Ce document fait partie du guide des couleurs CSS haute définition.
Il existe deux stratégies principales pour mettre à jour la couleur de votre projet Web afin qu'il prenne en charge les écrans à large gamme de couleurs:
Dégradation élégante: utilisez les nouveaux espaces de couleurs et laissez le navigateur et le système d'exploitation déterminer la couleur à afficher en fonction des fonctionnalités d'affichage.
Amélioration progressive: utilisez
@supportset@mediapour évaluer les fonctionnalités du navigateur de l'utilisateur et, si les conditions sont remplies, fournissez des couleurs à large gamme.
Si un navigateur ne comprend pas la couleur display-p3:
color: red;
color: color(display-p3 1 0 0);
Si un navigateur comprend la couleur display-p3:
color: red;
color: color(display-p3 1 0 0);
Chacune présente des avantages et des inconvénients. Voici une liste rapide des avantages et des inconvénients:
Dégradation élégante
- Avantages
- Itinéraire le plus simple.
- La gamme du navigateur est mappée ou limitée à sRGB si l'écran n'est pas à large gamme. La responsabilité incombe donc au navigateur.
- Inconvénients
- Le navigateur peut appliquer une limitation de la gamme ou une mappage de la gamme à une couleur qui ne vous plaît pas.
- Le navigateur peut ne pas comprendre la requête de couleur et échouer complètement. Toutefois, cela peut être atténué en spécifiant la couleur deux fois, ce qui permet à la cascade de revenir à la couleur précédente qu'elle comprend.
Amélioration progressive
- Avantages
- Contrôle plus précis grâce à la fidélité des couleurs gérée
- Stratégie additive qui n'affecte pas les couleurs actuelles.
- Inconvénients
- Vous devez gérer deux syntaxes de couleurs distinctes.
- Vous devez gérer deux gammes de couleurs distinctes.
Vérifier la prise en charge de la gamme et de l'espace de couleurs
Le navigateur permet de vérifier la compatibilité avec les fonctionnalités de large gamme de couleurs et la syntaxe de couleur à partir de CSS et JavaScript. La gamme exacte de couleurs dont dispose l'utilisateur n'est pas disponible. Une réponse généralisée est fournie afin de préserver la confidentialité des utilisateurs. Toutefois, la prise en charge exacte de l'espace colorimétrique est disponible, car elle n'est pas spécifique aux fonctionnalités du matériel de l'utilisateur, comme l'est la gamme.
Requêtes sur la compatibilité avec la gamme de couleurs
Les exemples de code suivants vérifient la gamme de couleurs de l'utilisateur sur son écran.
Vérifier auprès du CSS
La requête d'assistance la moins spécifique est la requête multimédia dynamic-range:
@media (dynamic-range: high) {
/* safe to use HD colors */
}
Vous pouvez demander une assistance approximative ou plus avec la requête multimédia color-gamut:
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
Il existe deux autres requêtes multimédias pour vérifier la compatibilité:
Vérifier à partir de JavaScript
Pour JavaScript, la fonction window.matchMedia() peut être appelée et transmettre une requête multimédia à des fins d'évaluation.
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
Vous pouvez copier le modèle ci-dessus pour les autres requêtes multimédias.
Requêtes sur la compatibilité avec les espaces colorimétriques
Les exemples de code suivants vérifient le navigateur de l'utilisateur et la sélection des espaces de couleurs à utiliser.
Vérifier auprès du CSS
Vous pouvez demander la prise en charge d'un espace de couleurs individuel à l'aide d'une requête @supports:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
Vérifier à partir de JavaScript
Pour JavaScript, la fonction CSS.supports() peut être appelée et transmise une paire de propriété et de valeur pour voir si le navigateur la comprend.
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
Réunir les vérifications matérielles et d'analyse
En attendant que chaque navigateur implémente ces nouvelles fonctionnalités de couleur, il est recommandé de vérifier à la fois les capacités matérielles et les capacités d'analyse des couleurs. C'est souvent ce que j'utilise pour améliorer progressivement les couleurs en haute définition:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
Déboguer la couleur avec les outils pour les développeurs Chrome
Les outils pour les développeurs Chrome ont été mis à jour et sont dotés de nouveaux outils pour aider les développeurs à créer, convertir et déboguer des couleurs HD.
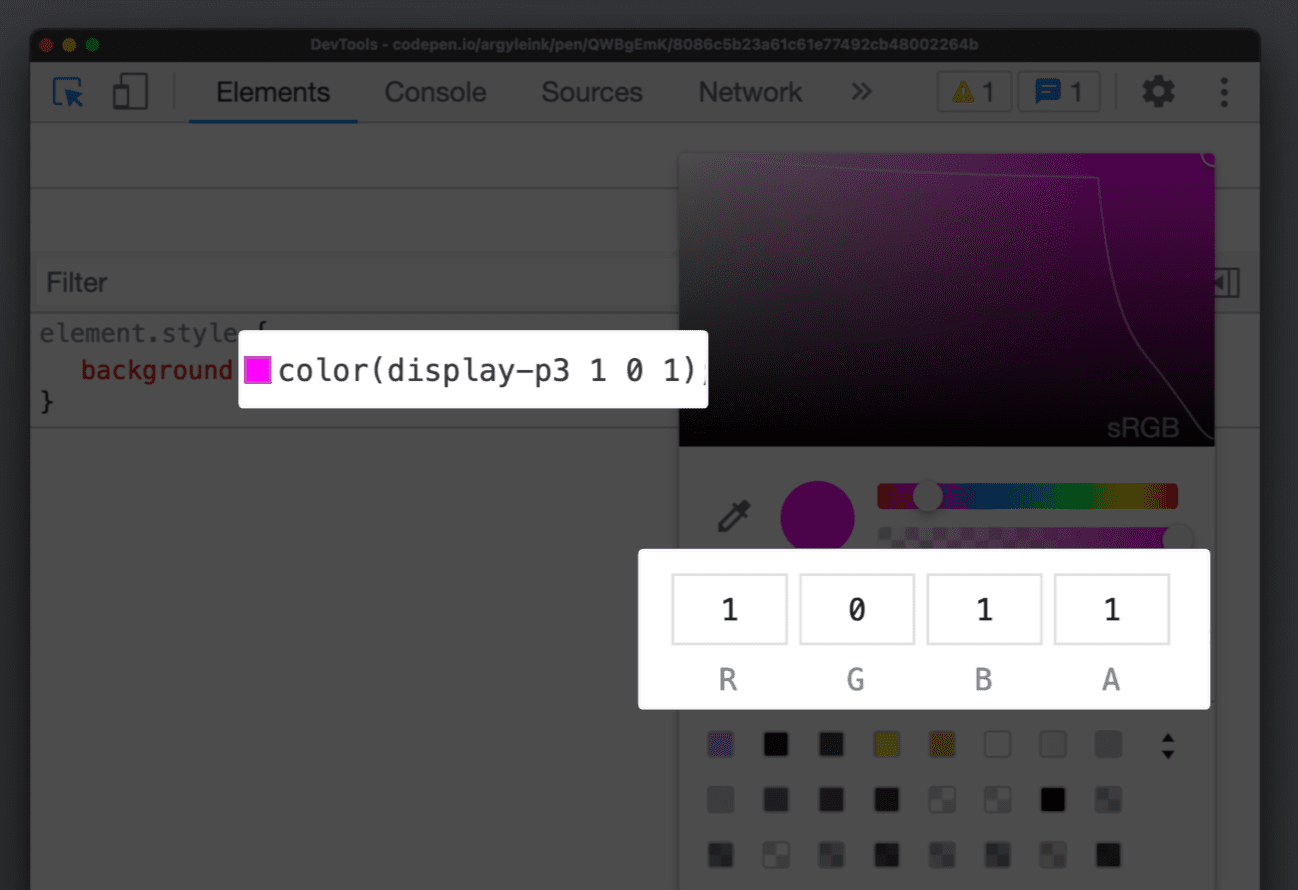
Sélecteur de couleur mis à jour
Le sélecteur de couleur est désormais compatible avec tous les nouveaux espaces de couleurs. Permettre aux auteurs d'interagir avec les valeurs de la chaîne comme ils le feraient.

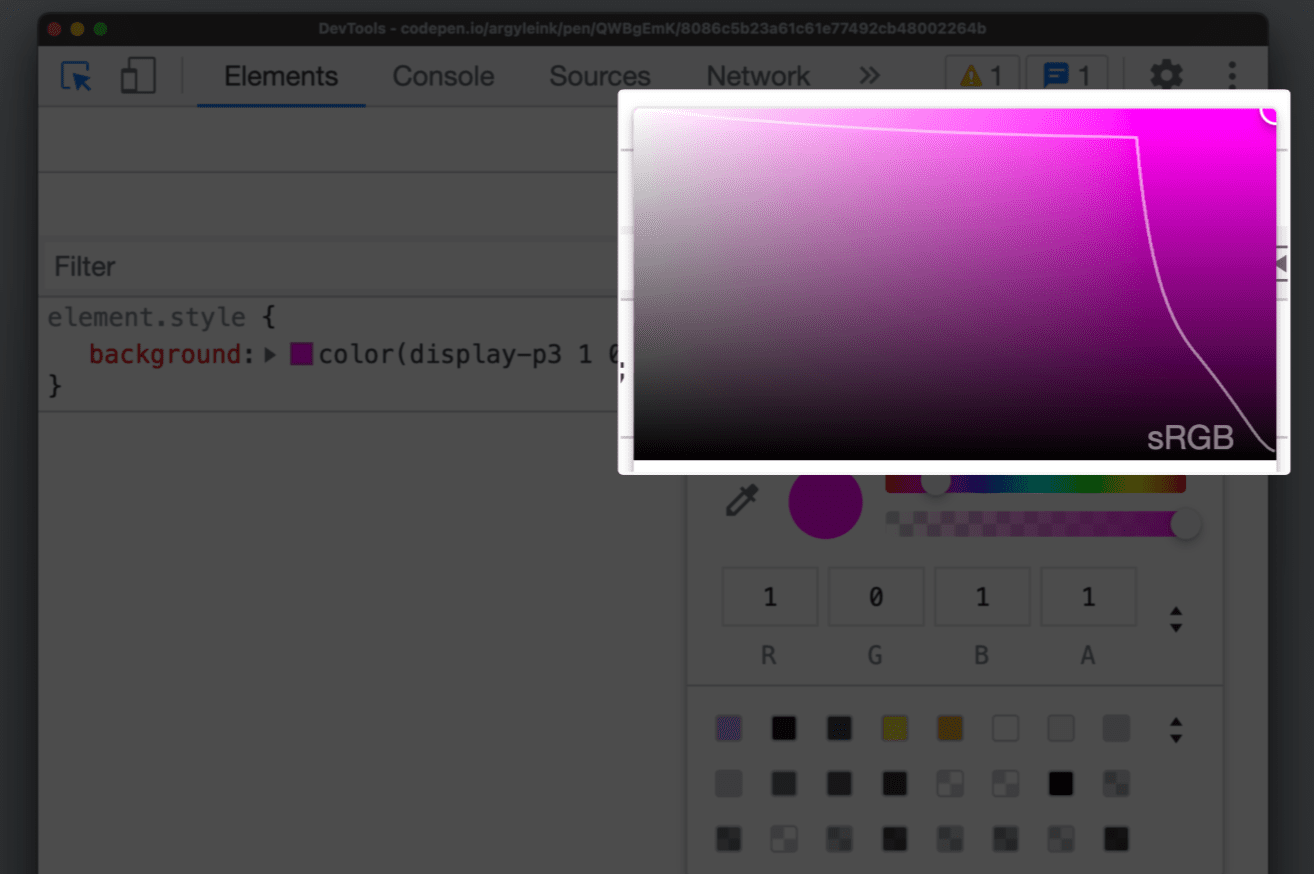
Limites de la gamme
Une ligne de délimitation de la gamme a également été ajoutée, traçant une ligne entre les gammes sRGB et display-p3. Indique clairement la gamme de couleurs de la couleur sélectionnée.

Cela permet aux auteurs de faire la distinction visuelle entre les couleurs HD et les couleurs non HD.
Cela est particulièrement utile lorsque vous travaillez avec la fonction color() et les nouveaux espaces de couleurs, car ils peuvent produire à la fois des couleurs non HD et HD. Si vous souhaitez vérifier dans quelle gamme se trouve votre couleur, ouvrez le sélecteur de couleur et regardez !
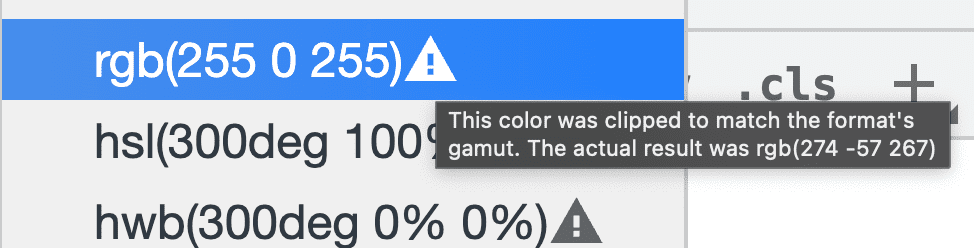
Convertir les couleurs
Depuis de nombreuses années, DevTools peut convertir des couleurs entre les formats compatibles tels que hsl, hwb, rgb et hexadécimal. shift + click sur un carré de couleur dans le volet "Styles" pour effectuer cette conversion. Les nouveaux outils de couleur ne se contentent pas de faire défiler les conversions. Ils génèrent une boîte de dialogue dans laquelle les auteurs peuvent voir et sélectionner la conversion de leur choix.
Lors de la conversion, il est important de savoir si la conversion a été rognée pour s'adapter à l'espace. Les outils de développement affichent désormais une icône d'avertissement à côté de la couleur convertie pour vous alerter de ce recadrage.

Découvrez d'autres fonctionnalités de débogage CSS dans les outils de développement.
Étapes suivantes
Plus de vivacité, des manipulations et des interpolations cohérentes, et une expérience plus colorée pour vos utilisateurs.
Pour en savoir plus sur les ressources de couleurs, consultez le guide.

