Этот документ является частью руководства по цветам CSS высокой четкости .
Существует две основные стратегии обновления цвета вашего веб-проекта для поддержки дисплеев с широкой гаммой:
Плавное ухудшение : используйте новые цветовые пространства и позвольте браузеру и операционной системе сами определять, какой цвет отображать, в зависимости от возможностей дисплея.
Прогрессивное улучшение : используйте
@supportsи@media, чтобы оценить возможности браузера пользователя и, если условия соблюдены, обеспечить широкую цветовую гамму.
Если браузер не понимает цвет display-p3 :
color: red;
color: color(display-p3 1 0 0);
Если браузер понимает цвет display-p3 :
color: red;
color: color(display-p3 1 0 0);
У каждого есть преимущества и недостатки. Вот краткий список плюсов и минусов:
Изящная деградация
- Плюсы
- Самый простой маршрут.
- Гамма браузера отображается или ограничивается sRGB, если это не отображение широкой гаммы, поэтому ответственность лежит на браузере.
- Минусы
- Браузер может ограничить гамму или отобразить гамму для цвета, который вам не нравится.
- Браузер может не понять запрос цвета и полностью выйти из строя. Однако это можно смягчить, указав цвет дважды, позволяя каскаду вернуться к предыдущему цвету, который он понимает.
Прогрессивное улучшение
- Плюсы
- Больше контроля с управляемой точностью цветопередачи.
- Аддитивная стратегия, которая не влияет на текущие цвета.
- Минусы
- Вам необходимо управлять двумя отдельными синтаксисами цветов.
- Вам необходимо управлять двумя отдельными цветовыми гаммами.
Проверьте поддержку гаммы и цветового пространства.
Браузер позволяет проверять поддержку широкой гаммы и цветового синтаксиса CSS и JavaScript. Точная цветовая гамма, которую имеет пользователь, не предоставляется, предоставляется обобщенный ответ, поэтому конфиденциальность пользователя сохраняется. Тем не менее, доступна точная поддержка цветового пространства, поскольку она не зависит от возможностей оборудования пользователя, например, от гаммы.
Запросы на поддержку цветовой гаммы
Следующие примеры кода проверяют диапазон цветов посетителя на его дисплее.
Проверьте с помощью CSS
Наименее конкретным запросом в службу поддержки является медиа dynamic-range :
@media (dynamic-range: high) {
/* safe to use HD colors */
}
Приблизительную или большую поддержку можно запросить с помощью медиа-запроса color-gamut :
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
Есть еще два медиа-запроса для проверки поддержки:
Проверить из JavaScript
В JavaScript можно вызвать функцию window.matchMedia() и передать медиа-запрос для оценки.
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
Приведенный выше шаблон можно скопировать для остальных медиа-запросов.
Запросы на поддержку цветового пространства
Следующие примеры кода проверяют браузер посещающего пользователя и выбор им цветовых пространств для работы.
Проверьте с помощью CSS
О поддержке индивидуального цветового пространства можно узнать с помощью запроса @supports :
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
Проверить из JavaScript
Для JavaScript можно вызвать функцию CSS.supports() и передать пару свойства и значения, чтобы проверить, понимает ли браузер.
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
Собираем аппаратное обеспечение и анализируем проверки вместе
Ожидая реализации этих новых функций цвета в каждом браузере, рекомендуется проверить как аппаратные возможности, так и возможности анализа цвета. Это часто то, что я использую при постепенном повышении цвета до высокой четкости:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
Отладка цвета с помощью Chrome DevTools
Chrome DevTools обновлен и оснащен новыми инструментами, помогающими разработчикам создавать, преобразовывать и отлаживать цвет HD.
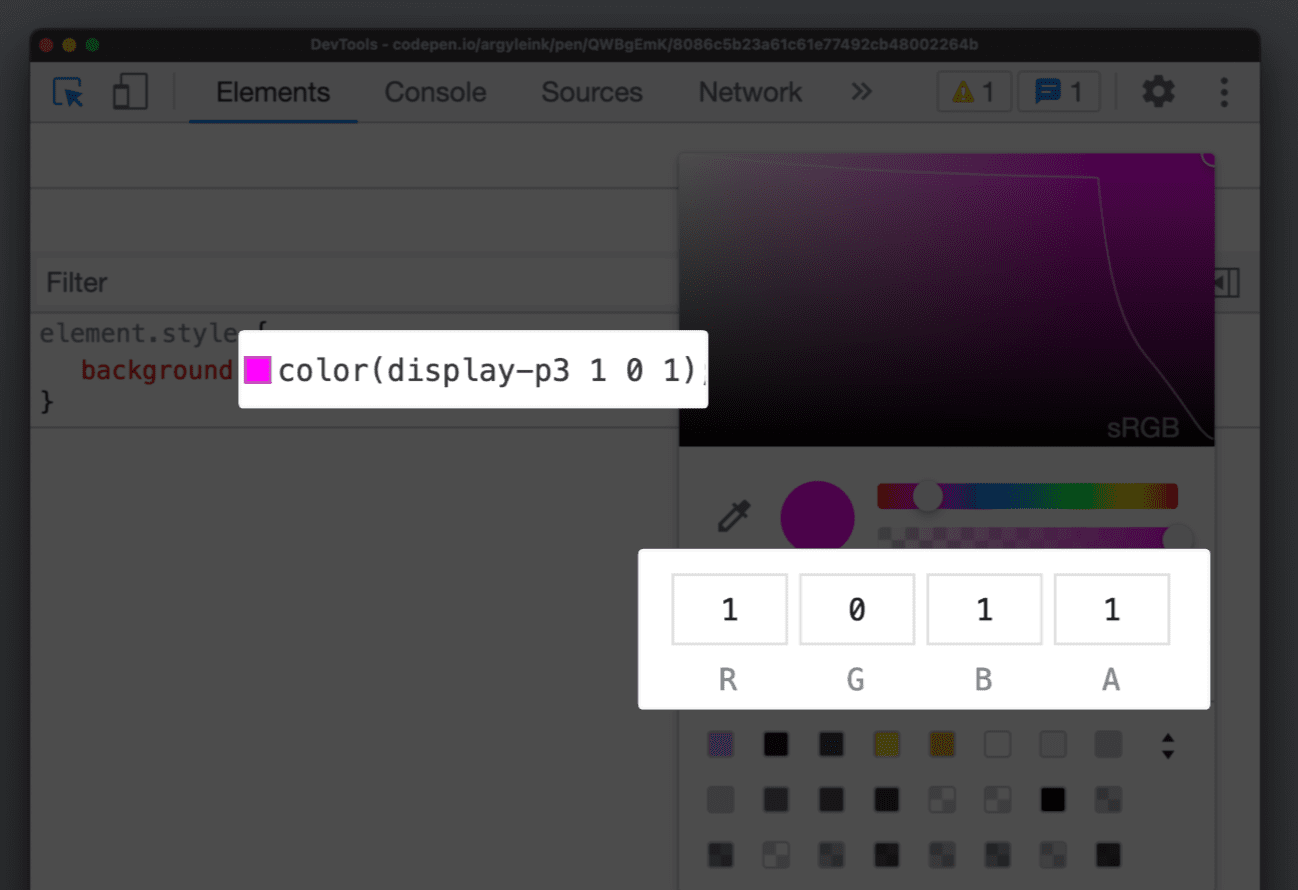
Обновленная палитра цветов
Палитра цветов теперь поддерживает все новые цветовые пространства. Разрешение авторам взаимодействовать со значениями канала так, как они это делали бы.

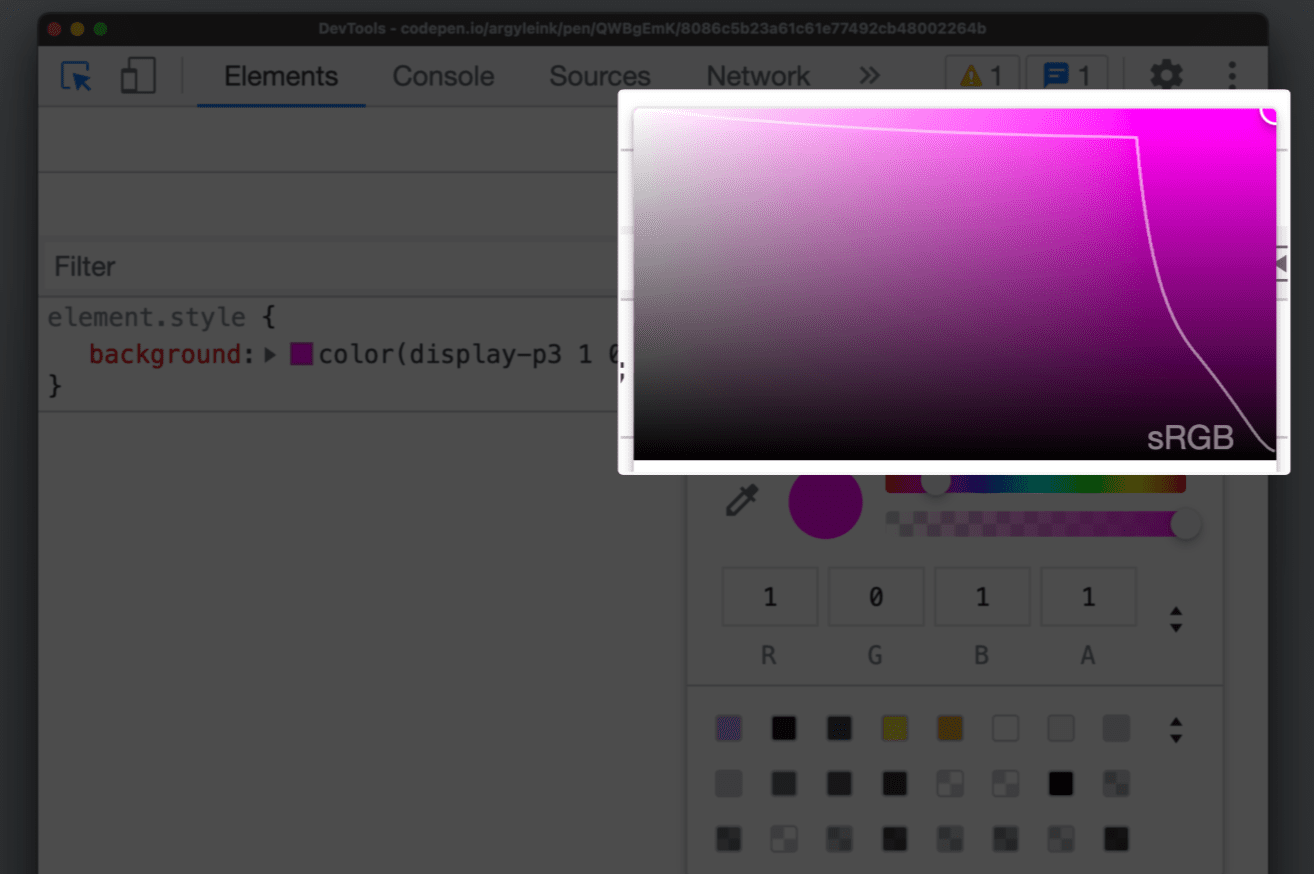
Границы гаммы
Также была добавлена линия границы гаммы, рисующая линию между гаммами srgb и display-p3. Даем понять, в какой гамме находится выбранный цвет.

Это помогает авторам визуально различать цвета HD и цвета не HD. Это особенно полезно при работе с функцией color() и новыми цветовыми пространствами, поскольку они способны воспроизводить цвета как не HD, так и HD. Если вы хотите проверить, в какой гамме находится ваш цвет, откройте палитру цветов и посмотрите!
Преобразование цветов
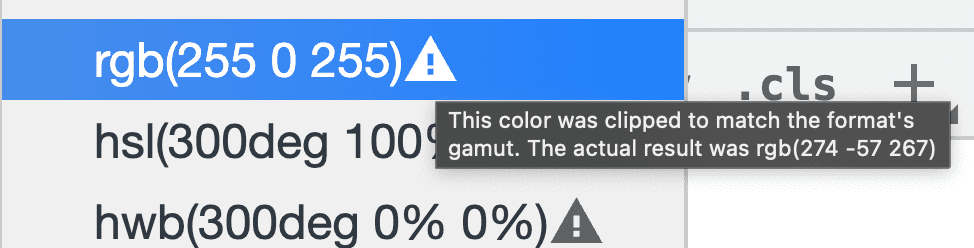
DevTools уже много лет может конвертировать цвета между поддерживаемыми форматами, такими как hsl, hwb, rgb и hex. shift + click по квадратному образцу цвета на панели «Стили», чтобы выполнить это преобразование. Новые инструменты цвета не просто циклически выполняют преобразования, они открывают диалоговое окно, в котором авторы могут увидеть и выбрать нужное преобразование.
При преобразовании важно знать, было ли преобразование обрезано по размеру пространства. В DevTools теперь есть значок предупреждения для преобразованного цвета, который предупреждает вас об этой обрезке.

Узнайте больше о функции отладки CSS в DevTools .
Следующие шаги
Больше яркости, последовательных манипуляций и интерполяций — и в целом вы получите более красочный опыт для своих пользователей.
Прочтите дополнительные ресурсы по цветам в руководстве.


