Bu doküman, HD CSS renk kılavuzunun bir parçasıdır.
Web projenizin rengini geniş gamutlu ekranları destekleyecek şekilde güncellemenin iki ana stratejisi vardır:
Sorunsuz düşüş: Yeni renk alanlarını kullanın ve tarayıcının ve işletim sisteminin, ekran özelliklerine göre hangi rengi göstereceğini belirlemesine izin verin.
Artımlı geliştirme: Kullanıcının tarayıcısının özelliklerini değerlendirmek için
@supportsve@mediaöğelerini kullanın ve koşullar karşılanıyorsa geniş renk yelpazesi sunun.
Bir tarayıcı display-p3 rengini anlamıyorsa:
color: red;
color: color(display-p3 1 0 0);
Bir tarayıcı display-p3 rengini anlıyorsa:
color: red;
color: color(display-p3 1 0 0);
Her birinin avantajları ve dezavantajları vardır. Avantaj ve dezavantajların kısa bir listesini aşağıda bulabilirsiniz:
Kontrollü azalma
- Avantajlar
- En basit rota.
- Geniş gamutlu ekran değilse tarayıcı, gamutu eşler veya sRGB'ye sıkıştırır. Bu nedenle sorumluluk tarayıcıdadır.
- Eksileri
- Tarayıcı, gama sabitleme veya gama eşleme işlemini beğenmediğiniz bir renge uygulayabilir.
- Tarayıcı, renk isteğini anlayamayabilir ve işlem tamamen başarısız olabilir. Ancak bu durum, rengi iki kez belirterek azaltılabilir. Böylece, basamaklı düzenin anladığı önceki renge geri dönmesine izin verilir.
Kademeli iyileştirme
- Avantajlar
- Yönetilen renk doğruluğuyla daha fazla kontrol
- Mevcut renkleri etkilemeyen bir eklemeli strateji.
- Eksileri
- İki ayrı renk söz dizimini yönetmeniz gerekir.
- İki ayrı renk gamını yönetmeniz gerekir.
Gamut ve renk alanı desteği olup olmadığını kontrol etme
Tarayıcı, CSS ve JavaScript'in geniş renk gamına ve renk söz dizimi desteğine sahip olup olmadığını kontrol etmenize olanak tanır. Kullanıcının sahip olduğu renk gamının tam olarak paylaşılmaması için genel bir yanıt sağlanarak kullanıcı gizliliği korunur. Ancak tam renk alanı desteği, gamut gibi kullanıcının donanımının özelliklerine özel olmadığından kullanılabilir.
Renk gamutu destek sorguları
Aşağıdaki kod örnekleri, ziyaret eden kullanıcının ekranındaki renk aralığını kontrol eder.
CSS'den kontrol etme
En az spesifik destek sorgusu, dynamic-range
medya sorgusudur:
@media (dynamic-range: high) {
/* safe to use HD colors */
}
Yaklaşık veya daha fazla destek için color-gamut medya sorgusu ile sorgu yapılabilir:
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
Desteği kontrol etmek için iki medya sorgusu daha vardır:
JavaScript'ten kontrol etme
JavaScript için window.matchMedia() işlevi çağrılabilir ve değerlendirme için bir medya sorgusu iletilebilir.
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
Yukarıdaki kalıp, medya sorgularının geri kalanı için kopyalanabilir.
Renk alanı destek sorguları
Aşağıdaki kod örnekleri, ziyaret eden kullanıcının tarayıcısını ve çalışacağı renk alanı seçimini kontrol eder.
CSS'den kontrol etme
Renk alanı desteği, @supports sorgusu kullanılarak sorgulanabilir:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
JavaScript'ten kontrol etme
JavaScript için CSS.supports() işlevi çağrılabilir ve tarayıcının işlevi anlayıp anlamadığını görmek için bir özellik ve değer çifti iletilebilir.
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
Donanım ve ayrıştırma denetimlerini bir araya getirme
Her tarayıcının bu yeni renk özelliklerini uygulamasını beklerken hem donanım hem de renk ayrıştırma özelliklerini kontrol etmek iyi bir fikirdir. Renkleri yüksek çözünürlüğe kademeli olarak geliştirirken genellikle şu ayarları kullanırım:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
Chrome Geliştirici Araçları ile renk hatalarını ayıklama
Chrome Geliştirici Araçları güncellendi ve geliştiricilerin HD renk oluşturmasına, dönüştürmesine ve hata ayıklamasına yardımcı olacak yeni araçlarla donatıldı.
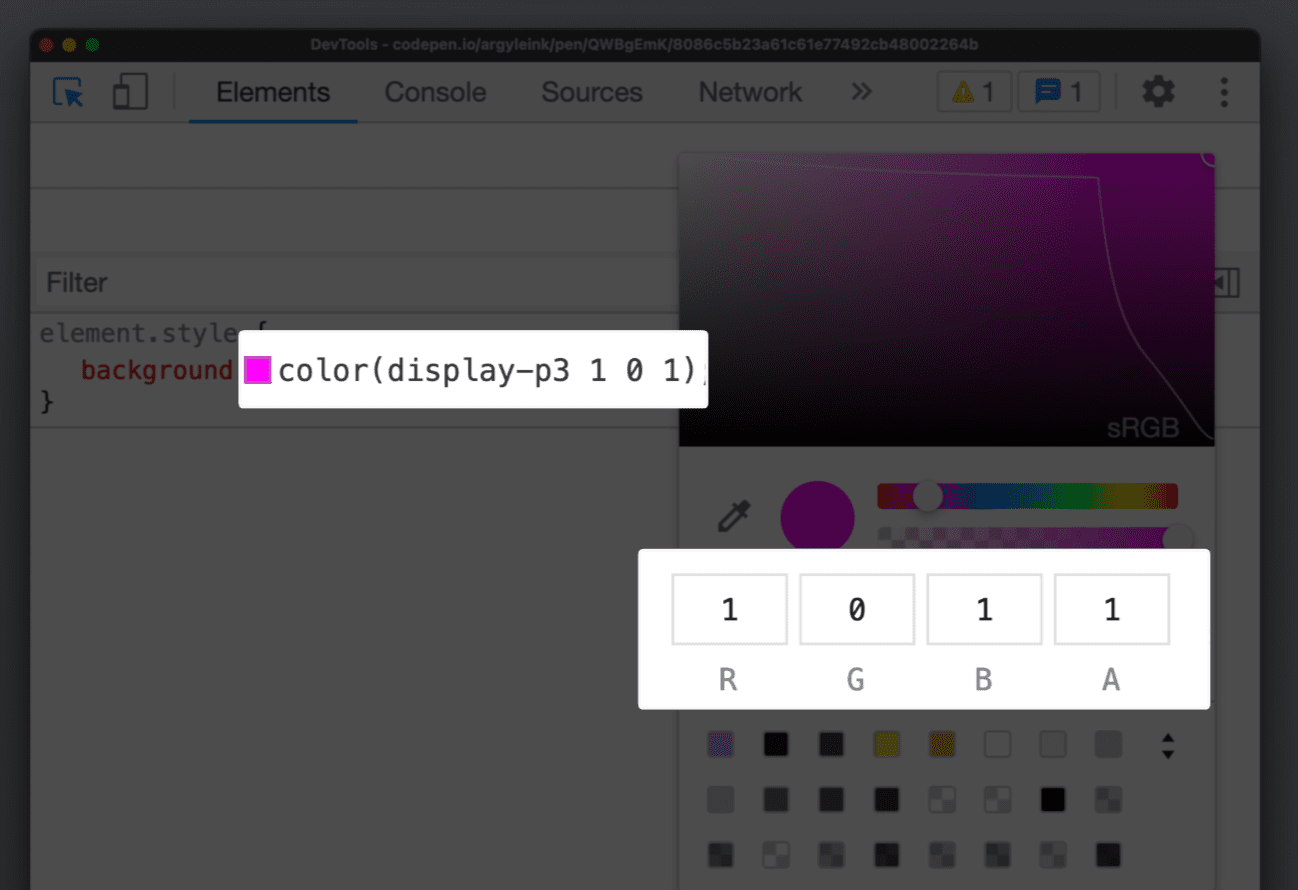
Güncellenen renk seçici
Renk seçici artık tüm yeni renk alanlarını desteklemektedir. Yazarların kanal değerleriyle normalde olduğu gibi etkileşim kurmasına olanak tanır.

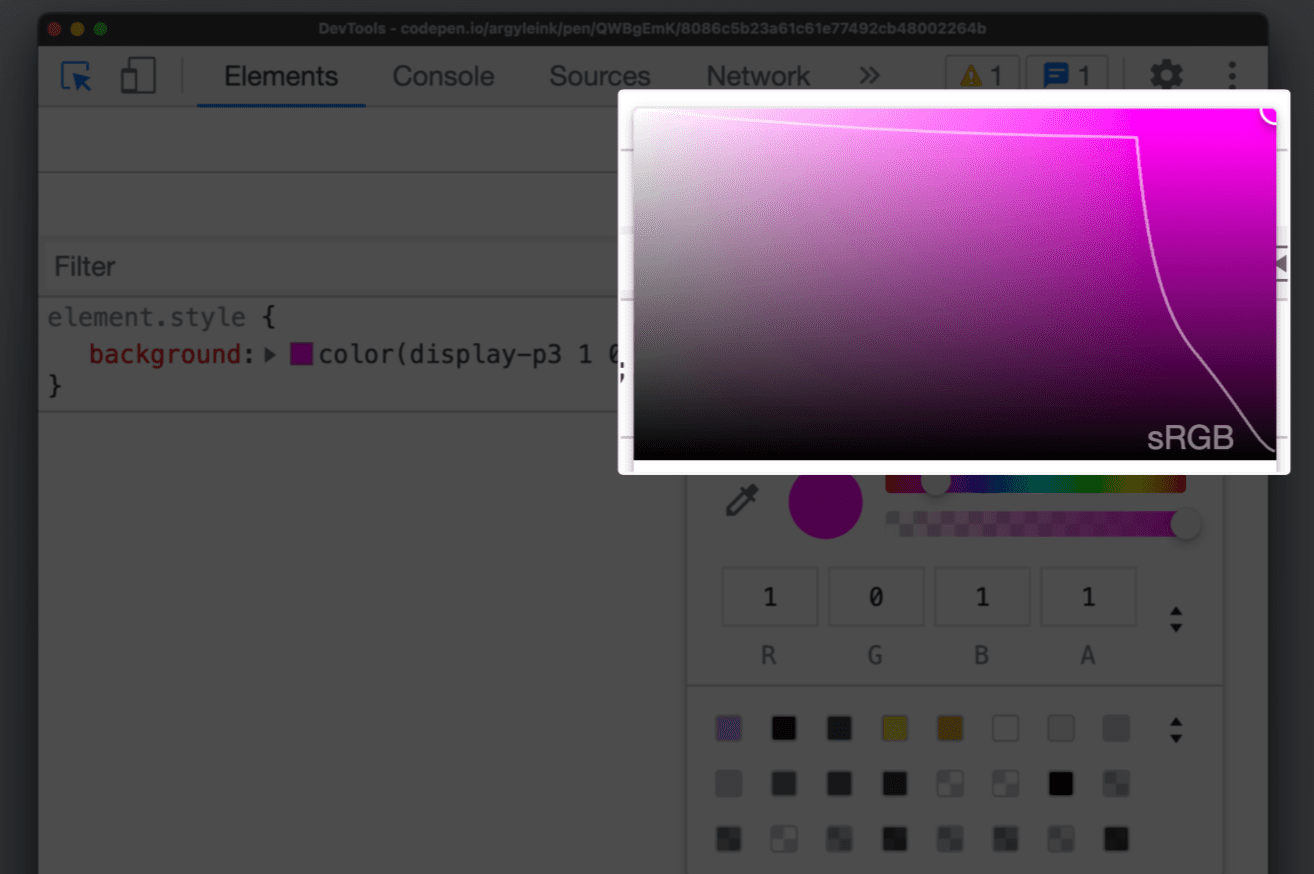
Gamut sınırları
Ayrıca, srgb ve display-p3 gamutları arasında bir çizgi çizen bir gamut sınır çizgisi de eklendi. Seçilen rengin hangi gamutta olduğunu netleştirme

Bu, yazarların HD renkler ile HD olmayan renkler arasında görsel olarak ayrım yapmasına yardımcı olur.
Hem HD olmayan hem de HD renkler üretebildikleri için color() işlevi ve yeni renk alanlarıyla çalışırken özellikle faydalıdır. Renginizin hangi gamutta olduğunu kontrol etmek istiyorsanız renk seçiciyi açın ve kontrol edin.
Renkleri dönüştürme
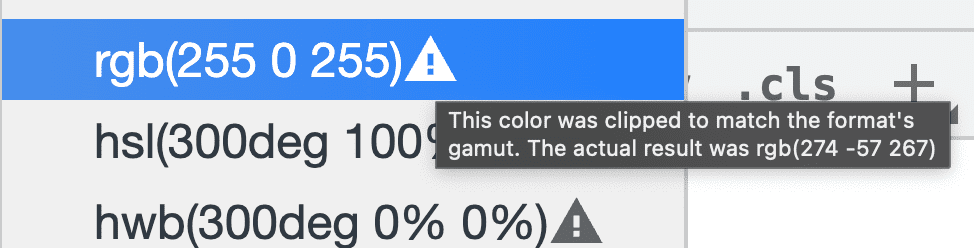
DevTools, renkleri hsl, hsb, rgb ve onaltılık gibi desteklenen biçimler arasında dönüştürme özelliğini uzun yıllardır sunmaktadır. shift + click simgesine dokunun. Yeni renk araçları, dönüşümler arasında geçiş yapmanın yanı sıra yazarların istedikleri dönüşümü görüp seçebilecekleri bir iletişim kutusu da sunar.
Dönüşüm işlemini yaparken, dönüşümün alana sığacak şekilde kırpılıp kırpılmadığını bilmeniz önemlidir. DevTools'da artık dönüştürülen rengin yanında bu kırpma işlemiyle ilgili uyarı simgesi yer alıyor.

Geliştirici Araçları'ndaki CSS hata ayıklama özelliği hakkında daha fazla bilgi edinin.
Sonraki adımlar
Daha canlı renkler, tutarlı düzenlemeler ve ara değerler, kullanıcılarınıza daha renkli bir deneyim sunar.
Kılavuzda daha fazla renk kaynağı hakkında bilgi edinin.


