המסמך הזה הוא חלק ממדריך הצבעים של CSS ברזולוציה גבוהה.
יש שתי אסטרטגיות עיקריות לעדכון הצבע של פרויקט האינטרנט כך שתהיה תמיכה במסכים עם מגוון רחב של צבעים:
שיפור הדרגתי: משתמשים במרחבי הצבעים החדשים ומאפשרים לדפדפן ולמערכת ההפעלה לקבוע איזה צבע להציג על סמך יכולות התצוגה.
שיפור הדרגתי: משתמשים ב-
@supportsוב-@mediaכדי להעריך את היכולות של הדפדפן של המשתמש, ואם התנאים מתקיימים, מספקים צבעים בטווח רחב.
אם דפדפן לא מבין את הצבע display-p3:
color: red;
color: color(display-p3 1 0 0);
אם הדפדפן מבין את הצבע display-p3:
color: red;
color: color(display-p3 1 0 0);
לכל אחת מהגישות יש יתרונות וחסרונות. הנה רשימה מהירה של היתרונות והחסרונות:
הידרדרות הדרגתית
- יתרונות
- המסלול הפשוט ביותר.
- הדפדפן ממפה את מגוון הצבעים או מלחץ אותו ל-sRGB אם מדובר במסך עם מגוון צבעים מצומצם, ולכן האחריות היא על הדפדפן.
- חסרונות
- יכול להיות שהדפדפן יבצע צמצום של לוח הצבעים או מיפוי של לוח הצבעים לצבע שאתם לא אוהבים.
- יכול להיות שהדפדפן לא יבצע את הבקשה לצבעים וייכשל לגמרי. עם זאת, אפשר לצמצם את הבעיה על ידי ציון הצבע פעמיים, וכך לאפשר ל-cascade לעבור לצבע הקודם שהוא מבין.
שיפור הדרגתי
- יתרונות
- יותר שליטה באמצעות ניהול של איכות הצבע.
- שיטת צבע נוספת שלא משפיעה על הצבעים הנוכחיים.
- חסרונות
- צריך לנהל שני תחבירים נפרדים של צבעים.
- צריך לנהל שני טווחי צבעים נפרדים.
בדיקת התמיכה בגוונים ובמרחב צבע
הדפדפן מאפשר לבדוק אם יש תמיכה ביכולות של טווח רחב של צבעים ותמיכה בסינטקס של צבעים ב-CSS וב-JavaScript. מגוון הצבעים המדויק של המשתמש לא זמין, אלא תשובה כללית כדי לשמור על פרטיות המשתמשים. עם זאת, התמיכה במרחב הצבעים המדויק זמינה, כי היא לא ספציפית ליכולות של החומרה של המשתמש, כמו גודל הצבעים.
שאילתות לגבי תמיכה בטווח צבעים
דוגמאות הקוד הבאות בודקות את טווח הצבעים של המשתמש שמבקר באתר בתצוגה שלו.
בדיקה מ-CSS
הבקשה הכי פחות ספציפית לתמיכה היא שאילתת המדיה dynamic-range:
@media (dynamic-range: high) {
/* safe to use HD colors */
}
אפשר לבדוק את רמת התמיכה המשוערת או המלאה באמצעות שאילתת המדיה color-gamut:
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
יש עוד שתי שאילתות מדיה לבדיקה של תמיכה:
בדיקה מ-JavaScript
ב-JavaScript, אפשר לקרוא לפונקציה window.matchMedia() ולהעביר לה שאילתה של מדיה לצורך הערכה.
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
אפשר להעתיק את התבנית שלמעלה לשאר שאילתות המדיה.
שאילתות לגבי תמיכה במרחב צבעים
בדוגמאות הקוד הבאות בודקים את הדפדפן של המשתמש הנכנס ואת המרחבים הצבעוניים שבהם הוא בוחר לעבוד.
בדיקה מ-CSS
אפשר לבדוק את התמיכה במרחבי צבע ספציפיים באמצעות שאילתת @supports:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
בדיקה מ-JavaScript
ב-JavaScript, אפשר לקרוא לפונקציה CSS.supports() ולהעביר לה מאפיין וערך כדי לבדוק אם הדפדפן מבין.
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
שילוב של בדיקות החומרה והניתוח
בזמן ההמתנה להטמעה של תכונות הצבע החדשות בכל דפדפן, כדאי לבדוק גם את יכולות החומרה וגם את יכולות ניתוח הצבע. לרוב אני משתמש בשיטה הזו כשמשפרים את הצבעים באופן הדרגתי לרזולוציה גבוהה:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
ניפוי באגים של צבעים באמצעות כלי הפיתוח ל-Chrome
כלי הפיתוח של Chrome עודכנו ונוספו להם כלים חדשים שיעזרו למפתחים ליצור, להמיר ולתקן באגים בצבעים באיכות HD.
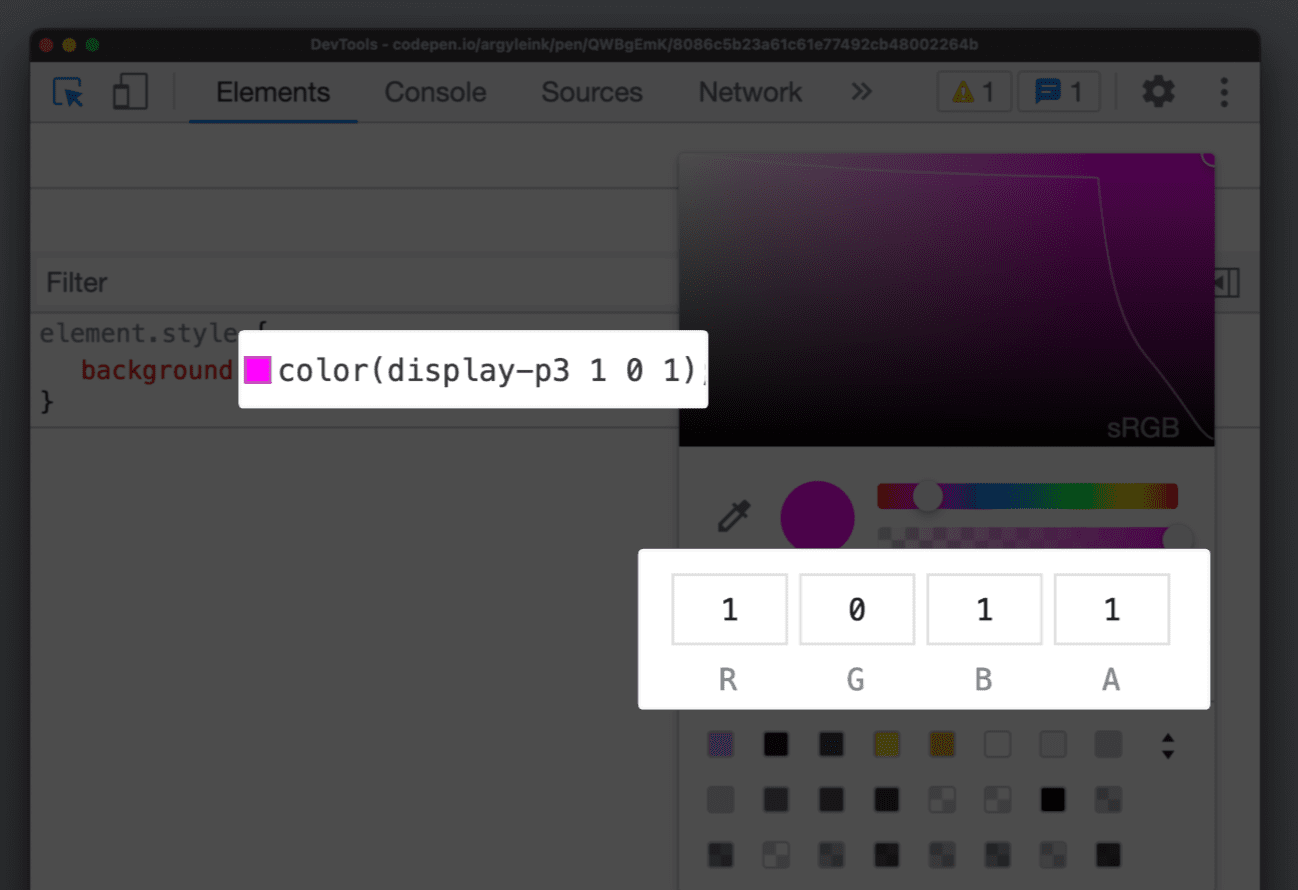
בוחר צבעים מעודכן
בורר הצבעים תומך עכשיו בכל מרחבי הצבעים החדשים. מאפשרים לכותבים לבצע פעולות בערכי הערוץ בדיוק כמו שהם היו מבצעים אותן.

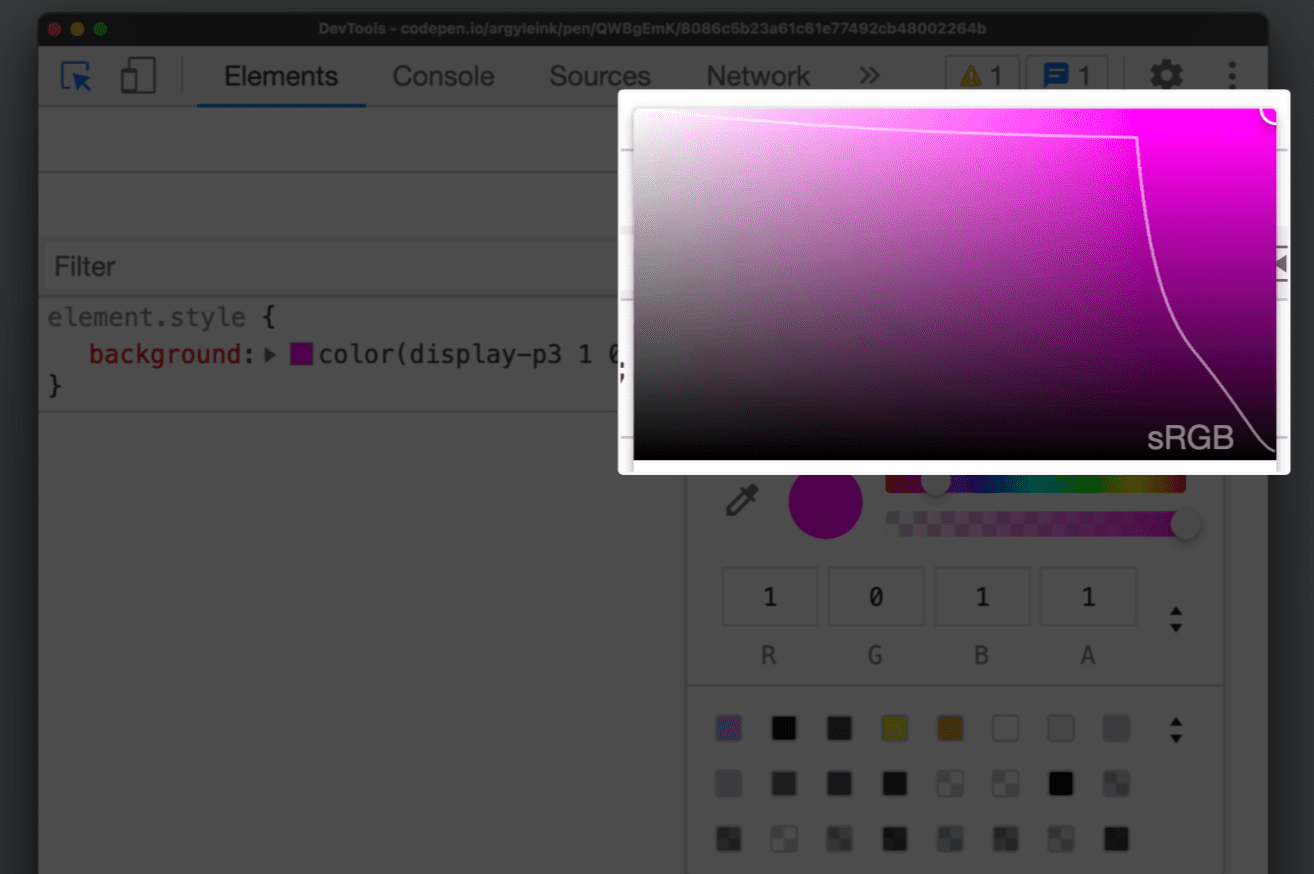
גבולות של Gamut
הוספנו גם קו גבול של מגוון צבעים, שמפריד בין מגוון הצבעים של srgb לבין מגוון הצבעים של display-p3. להבהיר באיזה טווח צבע נמצא הצבע שנבחר.

כך יוצרים יכולים להבחין באופן חזותי בין צבעים באיכות HD לבין צבעים באיכות אחרת.
האפשרות הזו שימושית במיוחד כשעובדים עם הפונקציה color() וסביבות הצבע החדשות, כי הן יכולות לייצר צבעים גם באיכות HD וגם באיכות לא HD. כדי לבדוק באיזה סולם צבעים נמצא הצבע, פותחים את חלון הבחירה של הצבעים ומעיינים בו.
המרת צבעים
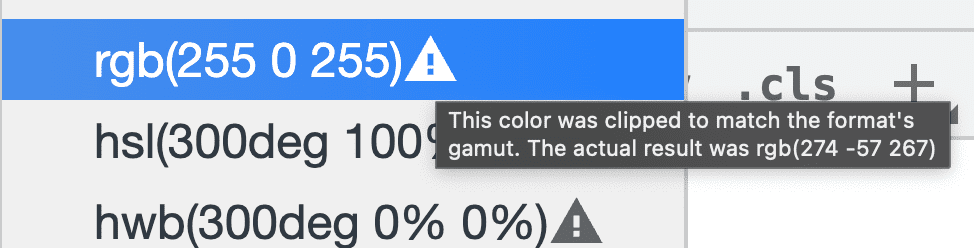
כבר שנים שאפשר להמיר צבעים בין פורמטים נתמכים כמו hsl, hwb, rgb ו-hex בכלי הפיתוח. shift + click על ריבוע צבע בחלונית הסגנונות כדי לבצע את ההמרה הזו. כלי הצבעים החדשים לא רק מציגים את ההמרות בסבב, אלא פותחים תיבת דו-שיח שבה המחברים יכולים לראות את ההמרות ולבחור את ההמרה הרצויה.
כשממירים, חשוב לדעת אם ההמרה נחתכה כדי להתאים למרחב. עכשיו יש ב-DevTools סמל אזהרה לצד הצבע המומר, שמתריע על החיתוך.

מידע נוסף על התכונה של ניפוי באגים ב-CSS ב-DevTools
השלבים הבאים
חדות רבה יותר, מניפולציות ואינטרפולציות עקביות, ובאופן כללי חוויה צבעונית יותר למשתמשים.
במדריך מפורט מידע נוסף על משאבי צבעים.

