هذا المستند هو جزء من دليل ألوان CSS بدقة عالية.
هناك استراتيجيتان رئيسيتان لتعديل لون مشروع الويب لكي يتوافق مع الشاشات التي تتضمّن نطاقًا واسعًا من الألوان:
الانخفاض السلس للأداء: استخدِم مساحات الألوان الجديدة واترك للمتصفّح و نظام التشغيل تحديد اللون الذي سيتم عرضه استنادًا إلى إمكانات الشاشة.
التحسين التدريجي: استخدِم
@supportsو@mediaلتقييم إمكانات متصفّح المستخدم، وإذا تم استيفاء الشروط، قدِّم ألوانًا تتضمّن نطاقًا واسعًا.
إذا لم يفهم المتصفّح لون display-p3:
color: red;
color: color(display-p3 1 0 0);
إذا كان المتصفّح يفهم لون display-p3:
color: red;
color: color(display-p3 1 0 0);
ولكل منها مزايا وعيوب. في ما يلي قائمة سريعة بالمزايا والسلبيات:
التقليص السلس
- الإيجابيات
- أبسط مسار
- يحدّد المتصفح نطاق الألوان أو يحدّه إلى sRGB إذا لم يكن شاشة ذات نطاق ألوان واسع، وبالتالي تقع المسؤولية على المتصفح.
- السلبيات
- قد يحدّ المتصفح من النطاق اللوني أو يحدّد نطاقًا لونيًا لا يعجبك.
- قد لا يفهم المتصفّح طلب اللون ولا يعرضه على الإطلاق. ومع ذلك، يمكن التخفيف من ذلك من خلال تحديد اللون مرتين، والسماح للسلسلة المتصاعدة بالرجوع إلى اللون السابق الذي تفهمه.
التحسين المدرّج
- الإيجابيات
- مزيد من التحكّم من خلال إدارة الدقّة اللونية
- استراتيجية إضافية لا تؤثّر في الألوان الحالية
- السلبيات
- عليك إدارة أسلوبَي تنسيق لون منفصلَين.
- عليك إدارة نطاقَي ألوان منفصلَين.
التحقّق من توفّر نطاق الألوان ومساحة الألوان
يتيح المتصفّح التحقّق من توفّر إمكانات النطاق اللوني الواسع ودعم نحو الألوان من CSS وJavaScript. لا تتوفّر مجموعة الألوان الدقيقة التي يستخدمها المستخدم، بل يتم تقديم إجابة عامة للحفاظ على خصوصية المستخدم. ومع ذلك، يتوفّر دعم مساحة اللون الدقيقة، لأنّها ليست مخصّصة لإمكانات أجهزة المستخدم مثل النطاق.
طلبات البحث حول مدى توفّر نطاق الألوان
تتحقّق أمثلة الرموز البرمجية التالية من نطاق الألوان للمستخدم الزائر في الشاشة.
التحقّق من خدمة مقارنة الأسعار (CSS)
أقل استفسار دعم تحديدًا هو طلب البحث عن الوسائط في dynamic-range:
@media (dynamic-range: high) {
/* safe to use HD colors */
}
يمكن الاستفسار عن الدعم التقريبي أو أكثر باستخدام طلب البحث عن الوسائط
color-gamut:
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
هناك استعلامان إضافيان عن الوسائط للتحقّق من مدى التوافق:
التحقّق من JavaScript
بالنسبة إلى JavaScript، يمكن استدعاء الدالة
window.matchMedia()
وتمرير طلب بحث عن الوسائط لتقييمه.
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
يمكن نسخ النمط أعلاه لبقية طلبات البحث عن الوسائط.
طلبات الدعم بشأن مساحة اللون
تتحقّق أمثلة الرموز البرمجية التالية من متصفح المستخدم الزائر واختياره لمساحات الألوان التي يريد العمل بها.
التحقّق من خدمة مقارنة الأسعار (CSS)
يمكن الاستفسار عن مدى توفّر مساحة ألوان فردية باستخدام طلب
@supports:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
التحقّق من JavaScript
بالنسبة إلى JavaScript، يمكن استدعاء الدالة
CSS.supports()
وإرسال زوج خاصية وقيمة لمعرفة ما إذا كان المتصفّح يفهمها.
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
تجميع عمليات التحقّق من الأجهزة والتحليل
في انتظار أن يضيف كل متصفّح ميزات الألوان الجديدة هذه، ننصحك بالتحقّق من قدرة الأجهزة وقدرة تحليل الألوان. في ما يلي الخطوات التي غالبًا ما أستخدمها عند تحسين الألوان تدريجيًا إلى درجة عالية من الدقة:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
تصحيح أخطاء الألوان باستخدام "أدوات مطوّري البرامج في Chrome"
تم تحديث أدوات مطوّري برامج Chrome وتم تزويدها بأدوات جديدة لمساعدة المطوّرين في إنشاء الألوان الفائقة الدقة وتحويلها وتصحيح أخطاءها.
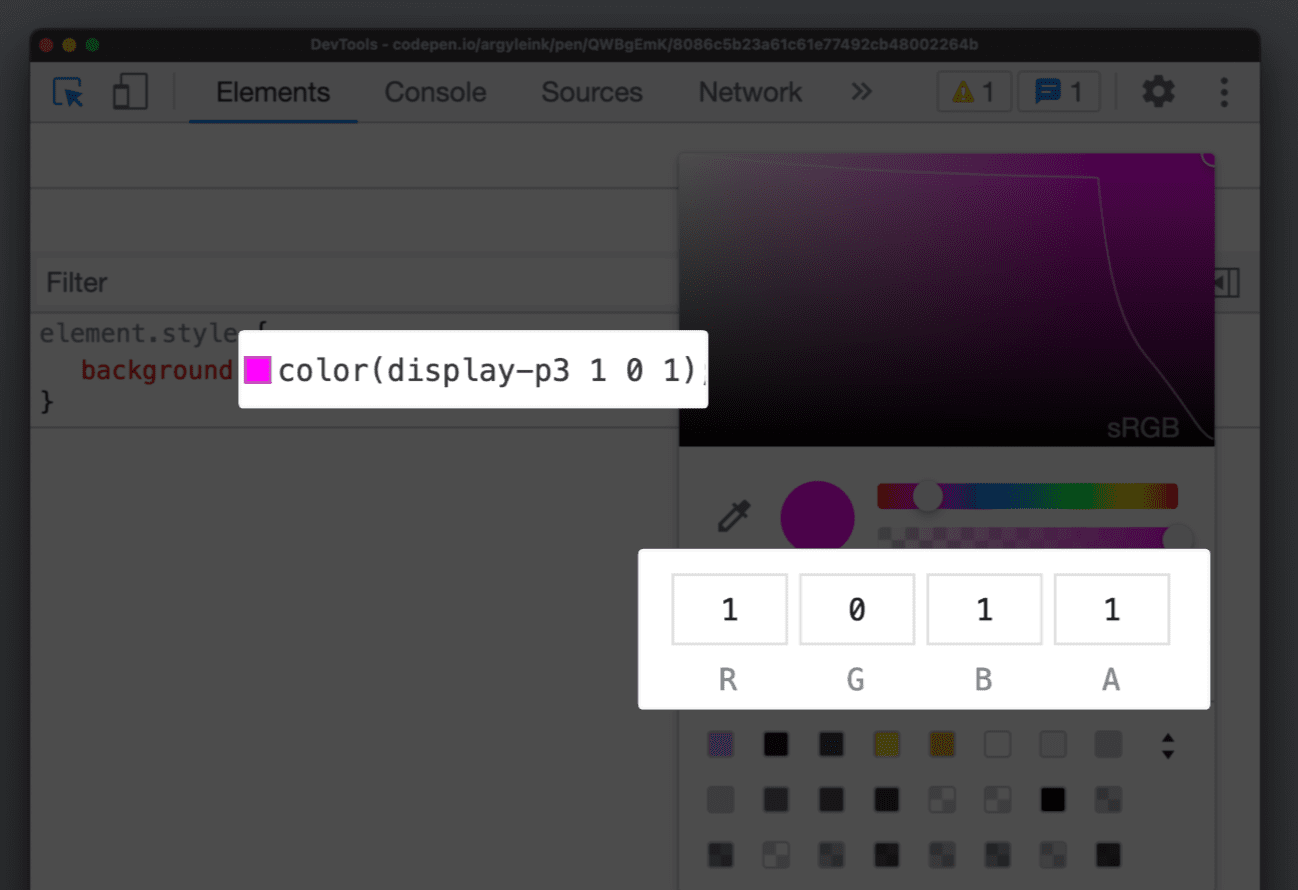
علبة ألوان معدَّلة
يتيح الآن أداة اختيار الألوان جميع مساحات الألوان الجديدة. السماح للمؤلفين بالتفاعل مع قيم القنوات كما لو كانوا يستخدمون الإصدار السابق

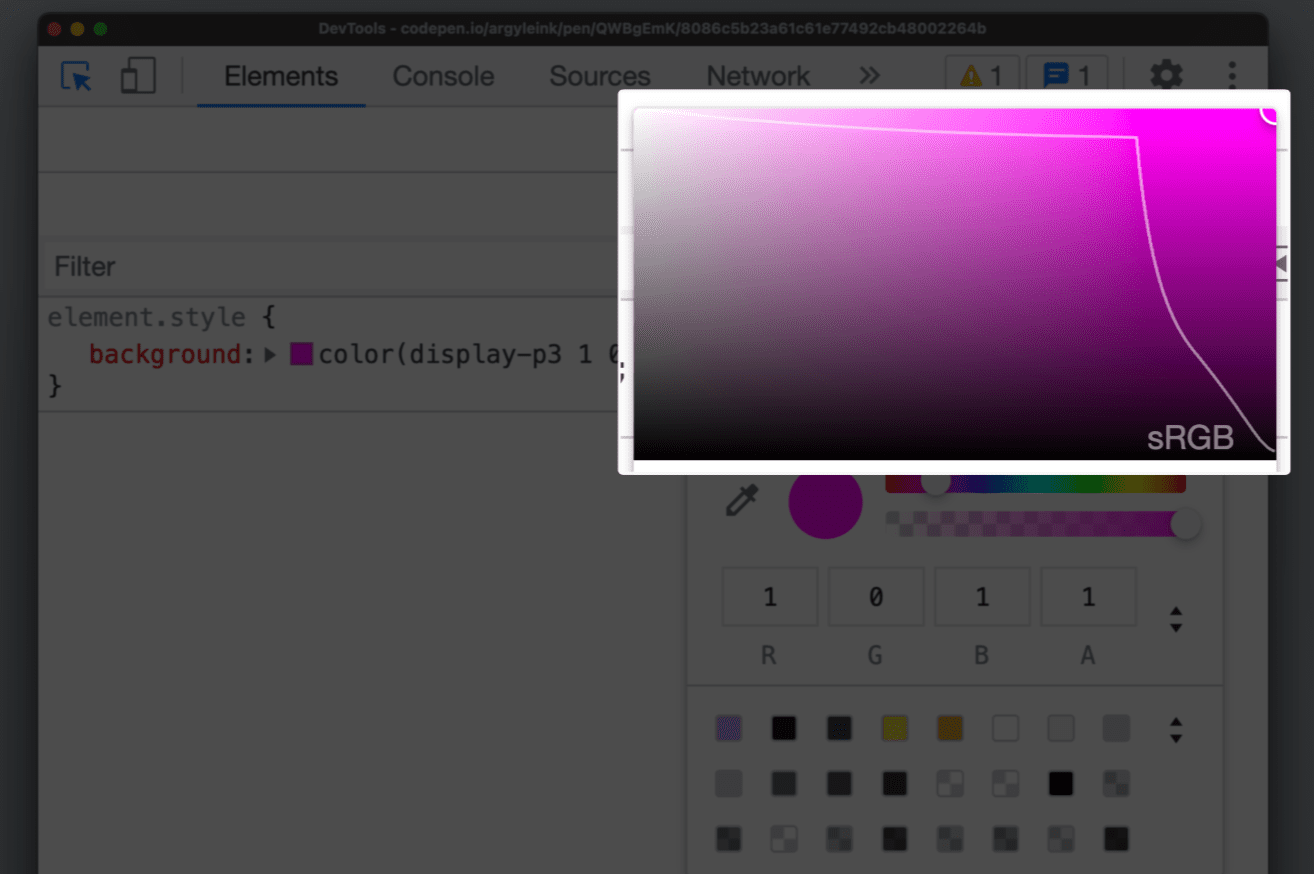
حدود نطاق الألوان
تمت أيضًا إضافة خط حدود للّوحة، ما يرسم خطًا بين نطاقَي srgb و display-p3. توضيح النطاق اللوني الذي يندرج ضمنه اللون المحدّد

يساعد ذلك المؤلفين في التمييز بصريًا بين الألوان العالية الدقة والألوان غير العالية الدقة.
ويُعدّ ذلك مفيدًا بشكل خاص عند العمل مع الدالة color() ومساحات
الألوان الجديدة لأنّها قادرة على إنتاج ألوان بدقة عادية وعالية. إذا
أردت معرفة نطاق الألوان الذي يندرج فيه اللون، افتح أداة اختيار الألوان واطّلِع على المعلومات.
تحويل الألوان
تمكّنت أدوات المطوّرين من تحويل الألوان بين التنسيقات المتوافقة، مثل hsl و
hwb وrgb وhex، لعدة سنوات. shift + click على نموذج ألوان مربّع في Pane Pane (لوحة الأنماط) لتنفيذ هذه التحويلة. لا تؤدي أدوات الألوان الجديدة إلى التبديل بين الإحالات الناجحة فحسب، بل توفّر مربّع حوار يتيح للمؤلفين الاطّلاع على الإحالة الناجحة التي يريدونها واختيارها.
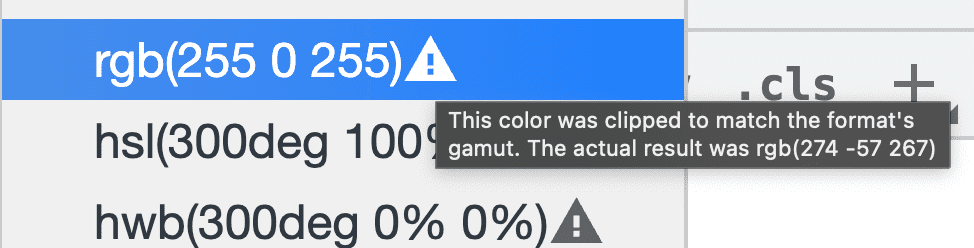
عند التحويل، من المهم معرفة ما إذا تم اقتصاص التحويل ليناسب المساحة. تتضمّن "أدوات المطوّر" الآن رمز تحذير للون المحوَّل الذي يُنبّهك إلى هذا المقطع.

تعرَّف على مزيد من المعلومات حول ميزة تصحيح أخطاء CSS في أدوات المطوّرين.
الخطوات التالية
مزيد من الحيوية وعمليات المعالجة والتوسيع المتّسقة، وتقديم تجربة أكثر حيوية للمستخدمين بشكل عام
يمكنك الاطّلاع على المزيد من مراجع الألوان من الدليل.


