Ten dokument jest częścią przewodnika po kolorach CSS w wysokiej rozdzielczości.
Istnieją 2 główne strategie aktualizacji kolorów projektu internetowego w celu obsługi wyświetlaczy o szerszym zakresie kolorów:
Łagodny spadek jakości: użyj nowych przestrzeni barwowych i pozwól przeglądarce oraz systemowi operacyjnemu określić, jaki kolor wyświetlić na podstawie możliwości wyświetlacza.
Ulepszenia progresywne: użyj atrybutów
@supportsi@media, aby ocenić możliwości przeglądarki użytkownika, a jeśli warunki są spełnione, wyświetlaj kolory o szerokim zakresie.
Jeśli przeglądarka nie rozpoznaje koloru display-p3:
color: red;
color: color(display-p3 1 0 0);
Jeśli przeglądarka rozumie kolor display-p3:
color: red;
color: color(display-p3 1 0 0);
Każde z nich ma swoje zalety i wady. Oto krótkie zestawienie zalet i wad:
Łagodna degradacja
- Zalety:
- Najprostsza trasa.
- Gama przeglądarki mapuje lub ogranicza do sRGB, jeśli nie jest to wyświetlacz o szerokiej gamie, dlatego odpowiedzialność spoczywa na przeglądarce.
- Wady:
- Przeglądarka może stosować ograniczenie gamy lub mapowanie gamy na kolor, który Ci się nie podoba.
- Przeglądarka może nie zrozumieć żądania koloru i w ogóle nie wykonać zadania. Można to jednak ominąć, podając kolor dwukrotnie, co spowoduje użycie poprzedniego koloru, który jest rozumiany przez przeglądarkę.
Progresywne ulepszanie
- Zalety:
- Większa kontrola dzięki zarządzaniu wiernością kolorów.
- strategia addytywna, która nie wpływa na bieżące kolory.
- Wady:
- Musisz zarządzać 2 osobnymi składniami kolorów.
- Musisz zarządzać 2 osobnymi gamutami kolorów.
Sprawdź obsługę gamutu i przestrzeni barw
Przeglądarka umożliwia sprawdzenie obsługi szerokiej gamy kolorów i obsługi składni kolorów w CSS i JavaScript. Dokładna gama kolorów użytkownika nie jest udostępniana, aby zachować prywatność użytkownika, a odpowiedź jest ogólna. Dokładne obsługiwane przestrzenie kolorów są jednak dostępne, ponieważ nie są one powiązane z możliwościami sprzętu użytkownika, jak ma to miejsce w przypadku gamutu.
Zapytania dotyczące obsługi przestrzeni barw
Poniższe przykłady kodu sprawdzają zakres kolorów na wyświetlaczu użytkownika.
Sprawdzanie w usłudze porównywania cen
Najmniej szczegółowe zapytanie do zespołu pomocy to dynamic-rangezapytanie dotyczące multimediów:
@media (dynamic-range: high) {
/* safe to use HD colors */
}
O przybliżone informacje możesz poprosić zespół pomocy color-gamut w mediach:
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
Do sprawdzania pomocy dostępne są 2 dodatkowe zapytania dotyczące multimediów:
Sprawdzanie z JavaScriptu
W przypadku JavaScript można wywołać funkcję window.matchMedia() i przekazać jej zapytanie o multimedia do oceny.
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
Powyższy wzór można skopiować do pozostałych zapytań o multimedia.
Zapytania dotyczące obsługi przestrzeni kolorów
Poniższe przykłady kodu sprawdzają przeglądarkę użytkownika i wybrany przez niego gamut kolorów.
Sprawdzanie w usłudze porównywania cen
Obsługę poszczególnych przestrzeni barwowych można sprawdzić za pomocą zapytania @supports:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
Sprawdzanie z JavaScriptu
W przypadku JavaScript można wywołać funkcję CSS.supports() i przekazać jej parę właściwości i wartości, aby sprawdzić, czy przeglądarka ją rozumie.
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
Łączenie kontroli sprzętu i parsowania
W oczekiwaniu na wdrożenie tych nowych funkcji kolorów w przeglądarkach warto sprawdzić zarówno możliwości sprzętowe, jak i możliwości analizowania kolorów. Często używam tej metody, gdy stopniowo poprawiam kolory do wysokiej rozdzielczości:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
Debugowanie kolorów za pomocą Narzędzi deweloperskich w Chrome
Narzędzie deweloperskie w Chrome zostało zaktualizowane i wyposażone w nowe narzędzia, które ułatwiają deweloperom tworzenie, konwertowanie i debugowanie kolorów HD.
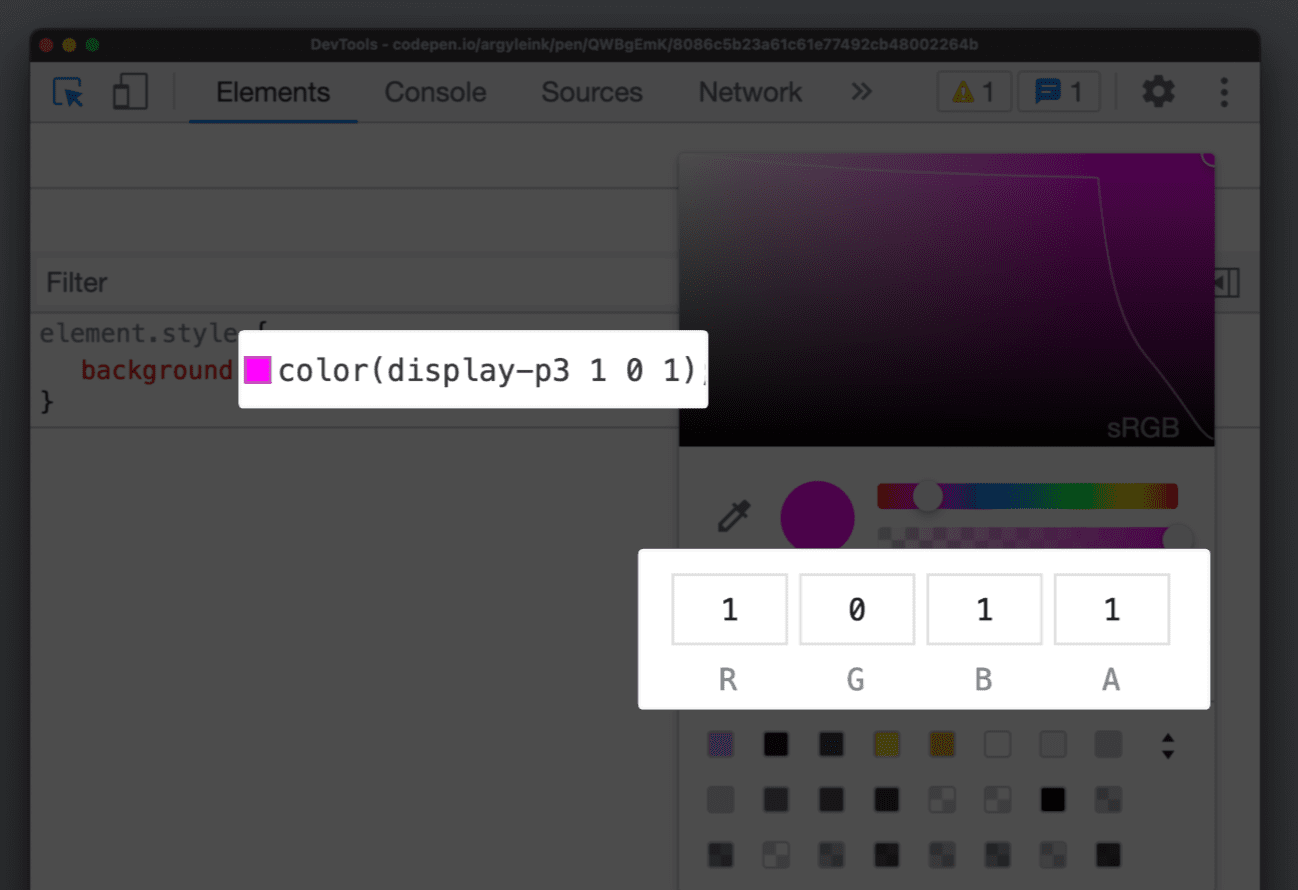
Zaktualizowany selektor kolorów
Selektor kolorów obsługuje teraz wszystkie nowe przestrzenie barw. Dopuszczanie autorów do interakcji z wartościami kanału w taki sam sposób, jak gdyby to oni byli autorami.

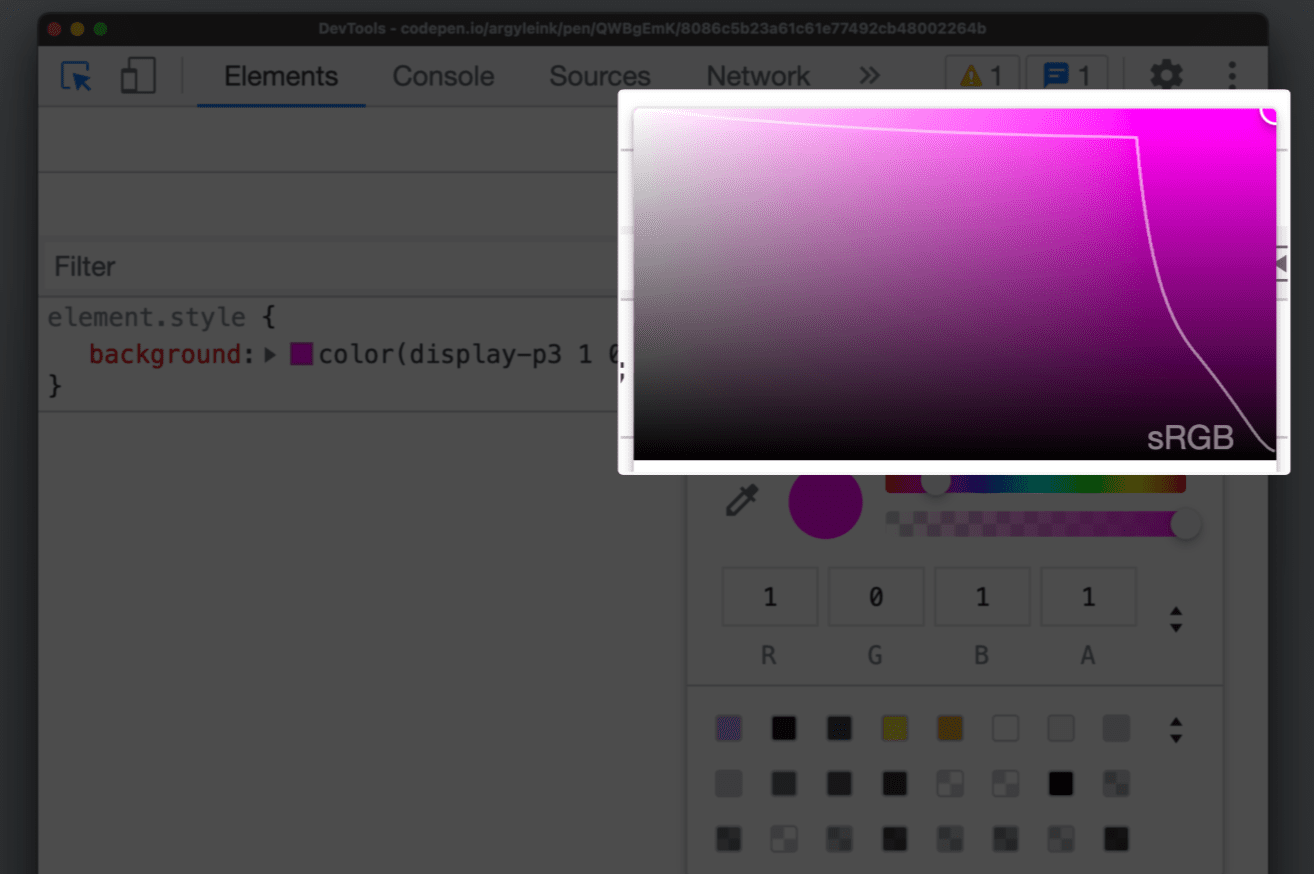
Granice gamutu
Dodano też linię graniczną gamucie, która oddziela gamę sRGB od gamy P3. Określanie, do której gamy należy wybrany kolor.

Dzięki temu autorzy mogą wizualnie odróżnić kolory HD od kolorów niebędących w HD.
Jest to szczególnie przydatne podczas pracy z funkcją color() i nowymi przestrzeniami barw, ponieważ umożliwiają one generowanie kolorów w jakości HD i nie HD. Jeśli chcesz sprawdzić, do której gamy należy Twój kolor, otwórz selektor kolorów.
Konwertowanie kolorów
Od wielu lat DevTools umożliwia konwertowanie kolorów między obsługiwanymi formatami, takimi jak hsl, hwb, rgb i hex. shift + click na kwadratowym próbniku koloru w panelu Stylów, aby przeprowadzić tę konwersję. Nowe narzędzia do kolorowania nie tylko przełączają konwersje, ale też wyświetlają okno, w którym autorzy mogą zobaczyć i wybrać odpowiednią konwersję.
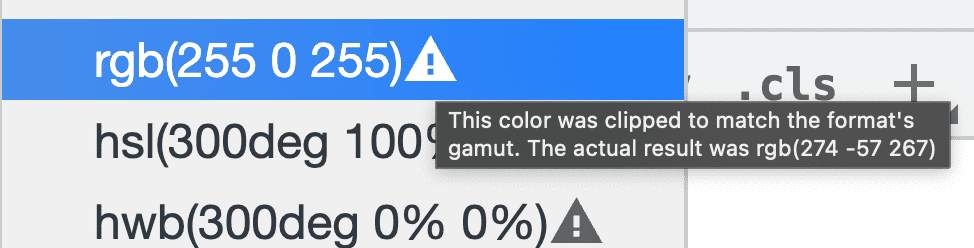
Podczas konwertowania ważne jest, aby wiedzieć, czy konwersja została przycięta, aby pasowała do miejsca. W DevTools obok przekonwertowanego koloru znajduje się teraz ikona ostrzeżenia, która informuje o tym przycięciu.

Dowiedz się więcej o funkcji debugowania CSS w Narzędziach dla deweloperów.
Dalsze kroki
Bardziej żywe kolory, spójne manipulacje i interpolacje oraz ogólnie bardziej kolorowe wrażenia dla użytkowników.
Więcej zasobów dotyczących kolorów znajdziesz w przewodniku.

