Questo documento fa parte della guida ai colori CSS ad alta definizione.
Esistono due strategie principali per aggiornare il colore del progetto web in modo da supportare i display a gamma estesa:
Degradazione controllata: utilizza i nuovi spazi di colore e lascia che il browser e il sistema operativo decidano quale colore mostrare in base alle funzionalità di visualizzazione.
Miglioramento progressivo: utilizza
@supportse@mediaper valutare le funzionalità del browser dell'utente e, se le condizioni sono soddisfatte, fornisci colori a gamma estesa.
Se un browser non supporta il colore display-p3:
color: red;
color: color(display-p3 1 0 0);
Se un browser supporta il colore display-p3:
color: red;
color: color(display-p3 1 0 0);
Ognuno presenta vantaggi e svantaggi. Ecco un breve elenco di pro e contro:
Riduzione controllata
- Vantaggi
- Il percorso più semplice.
- La gamma del browser viene mappata o limitata a sRGB se non è un display a gamma estesa, pertanto la responsabilità è del browser.
- Svantaggi
- Il browser potrebbe applicare la limitazione della gamma o la mappatura della gamma a un colore che non ti piace.
- Il browser potrebbe non comprendere la richiesta di colore e non riuscire a completare l'operazione. Tuttavia, questo problema può essere attenuato specificando il colore due volte, lasciando che la gerarchia recuperi il colore precedente che è in grado di comprendere.
Miglioramento progressivo
- Vantaggi
- Maggiore controllo con la fedeltà dei colori gestita.
- Una strategia additiva che non influisce sui colori attuali.
- Svantaggi
- Devi gestire due sintassi di colore distinte.
- Devi gestire due gamme di colori distinte.
Verificare il supporto della gamma e dello spazio di colore
Il browser consente di verificare il supporto delle funzionalità di gamma estesa e della sintassi dei colori da CSS e JavaScript. La gamma esatta di colori di cui dispone l'utente non viene messa a disposizione, viene fornita una risposta generalizzata per mantenere la privacy dell'utente. Tuttavia, è disponibile il supporto dello spazio colore esatto, in quanto non è specifico per le funzionalità dell'hardware dell'utente, come la gamma.
Domande di assistenza sulla gamma di colori
Gli esempi di codice seguenti controllano la gamma di colori dell'utente che visita il sito sul suo display.
Controllo dal CSS
La richiesta di assistenza meno specifica è la query media
dynamic-range:
@media (dynamic-range: high) {
/* safe to use HD colors */
}
È possibile richiedere assistenza approssimativa o di altro tipo con la query media color-gamut:
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
Esistono altre due query sui media per verificare il supporto:
Controllo da JavaScript
Per JavaScript, la funzione
window.matchMedia()
può essere chiamata e può essere passata una query sui contenuti multimediali per la valutazione.
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
Il pattern riportato sopra può essere copiato per il resto delle query sui media.
Domande sull'assistenza per gli spazi colore
Gli esempi di codice seguenti controllano il browser dell'utente che visita il sito e la selezione degli spazi di colore con cui lavorare.
Controllo dal CSS
È possibile richiedere il supporto per singoli spazi di colore utilizzando una query @supports:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
Controllo da JavaScript
Per JavaScript, la funzione
CSS.supports()
può essere chiamata e a essa può essere passata una coppia di proprietà e valore per verificare se il browser la comprende.
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
Combinare i controlli hardware e di analisi
Nell'attesa che ogni browser implementi queste nuove funzionalità di colore, è consigliabile verificare sia la funzionalità hardware sia la funzionalità di analisi del colore. Spesso utilizzo questa tecnica per migliorare progressivamente i colori in alta definizione:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
Eseguire il debug del colore con Chrome DevTools
Chrome DevTools è aggiornato e dotato di nuovi strumenti per aiutare gli sviluppatori a creare, convertire e eseguire il debug del colore HD.
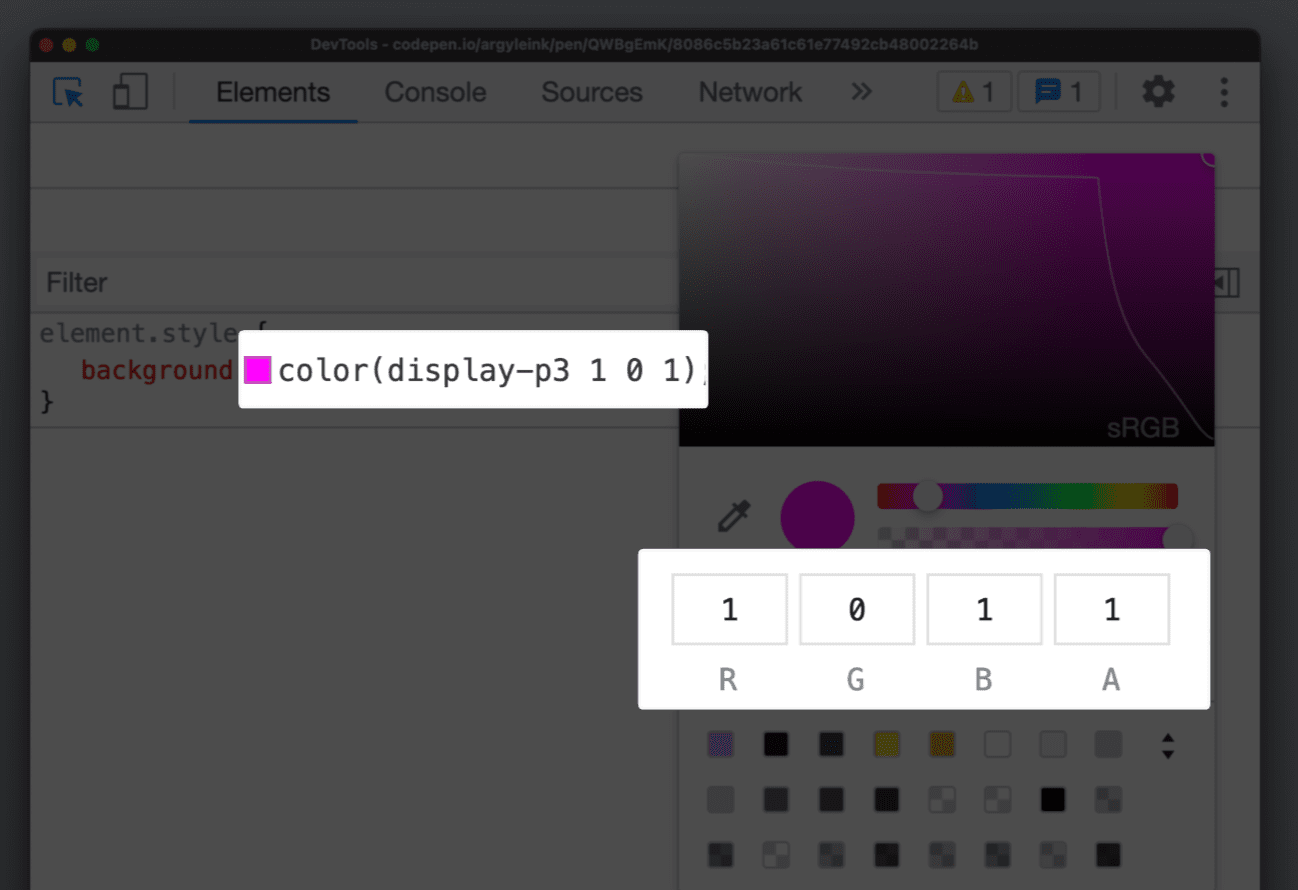
Selettore colori aggiornato
Il selettore di colori ora supporta tutti i nuovi spazi di colore. Consentire agli autori di interagire con i valori del canale come se fossero presenti.

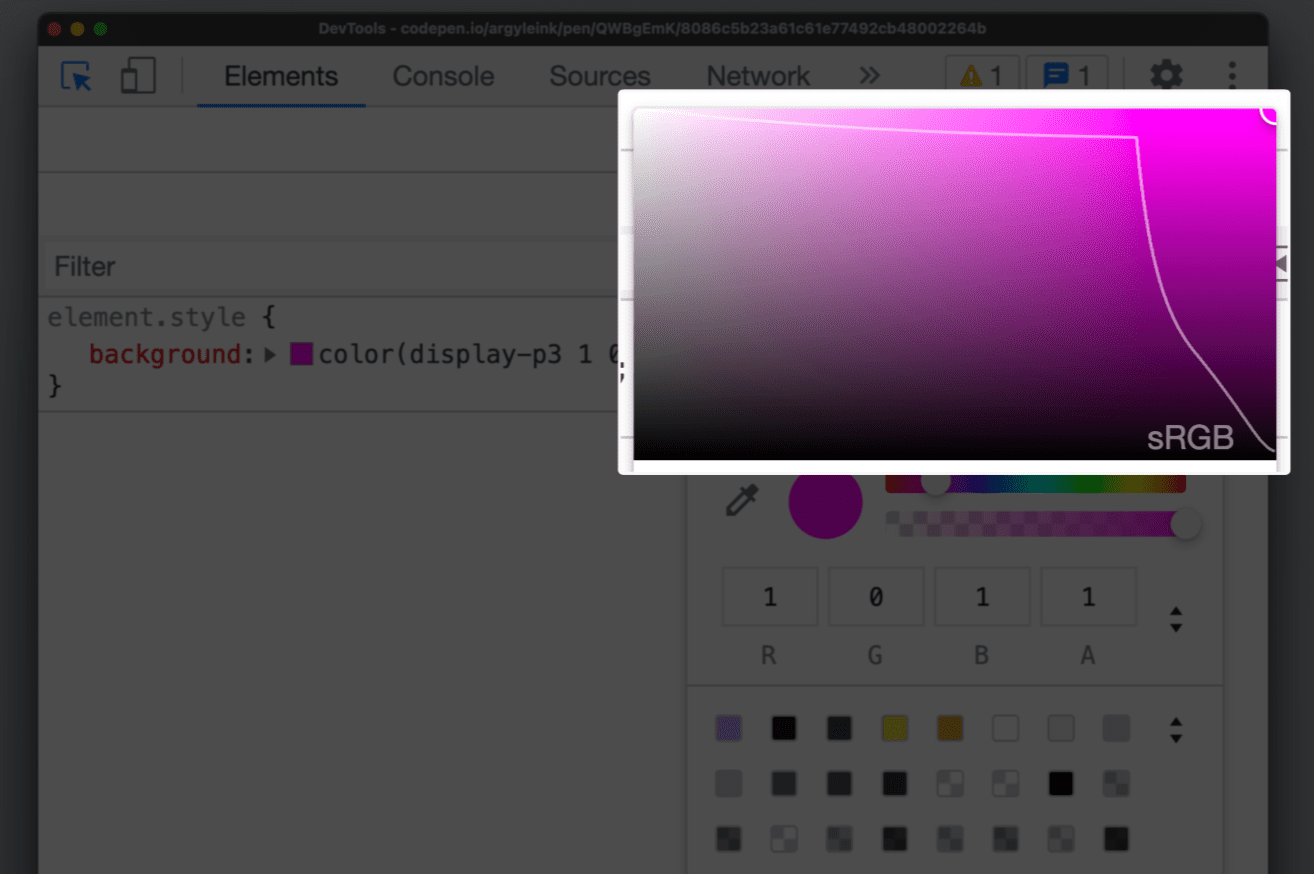
Limiti della gamma
È stata aggiunta anche una linea di confine del gamut, che traccia una linea tra i gamut sRGB e display-p3. Indica chiaramente la gamma di colori a cui appartiene il colore selezionato.

In questo modo, gli autori possono distinguere visivamente i colori HD da quelli non HD.
È particolarmente utile quando si utilizza la funzione color() e i nuovi spazi di colore perché sono in grado di produrre colori sia non HD che HD. Se vuoi controllare la gamma di colori a cui appartiene il tuo colore, apri il selettore dei colori e dai un'occhiata.
Convertire i colori
DevTools è in grado di convertire i colori tra i formati supportati come hsl,
hwb, rgb ed esadecimale da molti anni. shift + click su un campione di colore quadrato nel riquadro Stile per eseguire questa conversione. I nuovi strumenti di colore non si limitano a scorrere le conversioni, ma generano una finestra di dialogo in cui gli autori possono vedere e scegliere la conversione che preferiscono.
Durante la conversione, è importante sapere se la conversione è stata ritagliata per adattarsi allo spazio. DevTools ora ha un'icona di avviso per il colore convertito che ti avvisa di questo ritaglio.

Scopri di più sulla funzionalità di debug CSS in DevTools.
Passaggi successivi
Più vivacità, manipolazioni e interpolazioni coerenti e, in generale, un'esperienza più colorata per gli utenti.
Scopri di più sulle risorse per i colori nella guida.


