এই নথিটি হাই-ডেফিনিশন CSS কালার গাইডের অংশ।
প্রশস্ত স্বরগ্রাম প্রদর্শন সমর্থন করার জন্য আপনার ওয়েব প্রকল্পের রঙ আপডেট করার জন্য দুটি প্রধান কৌশল রয়েছে:
সুন্দর অবক্ষয় : নতুন রঙের স্থান ব্যবহার করুন এবং ব্রাউজার এবং অপারেটিং সিস্টেমকে প্রদর্শন ক্ষমতার উপর ভিত্তি করে কোন রঙটি দেখাতে হবে তা নির্ধারণ করতে দিন।
প্রগতিশীল বর্ধিতকরণ : ব্যবহারকারীর ব্রাউজারের ক্ষমতা মূল্যায়ন করতে
@supportsএবং@mediaব্যবহার করুন, এবং শর্ত পূরণ হলে, বিস্তৃত স্বরগ্রাম রং প্রদান করুন।
যদি একটি ব্রাউজার display-p3 রঙ বুঝতে না পারে:
color: red;
color: color(display-p3 1 0 0);
যদি একটি ব্রাউজার display-p3 রঙ বুঝতে পারে:
color: red;
color: color(display-p3 1 0 0);
প্রতিটিরই সুবিধা এবং অসুবিধা রয়েছে। এখানে সুবিধা এবং অসুবিধাগুলির একটি দ্রুত তালিকা রয়েছে:
করুণাময় অধঃপতন
- পেশাদার
- সহজতম রুট।
- ব্রাউজার গ্যামুট ম্যাপ বা sRGB তে ক্ল্যাম্প করে যদি একটি প্রশস্ত স্বরগ্রাম প্রদর্শন না হয়, তাই দায়িত্ব ব্রাউজারের উপর।
- কনস
- ব্রাউজারটি আপনার পছন্দের নয় এমন একটি রঙে স্বরগ্রাম ক্ল্যাম্প বা গামুট মানচিত্র তৈরি করতে পারে।
- ব্রাউজার রঙের অনুরোধ বুঝতে পারে না এবং সম্পূর্ণরূপে ব্যর্থ হতে পারে। যাইহোক, দুইবার রঙ নির্দিষ্ট করে এটিকে প্রশমিত করা যেতে পারে, ক্যাসকেড ফ্যালব্যাককে আগের রঙে লেট করে যা বুঝতে পারে।
প্রগতিশীল বর্ধন
- পেশাদার
- পরিচালিত রঙের বিশ্বস্ততার সাথে আরও নিয়ন্ত্রণ।
- একটি সংযোজন কৌশল যা বর্তমান রংকে প্রভাবিত করে না।
- কনস
- আপনাকে দুটি পৃথক রঙের সিনট্যাক্স পরিচালনা করতে হবে।
- আপনাকে দুটি পৃথক রঙের গামুট পরিচালনা করতে হবে।
স্বরগ্রাম এবং রঙ স্থান সমর্থন জন্য পরীক্ষা করুন
ব্রাউজারটি সিএসএস এবং জাভাস্ক্রিপ্ট থেকে বিস্তৃত গামুট ক্ষমতা এবং রঙ সিনট্যাক্স সমর্থনের জন্য সমর্থন পরীক্ষা করার অনুমতি দেয়। ব্যবহারকারীর রঙের সঠিক স্বরগ্রাম উপলব্ধ করা হয় না, একটি সাধারণ উত্তর প্রদান করা হয় যাতে ব্যবহারকারীর গোপনীয়তা বজায় থাকে। যদিও সঠিক রঙের স্থান সমর্থন উপলব্ধ করা হয়েছে, কারণ এটি স্বরগ্রামের মতো ব্যবহারকারীর হার্ডওয়্যারের ক্ষমতার জন্য নির্দিষ্ট নয়।
রঙ স্বরগ্রাম সমর্থন প্রশ্ন
নিম্নলিখিত কোড উদাহরণগুলি পরিদর্শনকারী ব্যবহারকারীর তাদের প্রদর্শনে রঙের পরিসীমা পরীক্ষা করে।
CSS থেকে চেক করুন
সর্বনিম্ন নির্দিষ্ট সমর্থন অনুসন্ধান হল dynamic-range মিডিয়া ক্যোয়ারী:
@media (dynamic-range: high) {
/* safe to use HD colors */
}
আনুমানিক, বা আরও বেশি, সমর্থন color-gamut মিডিয়া ক্যোয়ারী দিয়ে জিজ্ঞাসা করা যেতে পারে:
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
সমর্থন চেক করার জন্য একটি অতিরিক্ত দুটি মিডিয়া প্রশ্ন আছে:
জাভাস্ক্রিপ্ট থেকে চেক করুন
জাভাস্ক্রিপ্টের জন্য, window.matchMedia() ফাংশনটিকে কল করা যেতে পারে এবং মূল্যায়নের জন্য একটি মিডিয়া কোয়েরি পাস করা যেতে পারে।
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
উপরের প্যাটার্ন বাকি মিডিয়া প্রশ্নের জন্য অনুলিপি করা যেতে পারে.
রঙ স্থান সমর্থন প্রশ্ন
নিম্নলিখিত কোড উদাহরণগুলি পরিদর্শনকারী ব্যবহারকারীর ব্রাউজার এবং এর সাথে কাজ করার জন্য রঙের স্থানগুলির নির্বাচন পরীক্ষা করে।
CSS থেকে চেক করুন
একটি @supports ক্যোয়ারী ব্যবহার করে স্বতন্ত্র রঙের স্থান সমর্থন জিজ্ঞাসা করা যেতে পারে:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
জাভাস্ক্রিপ্ট থেকে চেক করুন
JavaScript-এর জন্য, CSS.supports() ফাংশনটিকে কল করা যেতে পারে এবং ব্রাউজার বুঝতে পারে কিনা তা দেখার জন্য একটি সম্পত্তি এবং মান জোড়া পাস করা যেতে পারে।
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
হার্ডওয়্যার এবং পার্সিং চেক একসাথে রাখা
প্রতিটি ব্রাউজার এই নতুন রঙ বৈশিষ্ট্যগুলি বাস্তবায়নের জন্য অপেক্ষা করার সময়, হার্ডওয়্যার ক্ষমতা এবং রঙ পার্সিং ক্ষমতা উভয়ই পরীক্ষা করা একটি ভাল ধারণা। এটি প্রায়শই আমি ব্যবহার করি যখন ক্রমবর্ধমানভাবে উচ্চ সংজ্ঞাতে রং বর্ধিত করা হয়:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
Chrome DevTools দিয়ে রঙ ডিবাগ করুন
Chrome DevTools আপডেট করা হয়েছে এবং নতুন টুল দিয়ে সজ্জিত করা হয়েছে যাতে ডেভেলপারদের HD কালার তৈরি, রূপান্তর এবং ডিবাগ করতে সাহায্য করা হয়।
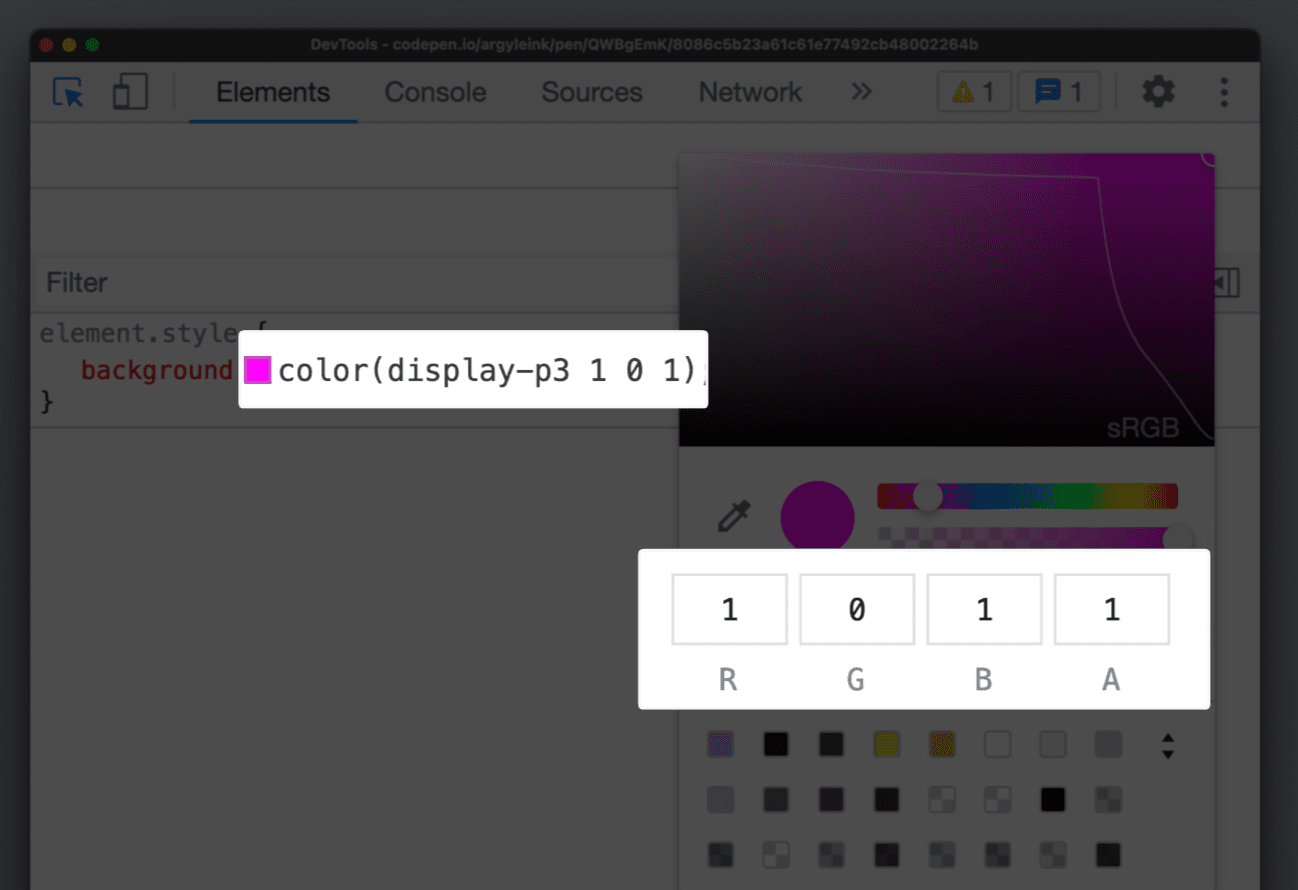
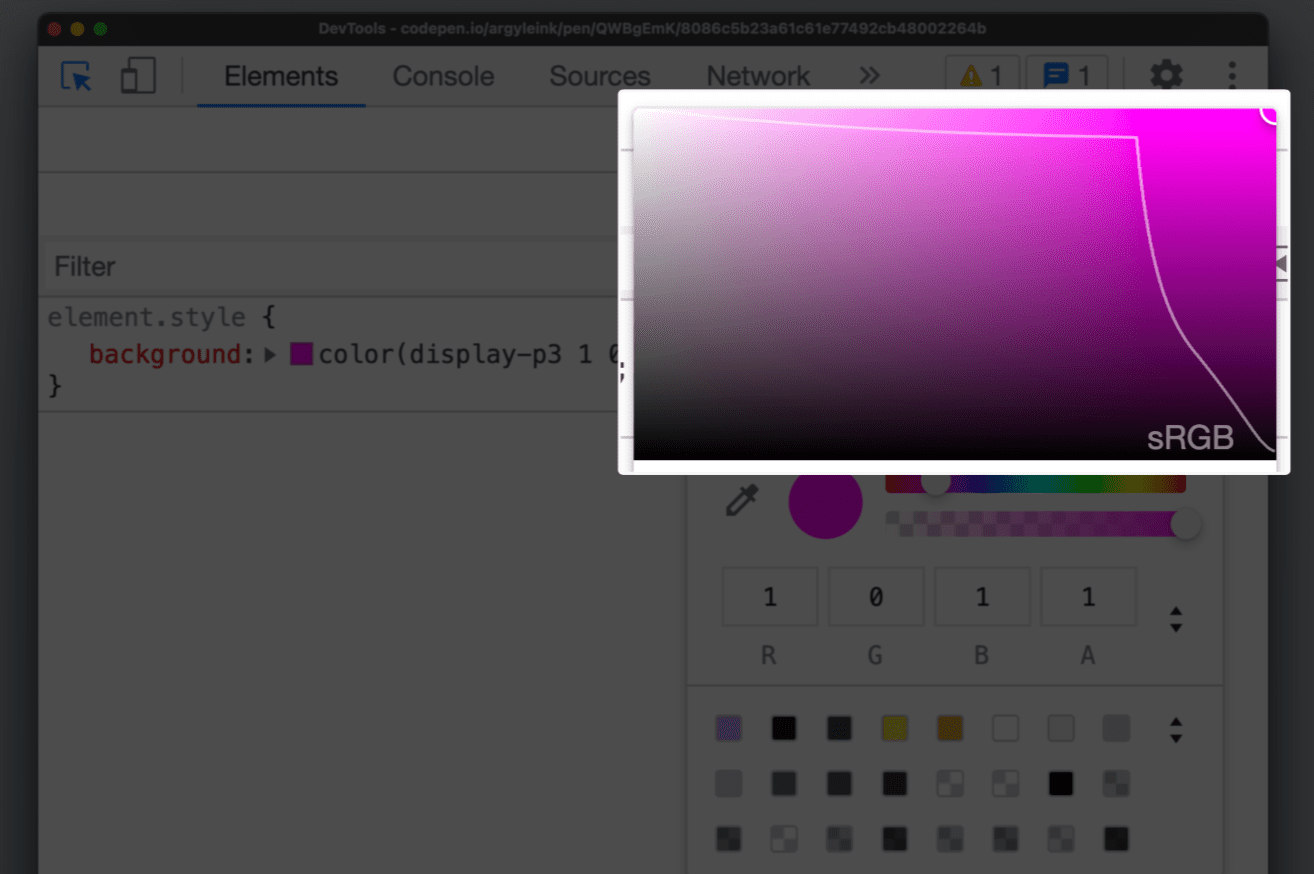
আপডেট করা রঙ পিকার
রঙ চয়নকারী এখন সমস্ত নতুন রঙের স্থান সমর্থন করে। লেখকদের চ্যানেলের মানগুলির সাথে যোগাযোগ করার অনুমতি দেয় ঠিক যেমনটি তাদের আছে৷

স্বরগ্রাম সীমানা
srgb এবং display-p3 gamuts-এর মধ্যে একটি রেখা অঙ্কন করে একটি স্বর্গীয় সীমারেখাও যোগ করা হয়েছে। নির্বাচিত রঙটি কোন স্বরগ্রামের মধ্যে রয়েছে তা পরিষ্কার করা।

এটি লেখকদের HD রং এবং নন-এইচডি রঙের মধ্যে পার্থক্য করতে সাহায্য করে। color() ফাংশন এবং নতুন রঙের স্থানগুলির সাথে কাজ করার সময় এটি বিশেষভাবে সহায়ক কারণ তারা নন-এইচডি এবং এইচডি উভয় রঙই তৈরি করতে সক্ষম। আপনি যদি আপনার রঙটি কোন গামুটে আছে তা পরীক্ষা করতে চান, রঙ চয়নকারী পপ আপ করুন এবং দেখুন!
রং রূপান্তর
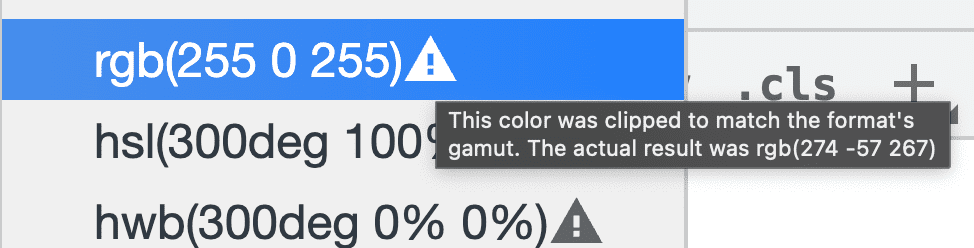
DevTools অনেক বছর ধরে hsl, hwb, rgb এবং hex এর মত সমর্থিত ফরম্যাটের মধ্যে রং রূপান্তর করতে সক্ষম হয়েছে। এই রূপান্তরটি সম্পাদন করতে স্টাইল প্যানে shift + click । নতুন রঙের সরঞ্জামগুলি কেবল রূপান্তরগুলির মাধ্যমেই নয়, তারা একটি ডায়ালগ তৈরি করে যেখানে লেখকরা তাদের পছন্দের রূপান্তরটি দেখতে এবং বেছে নিতে পারেন৷
রূপান্তর করার সময়, স্থানের সাথে মানানসই রূপান্তরটি ক্লিপ করা হয়েছিল কিনা তা জানা গুরুত্বপূর্ণ। DevTools-এ এখন রূপান্তরিত রঙের জন্য একটি সতর্কতা আইকন রয়েছে যা আপনাকে এই ক্লিপিং সম্পর্কে সতর্ক করে।

DevTools-এ আরও CSS ডিবাগিং বৈশিষ্ট্য আবিষ্কার করুন।
পরবর্তী পদক্ষেপ
আরও স্পন্দন, সামঞ্জস্যপূর্ণ ম্যানিপুলেশন এবং ইন্টারপোলেশন এবং সামগ্রিকভাবে আপনার ব্যবহারকারীদের আরও রঙিন অভিজ্ঞতা প্রদান করে।
গাইড থেকে আরো রঙ সম্পদ পড়ুন.


