Dokumen ini adalah bagian dari panduan warna CSS beresolusi tinggi.
Ada dua strategi utama untuk memperbarui warna project web Anda guna mendukung tampilan gamut lebar:
Degradasi halus: Gunakan ruang warna baru dan biarkan browser serta sistem operasi mengetahui warna yang akan ditampilkan berdasarkan kemampuan layar.
Progressive enhancement: Gunakan
@supportsdan@mediauntuk menilai kemampuan browser pengguna, dan jika kondisi terpenuhi, berikan warna gamut yang luas.
Jika browser tidak memahami warna display-p3:
color: red;
color: color(display-p3 1 0 0);
Jika browser memahami warna display-p3:
color: red;
color: color(display-p3 1 0 0);
Masing-masing memiliki kelebihan dan kekurangan. Berikut adalah daftar singkat kelebihan dan kekurangannya:
Degradasi halus
- Kelebihan
- Rute yang paling sederhana.
- Gamut browser memetakan atau membatasi ke sRGB jika bukan layar gamut lebar, sehingga tanggung jawabnya ada pada browser.
- Kekurangan
- Browser mungkin melakukan gamut clamp atau gamut map ke warna yang tidak Anda sukai.
- Browser mungkin tidak memahami permintaan warna dan gagal sepenuhnya. Namun, hal ini dapat dimitigasi dengan menentukan warna dua kali, sehingga cascade dapat kembali ke warna sebelumnya yang dipahami.
Progressive enhancement
- Kelebihan
- Lebih banyak kontrol dengan fidelitas warna terkelola.
- Strategi tambahan yang tidak memengaruhi warna saat ini.
- Kekurangan
- Anda perlu mengelola dua sintaksis warna terpisah.
- Anda perlu mengelola dua gamut warna terpisah.
Memeriksa dukungan gamut dan ruang warna
Browser memungkinkan pemeriksaan dukungan untuk kemampuan gamut lebar dan dukungan sintaksis warna dari CSS dan JavaScript. Gamut warna yang tepat yang dimiliki pengguna tidak tersedia, jawaban umum diberikan sehingga privasi pengguna tetap terjaga. Namun, dukungan ruang warna yang tepat tersedia, karena tidak khusus untuk kemampuan hardware pengguna seperti gamut.
Kueri dukungan gamut warna
Contoh kode berikut memeriksa rentang warna pengguna yang berkunjung di layar mereka.
Memeriksa dari CSS
Permintaan dukungan yang paling tidak spesifik adalah
kueri media
dynamic-range:
@media (dynamic-range: high) {
/* safe to use HD colors */
}
Perkiraan, atau lebih, dukungan dapat diminta dengan
kueri media
color-gamut:
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
Ada dua kueri media tambahan untuk memeriksa dukungan:
Memeriksa dari JavaScript
Untuk JavaScript, fungsi window.matchMedia() dapat dipanggil dan meneruskan kueri media untuk evaluasi.
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
Pola di atas dapat disalin untuk kueri media lainnya.
Kueri dukungan ruang warna
Contoh kode berikut memeriksa browser pengguna yang berkunjung dan pemilihan ruang warna yang akan digunakan.
Memeriksa dari CSS
Dukungan ruang warna individual dapat ditanyakan menggunakan
kueri @supports:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
Memeriksa dari JavaScript
Untuk JavaScript, fungsi
CSS.supports()
dapat dipanggil dan meneruskan pasangan properti dan nilai untuk melihat apakah browser memahaminya.
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
Menggabungkan pemeriksaan hardware dan penguraian
Sembari menunggu setiap browser menerapkan fitur warna baru ini, sebaiknya periksa kemampuan hardware dan kemampuan penguraian warna. Ini sering kali saya gunakan saat meningkatkan kualitas warna secara bertahap ke resolusi tinggi:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
Men-debug warna dengan Chrome DevTools
Chrome DevTools diupdate dan dilengkapi dengan alat baru untuk membantu developer membuat, mengonversi, dan men-debug warna HD.
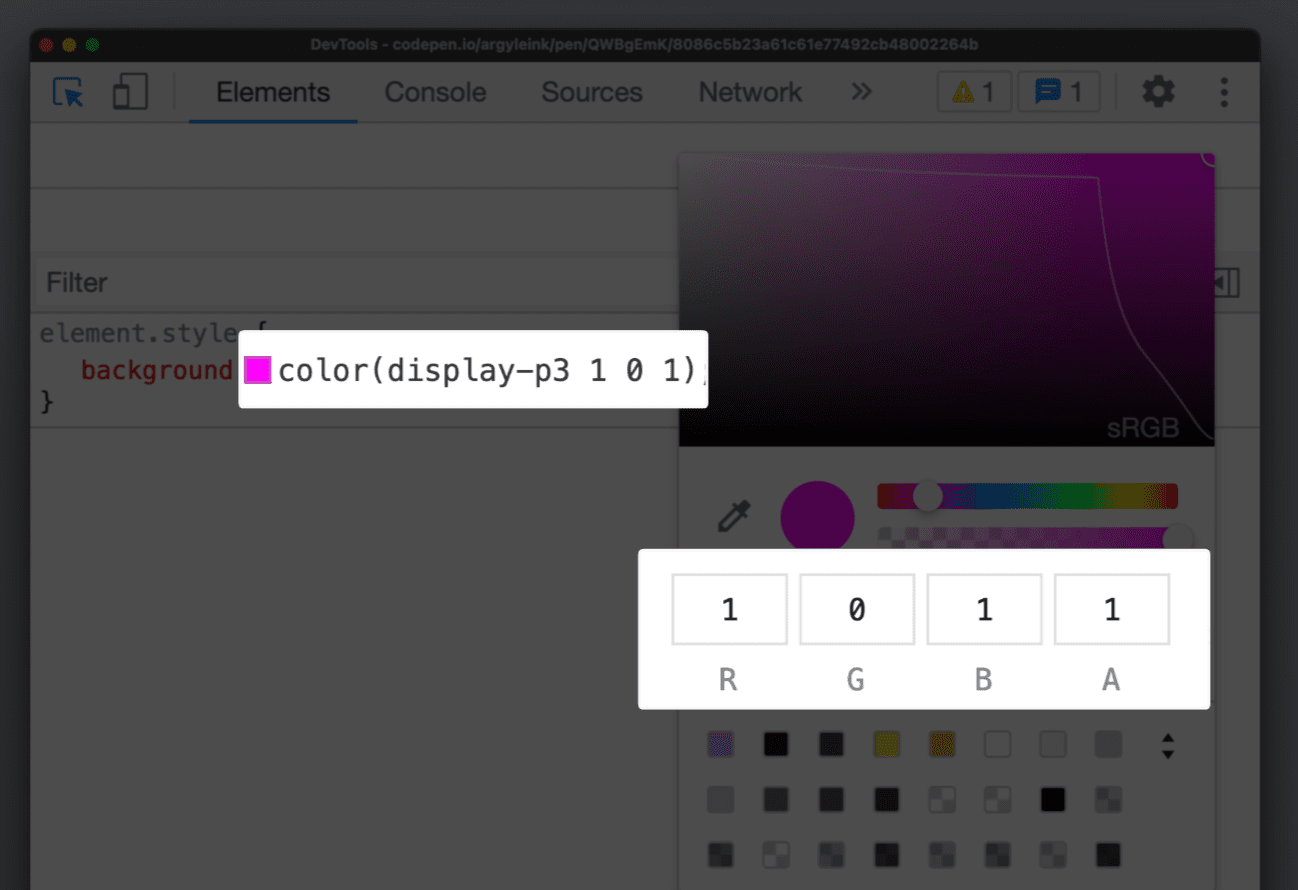
Pembaruan pemilih warna
Pemilih warna kini mendukung semua ruang warna baru. Memungkinkan penulis berinteraksi dengan nilai channel seperti yang mereka lakukan.

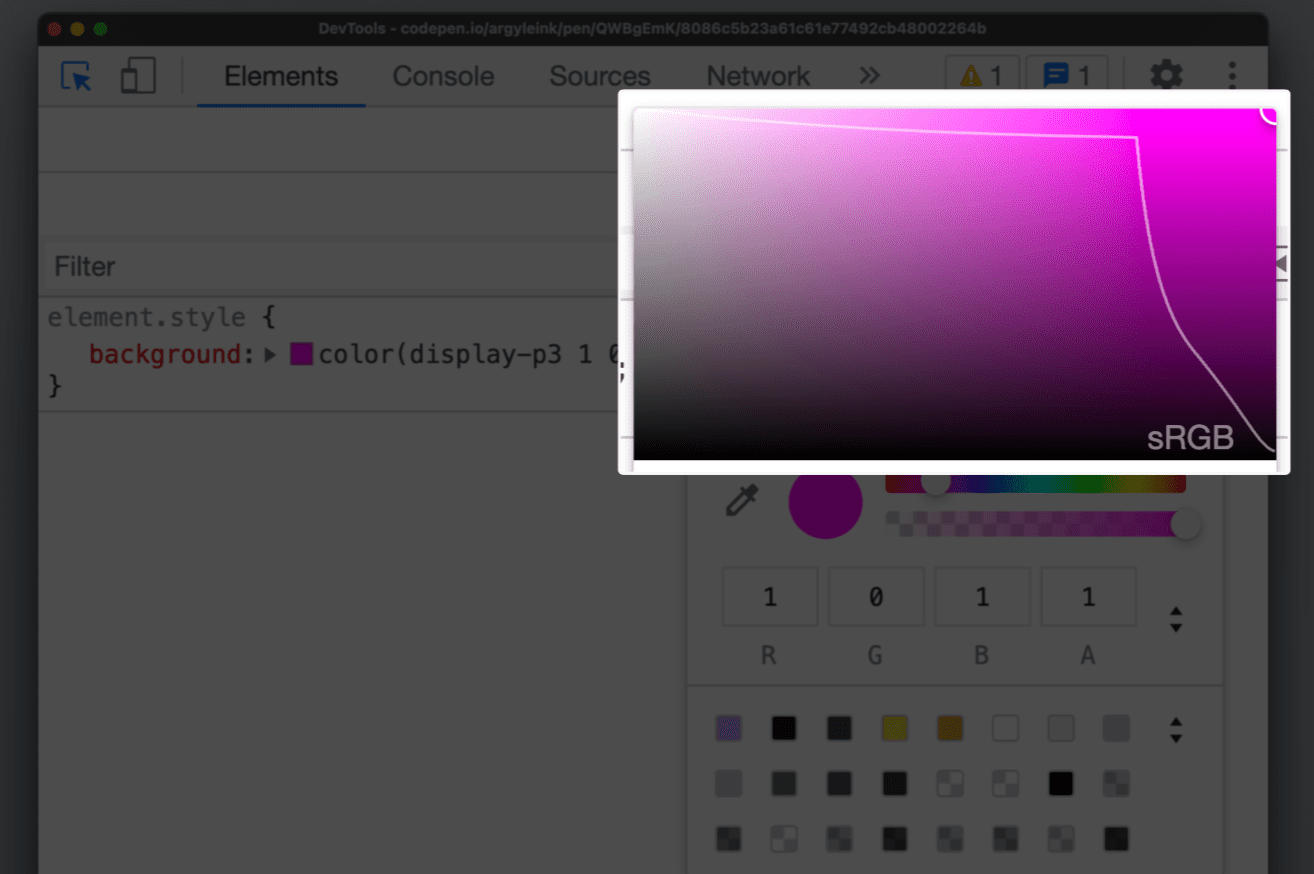
Batas gamut
Garis batas gamut juga telah ditambahkan, yang menggambar garis antara gamut srgb dan display-p3. Menjelaskan gamut yang berisi warna yang dipilih.

Hal ini membantu penulis membedakan secara visual antara warna HD dan warna non-HD.
Hal ini sangat berguna saat menggunakan fungsi color() dan ruang warna
baru karena dapat menghasilkan warna non-HD dan HD. Jika
Anda ingin memeriksa gamut warna Anda, tampilkan pemilih warna dan lihat.
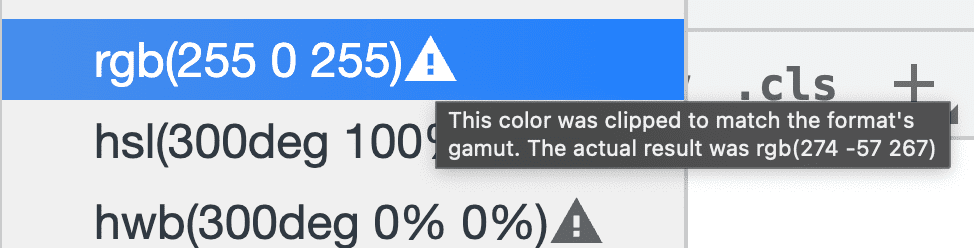
Mengonversi warna
DevTools telah dapat mengonversi warna di antara format yang didukung seperti hsl,
hwb, rgb, dan hex selama bertahun-tahun. shift + click pada pilihan warna persegi di
panel Gaya untuk melakukan konversi ini. Alat warna baru tidak hanya berputar
melalui konversi, tetapi juga menghasilkan dialog tempat penulis dapat melihat dan memilih
konversi yang diinginkan.
Saat mengonversi, penting untuk mengetahui apakah konversi telah dipangkas agar sesuai dengan ruang. DevTools kini memiliki ikon peringatan untuk warna yang dikonversi yang memberi tahu Anda tentang pemangkasan ini.

Temukan fitur proses debug CSS di DevTools lainnya.
Langkah berikutnya
Lebih cerah, manipulasi dan interpolasi yang konsisten, dan secara keseluruhan memberikan pengalaman yang lebih berwarna kepada pengguna.
Baca selengkapnya tentang resource warna dari panduan.


