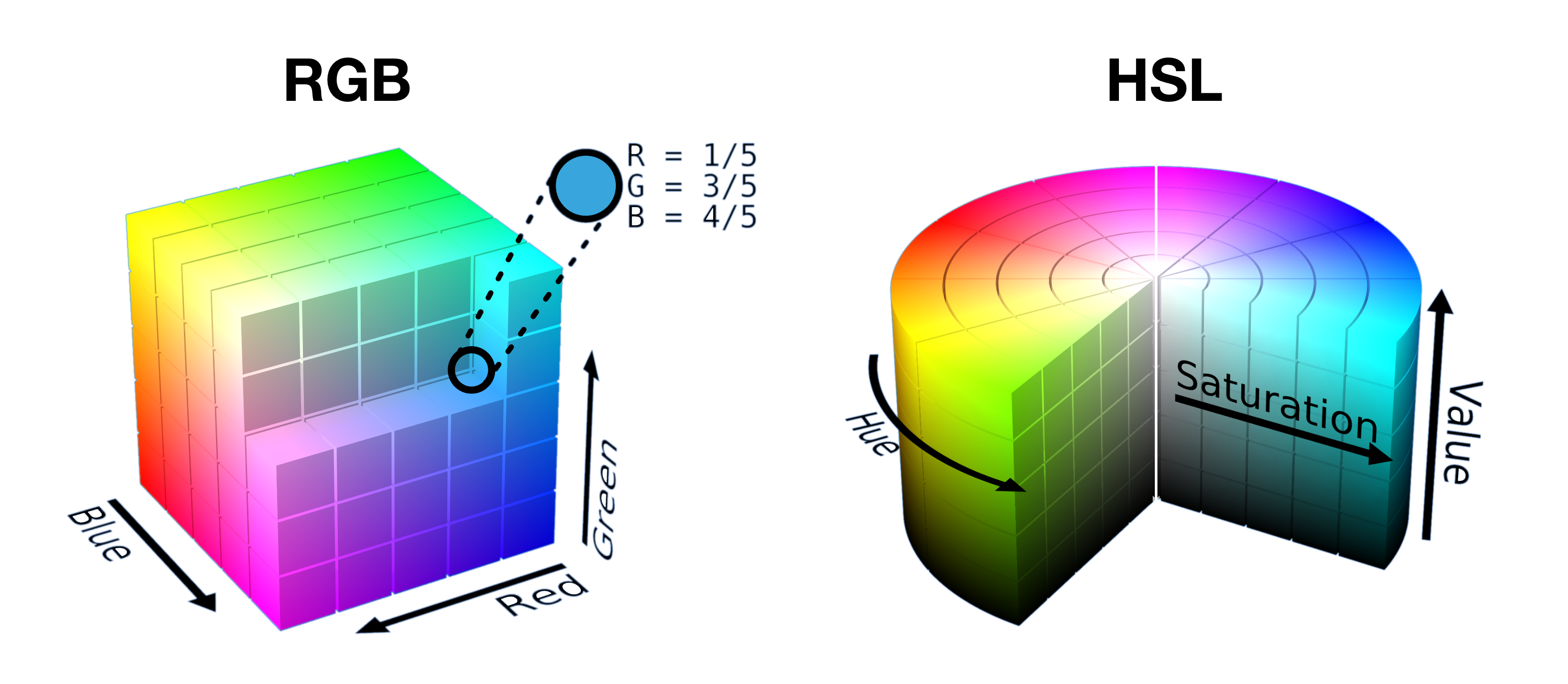
Farbräume sind Anordnungen eines Farbraums, die eine Form und eine Methode zum Zugriff auf Farben festlegen. Viele davon sind einfache 3D-Formen wie Würfel oder Zylinder. Diese Farbanordnung bestimmt, welche Farben nebeneinander liegen und wie der Zugriff auf und die Interpolation von Farben funktioniert.
RGB ist wie ein rechteckiger Farbraum, in dem Farben durch Angabe von Koordinaten auf drei Achsen aufgerufen werden. HSL ist ein zylindrischer Farbraum, bei dem Farben über einen Farbtonwinkel und Koordinaten auf zwei Achsen abgerufen werden.

Die Spezifikation der 4. Ebene führt 12 neue Farbräume für die Farbsuche ein. Diese vier Farbräume sind zusätzlich zu den vier bisher verfügbaren Farbräumen verfügbar:
Zusammenfassung von Farbraum und Farbskala
Ein Farbraum ist eine Zuordnung von Farben, wobei ein Farbumfang einen Bereich von Farben darstellt. Stellen Sie sich einen Farbraum als eine Gesamtheit von Partikeln und einen Farbraum als eine Flasche vor, die diese Partikel aufnehmen soll.
Hier ist eine interaktive Visualisierung von Alexey Ardov, die Farbräume veranschaulicht. In dieser Demo können Sie auf die Karte zeigen, sie ziehen und heranzoomen. Ändern Sie den Farbraum, um eine Visualisierung anderer Räume zu sehen.
- Verwenden Sie Farbräume, um einen Farbbereich zu beschreiben, z. B. einen niedrigen Bereich oder einen schmalen Farbraum im Vergleich zu einem hohen Bereich oder einem breiten Farbraum.
- Verwenden Sie Farbräume, um über Farbanordnungen, Syntax zur Angabe einer Farbe, Farbmanipulation und Farbinterpolation zu sprechen.

Die klassischen Farbräume {#classic-color-spaces}
CSS Color 4 beschreibt eine Reihe neuer Funktionen und Tools für CSS und Farben. Zuerst ein Rückblick auf die Farbfunktionen vor diesen neuen Features.
Seit den 2000er-Jahren können Sie für alle CSS-Eigenschaften, die eine Farbe als Wert akzeptieren, Folgendes verwenden: Hexadezimalzahlen (Hexzahlen), rgb(), rgba(), per Name wie hotpink oder mit Keywords wie currentColor.
Um das Jahr 2010 herum wurden in CSS je nach Browser möglicherweise hsl()-Farben verwendet. 2017 kam dann Hex mit Alpha hinzu. Erst vor Kurzem wurde hwb() in Browsern unterstützt.
Alle diese klassischen Farbräume beziehen sich auf Farben innerhalb desselben Farbraums, sRGB.
HEX
Im Hexadezimal-Farbraum werden R, G, B und A mit Hexadezimalzahlen angegeben. In den folgenden Codebeispielen wird gezeigt, wie Sie mit dieser Syntax Rot, Grün, Blau und die Deckkraft angeben können.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
Der RGB-Farbraum bietet direkten Zugriff auf die Rot-, Grün- und Blaukanäle. Sie können einen Wert zwischen 0 und 255 oder als Prozentsatz zwischen 0 und 100 angeben. Diese Syntax gab es schon, bevor in den Spezifikationen eine Syntaxnormalisierung enthalten war. Daher werden Sie in der Praxis sowohl Syntax mit als auch ohne Komma sehen. Kommas sind in Zukunft nicht mehr erforderlich.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
HSL (Farbton, Sättigung und Helligkeit) ist einer der ersten Farbräume, der sich an menschliche Sprache und Kommunikation orientiert. Er bietet alle Farben im sRGB-Farbraum, ohne dass Ihr Gehirn wissen muss, wie Rot, Grün und Blau miteinander interagieren. Wie bei RGB gab es auch hier ursprünglich Kommas in der Syntax. Künftig sind sie jedoch nicht mehr erforderlich.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
Ein weiterer sRGB-Farbraum, der auf die Beschreibung von Farben durch den Menschen ausgerichtet ist, ist HWB (Farbton, Weiß, Schwarz). Autoren können einen Farbton auswählen und Weiß oder Schwarz hinzufügen, um die gewünschte Farbe zu erhalten.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
Nächste Schritte
Informiere dich über die neuen Farbräume, Syntaxen und Tools und erfahre, wie du zu HD-Farben migrierst.
Nicht-sRGB-Farbräume im Web befinden sich noch in der Anfangsphase, aber wir werden im Laufe der Zeit eine zunehmende Nutzung durch Designer und Entwickler sehen. Zu wissen, auf welchem Farbraum ein Designsystem aufgebaut werden soll, ist beispielsweise ein wichtiges Tool im Werkzeugkasten eines Kreativschaffenden. Jeder Farbraum bietet einzigartige Funktionen und einen Grund, warum er in die CSS-Spezifikation aufgenommen wurde. Es ist in Ordnung, mit diesen klein anzufangen und nach Bedarf weitere hinzuzufügen.
Ressourcen
Weitere Artikel zu Farbton 5
Im Web finden Sie weitere Lesematerialien:
- CSS Color Module Level 4 vom W3C
CSS Color Module Level 5 vom W3C
und Tools:


