Utilisez les propriétés scrollbar-width et scrollbar-color pour styliser les barres de défilement.
Introduction
Depuis la version 2 de Chrome, il est possible de styliser les barres de défilement avec les pseudo-éléments ::-webkit-scrollbar-*. Cette approche fonctionne parfaitement dans Chrome et Safari, mais n'a jamais été standardisée par le groupe de travail CSS.
Les propriétés scrollbar-width et scrollbar-color, qui font partie de la spécification de niveau 1 du module de stylisation des barres de défilement CSS, ont été normalisées. Ces propriétés sont compatibles à partir de Chrome 121.
Principes de base des barres de défilement
Anatomie d'une barre de défilement
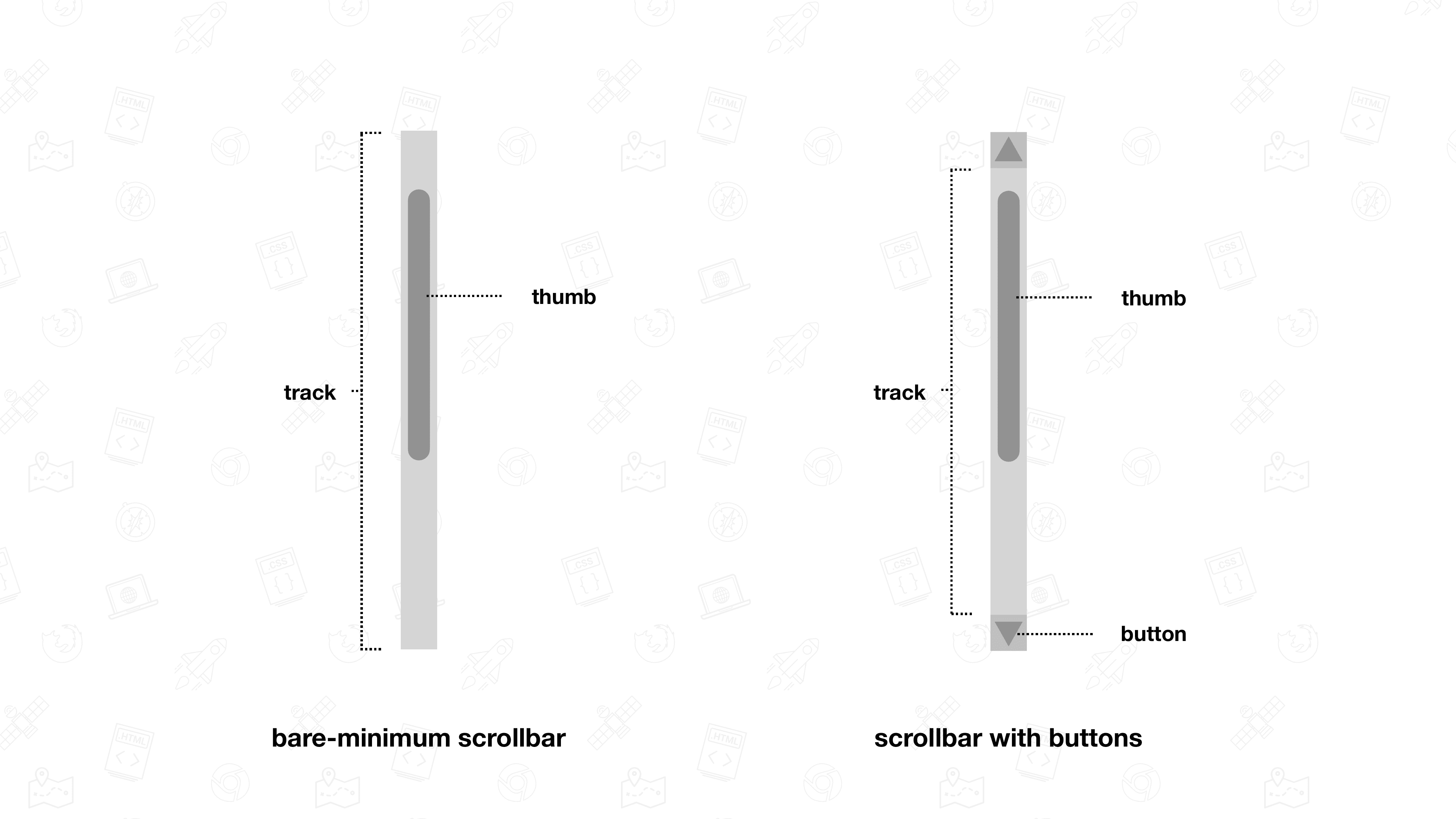
Une barre de défilement se compose au minimum d'un rail et d'un curseur. La piste est la zone dans laquelle le pouce peut se déplacer. La piste représente la distance de défilement complète. La poignée représente la position actuelle dans la région à faire défiler. Lorsque vous faites défiler la page, la barre se déplace dans la piste. Le curseur est souvent également déplaçable.
Toutefois, les barres de défilement peuvent comporter d'autres éléments que le curseur et la piste. Par exemple, une barre de défilement peut comporter un ou plusieurs boutons permettant d'augmenter ou de diminuer le décalage de défilement. Les éléments qui composent une barre de défilement sont déterminés par le système d'exploitation sous-jacent.

Barres de défilement classiques et superposées
Avant de découvrir comment styliser les barres de défilement, il est important de distinguer les deux types de barres de défilement.
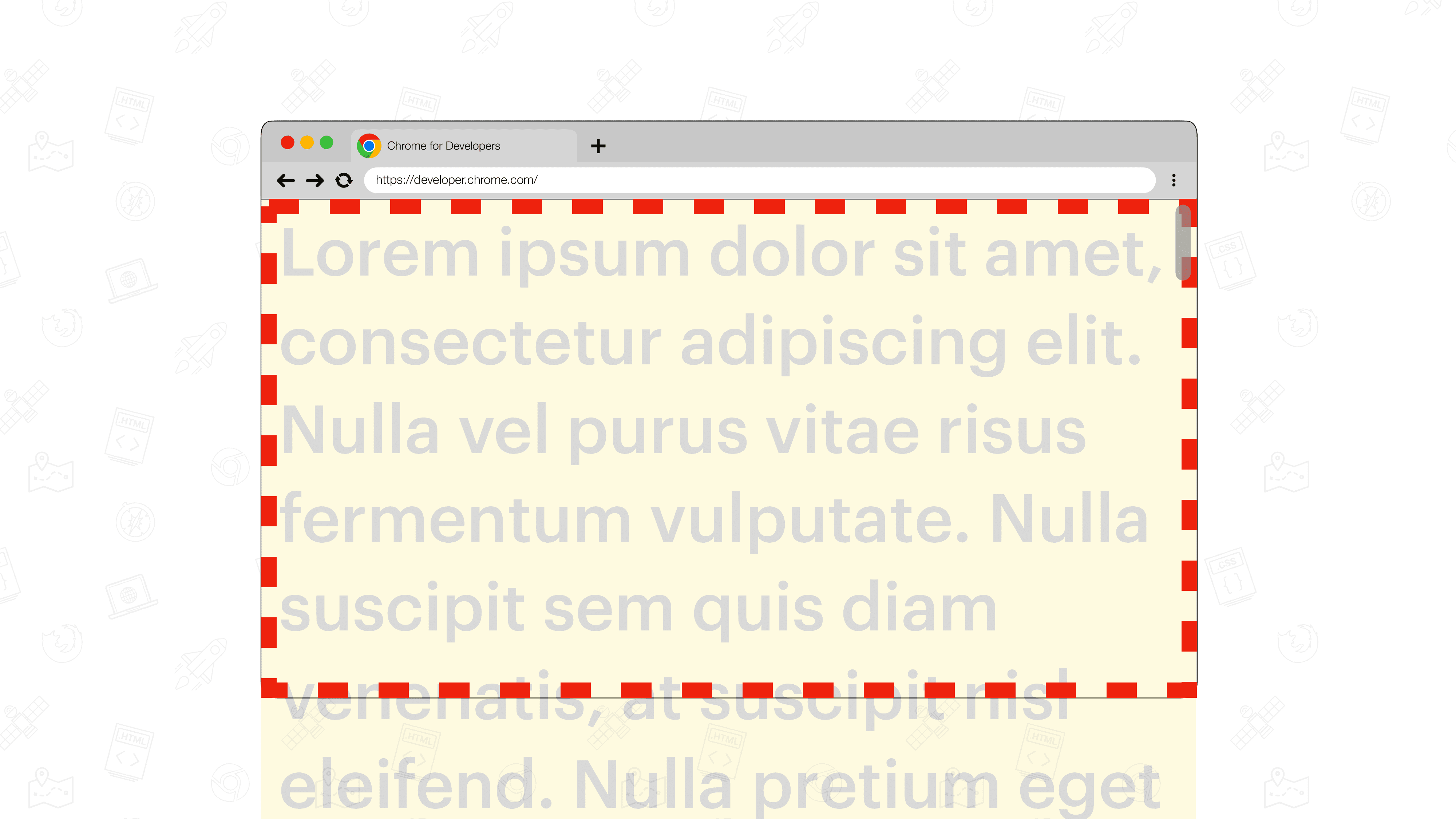
Barres de défilement en superposition
Les barres de défilement en superposition sont des barres de défilement flottantes qui s'affichent au-dessus du contenu en dessous. Elles ne s'affichent pas par défaut, mais uniquement lorsque vous faites défiler l'écran. Pour que le contenu en dessous reste visible, elles sont souvent semi-transparentes, mais c'est au système d'exploitation de décider. Leur taille peut également varier lorsque vous interagissez avec eux.

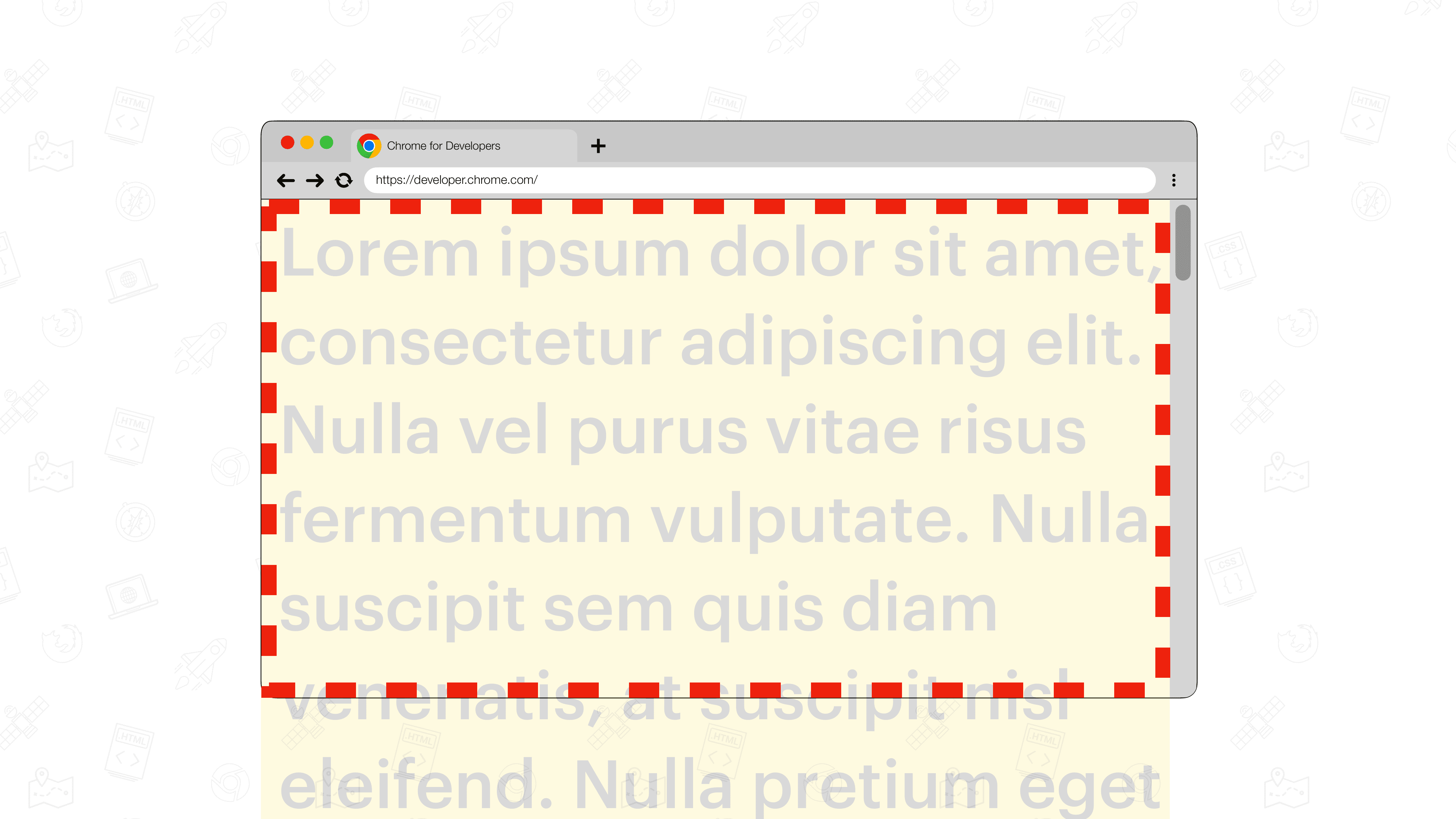
Barres de défilement classiques
Les barres de défilement classiques sont placées dans une baie de barre de défilement dédiée. La marge intérieure de la barre de défilement correspond à l'espace entre le bord de la bordure intérieure et le bord de la marge extérieure. Ces barres de défilement sont généralement opaques (et non transparentes) et réduisent l'espace disponible pour le contenu adjacent.

Propriétés scrollbar-color et scrollbar-width
Donner une couleur aux barres de défilement avec scrollbar-color
La propriété scrollbar-color vous permet de modifier le jeu de couleurs des barres de défilement. La propriété accepte deux valeurs <color>. La première valeur <color> détermine la couleur du curseur, et la seconde la couleur à utiliser pour le titre.
.scroller {
scrollbar-color: hotpink blue;
}
Lorsque vous utilisez une barre de défilement superposée, la couleur de la piste n'a aucun effet par défaut. Toutefois, lorsque vous pointez sur la barre de défilement, la piste s'affiche.
scrollbar-colorPour utiliser le rendu par défaut fourni par le système d'exploitation, utilisez auto comme valeur.
Modifier la taille de la barre de défilement avec scrollbar-width
La propriété scrollbar-width vous permet de choisir une barre de défilement plus étroite ou même de la masquer complètement sans affecter la possibilité de défilement.
Les valeurs acceptées sont auto, thin et none.
auto: largeur de la barre de défilement par défaut fournie par la plate-forme.thin: variante fine de la barre de défilement fournie par la plate-forme ou barre de défilement personnalisée plus fine que la barre de défilement par défaut de la plate-forme.none: masque efficacement la barre de défilement. L'élément reste cependant cliquable.
Vous ne pouvez pas utiliser un <length> tel que 16px comme valeur pour scrollbar-width.
.scroller {
scrollbar-width: thin;
}
Lorsque vous utilisez une barre de défilement superposée, le curseur ne s'affiche que lorsque vous faites défiler la zone de défilement.
scrollbar-widthCompatibilité avec les anciennes versions de navigateur
Pour prendre en charge les versions de navigateurs qui ne sont pas compatibles avec scrollbar-color et scrollbar-width, vous pouvez utiliser à la fois les nouvelles propriétés scrollbar-* et ::-webkit-scrollbar-*.
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* avec un retour à ::-webkit-scrollbar-*Notez que lorsque vous définissez width ou height pour ::-webkit-scrollbar, une barre de défilement superposée s'affiche toujours, ce qui la transforme en barre de défilement classique.
Pour conserver l'illusion, vous pouvez choisir de ne modifier les couleurs que lorsque vous pointez sur la barre de défilement.
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* avec un remplacement par ::-webkit-scrollbar-*, en n'appliquant les couleurs ::-webkit-scrollbar-* que lorsque l'utilisateur pointe sur l'élément
