توفّر تقنية CSS Color 4 أدوات وإمكانات ألوان واسعة النطاق على الويب: مزيد من الألوان ووظائف المعالجة والتدرّجات اللونية الأفضل.
على مدار أكثر من 25 عامًا، كان sRGB
(الأحمر والأخضر والأزرق العادي) هو مجموعة الألوان الوحيدة المتاحة للاستخدام في تدرّجات الألوان وألوان CSS، مع توفير مساحات ألوان rgb() وhsl() والقيم السداسية العشرية. وهي ميزة "تدرج الألوان" الأكثر شيوعًا بين شاشات العرض، وهي المقام المشترك. لقد اعتدنا
تحديد الألوان ضمنها.

مع تطوّر شاشات العرض وقدرتها على عرض نطاق واسع من الألوان، تحتاج CSS إلى طريقة لتحديد الألوان من هذه النطاقات الأوسع. لا تتضمّن تنسيقات الألوان الحالية لغة لنطاقات الألوان الواسعة.
إذا لم يتم تحديث CSS مطلقًا، سيظلّ نطاقات الألوان في التسعينيات إلى الأبد، وسيكون مضطرًا إلى عدم مطابقة النطاقات الواسعة النطاق في الصور والفيديوهات. مكبَّن، ويعرض فقط % 30 من الألوان التي يمكن للعين البشرية رؤيتها. نشكر المستوى 4 من ألوان CSS على مساعدتنا في الخروج من هذا المأزق، وهو المستوى الذي كتبه بشكل أساسي ليا فيرو وكريس ليلي.
يتوافق Chrome مع نطاقات CSS Color 4 و مساحات الألوان. يمكن أن تتيح صفحات الأنماط المتتالية (CSS) الآن استخدام شاشات عالية الدقة (HD)، مع تحديد ألوان من نطاقات عالية الدقة، وتوفير مساحات ألوان مع تخصصات.
جرِّب هذه الميزة بنفسك
يتألّف هذا الدليل من ثلاثة أجزاء. اطّلِع على ما يلي للتعرّف على الأماكن التي كان فيها اللون. بعد ذلك، يمكنك قراءة التغييرات التي ستطرأ على ميزة "الألوان" وكيفية إدارة الألوان في المستقبل من خلال نقل المحتوى إلى ميزة "الألوان بدقة عالية".
نظرة عامة
في المتصفحات المتوافقة، تتوفّر ألوان إضافية بنسبة% 50 للاختيار من بينها. إذا كنت تعتقد أنّ 16 مليون لون هو عدد كبير، انتظِر إلى أن ترى عدد الألوان التي يمكن أن تعرضها بعض هذه المساحات الجديدة. فكِّر أيضًا في جميع التدرجات التي كانت مموّهة بسبب عدم توفّر عمق بكسل كافٍ، وتم حلّ هذه المشكلة أيضًا.
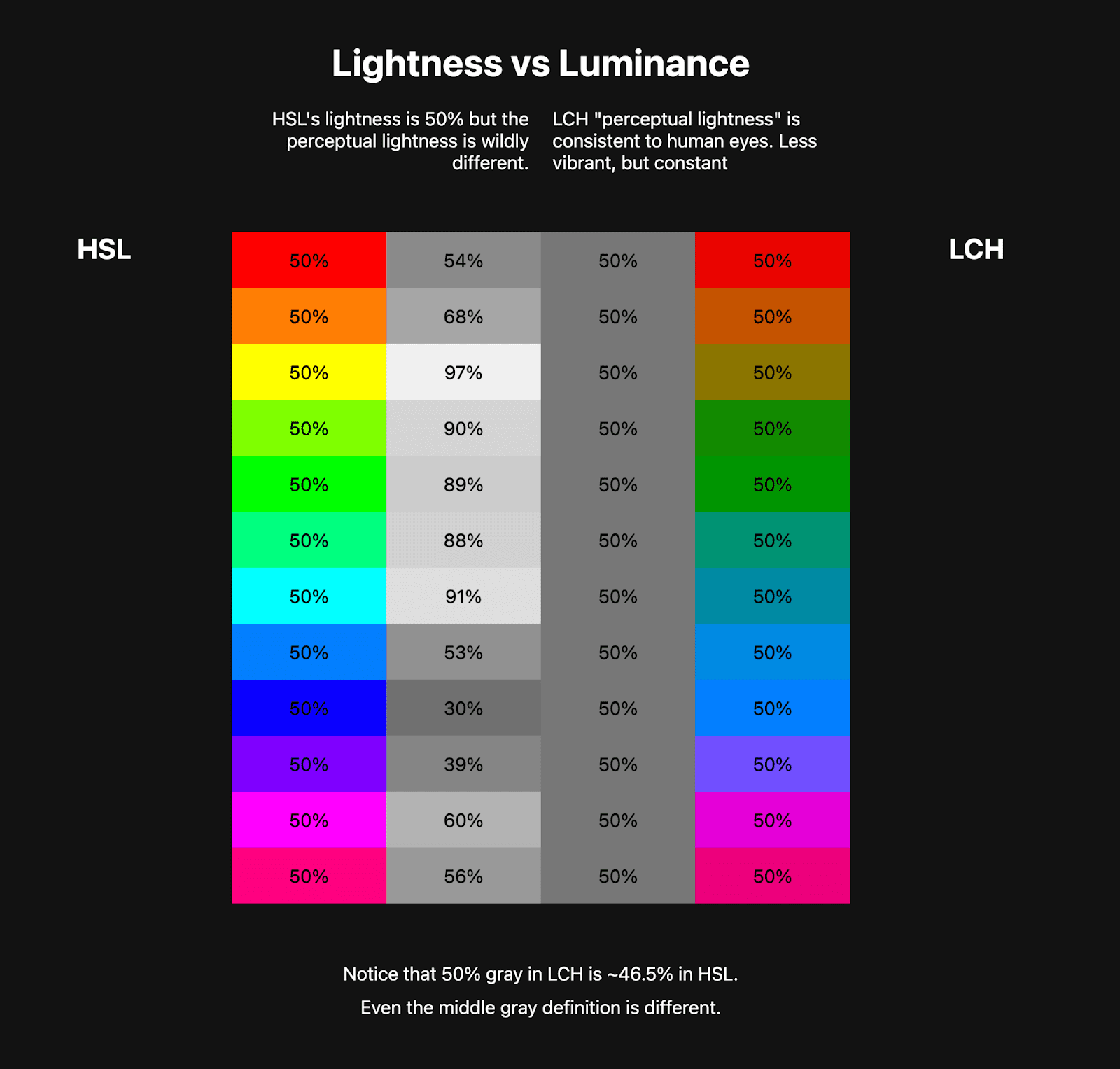
بالإضافة إلى المزيد من الألوان، التي يمكن القول إنّها الألوان الأكثر حيوية التي يمكن للشاشة عرضها، توفر مساحات الألوان الجديدة أدوات وطُرقًا فريدة لإدارة أنظمة الألوان وإنشائها. على سبيل المثال، كان لدينا في السابق نظام الألوان HSL وقناة "السطوع"، التي كانت أفضل ما توفّر لمطوّري الويب. في CSS، لدينا الآن "الخفة الإدراكية" في LCH.

بالإضافة إلى ذلك، تم إجراء بعض التحسينات على التدرجات اللونية والاختلاط، مثل إتاحة مساحة اللون وخيارات interpolate لتعديل درجة اللون، وإزالة الخطوط الظاهرة على الشاشة.
تعرض الصورة التالية بعض التحسينات التي تم إجراؤها على أداة المزج.

https://codepen.io/web-dot-dev/pen/poZgXQb
تكمن المشكلة في الألوان على الويب في أنّ CSS غير متوافق مع الدقة العالية، في حين أنّ الشاشات التي يحملها معظم الأشخاص في جيوبهم أو على أيديهم أو تعلق على الجدران تتضمّن مجموعة واسعة من الألوان المتوافقة مع الدقة العالية. تطوّرت قدرات الألوان في الشاشات بشكل أسرع من CSS، وأصبحت CSS الآن تتلاءم معها.
هناك الكثير من المزايا التي تتجاوز مجرد "المزيد من الألوان". عند الانتهاء من هذه المستندات، ستتمكّن من تحديد المزيد من الألوان وتحسين التدرجات اللونية واختيار أفضل مساحات ألوان ونطاقات ألوان لكل مهمة.
ما هو نطاق الألوان؟
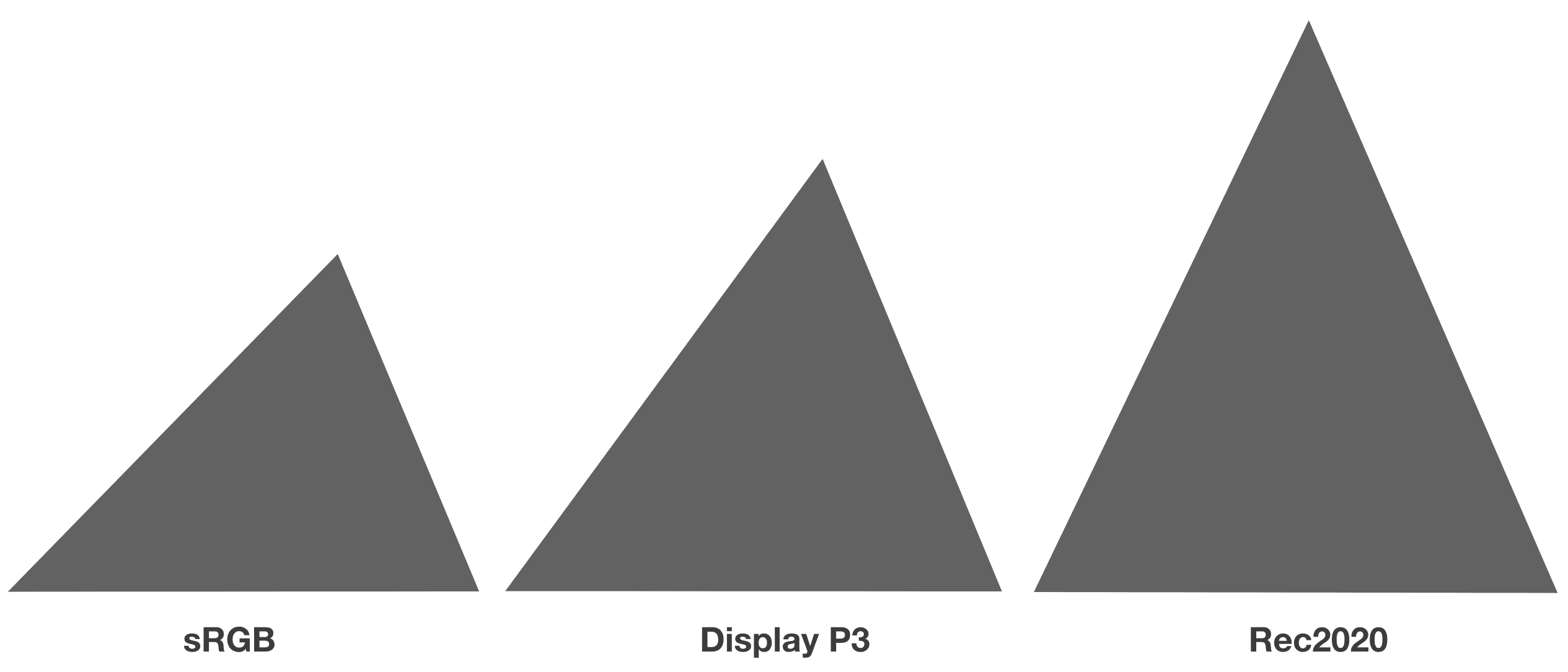
يمثّل النطاق اللوني حجم عنصر معيّن. عبارة "ملايين الألوان" هي تعليق حول نطاق الألوان للشاشة، أو نطاق الألوان التي يمكن الاختيار من بينها. في الصورة التالية، تتم مقارنة ثلاث نطاقات ألوان، وكلما زاد الحجم زاد عدد الألوان التي يوفّرها.

يمكن أن يكون لمجال الألوان أيضًا اسم. على سبيل المثال، كرة السلة مقارنةً بكرة البيسبول أو كوب قهوة ملفوف مقارنةً بكوب قهوة كبير، يمكن أن يساعد اسم المقاس المستخدمين في التواصل. يساعدك تعلُّم أسماء نطاق الألوان هذه في التواصل مع الآخرين ومعرفة مجموعة من الألوان بسرعة.
تتناول هذه المقالة نطاقات الألوان السابقة. يمكنك الاطّلاع على مزيد من المعلومات حول السبعة نطاقات ألوان جديدة في مقالة الوصول إلى المزيد من الألوان والمساحات الجديدة.
نطاق الألوان المرئي للبشر
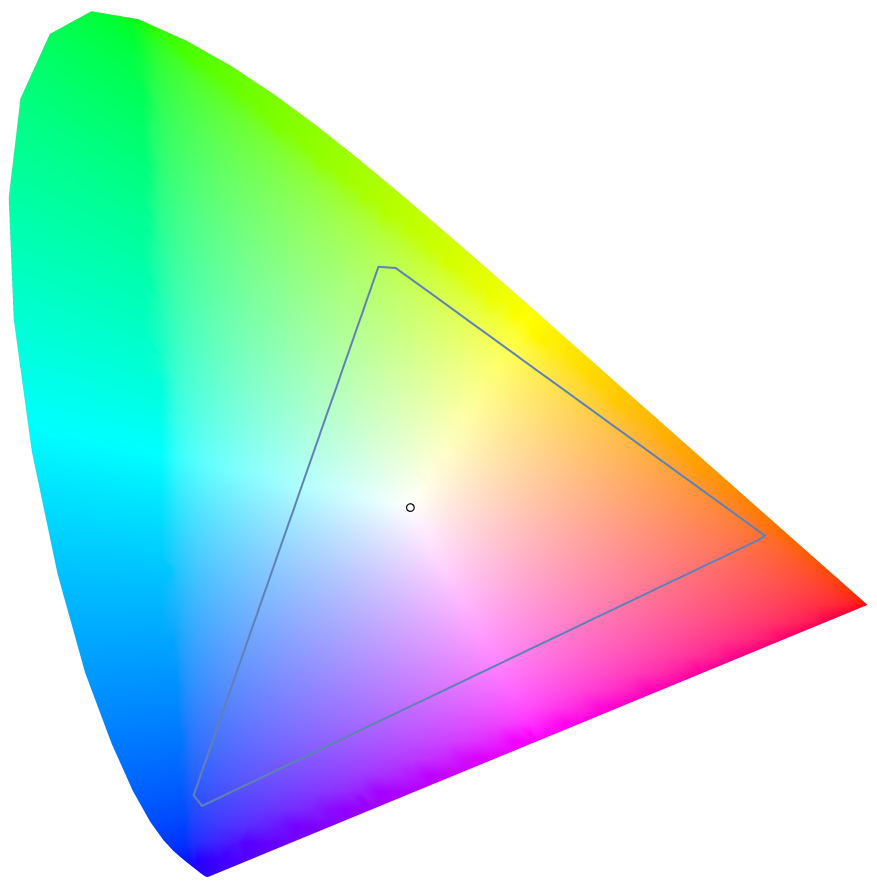
غالبًا ما تتم مقارنة نطاقات الألوان بـ نطاق الرؤية البشري، أي مجموعة الألوان التي نعتقد أنّ العين البشرية يمكنها تمييزها. غالبًا ما يتم تصوير نظام HVS باستخدام مخطّط كروميتية، على النحو التالي:

الشكل الخارجي هو ما يمكننا رؤيته كبشر، والمثلث الداخلي هو نطاق الدوالّ
rgb()، والمعروف أيضًا باسم مساحة الألوان sRGB.
كما رأيت المثلثات أعلاه، عند مقارنة أحجام نطاق الألوان، ستجد المثلثات أدناه. هذه هي الطريقة المتّبعة في المجال للتواصل بشأن نطاقات الألوان ومقالتها.
ما هو المقصود بمساحة الألوان؟
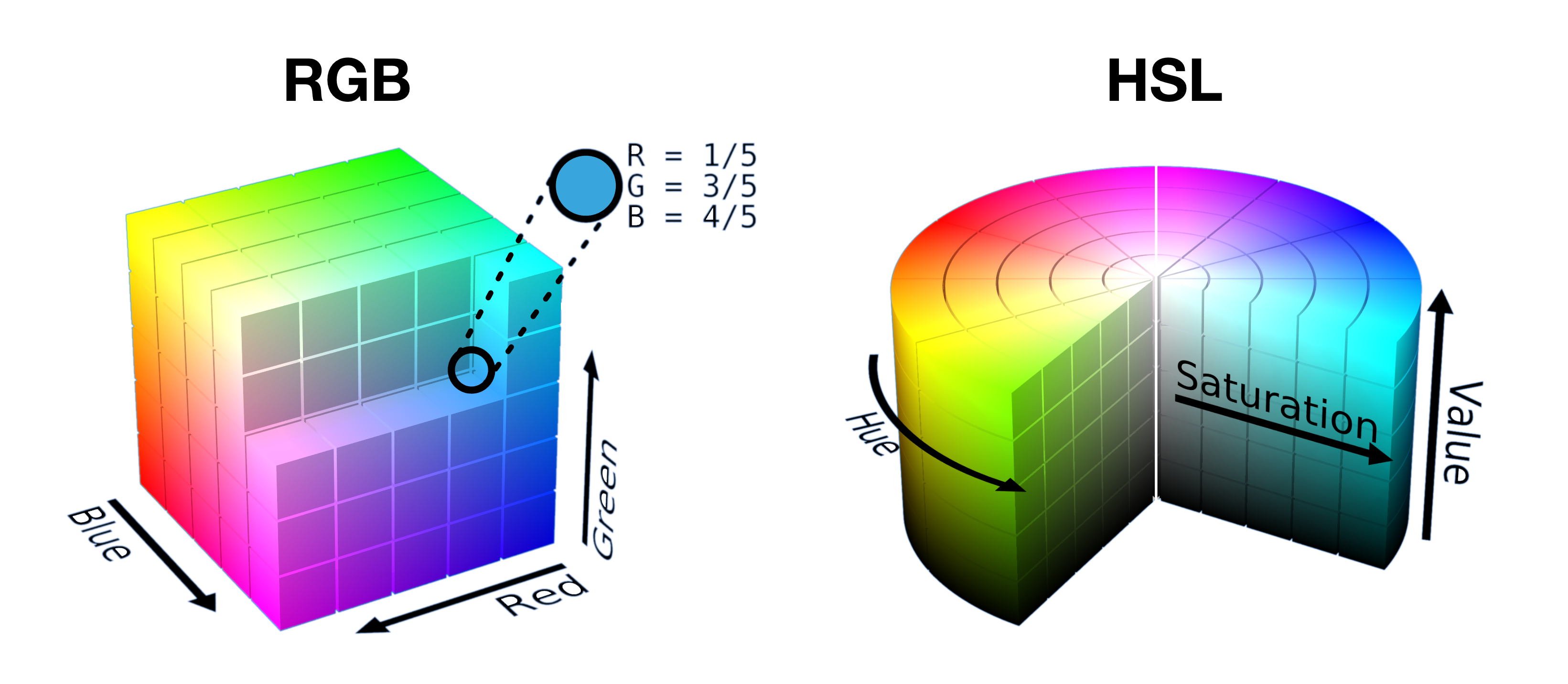
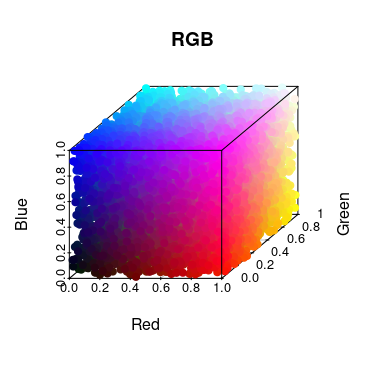
مساحات الألوان هي ترتيبات لمجموعة ألوان، ما يؤدّي إلى إنشاء شكل وطريقة للوصول إلى الألوان. والعديد منها عبارة عن أشكال ثلاثية الأبعاد بسيطة مثل المكعبات أو الأسطوانات. يحدِّد ترتيب الألوان هذا الألوان التي تكون بجانب بعضها البعض، وكيفية الوصول إلى الألوان وإدراجها.
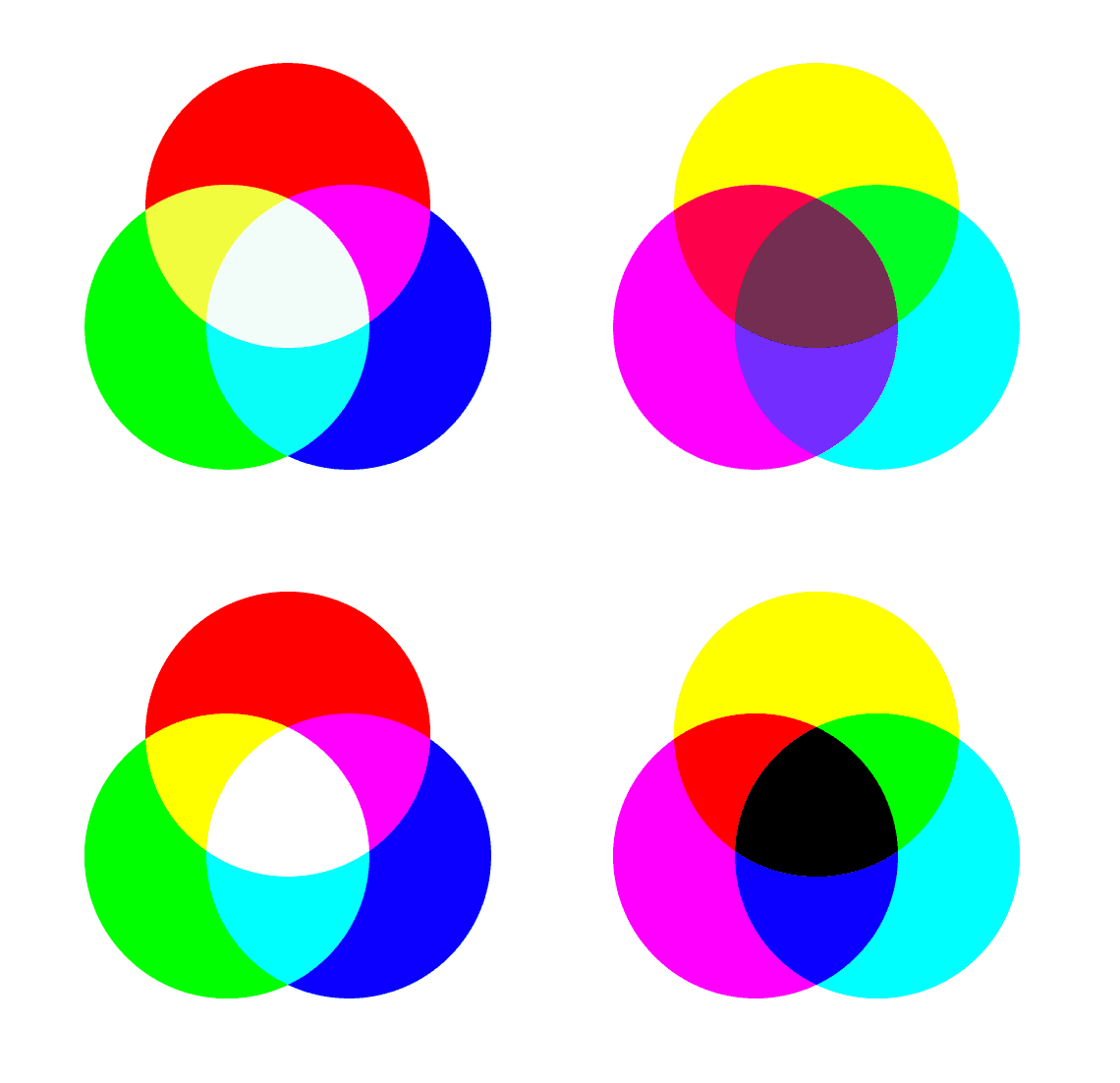
يشبه نموذج RGB مساحة ألوان مستطيلة، حيث يتم الوصول إلى الألوان من خلال تحديد الإحداثيات على 3 محاور. نموذج HSL هو مساحة لون أسطوانية، يتم فيها الوصول إلى الألوان باستخدام زاوية صبغة وتنسيقات على محورَين.

توفّر مواصفات المستوى 4 12 مساحة لون جديدة للبحث عن الألوان. بالإضافة إلى ذلك، تتوفّر 4 مساحات ملف شخصي بالألوان التالية:
ملخّص نطاق الألوان ومساحة اللون
مساحة اللون هي تعيين للألوان حيث يكون نطاق الألوان هو مجموعة من الألوان. يمكنك اعتبار نطاق الألوان كإجمالي للجسيمات ومساحة الألوان كزجاجة مصمّمة لاستيعاب هذا النطاق من الجسيمات.
في ما يلي صورة مرئية تفاعلية من إنشاء أليكسي أردوف توضّح مساحات الألوان. يمكنك الإشارة إلى العناصر وسحبها وتكبيرها أو تصغيرها في هذا الإصدار التجريبي. غيِّر مساحة الألوان لعرض تصور للمساحات الأخرى.
- استخدِم مجموعات ألوان للإشارة إلى نطاق ألوان، مثل النطاق المنخفض أو مجموعة ألوان محدودة مقارنةً بالنطاق العالي أو مجموعة الألوان الواسعة.
- استخدِم مساحات الألوان للحديث عن ترتيبات الألوان والبنية النحوية المستخدَمة لتحديد لون معيّن وتغيير اللون وإنشاء تدرج بين الألوان.

مراجعة لمساحات الألوان الكلاسيكية {#classic-color-spaces}
يوضّح CSS Color 4 مجموعة من الميزات والأدوات الجديدة لتنسيق CSS والألوان. أولاً، نريد أن نلخّص لك ما كان عليه الوضع في ما يتعلّق بالألوان قبل طرح هذه الميزات الجديدة.
منذ الألفية الجديدة، أصبح بإمكانك استخدام ما يلي لأيّ من خصائص CSS
التي تقبل اللون كقيمة: القيمة السداسية العشرية (الأرقام السداسية العشرية) أو rgb() أو rgba() أو بالاسم مثل hotpink أو باستخدام الكلمات الرئيسية مثل
currentColor.
في عام 2010 تقريبًا، استنادًا إلى المتصفّح الذي تستخدمه، كان بإمكان CSS استخدام ألوان
hsl(). وفي عام 2017، ظهر الرمز السداسي مع مقياس الشفافية. أخيرًا، بدأ hwb() في الحصول على
دعم في المتصفّحات مؤخرًا فقط.
تشير جميع مساحات الألوان الكلاسيكية هذه إلى اللون ضمن النطاق اللوني نفسه، وهو sRGB.
سداسي عشري
يحدِّد نطاق الألوان السداسي R وG وB وA باستخدام أرقام سداسية عشرية. توضِّح أمثلة الرمز التالية كل الطرق التي يمكن أن تحدّد بها هذه البنية اللون الأحمر والأخضر والأزرق بالإضافة إلى الشفافية.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
تتيح مساحة الألوان RGB الوصول المباشر إلى القنوات الحمراء والخضراء والزرقاء. يسمح هذا الخيار بتحديد مبلغ يتراوح بين 0 و255 أو كنسبة مئوية تتراوح بين 0 و100. كانت هذه البنية متوفّرة قبل أن يتم تضمين بعض عمليات توحيد البنية في المواصفات، لذا سترى بنى تحتوي على فاصلة وأخرى لا تحتوي على فاصلة في الاستخدام اليومي. من الآن فصاعدًا، لن تكون الفواصل مطلوبة.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
إنّ HSL (تشبع اللون ونغمته وضراوته) هي إحدى مساحات الألوان الأولى التي تم توجيهها نحو اللغة البشرية والتواصل، وهي تقدّم جميع الألوان في gamut sRGB بدون أن تتطلّب من عقلك معرفة كيفية تفاعل الأحمر والأخضر والأزرق. مثل RGB، كان هذا التنسيق يحتوي في الأصل على فواصل في البنية، ولكن لن تكون الفواصل مطلوبة من الآن فصاعدًا.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
هناك مساحة ألوان أخرى من نطاق sRGB تركّز على كيفية وصف البشر للألوان، وهي HWB (hue, whiteness, blackness). يمكن للمؤلفين اختيار درجة لون ومزجها مع الأبيض أو الأسود للعثور على اللون المطلوب.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
الخطوات التالية
اطّلِع على مساحات الألوان والنصوص والأدوات الجديدة، ثم تعرَّف على كيفية نقل البيانات إلى تنسيق HD بالألوان.
إنّ مساحات الألوان غير sRGB على الويب لا تزال في مراحلها الأولى، ولكننا سنشهد زيادة في استخدامها من قِبل المصمّمين والمطوّرين بمرور الوقت. على سبيل المثال، معرفة ملف ألوان الذي يجب إنشاء نظام تصميم عليه هو أداة قوية يجب أن تكون في مجموعة أدوات صنّاع المحتوى. توفّر كل مساحة ألوان ميزات فريدة وسببًا لإضافة هذه المساحة إلى مواصفات CSS، ولا بأس بالبدء بمساحة صغيرة من هذه المساحات وإضافة المزيد منها حسب الحاجة.
الموارد
يمكنك الاطّلاع على المزيد من المقالات حول مستوى الألوان 5.
يمكنك أيضًا العثور على مراجع إضافية على الويب:
- CSS Color Module Level 4 من W3C
CSS Color Module Level 5 من W3C
هل هذه الميزة أفضل من الميزة الاختبارية؟ تقليل نطاق الألوان: CIE Lab وOKLab
وتشمل الأدوات ما يلي:

