Usa las propiedades scrollbar-width y scrollbar-color para aplicar diseño a las barras de desplazamiento.
Introducción
Desde la versión 2 de Chrome, es posible aplicar diseño a las barras de desplazamiento con los pseudoelementos ::-webkit-scrollbar-*. Este enfoque funciona bien en Chrome y Safari, pero el Grupo de trabajo del CSS nunca lo estandarizó.
Lo que sí se estandarizó son las propiedades scrollbar-width y scrollbar-color, que forman parte de la especificación de nivel 1 del módulo de diseño de barras de desplazamiento de CSS. Estas propiedades son compatibles a partir de Chrome 121.
Barras de desplazamiento 101
Anatomía de una barra de desplazamiento
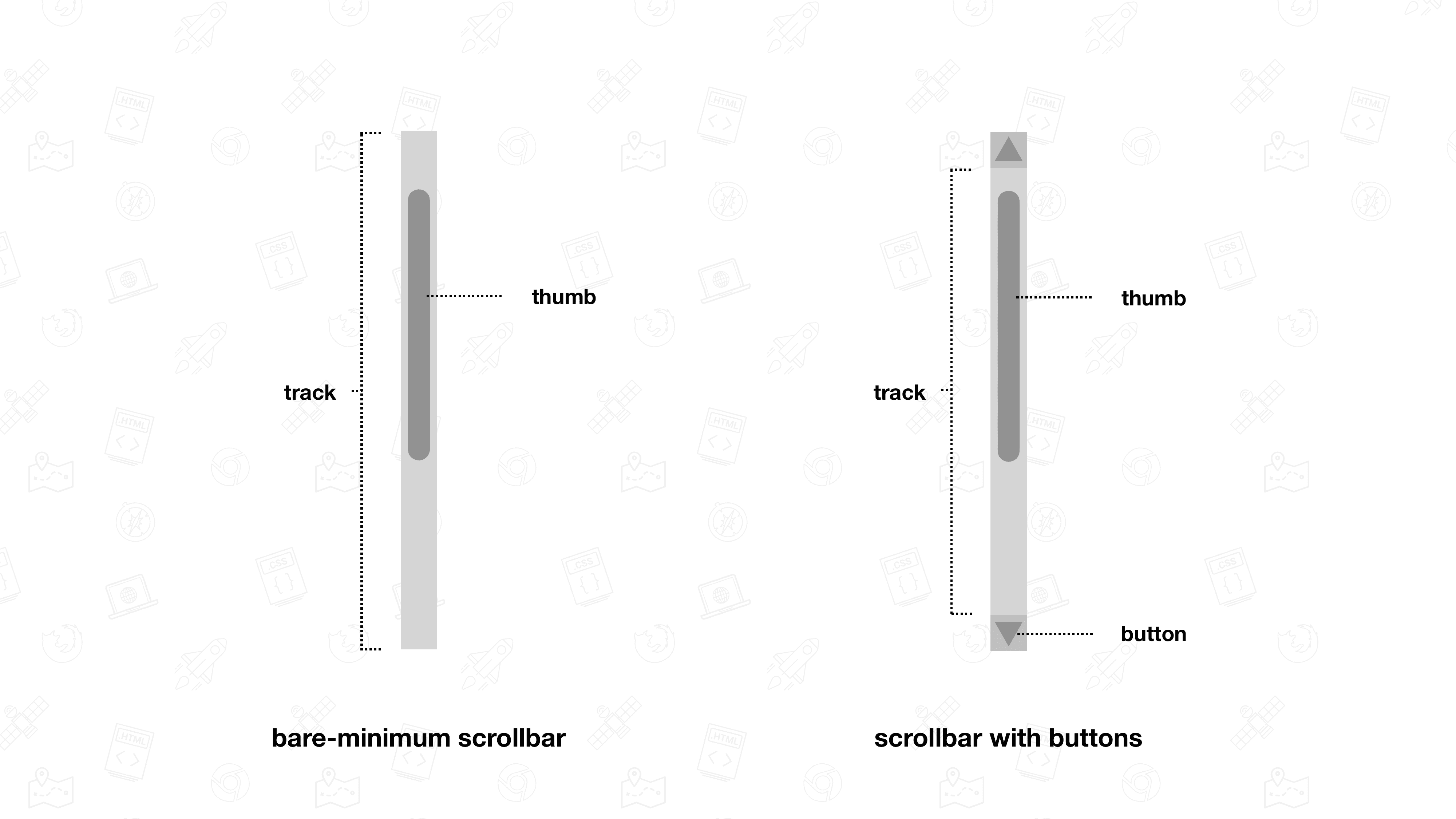
Como mínimo, una barra de desplazamiento consta de una pista y un control deslizante. La pista es el área en la que se puede mover el pulgar. La pista representa toda la distancia de desplazamiento. El control deslizante representa la posición actual dentro de la región desplazable. A medida que te desplazas, se mueve dentro de la pista. A menudo, también se puede arrastrar el pulgar.
Sin embargo, las barras de desplazamiento pueden tener más partes que solo el botón de desplazamiento y la barra. Por ejemplo, una barra de desplazamiento podría tener uno o más botones para incrementar o disminuir el desplazamiento. El sistema operativo subyacente determina las partes que conforman una barra de desplazamiento.

Barras de desplazamiento clásicas y superpuestas
Antes de ver cómo aplicar diseño a las barras de desplazamiento, es importante comprender la distinción entre los dos tipos de barras de desplazamiento.
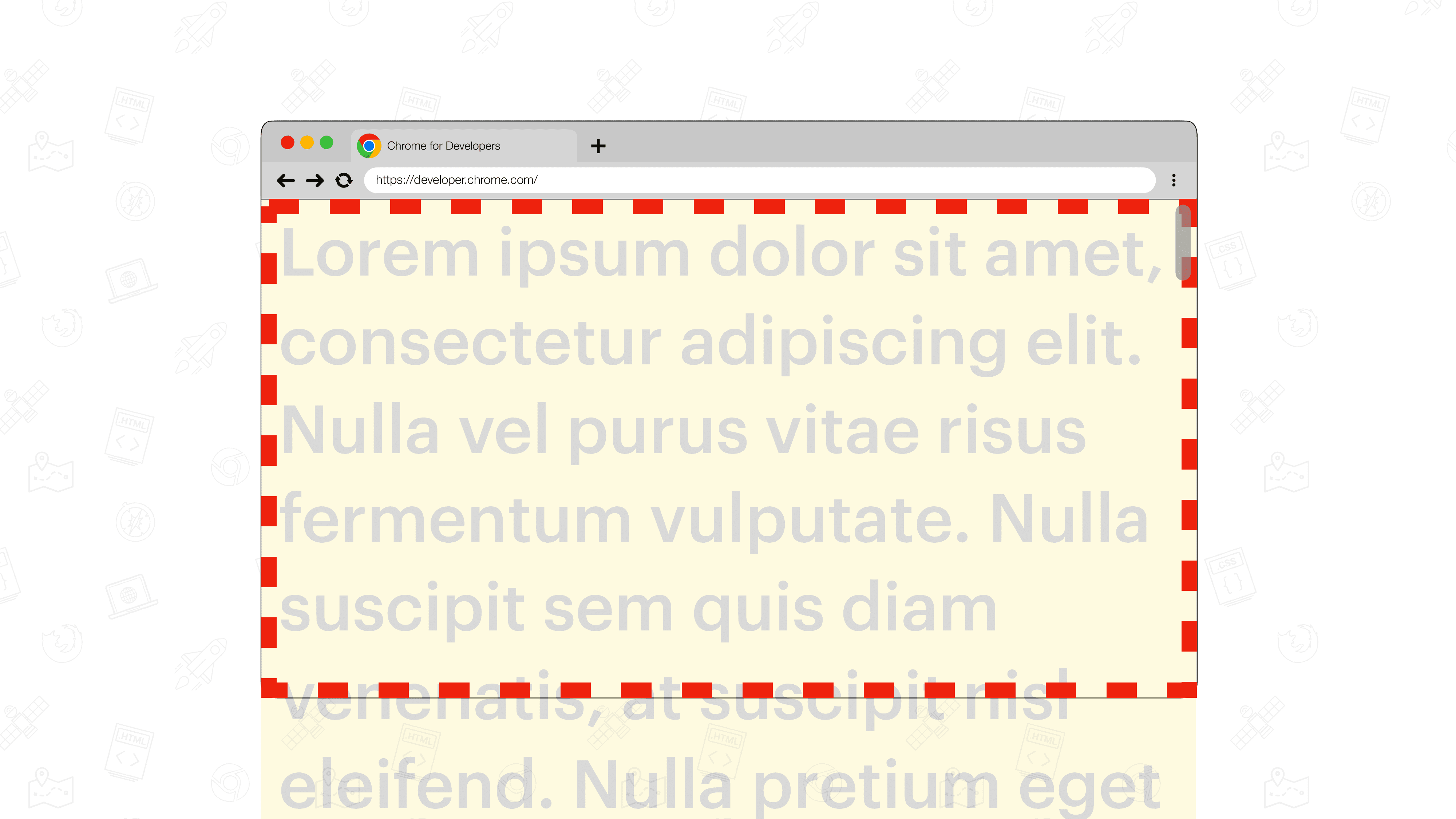
Barras de desplazamiento superpuestas
Las barras de desplazamiento superpuestas son barras de desplazamiento flotantes que se renderizan sobre el contenido que se encuentra debajo. No se muestran de forma predeterminada, sino solo mientras te desplazas de forma activa. Para que el contenido que se encuentra debajo sea visible, suelen ser semitransparentes, pero eso depende del sistema operativo. Mientras interactúas con ellos, su tamaño también puede variar.

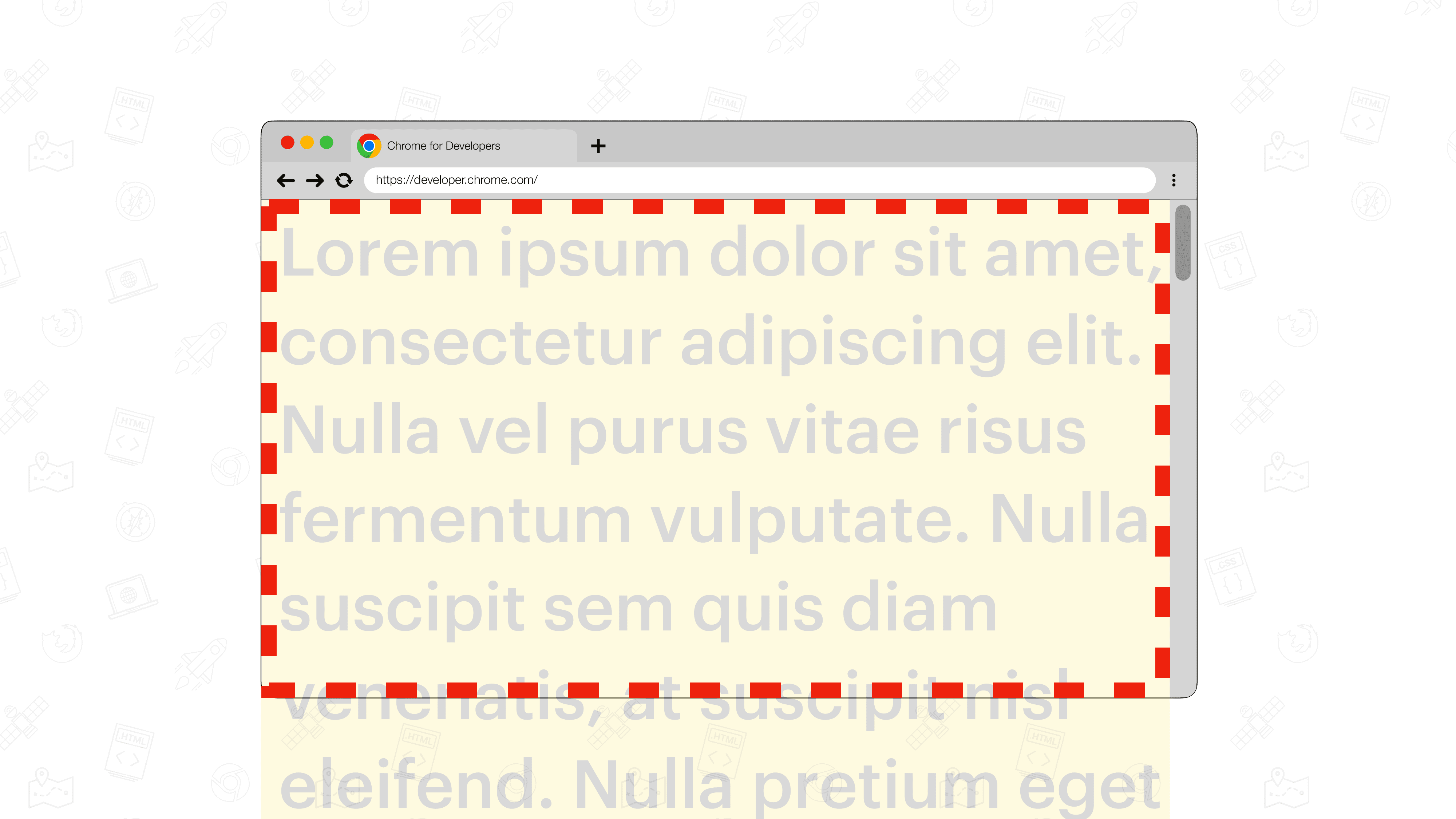
Barras de desplazamiento clásicas
Las barras de desplazamiento clásicas son barras de desplazamiento que se colocan en un margen de barra de desplazamiento exclusivo. El margen de la barra de desplazamiento es el espacio entre el borde del borde interior y el borde del padding exterior. Por lo general, estas barras de desplazamiento son opacas (no transparentes) y quitan espacio al contenido adyacente.

Las propiedades scrollbar-color y scrollbar-width
Cómo dar color a las barras de desplazamiento con scrollbar-color
La propiedad scrollbar-color te permite cambiar el esquema de colores de las barras de desplazamiento. La propiedad acepta dos valores <color>. El primer valor de <color> determina el color de la miniatura y el segundo, el color que se usará para la pista.
.scroller {
scrollbar-color: hotpink blue;
}
Cuando se usa una barra de desplazamiento superpuesta, el color de la pista no tiene efecto de forma predeterminada. Sin embargo, cuando coloques el cursor sobre la barra de desplazamiento, se mostrará la pista.
scrollbar-colorPara usar la renderización predeterminada que proporciona el sistema operativo, usa auto como valor.
Cambia el tamaño de la barra de desplazamiento con scrollbar-width
La propiedad scrollbar-width te permite elegir una barra de desplazamiento más estrecha o incluso ocultarla por completo sin afectar la capacidad de desplazamiento.
Los valores aceptados son auto, thin y none.
auto: Es el ancho predeterminado de la barra de desplazamiento que proporciona la plataforma.thin: Es una variante delgada de la barra de desplazamiento que proporciona la plataforma o una barra de desplazamiento personalizada más delgada que la barra de desplazamiento predeterminada de la plataforma.none: Oculta de forma eficaz la barra de desplazamiento. Sin embargo, el elemento aún se puede desplazar.
No es posible usar un <length>, como 16px, como valor para scrollbar-width.
.scroller {
scrollbar-width: thin;
}
Cuando se usa una barra de desplazamiento superpuesta, el control deslizante solo se dibuja mientras se desplaza de forma activa el área desplazable.
scrollbar-widthCompatibilidad con versiones anteriores del navegador
Para admitir versiones de navegador que no admiten scrollbar-color y scrollbar-width, puedes usar las nuevas propiedades scrollbar-* y ::-webkit-scrollbar-*.
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* con un resguardo a ::-webkit-scrollbar-*Ten en cuenta que, cuando configuras width o height de ::-webkit-scrollbar, siempre se muestra una barra de desplazamiento superpuesta, lo que la convierte en una barra de desplazamiento clásica.
Para mantener la ilusión, puedes elegir cambiar solo los colores cuando colocas el cursor sobre el control deslizante.
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* con un resguardo a ::-webkit-scrollbar-*, solo aplica los colores ::-webkit-scrollbar-* cuando se coloca el cursor sobre ellos