Tài liệu này là một phần của hướng dẫn về màu CSS có độ phân giải cao.
Có hai chiến lược chính để cập nhật màu dự án web nhằm hỗ trợ màn hình gam màu rộng:
Suy giảm mượt mà: Sử dụng không gian màu mới và để trình duyệt và hệ điều hành xác định màu nào sẽ hiển thị dựa trên khả năng hiển thị.
Cải tiến tăng dần: Sử dụng
@supportsvà@mediađể đánh giá các tính năng của trình duyệt của người dùng và nếu đáp ứng các điều kiện, hãy cung cấp màu sắc gam rộng.
Nếu trình duyệt không hiểu màu display-p3:
color: red;
color: color(display-p3 1 0 0);
Nếu trình duyệt hiểu được màu display-p3:
color: red;
color: color(display-p3 1 0 0);
Mỗi phương pháp đều có ưu và nhược điểm riêng. Dưới đây là danh sách nhanh về ưu và khuyết điểm:
Xuống cấp nhẹ
- Ưu điểm
- Tuyến đường đơn giản nhất.
- Dải màu của trình duyệt sẽ liên kết hoặc kẹp vào sRGB nếu không phải là màn hình có dải màu rộng, vì vậy, trách nhiệm thuộc về trình duyệt.
- Nhược điểm
- Trình duyệt có thể kẹp gam màu hoặc ánh xạ gam màu đến một màu mà bạn không thích.
- Trình duyệt có thể không hiểu được yêu cầu màu và hoàn toàn không thực hiện được. Tuy nhiên, bạn có thể giảm thiểu vấn đề này bằng cách chỉ định màu hai lần, cho phép trình tự thác nước sử dụng lại màu trước đó mà trình tự đó hiểu được.
Nâng cao cải tiến tăng dần
- Ưu điểm
- Kiểm soát nhiều hơn nhờ độ chân thực màu được quản lý.
- Chiến lược cộng không ảnh hưởng đến màu hiện tại.
- Nhược điểm
- Bạn cần quản lý hai cú pháp màu riêng biệt.
- Bạn cần quản lý hai gam màu riêng biệt.
Kiểm tra khả năng hỗ trợ gam màu và không gian màu
Trình duyệt cho phép kiểm tra khả năng hỗ trợ các tính năng gam màu rộng và hỗ trợ cú pháp màu từ CSS và JavaScript. Không cung cấp gam màu chính xác mà người dùng có, mà cung cấp câu trả lời chung để bảo vệ quyền riêng tư của người dùng. Tuy nhiên, bạn vẫn có thể sử dụng tính năng hỗ trợ không gian màu chính xác vì tính năng này không dành riêng cho các chức năng của phần cứng của người dùng như gam màu.
Truy vấn hỗ trợ gam màu
Các ví dụ về mã sau đây kiểm tra phạm vi màu của người dùng truy cập trên màn hình của họ.
Kiểm tra từ CSS
Yêu cầu hỗ trợ ít cụ thể nhất là truy vấn nội dung đa phương tiện dynamic-range:
@media (dynamic-range: high) {
/* safe to use HD colors */
}
Bạn có thể yêu cầu hỗ trợ gần đúng hoặc nhiều hơn bằng truy vấn nội dung nghe nhìn color-gamut:
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
Ngoài ra, còn có hai truy vấn nội dung nghe nhìn để kiểm tra khả năng hỗ trợ:
Kiểm tra từ JavaScript
Đối với JavaScript, bạn có thể gọi hàm window.matchMedia() và truyền một truy vấn nội dung nghe nhìn để đánh giá.
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
Bạn có thể sao chép mẫu trên cho các truy vấn nội dung nghe nhìn còn lại.
Truy vấn hỗ trợ hệ màu
Các ví dụ về mã sau đây kiểm tra trình duyệt của người dùng truy cập và lựa chọn không gian màu để hoạt động.
Kiểm tra từ CSS
Bạn có thể yêu cầu hỗ trợ cho từng không gian màu bằng cách sử dụng truy vấn @supports:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
Kiểm tra từ JavaScript
Đối với JavaScript, bạn có thể gọi hàm CSS.supports() và truyền một cặp thuộc tính và giá trị để xem trình duyệt có hiểu hay không.
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
Kết hợp các bước kiểm tra phần cứng và phân tích cú pháp
Trong khi chờ từng trình duyệt triển khai các tính năng màu mới này, bạn nên kiểm tra cả khả năng phần cứng và khả năng phân tích cú pháp màu. Đây thường là cách tôi sử dụng khi tăng cường màu sắc dần dần lên độ phân giải cao:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
Gỡ lỗi màu bằng Công cụ của Chrome cho nhà phát triển
Công cụ của Chrome cho nhà phát triển được cập nhật và được trang bị các công cụ mới để giúp nhà phát triển tạo, chuyển đổi và gỡ lỗi màu HD.
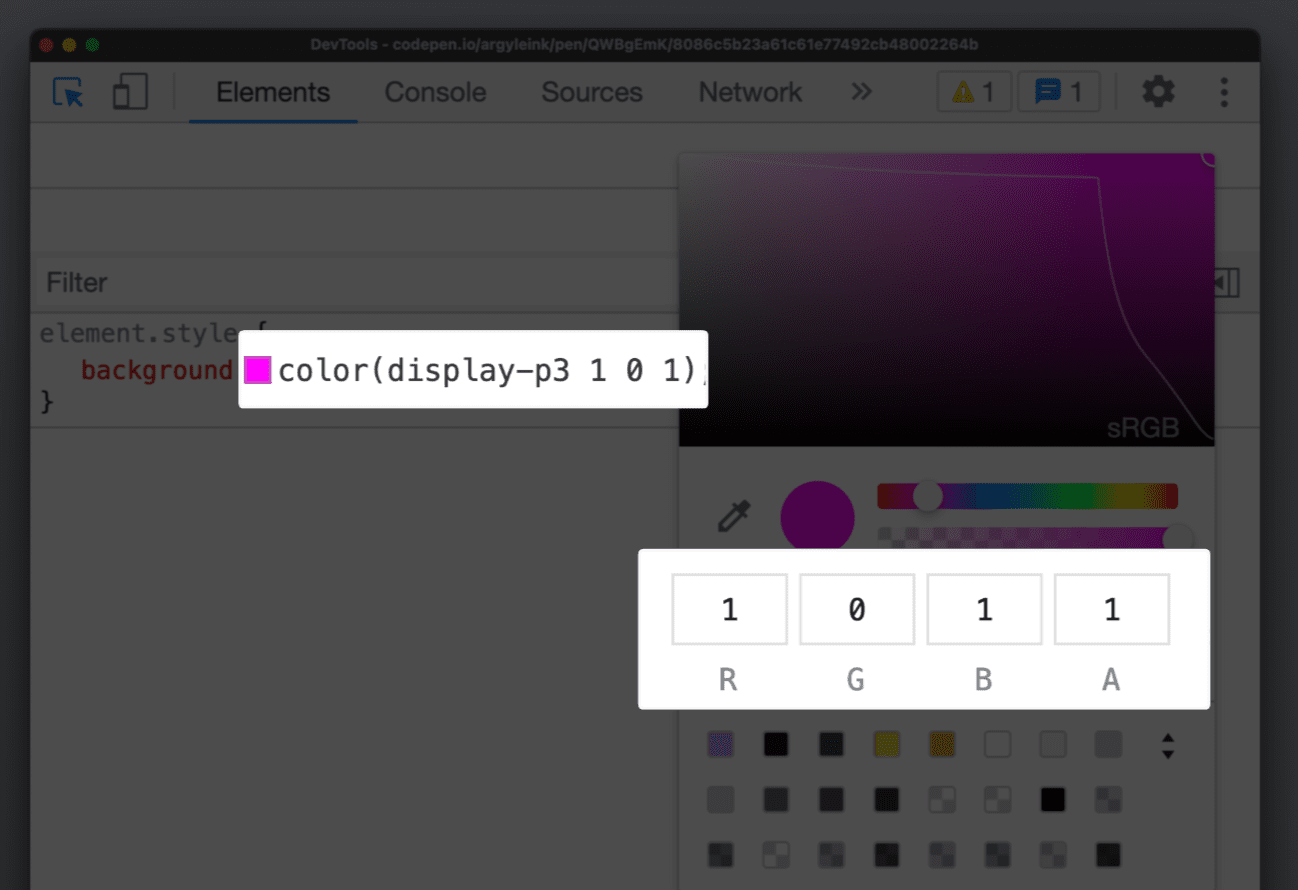
Cập nhật công cụ chọn màu
Công cụ chọn màu hiện hỗ trợ tất cả không gian màu mới. Cho phép tác giả tương tác với các giá trị kênh như bình thường.

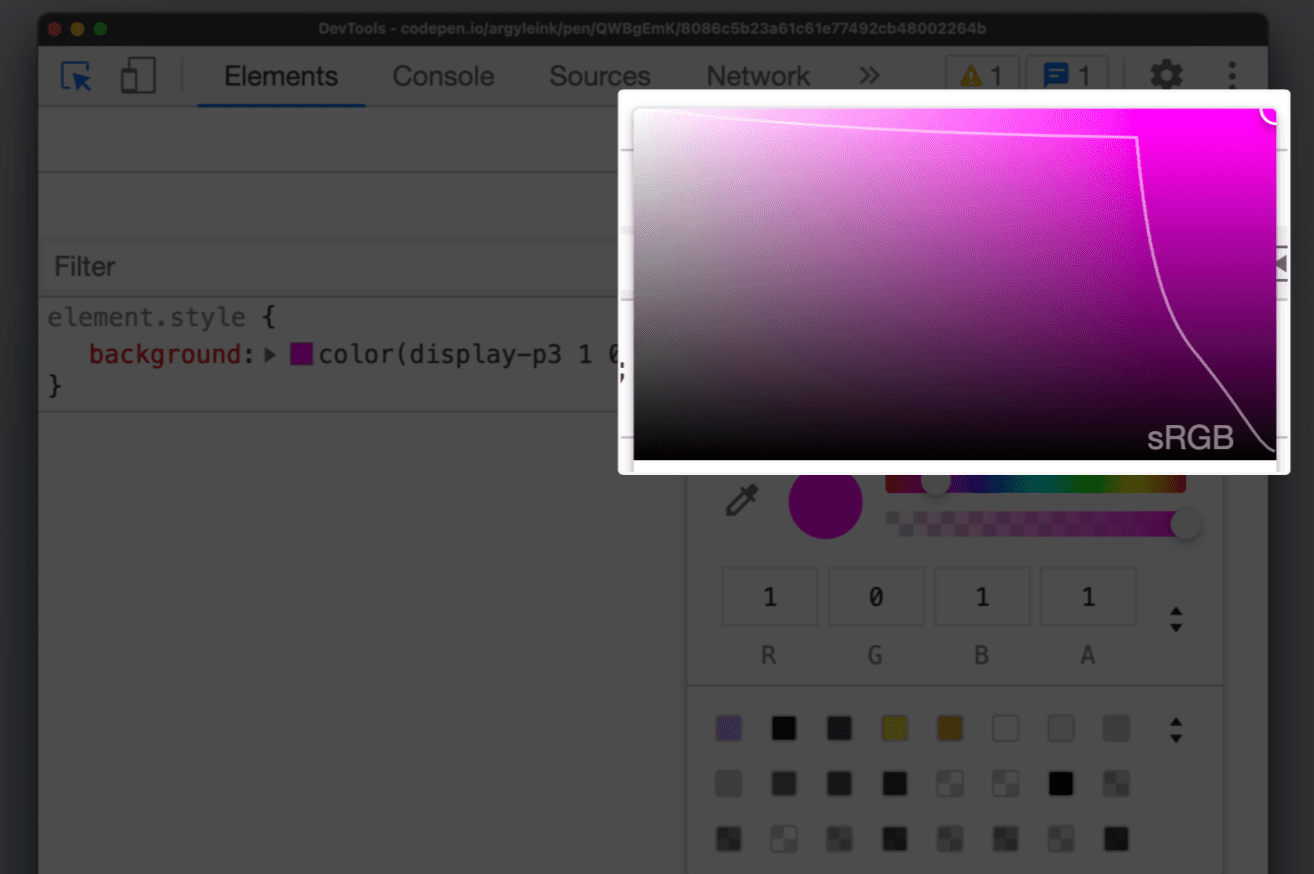
Ranh giới gam màu
Một đường ranh giới gam màu cũng đã được thêm vào, vẽ một đường giữa gam màu srgb và màn hình-p3. Cho biết rõ màu đã chọn thuộc gam màu nào.

Điều này giúp tác giả phân biệt được màu HD và màu không phải HD một cách trực quan.
Điều này đặc biệt hữu ích khi làm việc với hàm color() và các không gian màu mới vì chúng có thể tạo ra cả màu không phải HD và HD. Nếu bạn muốn kiểm tra xem màu của mình thuộc gam màu nào, hãy bật công cụ chọn màu lên và xem!
Chuyển đổi màu
DevTools đã có thể chuyển đổi màu sắc giữa các định dạng được hỗ trợ như hsl, hwb, rgb và hex trong nhiều năm. shift + click trên một bảng màu hình vuông trong ngăn Styles (Kiểu) để thực hiện lượt chuyển đổi này. Các công cụ màu mới không chỉ luân chuyển qua các lượt chuyển đổi, mà còn tạo ra một hộp thoại để tác giả có thể xem và chọn lượt chuyển đổi mà họ muốn.
Khi chuyển đổi, điều quan trọng là bạn phải biết liệu quá trình chuyển đổi có bị cắt bớt để vừa với không gian hay không. DevTools hiện có một biểu tượng cảnh báo cho màu đã chuyển đổi để cảnh báo bạn về phần cắt này.

Khám phá thêm tính năng gỡ lỗi CSS trong DevTools.
Các bước tiếp theo
Độ sống động cao hơn, thao tác và nội suy nhất quán, đồng thời mang đến trải nghiệm sống động hơn cho người dùng.
Đọc thêm về tài nguyên màu trong hướng dẫn.


