यह दस्तावेज़, हाई-डेफ़िनिशन सीएसएस कलर गाइड का हिस्सा है.
वाइड गैमेट डिसप्ले के साथ काम करने के लिए, अपने वेब प्रोजेक्ट के रंग को अपडेट करने के दो मुख्य तरीके हैं:
धीरे-धीरे घटने वाला कलर: नए कलर स्पेस का इस्तेमाल करें और ब्राउज़र और ऑपरेटिंग सिस्टम को यह तय करने दें कि डिसप्ले की क्षमताओं के आधार पर कौनसा रंग दिखाना है.
प्रगतिशील बेहतर बनाने की सुविधा: उपयोगकर्ता के ब्राउज़र की क्षमताओं का आकलन करने के लिए,
@supportsऔर@mediaका इस्तेमाल करें. अगर शर्तें पूरी होती हैं, तो वाइड गैमट वाले रंग उपलब्ध कराएं.
अगर कोई ब्राउज़र display-p3 रंग को समझ नहीं पाता है, तो:
color: red;
color: color(display-p3 1 0 0);
अगर कोई ब्राउज़र display-p3 रंग को समझता है, तो:
color: red;
color: color(display-p3 1 0 0);
दोनों के अपने फ़ायदे और नुकसान हैं. यहां इसके फ़ायदों और नुकसानों की खास जानकारी दी गई है:
डिग्रेडिंग ग्रेसफ़ुली
- फ़ायदे
- सबसे आसान तरीका.
- अगर डिसप्ले में वाइड गैमेट नहीं है, तो ब्राउज़र गैमेट को sRGB में मैप करता है या क्लैंप करता है. इसलिए, इसकी ज़िम्मेदारी ब्राउज़र की होती है.
- नुकसान
- ब्राउज़र, गैमट क्लैंप या गैमट मैप को आपके पसंदीदा रंग में बदल सकता है.
- हो सकता है कि ब्राउज़र, रंग के अनुरोध को समझ न पाए और पूरी तरह से काम न कर पाए. हालांकि, रंग को दो बार बताकर इस समस्या को कम किया जा सकता है. इससे कैस्केड, उस पिछले रंग पर फ़ॉलबैक कर सकता है जिसे वह समझता है.
प्रगतिशील बेहतर बनाने की सुविधा
- फ़ायदे
- मैनेज की गई कलर फ़िडेलिटी की मदद से ज़्यादा कंट्रोल.
- एक ऐसी रणनीति जो मौजूदा रंगों पर असर नहीं डालती.
- नुकसान
- आपको दो अलग-अलग कलर सिंटैक्स मैनेज करने होंगे.
- आपको दो अलग-अलग कलर गैमेट मैनेज करने होंगे.
यह देखना कि गैमट और कलर स्पेस काम करते हैं या नहीं
ब्राउज़र की मदद से, यह देखा जा सकता है कि CSS और JavaScript में वाइड गैमट की सुविधाएं और कलर सिंटैक्स काम करते हैं या नहीं. उपयोगकर्ता के पास मौजूद रंगों का सटीक गैमट उपलब्ध नहीं कराया जाता. उपयोगकर्ता की निजता बनाए रखने के लिए, सामान्य जवाब दिया जाता है. हालांकि, कलर स्पेस के लिए सटीक जानकारी उपलब्ध कराई जाती है, क्योंकि यह उपयोगकर्ता के हार्डवेयर की क्षमताओं पर निर्भर नहीं करता है, जैसे कि गैमट.
कलर गैमट से जुड़ी सहायता क्वेरी
यहां दिए गए कोड के उदाहरणों में, वेबसाइट पर आने वाले उपयोगकर्ता के डिसप्ले में रंगों की रेंज की जांच की जाती है.
सीएसएस से देखें
सहायता से जुड़ी सबसे सामान्य क्वेरी, dynamic-range मीडिया क्वेरी है:
@media (dynamic-range: high) {
/* safe to use HD colors */
}
color-gamut मीडिया क्वेरी की मदद से, अनुमानित या ज़्यादा जानकारी हासिल की जा सकती है:
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
सहायता की जांच करने के लिए, दो और मीडिया क्वेरी हैं:
JavaScript से जांच करना
JavaScript के लिए, window.matchMedia() फ़ंक्शन को कॉल किया जा सकता है और आकलन के लिए मीडिया क्वेरी को पास किया जा सकता है.
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
ऊपर दिया गया पैटर्न, बाकी मीडिया क्वेरी के लिए कॉपी किया जा सकता है.
कलर स्पेस से जुड़ी सहायता क्वेरी
यहां दिए गए कोड के उदाहरण, वेबसाइट पर आने वाले उपयोगकर्ता के ब्राउज़र और उसके चुने गए कलर स्पेस की जांच करते हैं.
सीएसएस से देखें
अलग-अलग कलर स्पेस के लिए सहायता पाने के बारे में जानने के लिए, @supports क्वेरी का इस्तेमाल करें:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
JavaScript से जांच करना
JavaScript के लिए, CSS.supports() फ़ंक्शन को कॉल किया जा सकता है और उसे प्रॉपर्टी और वैल्यू के पेयर के साथ पास किया जा सकता है, ताकि यह देखा जा सके कि ब्राउज़र इसे समझता है या नहीं.
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
हार्डवेयर और पार्सिंग की जांच को एक साथ करना
हर ब्राउज़र में कलर की इन नई सुविधाओं के लागू होने का इंतज़ार करते समय, हार्डवेयर की क्षमता और कलर पार्स करने की सुविधा, दोनों की जांच करना एक अच्छा विचार है. अक्सर, हाई डेफ़िनिशन में रंगों को बेहतर बनाने के लिए, मैं इसका इस्तेमाल करता हूं:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
Chrome DevTools की मदद से रंग डीबग करना
Chrome DevTools को अपडेट किया गया है. इसमें नए टूल जोड़े गए हैं, ताकि डेवलपर एचडी कलर बना सकें, उसे बदल सकें, और डीबग कर सकें.
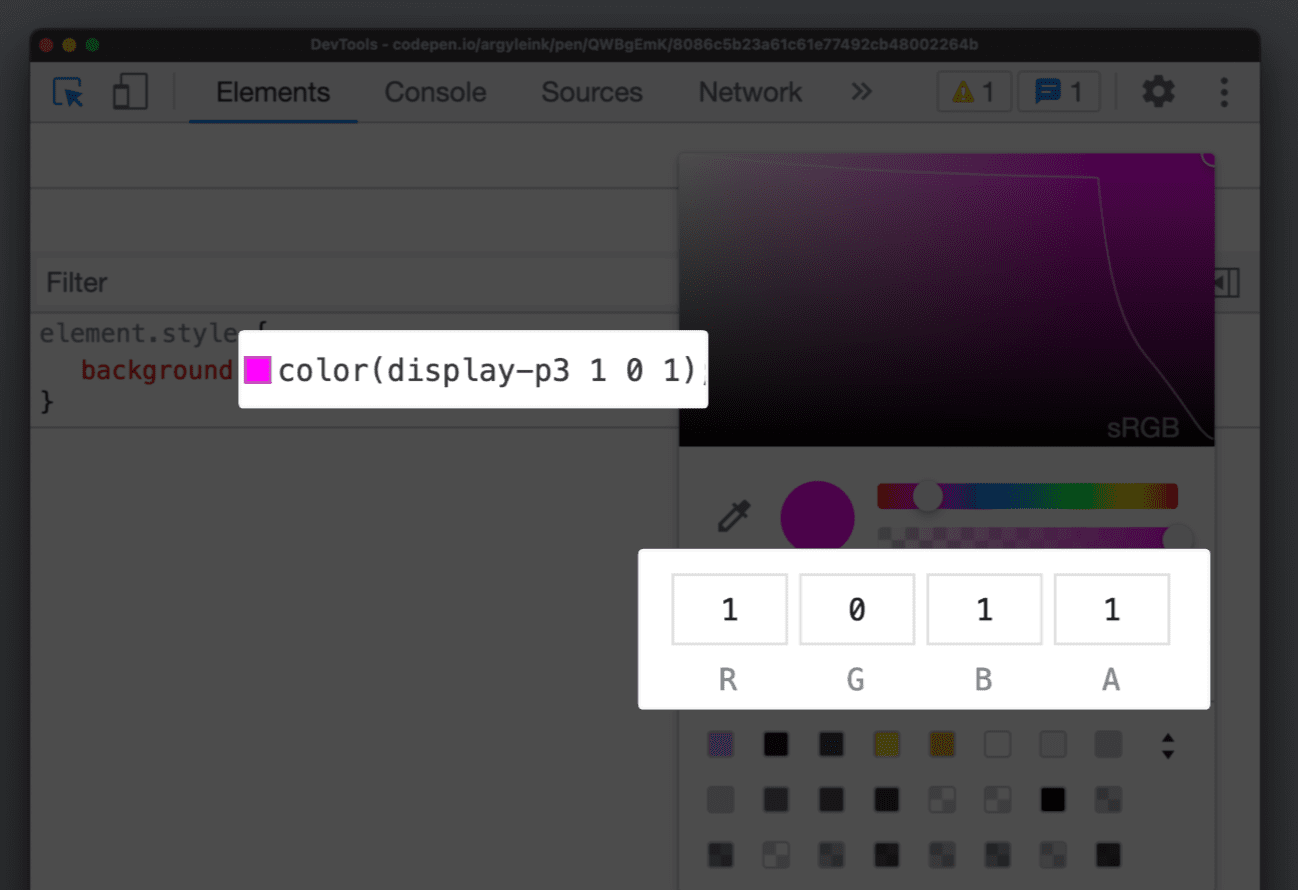
अपडेट किया गया कलर पिकर
कलर पिकर अब सभी नए कलर स्पेस के साथ काम करता है. इससे लेखकों को चैनल की वैल्यू के साथ वैसे ही इंटरैक्ट करने की अनुमति मिलती है जैसे वे चैनल पर करते हैं.

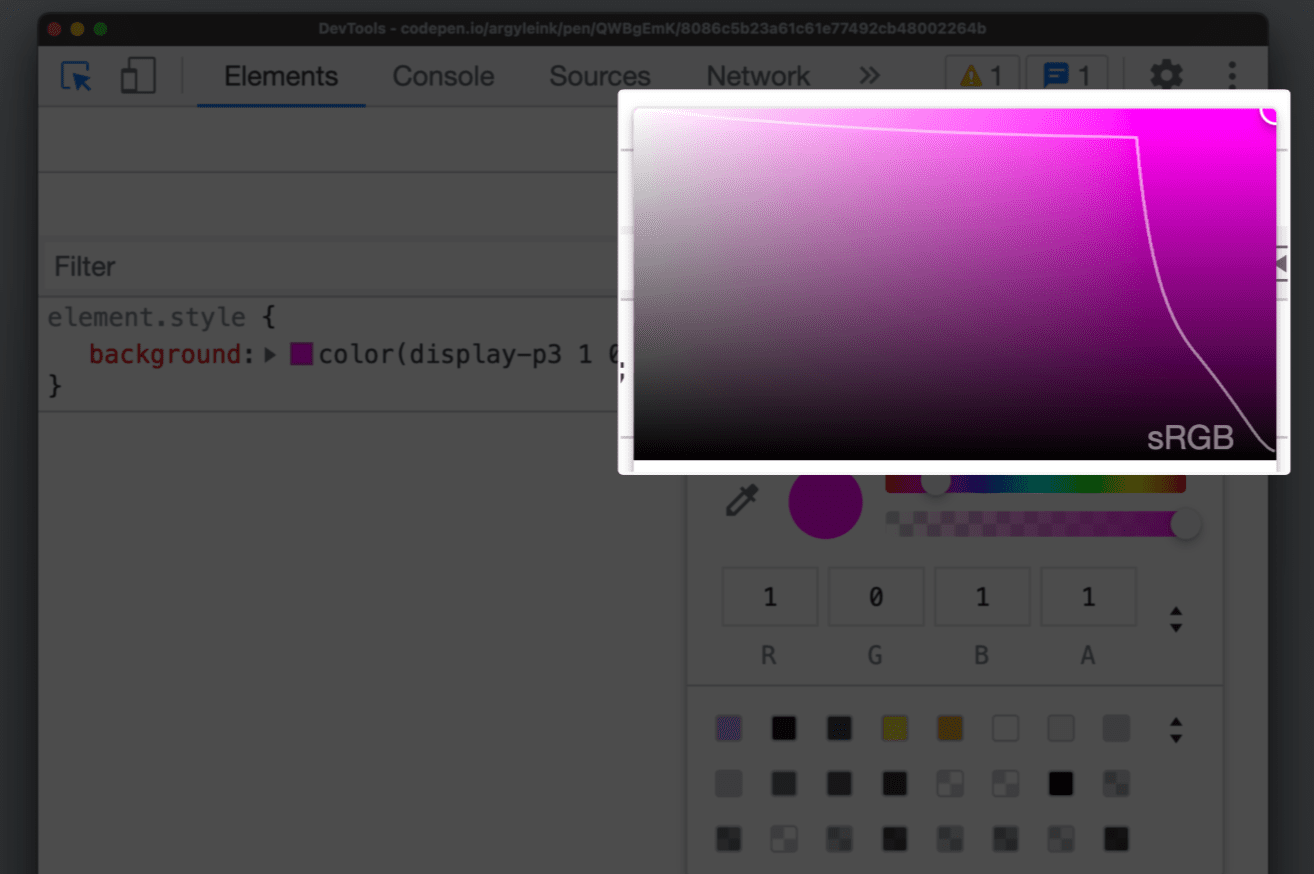
गैमट की सीमाएं
गैमट की सीमा वाली लाइन भी जोड़ी गई है, जो srgb और डिसप्ले-p3 गैमट के बीच एक लाइन खींचती है. इससे यह साफ़ तौर पर पता चलता है कि चुना गया रंग किस गैमट में है.

इससे लेखकों को एचडी कलर और नॉन-एचडी कलर के बीच का फ़र्क़ आसानी से दिखता है.
यह सुविधा, color() फ़ंक्शन और नए कलर स्पेस के साथ काम करते समय काफ़ी मददगार होती है. इसकी वजह यह है कि ये नॉन-एचडी और एचडी, दोनों तरह के कलर जनरेट कर सकते हैं. अगर आपको यह देखना है कि आपका रंग किस गैमट में है, तो कलर पिकर पॉप-अप करें और देखें!
रंग बदलना
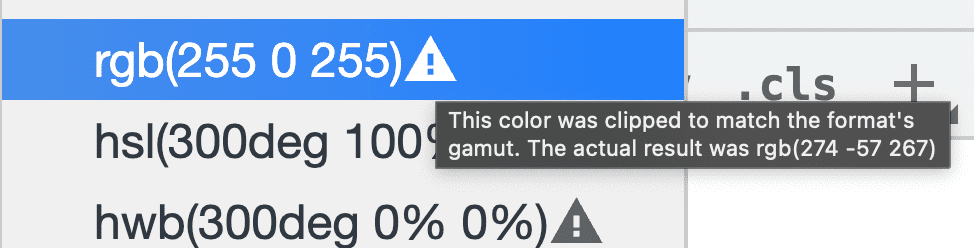
DevTools में, कई सालों से रंगों को एक फ़ॉर्मैट से दूसरे फ़ॉर्मैट में बदला जा सकता है. जैसे, hsl,
hwb, rgb, और हेक्स. shift + click पर क्लिक करें. नए रंग टूल, सिर्फ़ कन्वर्ज़न के बीच स्विच नहीं करते, बल्कि एक डायलॉग बॉक्स भी दिखाते हैं. इसमें लेखक, अपनी पसंद का कन्वर्ज़न देख सकते हैं और उसे चुन सकते हैं.
बदलाव करते समय, यह जानना ज़रूरी है कि कन्वर्ज़न को जगह के हिसाब से काटा गया है या नहीं. DevTools में अब बदले गए रंग के लिए चेतावनी वाला आइकॉन है, जो आपको इस क्लिपिंग के बारे में बताता है.

DevTools में सीएसएस डीबग करने की सुविधा के बारे में ज़्यादा जानें.
अगले चरण
ज़्यादा चमक, एक जैसी बदलाव और इंटरपोलेशन. साथ ही, आपके उपयोगकर्ताओं को ज़्यादा रंगीन अनुभव दें.
गाइड में, रंग से जुड़े संसाधनों के बारे में ज़्यादा पढ़ें.

