Kaydırma çubuklarına stil uygulamak için scrollbar-width ve scrollbar-color özelliklerini kullanın.
Giriş
Chrome 2 sürümünden itibaren, kaydırma çubuklarına ::-webkit-scrollbar-* sözde öğeleriyle stil verilebilir. Bu yaklaşım Chrome ve Safari'de sorunsuz çalışır ancak CSS Çalışma Grubu tarafından hiçbir zaman standartlaştırılmamıştır.
Standartlaştırılan özellikler ise CSS Kaydırma Çubukları Stil Modülü 1. Katman Spesifikasyonu'nun bir parçası olan scrollbar-width ve scrollbar-color özellikleridir. Bu mülkler Chrome 121'den itibaren desteklenmektedir.
Kaydırma çubukları hakkında
Kaydırma çubuğunun anatomisi
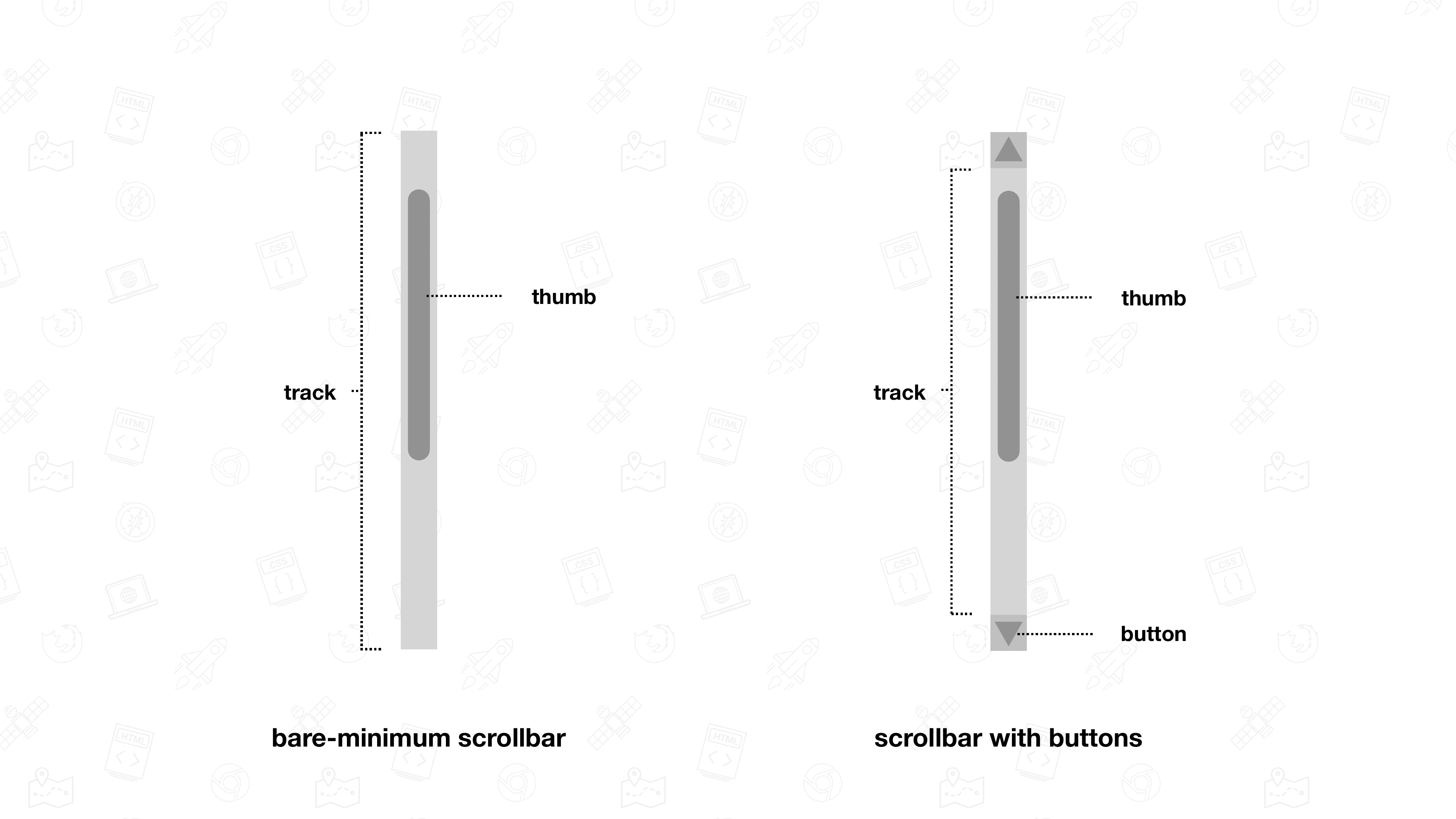
Kaydırma çubuğu en azından bir kanal ve bir kaydırma çubuğu ucundan oluşur. Parmak izi, başparmağın hareket edebileceği alandır. Parça, kaydırma mesafesinin tamamını temsil eder. Başparmak, kaydırılabilir bölgedeki mevcut konumu gösterir. Kaydırırken parça içinde hareket eder. Başparmak genellikle sürüklenebilir.
Kaydırma çubuklarında, kaydırma çubuğu ucu ve kaydırma çubuğu yuvası dışında başka parçalar da bulunabilir. Örneğin, kaydırma çubuğunda kaydırma ofsetini artıran veya azaltan bir veya daha fazla düğme bulunabilir. Kaydırma çubuğunu oluşturan parçalar, temel işletim sistemine göre belirlenir.

Klasik ve yer paylaşımlı kaydırma çubukları
Kaydırma çubuklarına nasıl stil vereceğinizi incelemeden önce, iki kaydırma çubuğu türü arasındaki farkı anlamanız önemlidir.
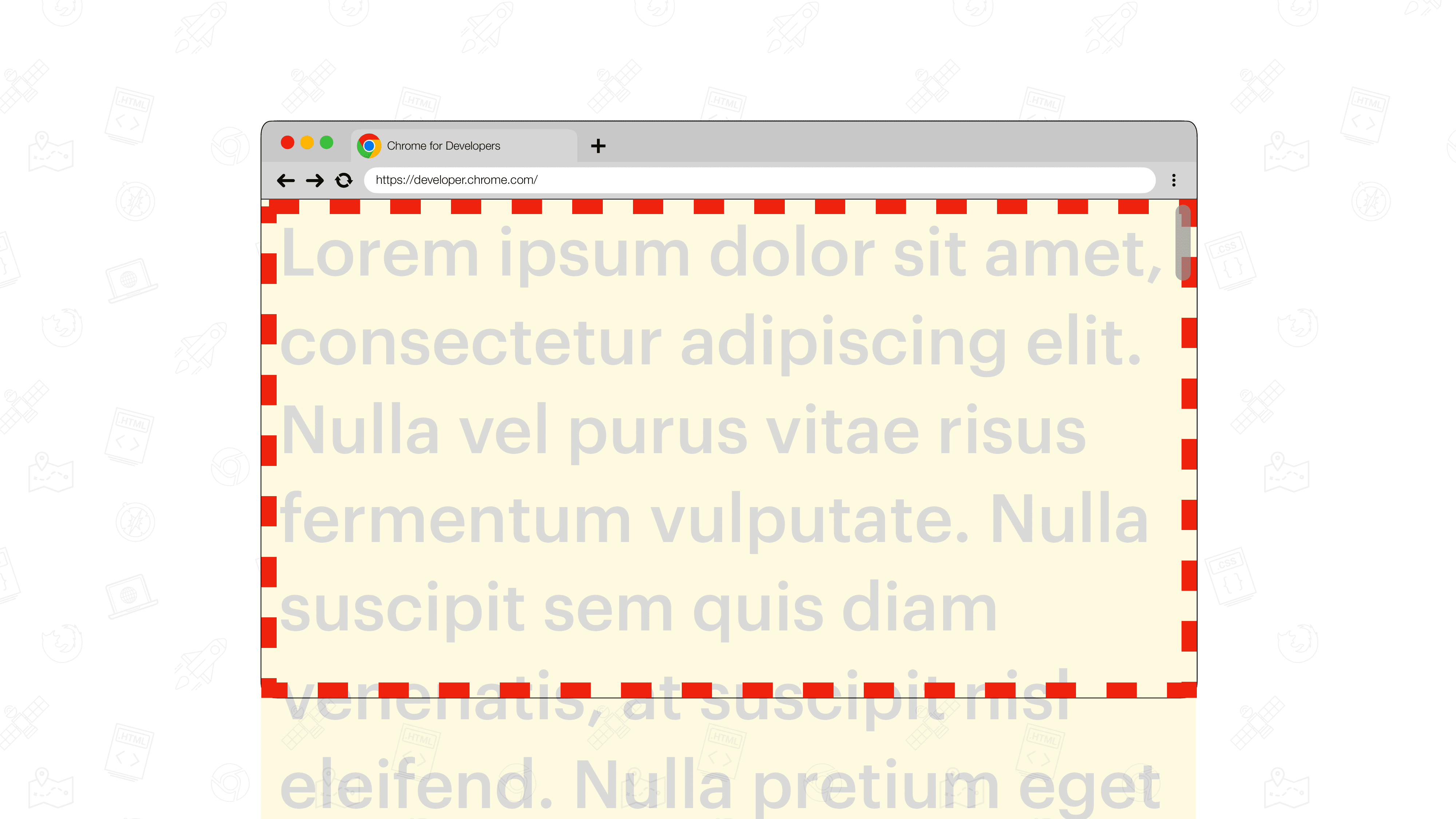
Yer paylaşımlı kaydırma çubukları
Yer paylaşımlı kaydırma çubukları, alttaki içeriğin üzerinde oluşturulan kayan çubuklardır. Bu öğeler varsayılan olarak gösterilmez, yalnızca siz ekranı kaydırırken gösterilir. Alttaki içeriğin görünür kalması için genellikle yarı saydam olurlar ancak buna karar vermek işletim sistemine bağlıdır. Bu öğelerle etkileşimde bulunurken boyutları da değişebilir.

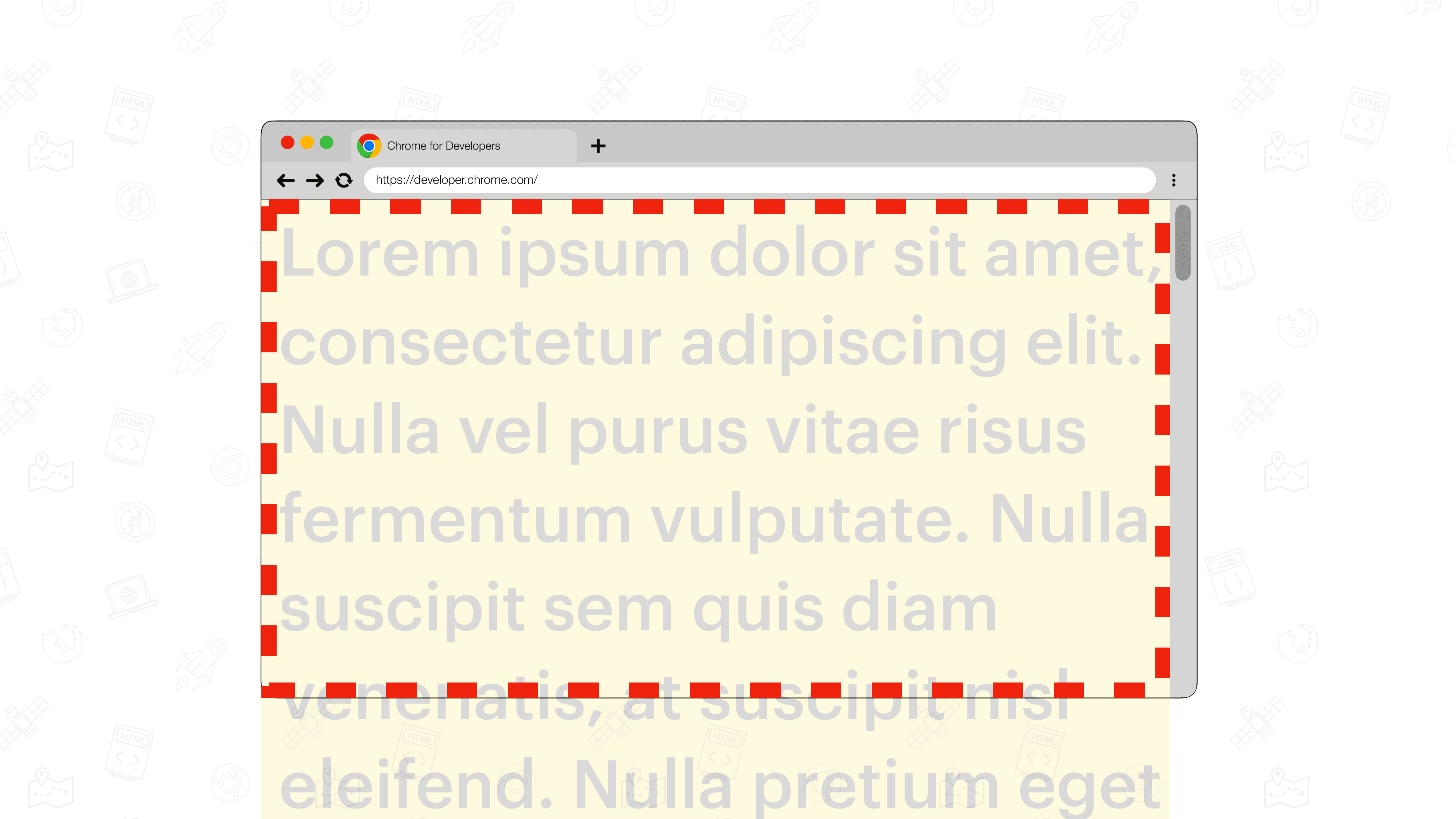
Klasik kaydırma çubukları
Klasik kaydırma çubukları, özel bir kaydırma çubuğu oluğa yerleştirilen kaydırma çubuklarıdır. Kaydırma çubuğu kenarı, iç kenarlığın dış kenarlığıyla arasındaki boşluktur. Bu kaydırma çubukları genellikle opaktır (şeffaf değildir) ve bitişik içerikten yer kaplar.

scrollbar-color ve scrollbar-width özellikleri
scrollbar-color ile kaydırma çubuklarına renk verme
scrollbar-color mülkü, kaydırma çubuklarının renk şemasını değiştirmenize olanak tanır. Mülk, iki <color> değeri kabul eder. İlk <color> değeri küçük resmin rengini, ikincisi ise parça için kullanılacak rengi belirler.
.scroller {
scrollbar-color: hotpink blue;
}
Yer paylaşımı kaydırma çubuğu kullanılırken parçanın rengi varsayılan olarak hiçbir etkide bulunmaz. Ancak fareyle kaydırma çubuğunun üzerine geldiğinizde parça gösterilir.
scrollbar-colorİşletim sistemi tarafından sağlanan varsayılan oluşturma işlemini kullanmak için değeri auto olarak ayarlayın.
scrollbar-width ile kaydırma çubuğunun boyutunu değiştirme
scrollbar-width mülkü, daha dar bir kaydırma çubuğu seçmenize veya kaydırma özelliğini etkilemeden kaydırma çubuğunu tamamen gizlemenize olanak tanır.
Kabul edilen değerler auto, thin ve none'dir.
auto: Platform tarafından sağlanan varsayılan kaydırma çubuğu genişliği.thin: Platform tarafından sağlanan ince bir kaydırma çubuğu varyantı veya varsayılan platform kaydırma çubuğundan daha ince bir özel kaydırma çubuğu.none: Kaydırma çubuğunu etkili bir şekilde gizler. Ancak öğe kaydırılabilir durumda kalır.
scrollbar-width için 16px gibi bir <length> kullanılamaz.
.scroller {
scrollbar-width: thin;
}
Yer paylaşımlı kaydırma çubuğu kullanılırken başparmak yalnızca kaydırılabilir alanı etkin olarak kaydırırken çizilir.
scrollbar-widthEski tarayıcı sürümlerini destekleme
scrollbar-color ve scrollbar-width'ü desteklemeyen tarayıcı sürümlerini karşılamak için hem yeni scrollbar-* hem de ::-webkit-scrollbar-* mülklerini kullanabilirsiniz.
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-*'u kullanarak kaydırma çubuklarına ::-webkit-scrollbar-*'ye yedek olarak stil uygulama::-webkit-scrollbar öğesinin width veya height özelliğini ayarlarken her zaman bir yer paylaşımlı kaydırma çubuğunun gösterildiğini ve bu özelliğin öğeyi klasik bir kaydırma çubuğuna dönüştürdüğünü unutmayın.
Yanılsamanın devam etmesini istiyorsanız renklerin yalnızca kaydırma çubuğunun üzerine geldiğinizde değişmesini seçebilirsiniz.
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-*'u ::-webkit-scrollbar-*'ye yedek olarak kullanarak kaydırma çubuklarına stil uygulama, yalnızca fareyle üzerine gelindiğinde ::-webkit-scrollbar-* renklerini uygulama

