Este documento faz parte do guia de cores de CSS de alta definição.
Há duas estratégias principais para atualizar a cor do projeto da Web para oferecer suporte a telas de gama ampla:
Degradação suave: use os novos espaços de cores e deixe que o navegador e o sistema operacional descubram qual cor mostrar com base nos recursos de exibição.
Aprimoramento progressivo: use
@supportse@mediapara avaliar os recursos do navegador do usuário e, se as condições forem atendidas, forneça cores de gama ampla.
Se um navegador não reconhecer a cor display-p3:
color: red;
color: color(display-p3 1 0 0);
Se um navegador entender a cor display-p3:
color: red;
color: color(display-p3 1 0 0);
Há vantagens e desvantagens em cada uma. Confira uma lista rápida de prós e contras:
Degradação suave
- Vantagens
- O caminho mais simples.
- A gama do navegador é mapeada ou limitada a sRGB se não for uma tela de ampla gama. Portanto, a responsabilidade é do navegador.
- Desvantagens
- O navegador pode limitar ou mapear a gama para uma cor que você não gosta.
- O navegador pode não entender a solicitação de cor e falhar completamente. No entanto, isso pode ser mitigado especificando a cor duas vezes, permitindo que a cascata use a cor anterior que ela entende.
Melhoria progressiva
- Vantagens
- Mais controle com a fidelidade de cores gerenciada.
- Uma estratégia aditiva que não afeta as cores atuais.
- Desvantagens
- Você precisa gerenciar duas sintaxe de cores diferentes.
- Você precisa gerenciar duas gamas de cores diferentes.
Verificar o suporte a gama e espaço de cores
O navegador permite verificar o suporte a recursos de ampla gama e suporte à sintaxe de cores do CSS e do JavaScript. A gama exata de cores do usuário não é disponibilizada. Uma resposta generalizada é fornecida para manter a privacidade do usuário. O suporte ao espaço de cor exato é disponibilizado, já que não é específico para recursos do hardware do usuário, como a gama.
Consultas de suporte a gama de cores
Os exemplos de código abaixo verificam o intervalo de cores do usuário visitante na tela.
Verificação do CSS
A consulta de suporte menos específica é a
dynamic-range
de mídia:
@media (dynamic-range: high) {
/* safe to use HD colors */
}
O suporte aproximado ou maior pode ser consultado com a consulta de mídia
color-gamut:
@media (color-gamut: srgb) {
/* safe to use srgb colors */
}
@media (color-gamut: p3) {
/* safe to use p3 colors */
}
@media (color-gamut: rec2020) {
/* safe to use rec2020 colors */
}
Há mais duas consultas de mídia para verificar o suporte:
Verificar no JavaScript
No JavaScript, a função
window.matchMedia()
pode ser chamada e transmitida a uma consulta de mídia para avaliação.
const hasHighDynamicRange = window
.matchMedia('(dynamic-range: high)')
.matches;
console.log(hasHighDynamicRange); // true || false
const hasP3Color = window
.matchMedia('(color-gamut: p3)')
.matches;
console.log(hasP3Color); // true || false
O padrão acima pode ser copiado para o restante das consultas de mídia.
Consultas de suporte a espaços de cor
Os exemplos de código abaixo verificam o navegador do usuário visitante e a seleção de espaços de cores para trabalhar.
Verificação do CSS
O suporte a espaços de cor individuais pode ser consultado usando uma consulta
@supports:
@supports (background: rgb(0 0 0)) {
/* rgb color space supported */
}
@supports (background: color(display-p3 0 0 0)) {
/* display-p3 color space supported */
}
@supports (background: oklch(0 0 0)) {
/* oklch color space supported */
}
Verificar no JavaScript
No JavaScript, a função
CSS.supports()
pode ser chamada e transmitida com um par de propriedade e valor para verificar se o
navegador entende.
CSS.supports('background: rgb(0 0 0)')
CSS.supports('background: color(display-p3 0 0 0)')
CSS.supports('background: oklch(0 0 0)')
Como combinar as verificações de hardware e análise
Enquanto você espera que cada navegador implemente esses novos recursos de cor, é uma boa ideia verificar a capacidade de hardware e de análise de cores. Muitas vezes, uso isso para melhorar progressivamente as cores para alta definição:
:root {
--neon-red: rgb(100% 0 0);
--neon-blue: rgb(0 0 100%);
}
/* is the display HD? */
@media (dynamic-range: high) {
/* does this browser understand display-p3? */
@supports (color: color(display-p3 0 0 0)) {
/* safe to use display-p3 colors */
--neon-red: color(display-p3 1 0 0);
--neon-blue: color(display-p3 0 0 1);
}
}
Depurar cores com o Chrome DevTools
O Chrome DevTools foi atualizado e está equipado com novas ferramentas para ajudar os desenvolvedores a criar, converter e depurar cores em HD.
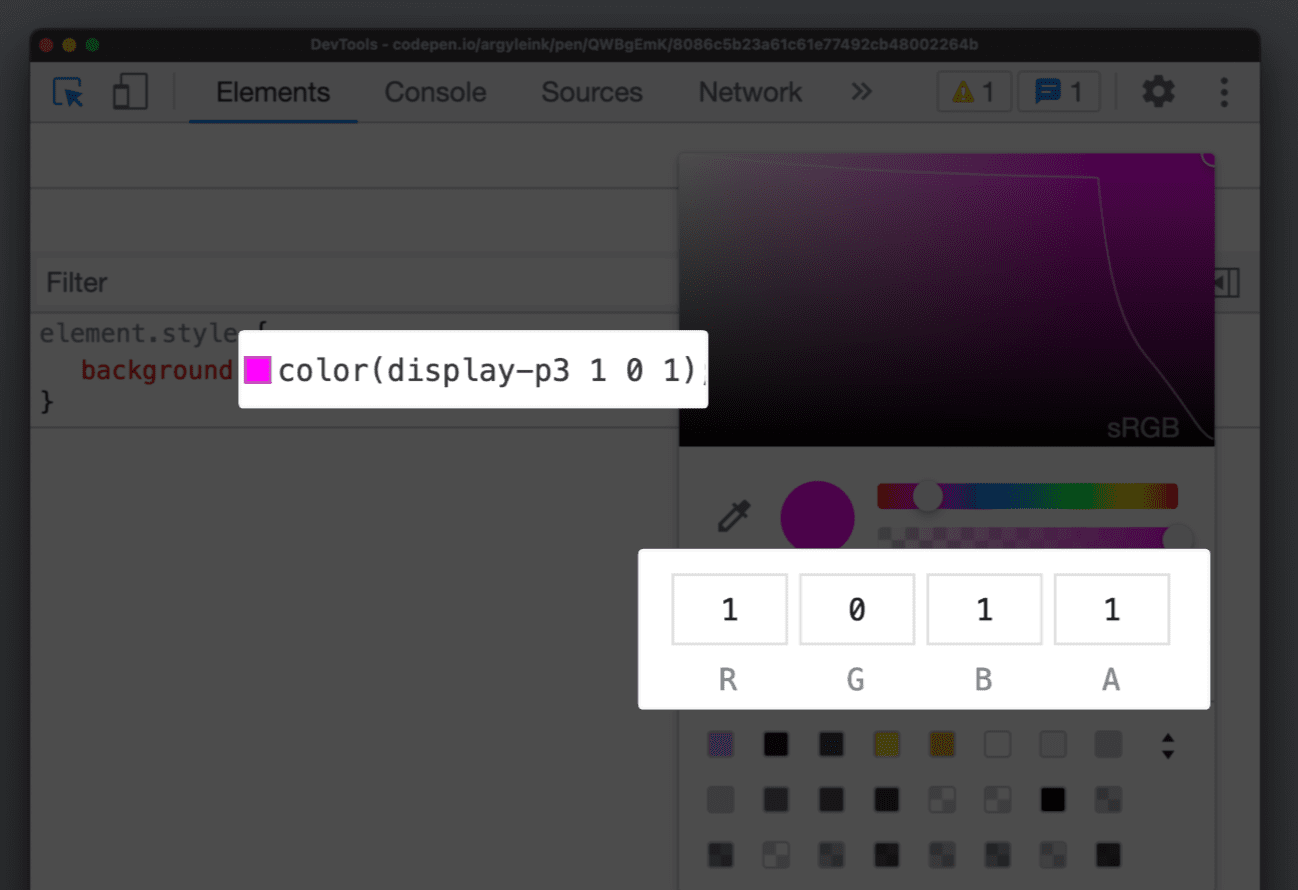
Seletor de cores atualizado
O seletor de cores agora oferece suporte a todos os novos espaços de cores. Permitir que os autores interajam com os valores do canal da mesma forma.

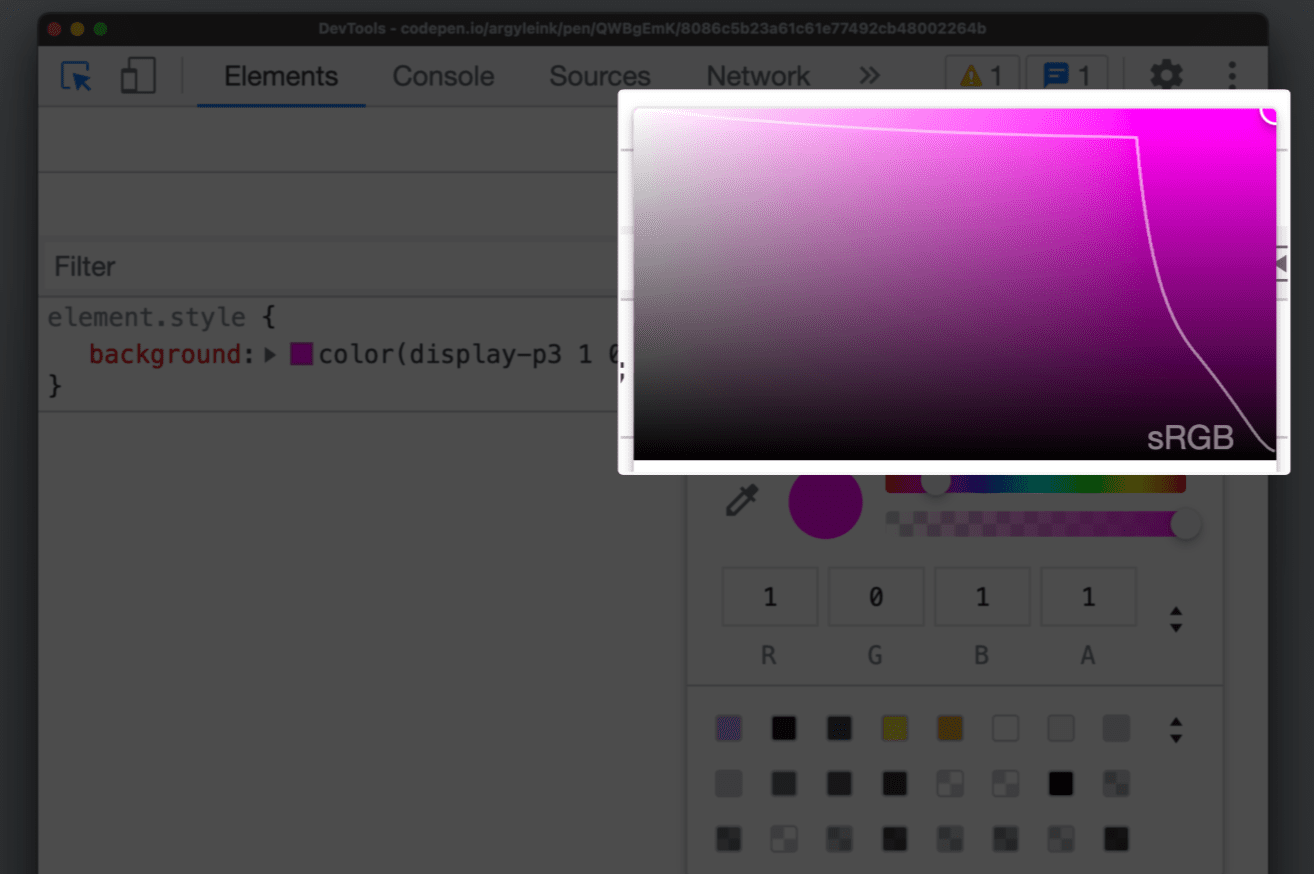
Limites de gama
Uma linha de limite de gama também foi adicionada, traçando uma linha entre as gamas sRGB e display-p3. Deixar claro em qual gama de cores a cor selecionada está.

Isso ajuda os autores a diferenciar visualmente as cores em HD das cores não em HD.
Isso é útil principalmente ao trabalhar com a função color() e os novos
espaços de cores, porque eles podem produzir cores em HD e não HD. Se
você quiser conferir em qual gama de cores sua cor está, abra o seletor de cores e confira.
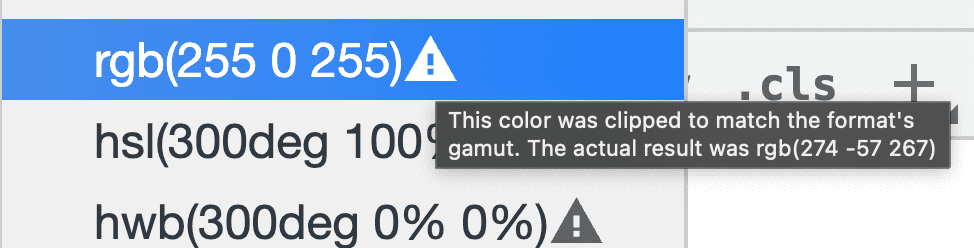
Converter cores
O DevTools já converte cores entre formatos aceitos, como hsl,
hwb, rgb e hexadecimal, há muitos anos. shift + click em uma amostra de cor quadrada no
painel Estilos para realizar essa conversão. As novas ferramentas de cor não apenas alternam
entre as conversões, elas geram uma caixa de diálogo em que os autores podem conferir e escolher a
conversão que quiserem.
Ao converter, é importante saber se a conversão foi cortada para caber no espaço. Agora, o DevTools tem um ícone de aviso para a cor convertida que alerta você sobre esse recorte.

Conheça mais sobre o recurso de depuração de CSS no DevTools.
Próximas etapas
Mais vibração, manipulações e interpolações consistentes e, em geral, uma experiência mais colorida para os usuários.
Leia mais recursos de cores no guia.

