เอกสารนี้เป็นส่วนหนึ่งของคู่มือสี CSS ความละเอียดสูง
อัปเดตสีโปรเจ็กต์เว็บเพื่อรองรับจอแสดงผลแบบสีกว้างมี 2 กลยุทธ์หลัก ดังนี้
การเปลี่ยนโหมดอย่างราบรื่น: ใช้พื้นที่สีใหม่และปล่อยให้เบราว์เซอร์และระบบปฏิบัติการตัดสินใจว่าจะแสดงสีใดตามความสามารถของจอแสดงผล
การเพิ่มประสิทธิภาพแบบเป็นขั้นเป็นตอน: ใช้
@supportsและ@mediaเพื่อประเมินความสามารถของเบราว์เซอร์ของผู้ใช้ และหากเป็นไปตามเงื่อนไข ให้ใช้สีแบบช่วงกว้าง
หากเบราว์เซอร์ไม่เข้าใจสี display-p3 ให้ทำดังนี้
color: red;
color: color(display-p3 1 0 0);
หากเบราว์เซอร์เข้าใจสี display-p3 ให้ทำดังนี้
color: red;
color: color(display-p3 1 0 0);
แต่ละวิธีมีทั้งข้อดีและข้อเสีย ต่อไปนี้เป็นข้อดีและข้อเสียคร่าวๆ
การลดลงอย่างค่อยเป็นค่อยไป
- ข้อดี
- เส้นทางที่ง่ายที่สุด
- เบราว์เซอร์จะแมปหรือจำกัดช่วงสีเป็น sRGB หากไม่ใช่จอแสดงผลแบบช่วงสีกว้าง ดังนั้นความรับผิดชอบจึงอยู่ที่เบราว์เซอร์
- ข้อเสีย
- เบราว์เซอร์อาจจำกัดช่วงสีหรือแมปช่วงสีเป็นสีที่คุณไม่ชอบ
- เบราว์เซอร์อาจไม่เข้าใจคำขอสีและดำเนินการไม่สำเร็จ อย่างไรก็ตาม ปัญหานี้สามารถแก้ไขได้ด้วยการระบุสี 2 ครั้ง ซึ่งจะทำให้การแสดงผลตามลำดับขั้นกลับไปใช้สีก่อนหน้าที่เข้าใจ
การเพิ่มประสิทธิภาพแบบต่อเนื่อง
- ข้อดี
- ควบคุมได้มากขึ้นด้วยความเที่ยงตรงของสีที่มีการจัดการ
- กลยุทธ์การเพิ่มที่ไม่ส่งผลต่อสีปัจจุบัน
- ข้อเสีย
- คุณต้องจัดการไวยากรณ์สีแยกกัน 2 รายการ
- คุณต้องจัดการช่วงสี 2 ช่วงแยกกัน
ตรวจสอบการรองรับช่วงสีและพื้นที่สี
เบราว์เซอร์จะตรวจสอบการรองรับความสามารถของช่วงสีกว้างและการรองรับไวยากรณ์สีจาก CSS และ JavaScript ระบบจะไม่แสดงช่วงสีที่ผู้ใช้มี แต่จะให้คำตอบทั่วไปเพื่อรักษาความเป็นส่วนตัวของผู้ใช้ แต่ระบบจะรองรับพื้นที่สีที่แน่นอน เนื่องจากไม่ได้เจาะจงความสามารถของฮาร์ดแวร์ของผู้ใช้เหมือนกับช่วงสี
คําถามเกี่ยวกับการสนับสนุนขอบเขตสี
ตัวอย่างโค้ดต่อไปนี้จะตรวจสอบช่วงสีของผู้ใช้ที่เข้าชมในการแสดงผล
ตรวจสอบจาก CSS
คําถามที่ขอรับการสนับสนุนซึ่งเฉพาะเจาะจงน้อยที่สุดคือคำค้นหาสื่อ dynamic-range ดังนี้
@media (dynamic-range: high) {
/* safe to use HD colors */
}
คุณสามารถสอบถามการสนับสนุนโดยประมาณหรือมากกว่านั้นได้ด้วยข้อความค้นหาสื่อ color-gamut ดังนี้
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
การค้นหาสื่ออีก 2 รายการสำหรับตรวจสอบการสนับสนุนมีดังนี้
ตรวจสอบจาก JavaScript
สําหรับ JavaScript คุณสามารถเรียกใช้ฟังก์ชัน window.matchMedia() และส่ง Media Query ไปให้ประเมินได้
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
คุณคัดลอกรูปแบบข้างต้นเพื่อใช้กับคำค้นหาสื่อที่เหลือได้
คําถามเกี่ยวกับการสนับสนุนระบบสี
ตัวอย่างโค้ดต่อไปนี้จะตรวจสอบเบราว์เซอร์ของผู้ใช้ที่เข้าชมและการเลือกพื้นที่สีที่จะใช้งาน
ตรวจสอบจาก CSS
คุณสามารถสอบถามการรองรับพื้นที่สีแต่ละรายการได้โดยใช้การค้นหา @supports ดังนี้
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
ตรวจสอบจาก JavaScript
สําหรับ JavaScript คุณสามารถเรียกใช้ฟังก์ชัน CSS.supports() และส่งพร็อพเพอร์ตี้และคู่ค่าเพื่อดูว่าเบราว์เซอร์เข้าใจหรือไม่
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
การตรวจสอบฮาร์ดแวร์และการแยกวิเคราะห์ร่วมกัน
ในระหว่างที่รอให้เบราว์เซอร์แต่ละรุ่นใช้ฟีเจอร์สีใหม่เหล่านี้ คุณควรตรวจสอบทั้งความสามารถของฮาร์ดแวร์และความสามารถในการแยกวิเคราะห์สี การตั้งค่าต่อไปนี้เป็นสิ่งที่เรามักใช้เมื่อเพิ่มคุณภาพสีแบบเป็นขั้นเป็นตอนให้เป็นความละเอียดสูง
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
แก้ไขข้อบกพร่องสีด้วยเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ได้รับการอัปเดตและมีเครื่องมือใหม่เพื่อช่วยนักพัฒนาซอฟต์แวร์สร้าง แปลง และแก้ไขข้อบกพร่องสี HD
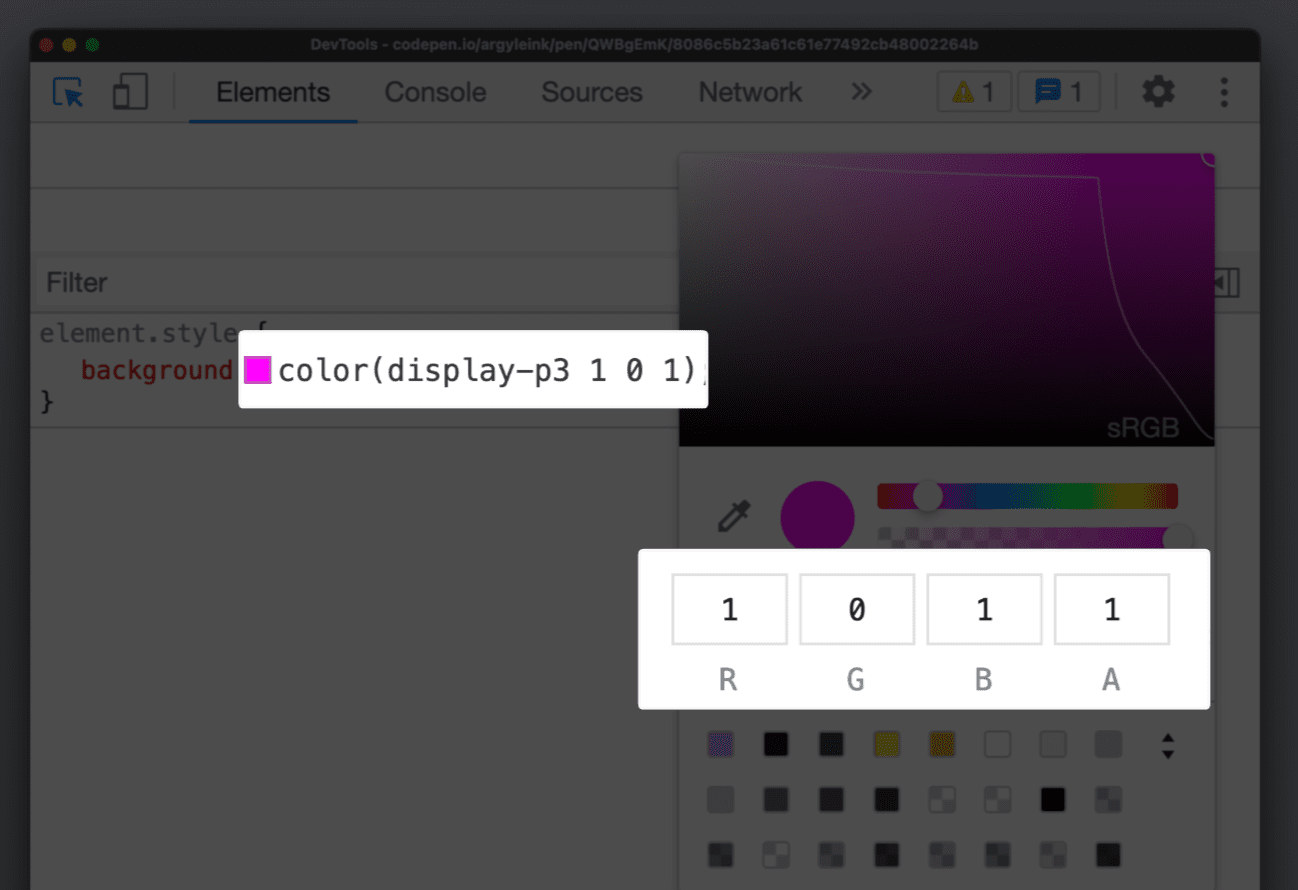
ตัวเลือกสีที่อัปเดตแล้ว
ตอนนี้เครื่องมือเลือกสีรองรับพื้นที่สีใหม่ทั้งหมดแล้ว อนุญาตให้ผู้เขียนโต้ตอบกับค่าของช่องได้เช่นเดียวกับที่ควรจะเป็น

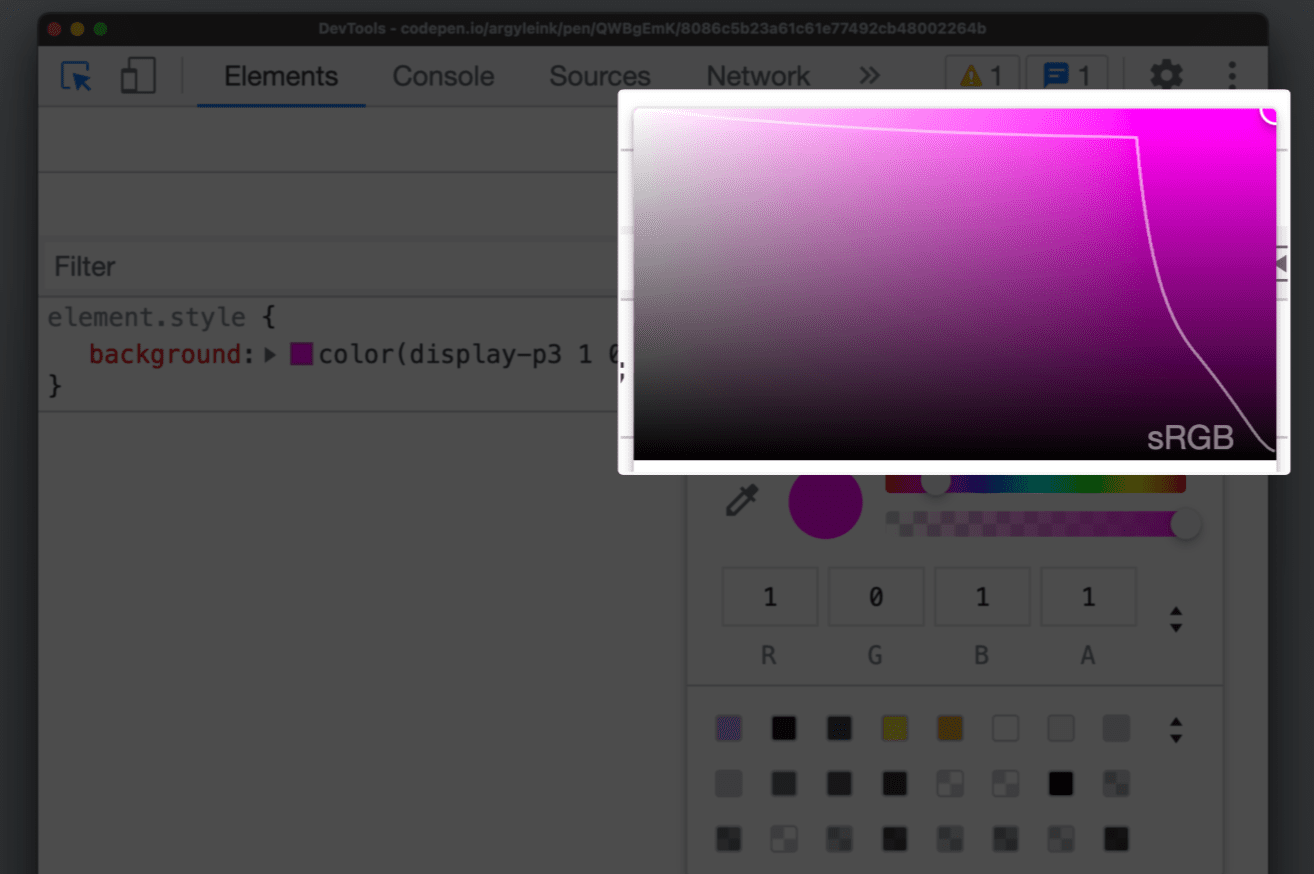
ขอบเขตของช่วงสี
นอกจากนี้ยังมีการเพิ่มเส้นขอบของช่วงสีด้วย ซึ่งจะวาดเส้นระหว่างช่วงสี sRGB กับ Display P3 ระบุอย่างชัดเจนว่าสีที่เลือกอยู่ในขอบเขตของช่วงสีใด

ซึ่งช่วยให้ผู้แต่งแยกความแตกต่างระหว่างสี HD กับสีที่ไม่ใช่ HD ได้
ซึ่งจะเป็นประโยชน์อย่างยิ่งเมื่อใช้ฟังก์ชัน color() และพื้นที่สีใหม่ เนื่องจากสามารถสร้างสีทั้งแบบไม่ใช้ความละเอียดสูงและแบบความละเอียดสูง หากต้องการตรวจสอบว่าสีของคุณอยู่ในขอบเขตสีใด ให้เปิดเครื่องมือเลือกสีขึ้นมาดู
แปลงสี
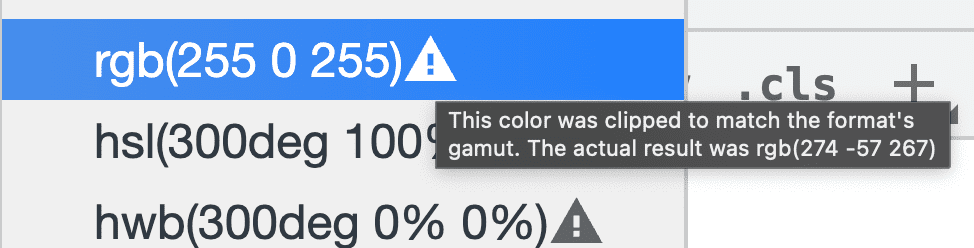
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์สามารถแปลงสีระหว่างรูปแบบที่รองรับ เช่น hsl, hwb, rgb และ hex มานานหลายปีแล้ว shift + click บนแถบสีสี่เหลี่ยมจัตุรัสในแผงสไตล์เพื่อทำการแปลงนี้ เครื่องมือสีใหม่ไม่เพียงแต่จะวนดู Conversion เท่านั้น แต่ยังแสดงกล่องโต้ตอบที่ผู้เขียนจะเห็นและเลือก Conversion ที่ต้องการได้
เมื่อแปลง คุณต้องทราบว่ามีการตัดวิดีโอให้พอดีกับพื้นที่หรือไม่ ตอนนี้ DevTools มีไอคอนคำเตือนสำหรับสีที่แปลงแล้วซึ่งจะแจ้งให้คุณทราบถึงการครอบตัดนี้

ดูข้อมูลเพิ่มเติมเกี่ยวกับฟีเจอร์การแก้ไขข้อบกพร่อง CSS ในเครื่องมือสำหรับนักพัฒนาเว็บ
ขั้นตอนถัดไป
เพิ่มความมีชีวิตชีวา การปรับแต่งและการประมาณที่สอดคล้องกัน และโดยรวมแล้วมอบประสบการณ์การใช้งานที่สดใสยิ่งขึ้นให้แก่ผู้ใช้
อ่านแหล่งข้อมูลสีเพิ่มเติมจากคู่มือ


