CSS Color 4 จะนำเครื่องมือและความสามารถด้านสีแบบกว้างมาใช้กับเว็บ เช่น สี ฟังก์ชันการจัดการ และไล่ระดับสีที่มากขึ้น
กว่า 25 ปี sRGB (สีแดง เขียว น้ำเงินมาตรฐาน) เป็นช่วงสีเดียวสำหรับสีและไล่ระดับสี CSS โดยมีรูปแบบสีต่างๆ เช่น rgb(), hsl() และฐาน 16 ซึ่งเป็นความสามารถของช่วงสีที่พบได้บ่อยที่สุดในจอแสดงผลต่างๆ และเป็นจำนวนหารร่วม เราคุ้นเคยกับการระบุสีภายในนั้น

เมื่อจอแสดงผลแสดงสีได้หลากหลายมากขึ้น CSS จึงต้องมีวิธีระบุสีจากช่วงสีที่กว้างขึ้นเหล่านี้ รูปแบบสีปัจจุบันไม่มีภาษาสำหรับช่วงสีที่กว้าง
หาก CSS ไม่ได้รับการอัปเดตเลย ก็จะติดอยู่ในช่วงสียุค 90 ตลอดไป และไม่สามารถจับคู่กับช่วงสีกว้างที่พบในรูปภาพและวิดีโอ จำกัด แสดงเฉพาะสีที่ตามนุษย์มองเห็นได้ 30% ขอขอบคุณ CSS Color Level 4 ที่ช่วยเราหนีออกมาได้ ซึ่งเขียนโดย Lea Verou และ Chris Liley เป็นหลัก
Chrome รองรับช่วงสีและพื้นที่สี CSS Color 4 ตอนนี้ CSS รองรับจอแสดงผล HD (ความละเอียดสูง) แล้ว โดยระบุสีจากช่วงสี HD และนำเสนอพื้นที่สีที่มีความเชี่ยวชาญ
ลองใช้ด้วยตัวคุณเอง
คู่มือนี้แบ่งออกเป็น 3 ส่วน อ่านต่อเพื่อดูว่าสีเคยอยู่ที่ไหน จากนั้นอ่านแนวโน้มของสีและวิธีจัดการสีในอนาคตด้วยการเปลี่ยนไปใช้สี HD
ภาพรวม
ในเบราว์เซอร์ที่รองรับจะมีสีให้เลือกมากกว่า 50% หากคิดว่า 16 ล้านสีเป็นจำนวนที่มากแล้ว โปรดรอดูว่าพื้นที่ทำงานใหม่บางแห่งแสดงสีได้กี่สี นอกจากนี้ อย่าลืมคำนึงถึงไล่ระดับสีทั้งหมดที่เป็นแถบเนื่องจากความลึกของบิตไม่เพียงพอ ซึ่งปัญหานี้ได้รับการแก้ไขแล้ว
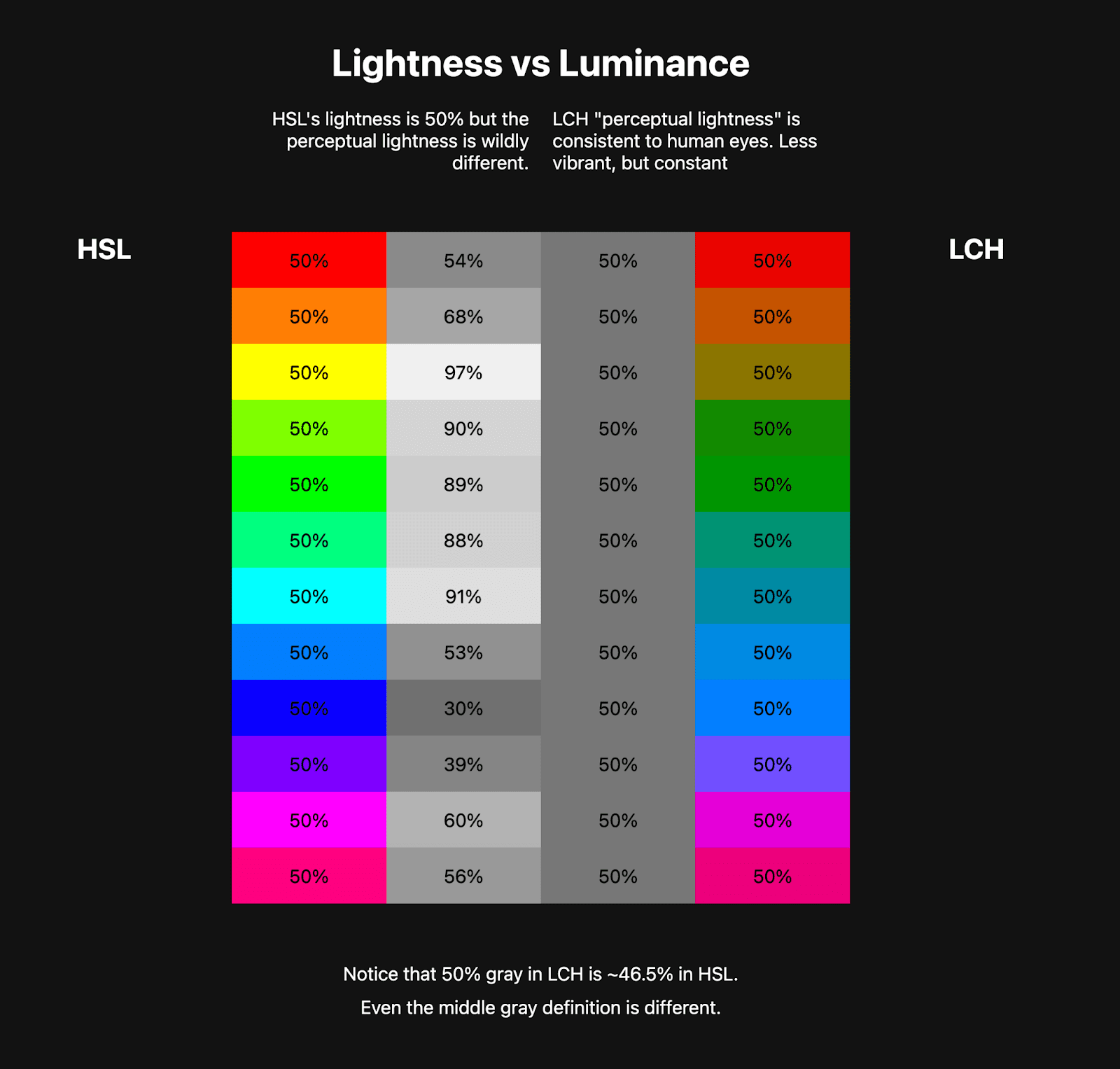
นอกจากจะมีสีให้เลือกมากขึ้นแล้ว พื้นที่สีใหม่ยังมีเครื่องมือและวิธีการเฉพาะในการจัดการและสร้างระบบสี ซึ่งถือเป็นสีที่สดใสที่สุดที่จอแสดงผลแสดงได้ ตัวอย่างเช่น ก่อนหน้านี้เรามี HSL และช่อง "ความสว่าง" ซึ่งเป็นสิ่งที่นักพัฒนาเว็บใช้กันมากที่สุด ตอนนี้ใน CSS เรามี"ความสว่างที่รับรู้" ของ LCH

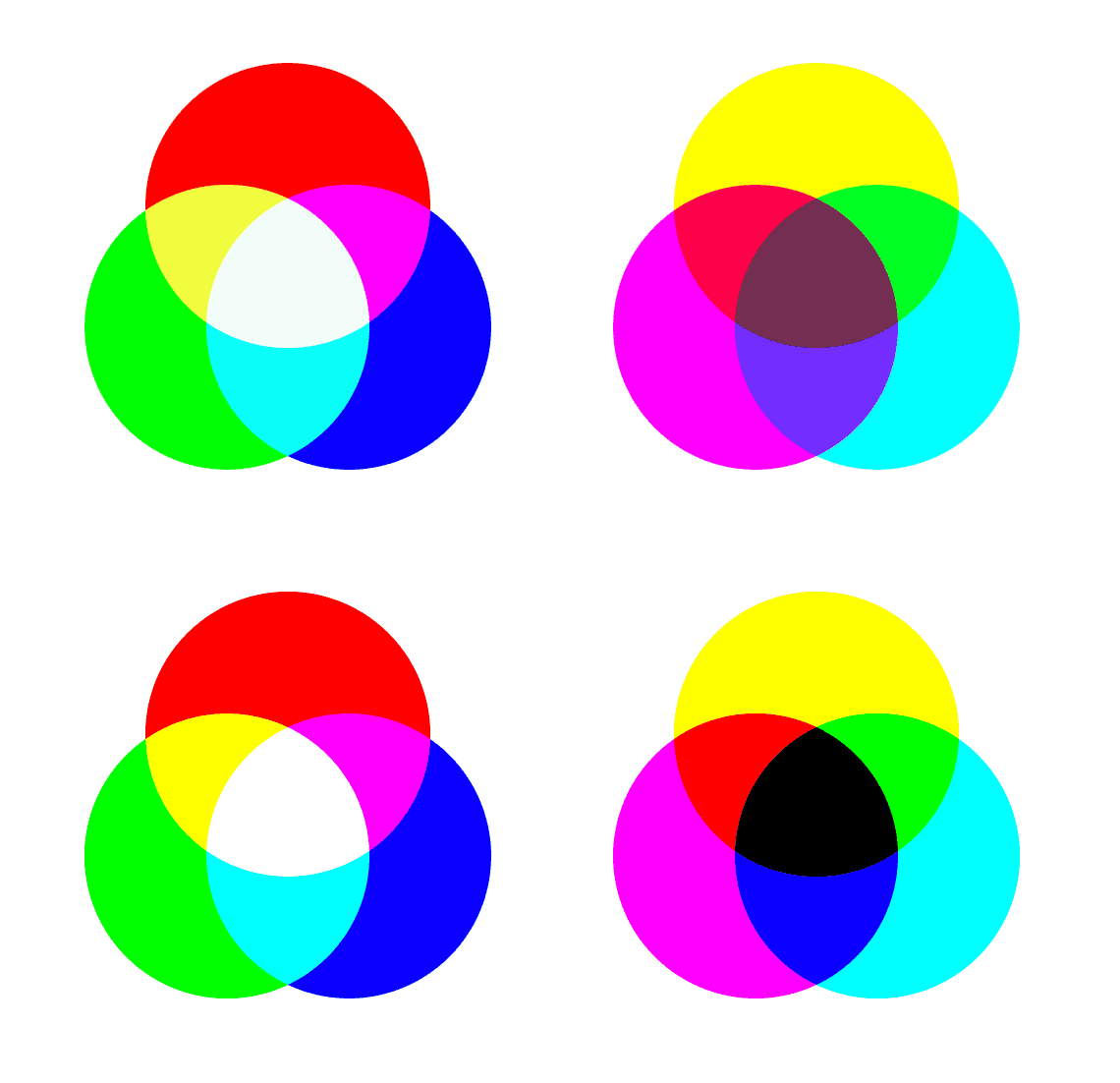
นอกจากนี้ ไล่ระดับสีและการผสมสียังได้รับการอัปเกรดด้วย เช่น การรองรับพื้นที่สี ตัวเลือกการกรองสี และลดการเกิดแถบสี
รูปภาพต่อไปนี้แสดงการอัปเกรดการผสมบางส่วน

https://codepen.io/web-dot-dev/pen/poZgXQb
ปัญหาเกี่ยวกับสีและเว็บคือ CSS ยังไม่พร้อมใช้งานแบบความละเอียดสูง ในขณะที่จอแสดงผลที่ผู้คนส่วนใหญ่มีไว้ในกระเป๋า บนตัก หรือติดบนผนังนั้นพร้อมใช้งานแบบความละเอียดสูงและสีที่หลากหลาย ความสามารถของสีของจอแสดงผลพัฒนาเร็วกว่า CSS แต่ตอนนี้ CSS พัฒนาตามทันแล้ว
ไม่ได้มีแค่ "สีเพิ่มเติม" เท่านั้น เมื่ออ่านเอกสารเหล่านี้จนจบแล้ว คุณจะสามารถระบุสีเพิ่มเติม ปรับปรุงไล่ระดับสี และเลือกพื้นที่สีและช่วงสีที่ดีที่สุดสำหรับแต่ละงาน
ขอบเขตสีคืออะไร
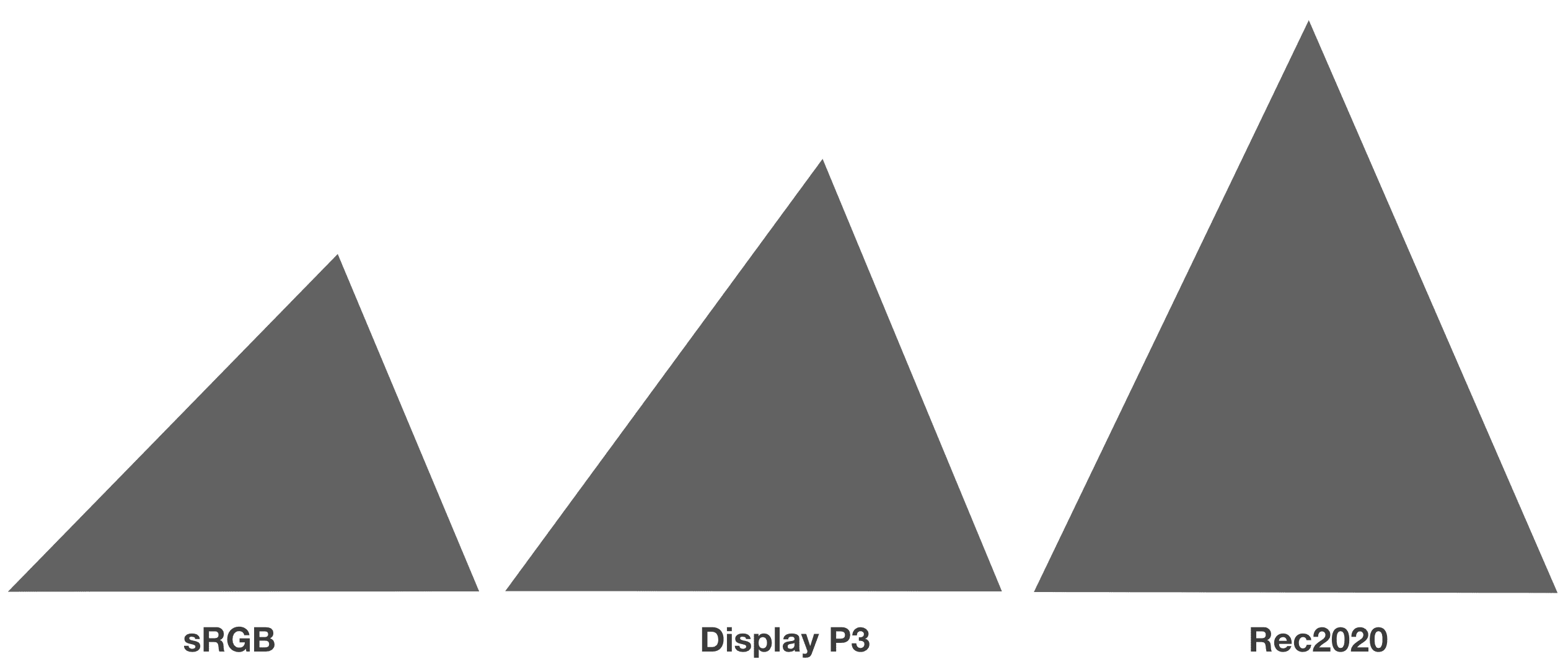
ขอบเขตแสดงถึงขนาดของสิ่งต่างๆ วลี "สีนับล้าน" เป็นความคิดเห็นเกี่ยวกับช่วงสีของจอแสดงผลหรือช่วงสีที่มีให้เลือก ในรูปภาพต่อไปนี้เป็นการเปรียบเทียบช่วงสี 3 ช่วง โดยยิ่งช่วงสีมีขนาดใหญ่เท่าใด ก็จะมีสีให้เลือกมากขึ้นเท่านั้น

ขอบเขตสียังมีชื่อได้ด้วย เช่น บาสเก็ตบอลกับเบสบอล หรือแก้วกาแฟ Venti กับ Grande ชื่อขนาดจะช่วยให้ผู้คนสื่อสารกันได้ การเรียนรู้ชื่อช่วงสีเหล่านี้จะช่วยให้คุณสื่อสารและเข้าใจช่วงสีต่างๆ ได้อย่างรวดเร็ว
บทความนี้จะกล่าวถึงช่วงสีก่อนหน้า คุณสามารถอ่านเกี่ยวกับช่วงสีใหม่ 7 รูปแบบได้ในเข้าถึงสีและพื้นที่ทำงานใหม่ๆ เพิ่มเติม
ขอบเขตสีที่มนุษย์มองเห็น
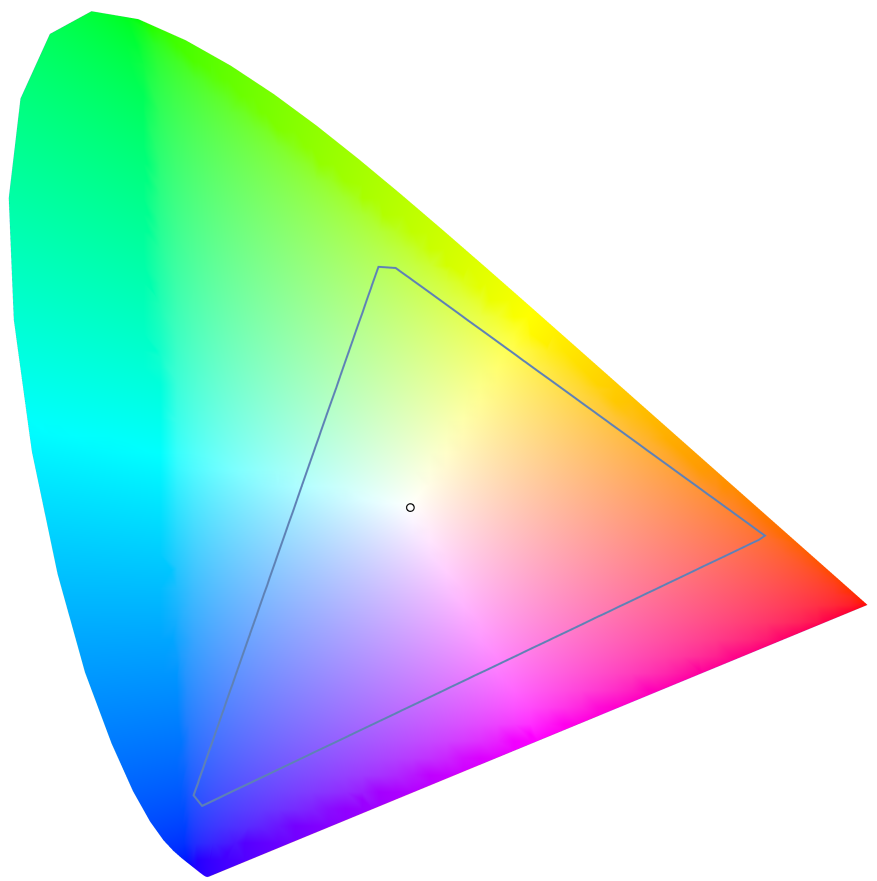
โดยทั่วไปแล้ว การเปรียบเทียบช่วงสีมักจะเทียบกับช่วงสีที่ตามนุษย์มองเห็น ซึ่งเป็นสีทั้งหมดที่เราเชื่อว่าตามนุษย์มองเห็นได้ โดยมักแสดงด้วยแผนภูมิสี ดังนี้

รูปทรงด้านนอกสุดคือสิ่งที่เรามองเห็นในฐานะมนุษย์ ส่วนสามเหลี่ยมด้านในคือrgb()ช่วงฟังก์ชัน หรือที่เรียกว่าพื้นที่สี sRGB
คุณจะเห็นรูปสามเหลี่ยมด้านบน ซึ่งเปรียบเทียบขนาดของช่วงสี และคุณจะเห็นรูปสามเหลี่ยมด้านล่าง ซึ่งเป็นวิธีการสื่อสารของอุตสาหกรรมเกี่ยวกับช่วงสีและการเปรียบเทียบช่วงสี
พื้นที่สีคืออะไร
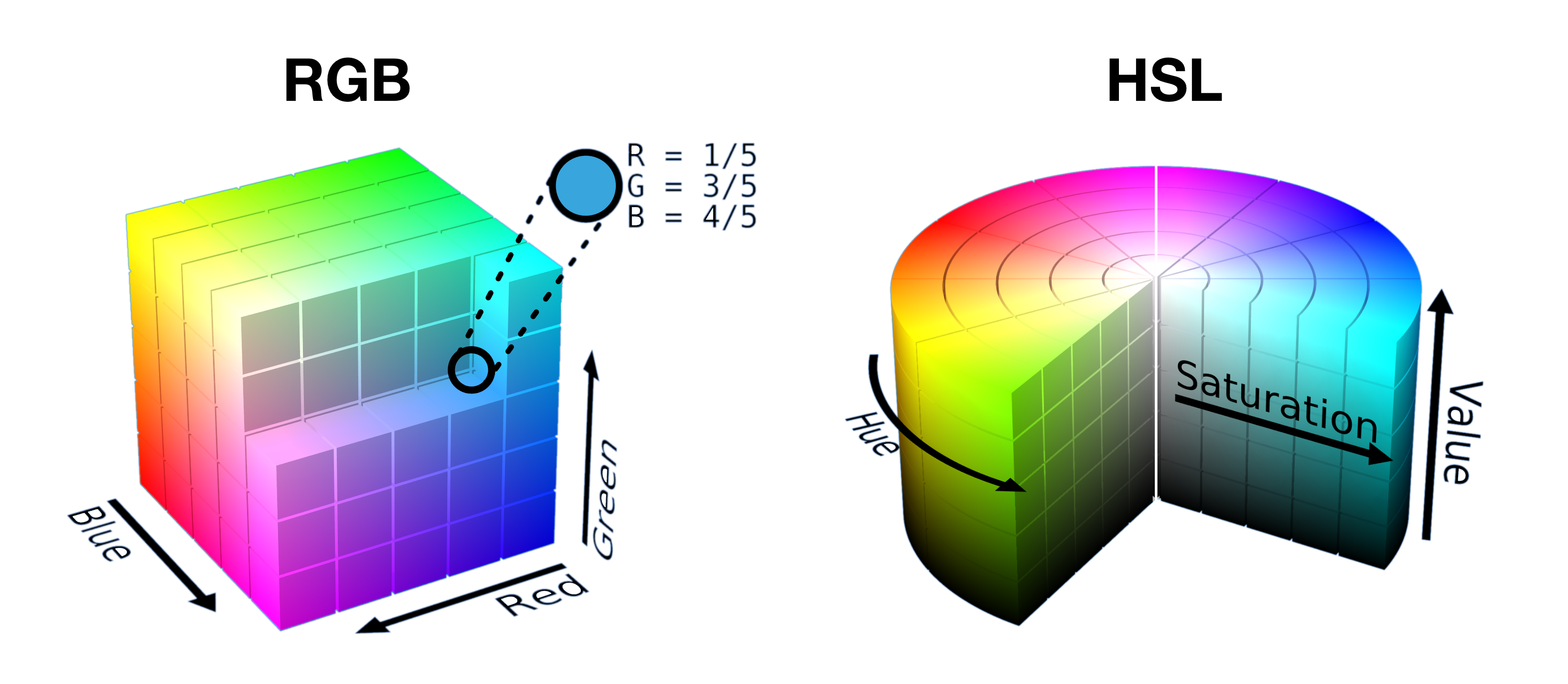
พื้นที่สีคือการจัดเรียงของช่วงสี ซึ่งจะกำหนดรูปร่างและวิธีการเข้าถึงสี รูปทรงส่วนใหญ่เป็นรูปทรง 3 มิติง่ายๆ เช่น ลูกบาศก์หรือทรงกระบอก การจัดเรียงสีนี้จะกำหนดว่าสีใดอยู่ติดกัน และวิธีเข้าถึงและหาค่าสีที่อยู่ระหว่างสีต่างๆ
RGB เหมือนกับพื้นที่สีสี่เหลี่ยมผืนผ้าที่เข้าถึงสีได้โดยระบุพิกัดบน 3 แกน HSL คือพื้นที่สีทรงกระบอก ซึ่งเข้าถึงสีได้ด้วยมุมสีและพิกัดบน 2 แกน

ข้อกำหนดระดับ 4 แนะนำพื้นที่สีใหม่ 12 รายการสำหรับการค้นหาสี ซึ่งนอกเหนือจากพื้นที่ทำงาน 4 สีที่มีให้บริการก่อนหน้านี้
สรุปเกี่ยวกับขอบเขตสีและพื้นที่สี
พื้นที่สีคือการแมปสีโดยที่ช่วงสีคือช่วงของสี ลองนึกถึงช่วงสีเป็นอนุภาคทั้งหมด และพื้นที่สีเป็นขวดที่ทำมาเพื่อเก็บอนุภาคในช่วงนั้น
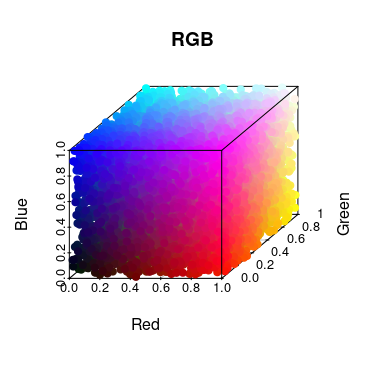
ต่อไปนี้เป็นภาพอินเทอร์แอกทีฟโดย Alexey Ardov ที่แสดงตัวอย่างพื้นที่สี ชี้ ลาก และซูมไปรอบๆ ในการสาธิตนี้ เปลี่ยนพื้นที่สีเพื่อดูภาพพื้นที่ทำงานอื่นๆ
- ใช้ช่วงสีเพื่อพูดถึงช่วงสี เช่น ช่วงต่ำหรือช่วงแคบ เทียบกับช่วงสูงหรือช่วงกว้าง
- ใช้พื้นที่สีเพื่อพูดถึงการจัดเรียงสี ไวยากรณ์ที่ใช้ระบุสี การจัดการสี และการหาค่าเฉลี่ยระหว่างสี

การตรวจสอบพื้นที่สีคลาสสิก {#classic-color-spaces}
CSS Color 4 กล่าวถึงฟีเจอร์และเครื่องมือใหม่จำนวนมากสำหรับ CSS และสี ก่อนอื่น เราขอทบทวนสถานการณ์ของสีก่อนมีฟีเจอร์ใหม่ๆ เหล่านี้
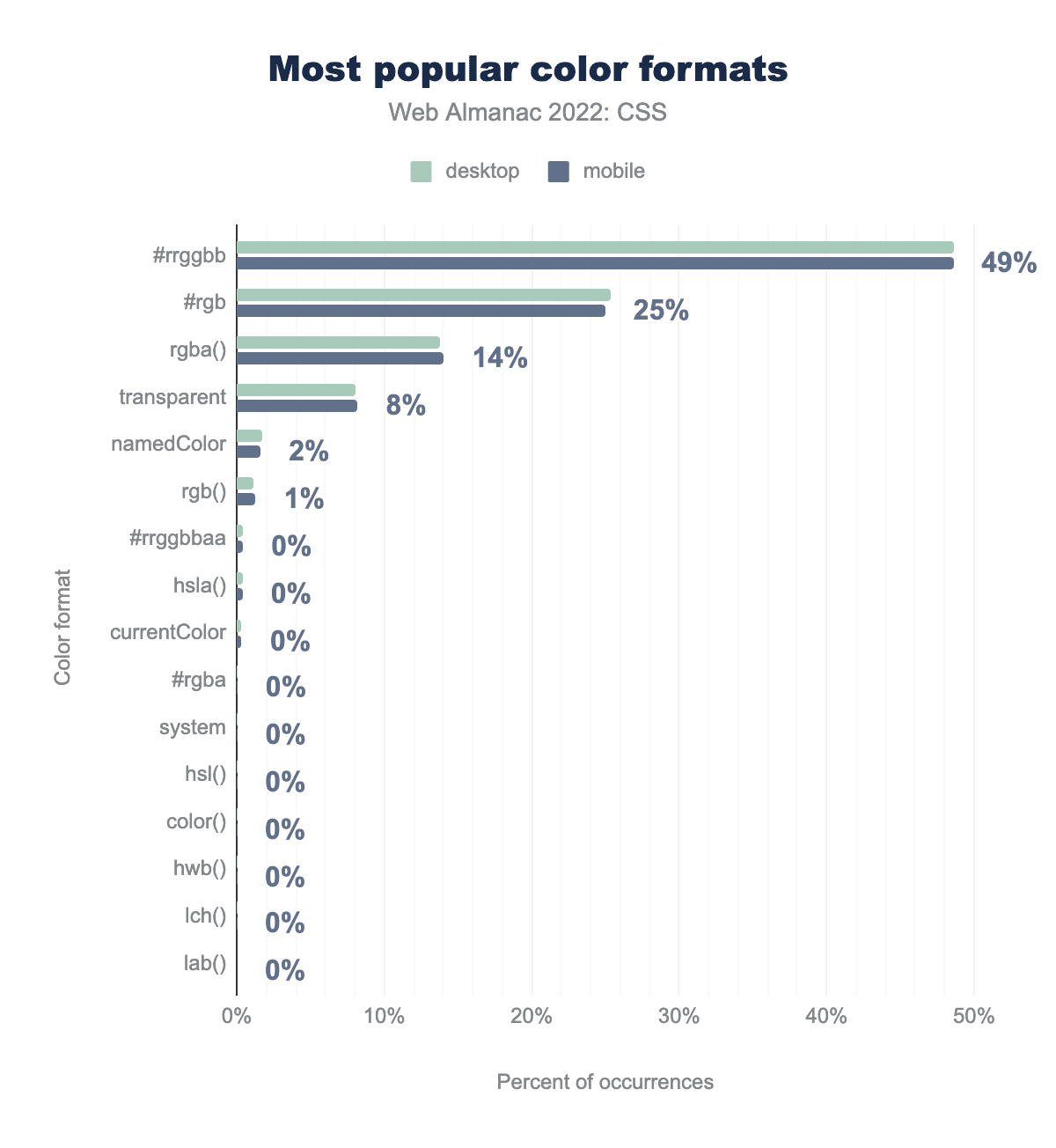
ตั้งแต่ปี 2000 คุณสามารถระบุค่าต่อไปนี้สำหรับพร็อพเพอร์ตี้ CSS ที่ยอมรับสีเป็นค่าได้ ได้แก่ ฐาน 16 (ตัวเลขฐาน 16), rgb(), rgba(), ตามชื่อ เช่น hotpink หรือใช้คีย์เวิร์ด เช่น currentColor
ประมาณปี 2010 CSS สามารถใช้สี hsl() ได้ ทั้งนี้ขึ้นอยู่กับเบราว์เซอร์ จากนั้นในปี 2017 หกเหลี่ยมที่มีอัลฟ่าก็ปรากฏขึ้น สุดท้าย hwb() เริ่มได้รับการรองรับในเบราว์เซอร์เมื่อเร็วๆ นี้
พื้นที่สีคลาสสิกทั้งหมดเหล่านี้อ้างอิงสีภายในช่วงสีเดียวกัน ซึ่งก็คือ sRGB
เลขฐานสิบหก
รูปแบบสีฐาน 16 จะระบุ R, G, B และ A ด้วยตัวเลขฐานสิบหก ตัวอย่างโค้ดต่อไปนี้แสดงวิธีทั้งหมดที่ไวยากรณ์นี้ระบุสีแดง เขียว และน้ำเงิน รวมถึงความทึบ
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
พื้นที่สี RGB มีการเข้าถึงโดยตรงในช่องสีแดง เขียว และน้ำเงิน ซึ่งจะระบุจำนวนได้ตั้งแต่ 0 ถึง 255 หรือเป็นเปอร์เซ็นต์ 0 ถึง 100 ไวยากรณ์นี้ใช้กันก่อนที่การทำให้ไวยากรณ์เป็นมาตรฐานบางอย่างจะอยู่ในข้อกําหนด ดังนั้นคุณจึงจะเห็นไวยากรณ์ที่มีและไม่มีคอมมาในการใช้งานจริง นับจากนี้ไป คุณไม่จำเป็นต้องใส่คอมมาอีกต่อไป
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
HSL (ความอิ่มตัวของสีและความสว่าง) เป็นพื้นที่สีแรกๆ ที่ปรับให้เข้ากับภาษาและการสื่อสารของมนุษย์ โดยให้สีทั้งหมดในช่วงสี sRGB โดยไม่ต้องให้สมองของคุณทราบว่าสีแดง เขียว และน้ำเงินทำงานร่วมกันอย่างไร เช่นเดียวกับ RGB เดิมทีก็มีคอมมาอยู่ในไวยากรณ์ แต่นับจากนี้ไปก็ไม่จำเป็นต้องใช้คอมมาอีกต่อไป
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
พื้นที่สีอีกประเภทหนึ่งของ sRGB ที่มุ่งเน้นวิธีที่มนุษย์อธิบายสีคือ HWB (สี ความขาว ความดำ) ผู้แต่งสามารถเลือกสีและผสมสีขาวหรือสีดําเพื่อหาสีที่ต้องการ
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
ขั้นตอนถัดไป
อ่านเกี่ยวกับพื้นที่สี ไวยากรณ์ และเครื่องมือใหม่ แล้วดูวิธีเปลี่ยนไปใช้สี HD
พื้นที่สีที่ไม่ใช่ sRGB บนเว็บเพิ่งเริ่มได้รับความนิยม แต่เราจะเห็นว่านักออกแบบและนักพัฒนาซอฟต์แวร์ใช้พื้นที่สีเหล่านี้มากขึ้นเมื่อเวลาผ่านไป ตัวอย่างเช่น การทราบว่าควรใช้พื้นที่สีใดในการสร้างระบบการออกแบบเป็นเครื่องมือที่มีประสิทธิภาพในกล่องเครื่องมือของครีเอเตอร์ พื้นที่สีแต่ละพื้นที่มีฟีเจอร์เฉพาะตัวและเหตุผลที่เพิ่มลงในข้อกำหนด CSS และคุณก็เริ่มต้นด้วยพื้นที่สีเหล่านี้เพียงไม่กี่รายการแล้วค่อยเพิ่มตามต้องการได้
แหล่งข้อมูล
อ่านบทความเพิ่มเติมเกี่ยวกับระดับสี 5
และอ่านข้อมูลเพิ่มเติมได้ในเว็บไซต์ต่างๆ
- CSS Color Module Level 4 จาก W3C
CSS Color Module ระดับ 5 จาก W3C
และเครื่องมือ


