משתמשים במאפיינים scrollbar-width ו-scrollbar-color כדי לקבוע את הסגנון של פס ההזזה.
מבוא
החל מגרסה 2 של Chrome, אפשר לעצב סרגל גלילה באמצעות רכיבי ::-webkit-scrollbar-* הפסאודו-אלמנט. הגישה הזו פועלת מצוין ב-Chrome וב-Safari, אבל היא אף פעם לא אושרה כתקן על ידי קבוצת העבודה של CSS.
המאפיינים scrollbar-width ו-scrollbar-color, שהם חלק ממפרט מודול העיצוב של סרגל הגלילה ב-CSS ברמה 1, עברו סטנדרטיזציה. הנכסים האלה נתמכים החל מגרסה 121 של Chrome.
סרגל גלילה 101
המבנה של סרגל גלילה
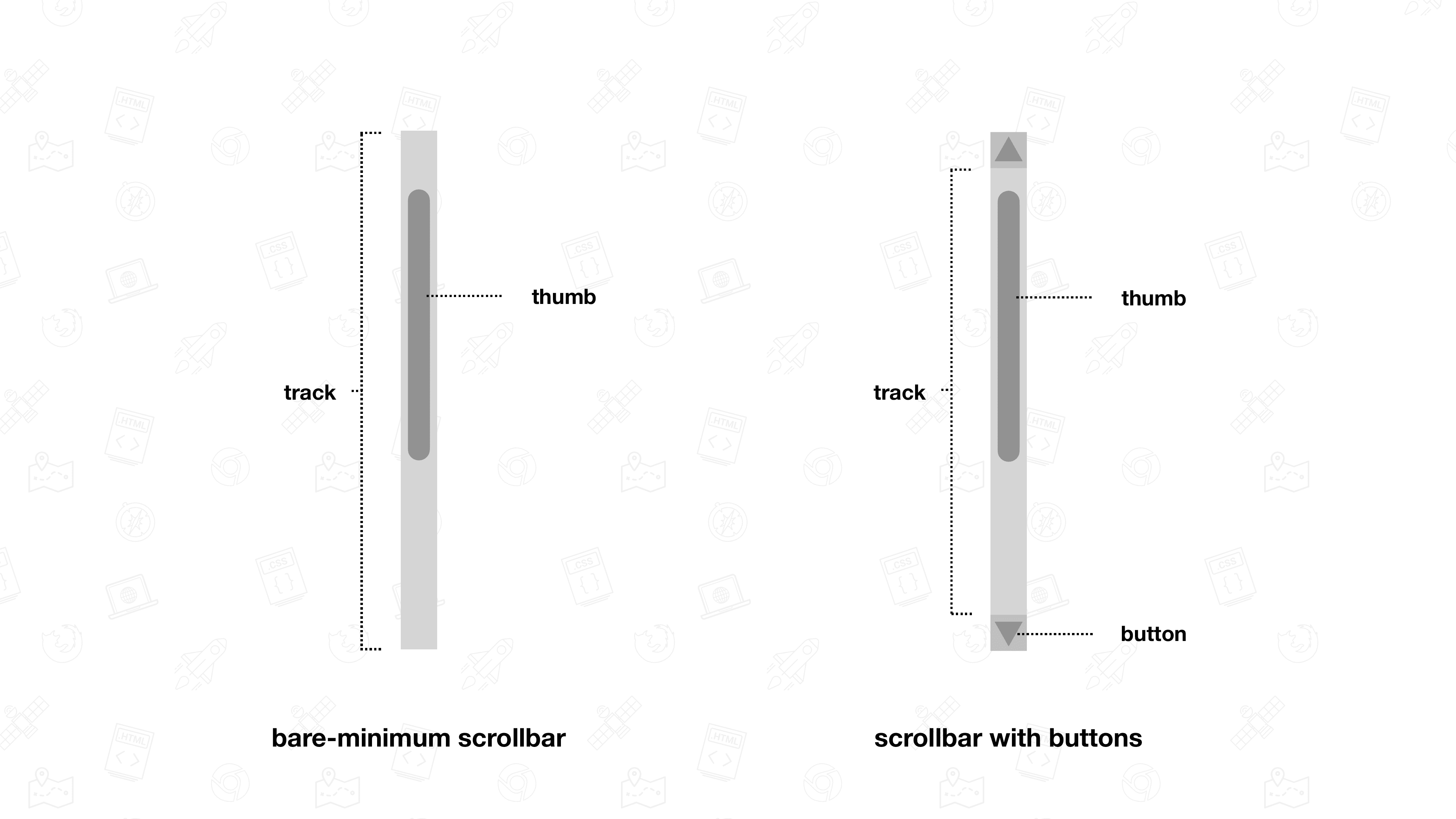
סרגל גלילה מורכב לפחות מטראק ומסמן גלילה. המסלול הוא האזור שבו ניתן להזיז את האגודל. המסלול מייצג את כל מרחק הגלילה. האצבע מייצגת את המיקום הנוכחי באזור שאפשר לגלול בו. כשגוללים, הוא זז בתוך הטראק. לרוב אפשר גם לגרור את האגודל.
עם זאת, בסרגלי גלילה יכולים להיות חלקים נוספים מלבד הפסיק והמסילה. לדוגמה, סרגל גלילה יכול לכלול לחצן אחד או יותר להגדלת או להקטנת ההזזה. החלקים שמרכיבים את פס ההזזה נקבעים על ידי מערכת ההפעלה הבסיסית.

סרגל גלילה קלאסי וסרגל גלילה בשכבה-על
לפני שנראה איך מעצבים סרגל גלילה, חשוב להבין את ההבדל בין שני סוגי סרגל גלילה.
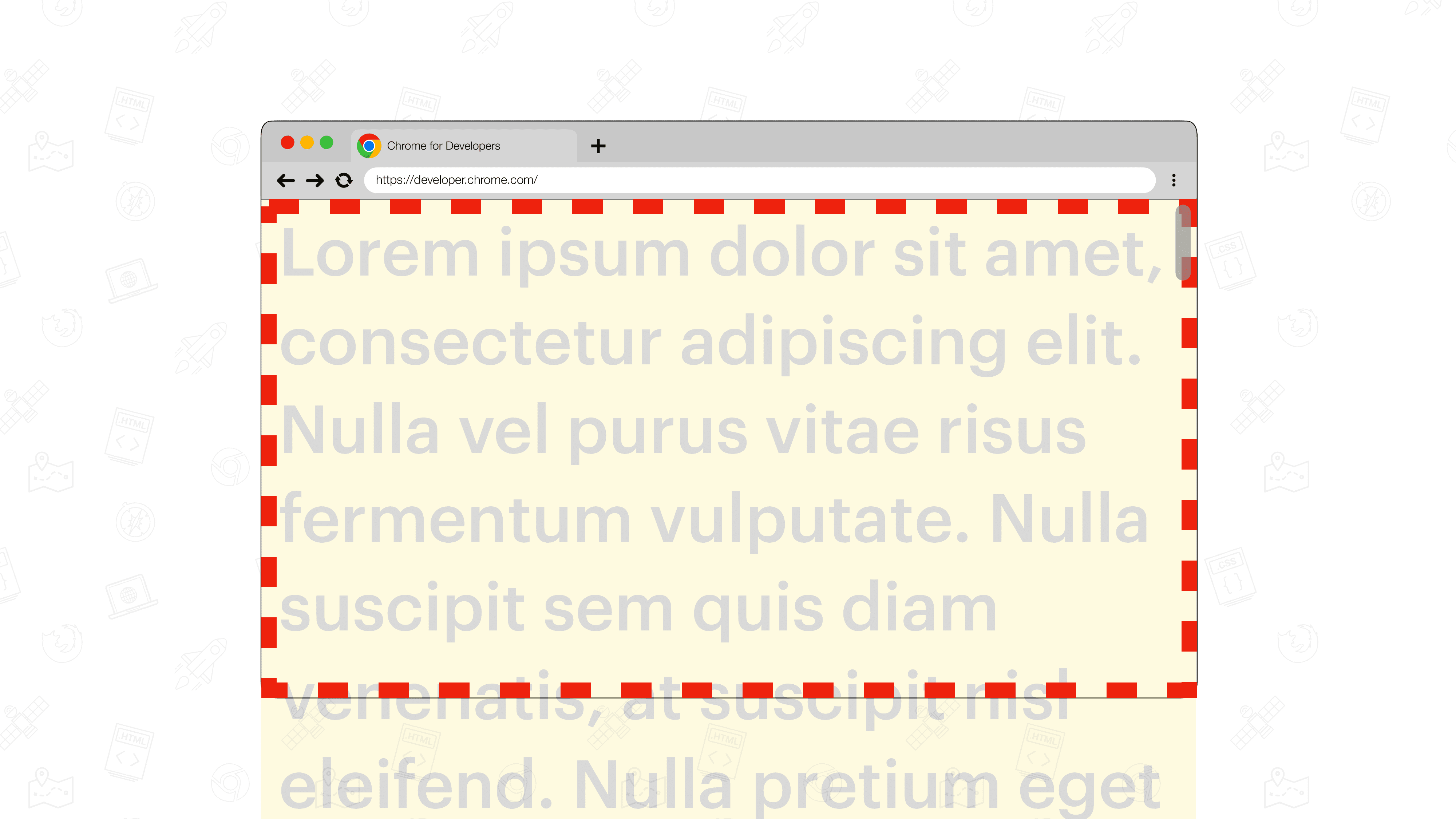
סרגל גלילה בשכבת-על
סרגל גלילה שכבת-על הוא סרגל גלילה צף שמוצג מעל התוכן שמתחתיו. הם לא מוצגים כברירת מחדל, אלא רק בזמן גלילה פעילה. כדי שהתוכן שמתחתיה יהיה גלוי, היא בדרך כלל שקופה למחצה, אבל ההחלטה הזו תלויה במערכת ההפעלה. בזמן האינטראקציה איתם, הגודל שלהם עשוי להשתנות.

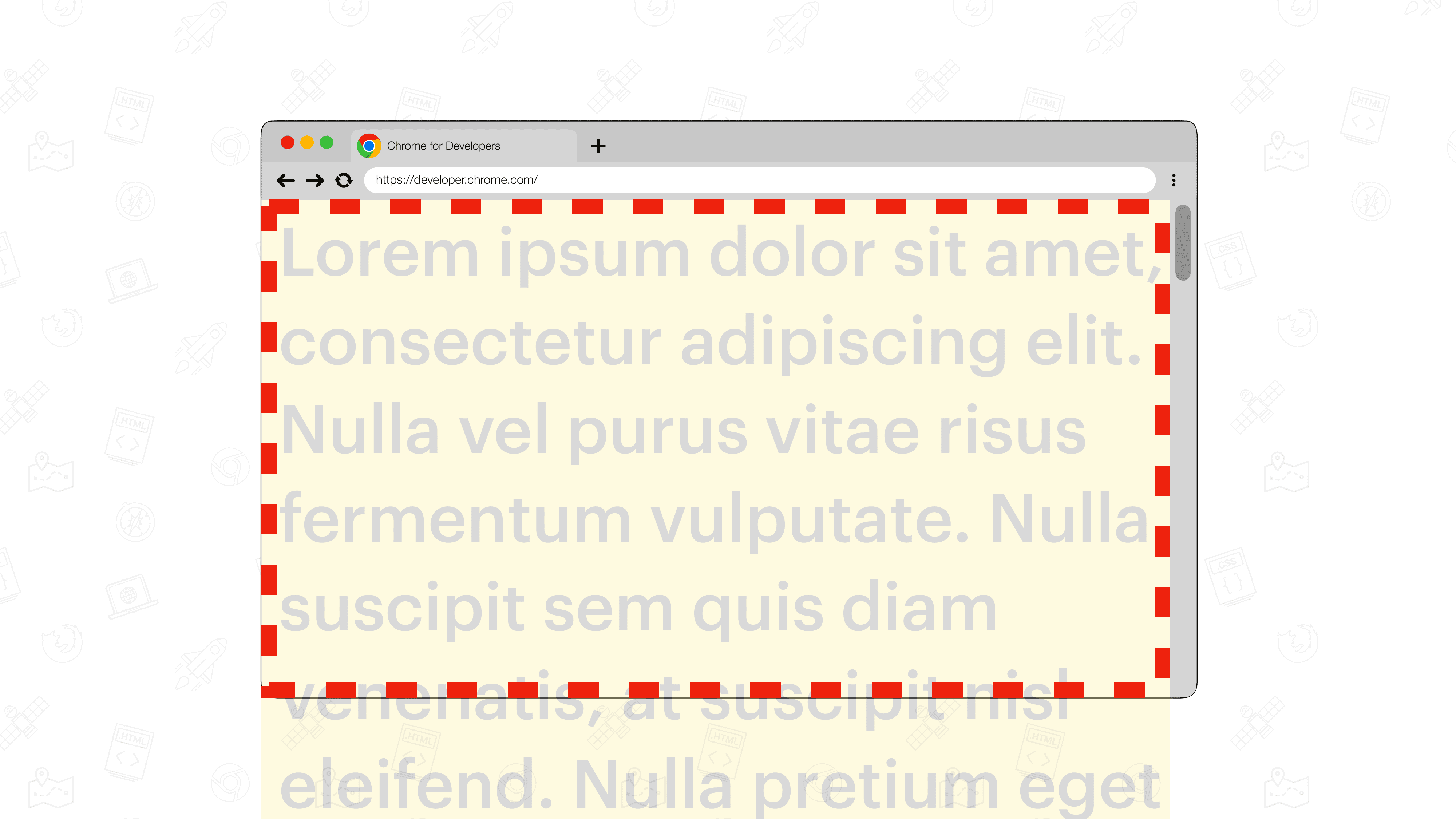
סרגלי גלילה קלאסיים
סרגל גלילה קלאסי הוא סרגל גלילה שממוקם במגרעת ייעודית של סרגל גלילה. פס ההזזה הוא המרווח בין קצה הגבול הפנימי לקצה של המרווח החיצוני. סרגל הגלילה הזה בדרך כלל אטום (לא שקוף) ומפריע לתוכן הסמוך.

המאפיינים scrollbar-color ו-scrollbar-width
צביעת פס ההזזה באמצעות scrollbar-color
בעזרת המאפיין scrollbar-color אפשר לשנות את ערכת הצבעים של פס ההזזה. אפשר להזין למאפיין שני ערכים של <color>. הערך הראשון של <color> קובע את הצבע של התמונה הממוזערת, והערך השני קובע את הצבע שישמש את הטראק.
.scroller {
scrollbar-color: hotpink blue;
}
כשמשתמשים בסרגל גלילה בשכבת-על, הצבע של הטראק לא משפיע כברירת מחדל. עם זאת, כשתעברו עם העכבר מעל פס ההזזה, הטראק יוצג.
scrollbar-colorכדי להשתמש ברינדור ברירת המחדל שסופק על ידי מערכת ההפעלה, צריך להשתמש בערך auto.
שינוי הגודל של סרגל הגלילה באמצעות scrollbar-width
בעזרת המאפיין scrollbar-width אפשר לבחור סרגל גלילה צר יותר, או אפילו להסתיר את סרגל הגלילה לגמרי בלי להשפיע על היכולת לגלול.
הערכים הקבילים הם auto, thin ו-none.
auto: רוחב ברירת המחדל של פס ההזזה, כפי שסופק על ידי הפלטפורמה.thin: וריאנט דק של סרגל גלילה שסופק על ידי הפלטפורמה, או סרגל גלילה מותאם אישית ודק יותר מסרגל הגלילה שמוגדר כברירת מחדל בפלטפורמה.none: מסתיר את סרגל הגלילה באופן יעיל. עם זאת, עדיין אפשר לגלול ברכיב.
אי אפשר להשתמש ב-<length> כמו 16px כערך של scrollbar-width.
.scroller {
scrollbar-width: thin;
}
כשמשתמשים בסרגל גלילה בשכבת-על, האגודל מצויר רק בזמן שאתם גוללים באופן פעיל באזור שניתן לגלילה.
scrollbar-widthתמיכה בגרסאות ישנות יותר של דפדפנים
כדי להתאים לגרסאות דפדפן שלא תומכות ב-scrollbar-color וב-scrollbar-width, אפשר להשתמש גם בנכסים החדשים scrollbar-* ו-::-webkit-scrollbar-*.
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* עם חלופה ל-::-webkit-scrollbar-*חשוב לזכור שכאשר מגדירים את width או את height של ::-webkit-scrollbar, תמיד מוצגת פס גלילה שכבת-על, כך שהוא הופך למעשה לפס גלילה קלאסי.
כדי לשמור על האשליה, אפשר לבחור לשנות את הצבעים רק כשמעבירים את העכבר מעל פס ההזזה.
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* עם חלופה ל-::-webkit-scrollbar-*, והצבעים של ::-webkit-scrollbar-* יחולו רק במצב של עכבר מרחף

