scrollbar-width プロパティと scrollbar-color プロパティを使用して、スクロールバーのスタイルを設定します。
はじめに
Chrome バージョン 2 以降では、::-webkit-scrollbar-* 疑似要素を使用してスクロールバーのスタイルを設定できます。このアプローチは Chrome と Safari では問題なく動作しますが、CSS ワーキング グループによって標準化されたことはありません。
標準化されたのは、CSS スクロールバー スタイル設定モジュール レベル 1 仕様の一部である scrollbar-width プロパティと scrollbar-color プロパティです。これらのプロパティは Chrome 121 でサポートされています。
スクロールバーの基本
スクロールバーの構造
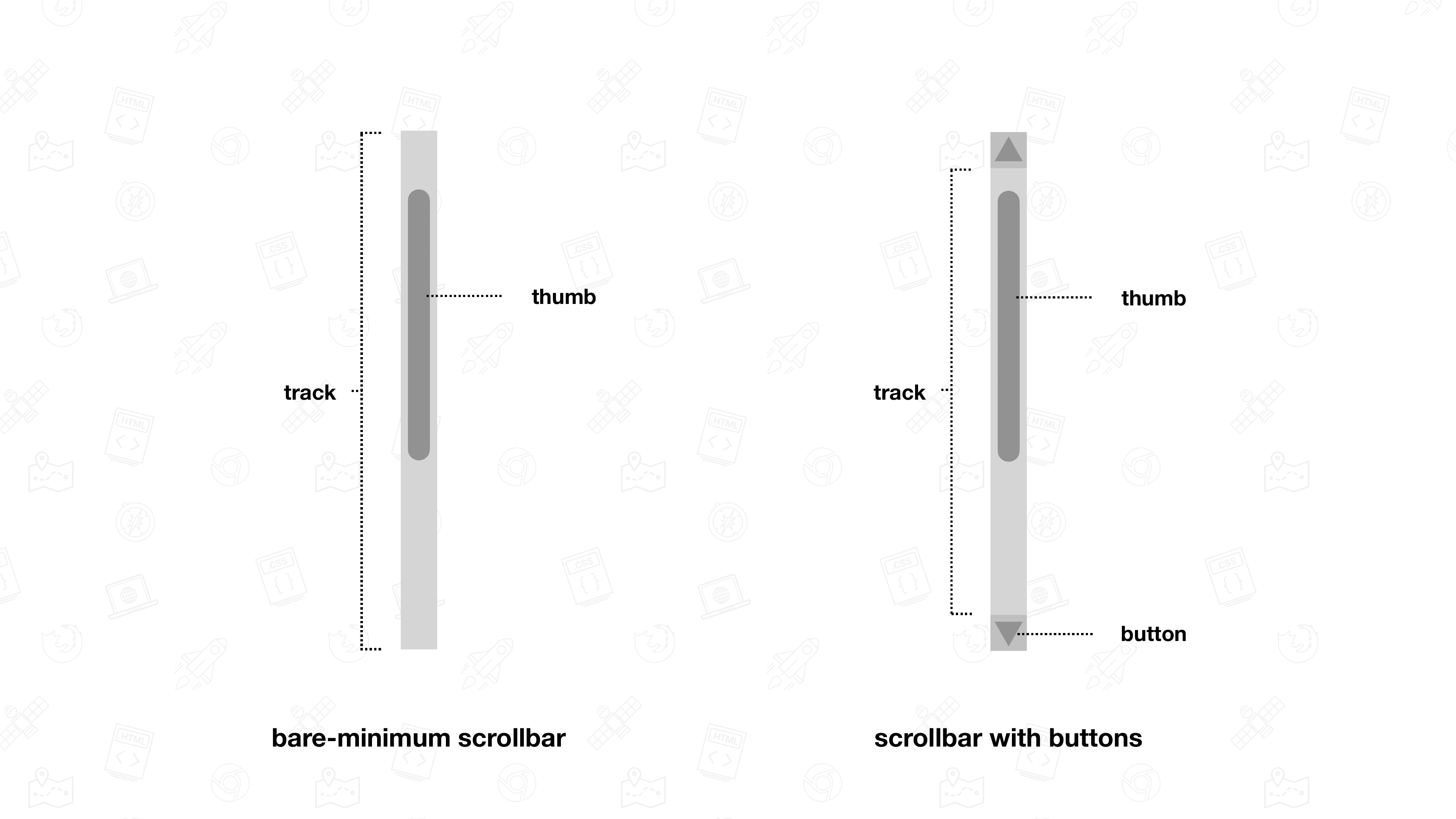
少なくとも、スクロールバーはトラックとスライダーで構成されます。トラックは、親指が動かせる領域です。トラックは、スクロールの全距離を表します。サムネイルは、スクロール可能な領域内の現在の位置を表します。スクロールすると、トラック内で移動します。多くの場合、サムネイルはドラッグすることもできます。
ただし、スクロールバーには、つまみとトラック以外の部分も含めることができます。たとえば、スクロールバーには、スクロール オフセットを増減するボタンが 1 つ以上ある場合があります。スクロールバーを構成する部分は、基盤となるオペレーティング システムによって決まります。

クラシック スクロールバーとオーバーレイ スクロールバー
スクロールバーのスタイル設定方法を説明する前に、2 種類のスクロールバーの違いを理解しておくことが重要です。
スクロールバーを重ねて表示する
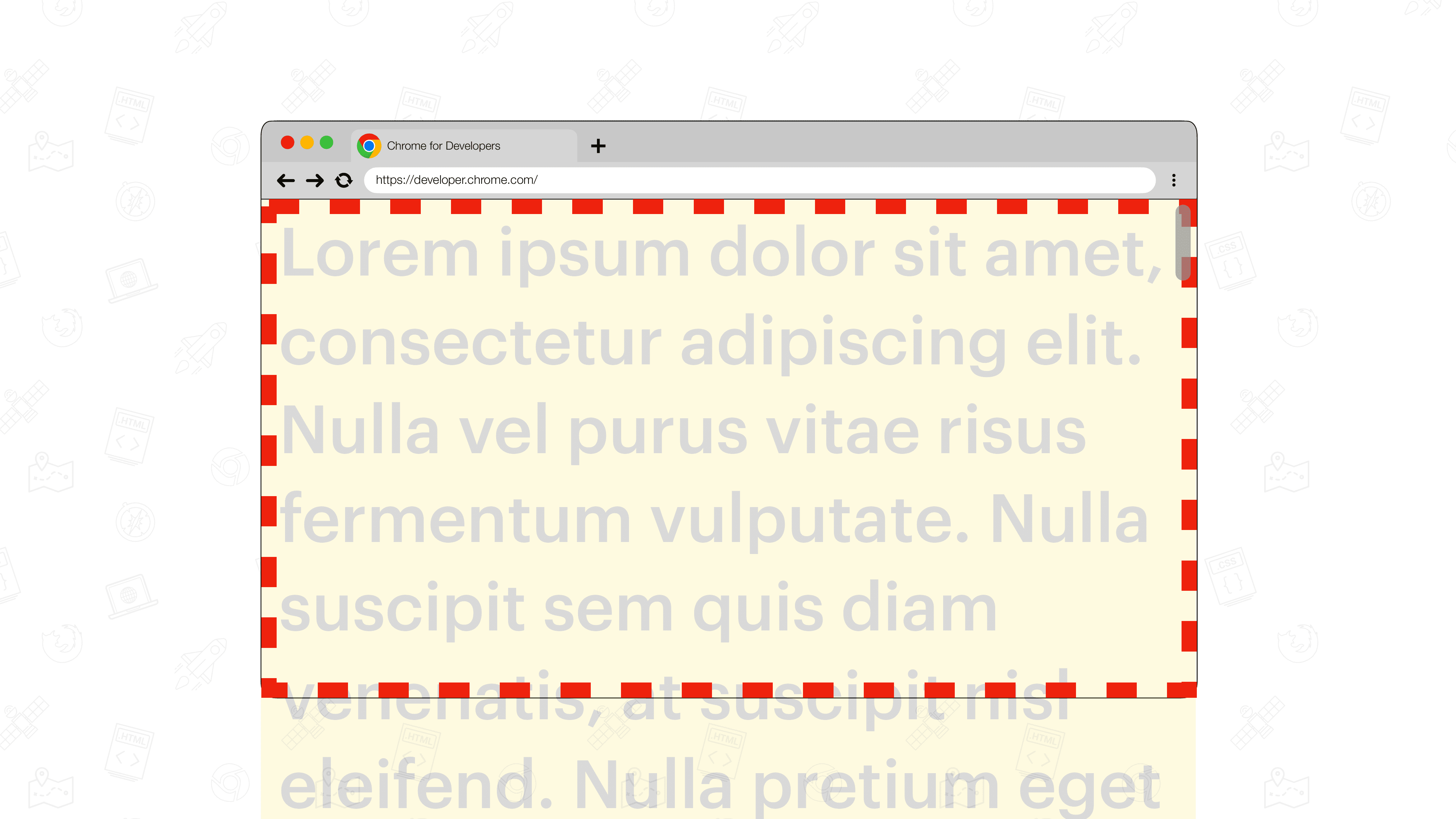
オーバーレイ スクロールバーは、下にあるコンテンツの上にレンダリングされるフローティング スクロールバーです。デフォルトでは表示されず、スクロールしているときにのみ表示されます。下にあるコンテンツを表示できるように、多くの場合半透明にしますが、これはオペレーティング システムによって異なります。操作中にサイズが変化することもあります。

従来のスクロールバー
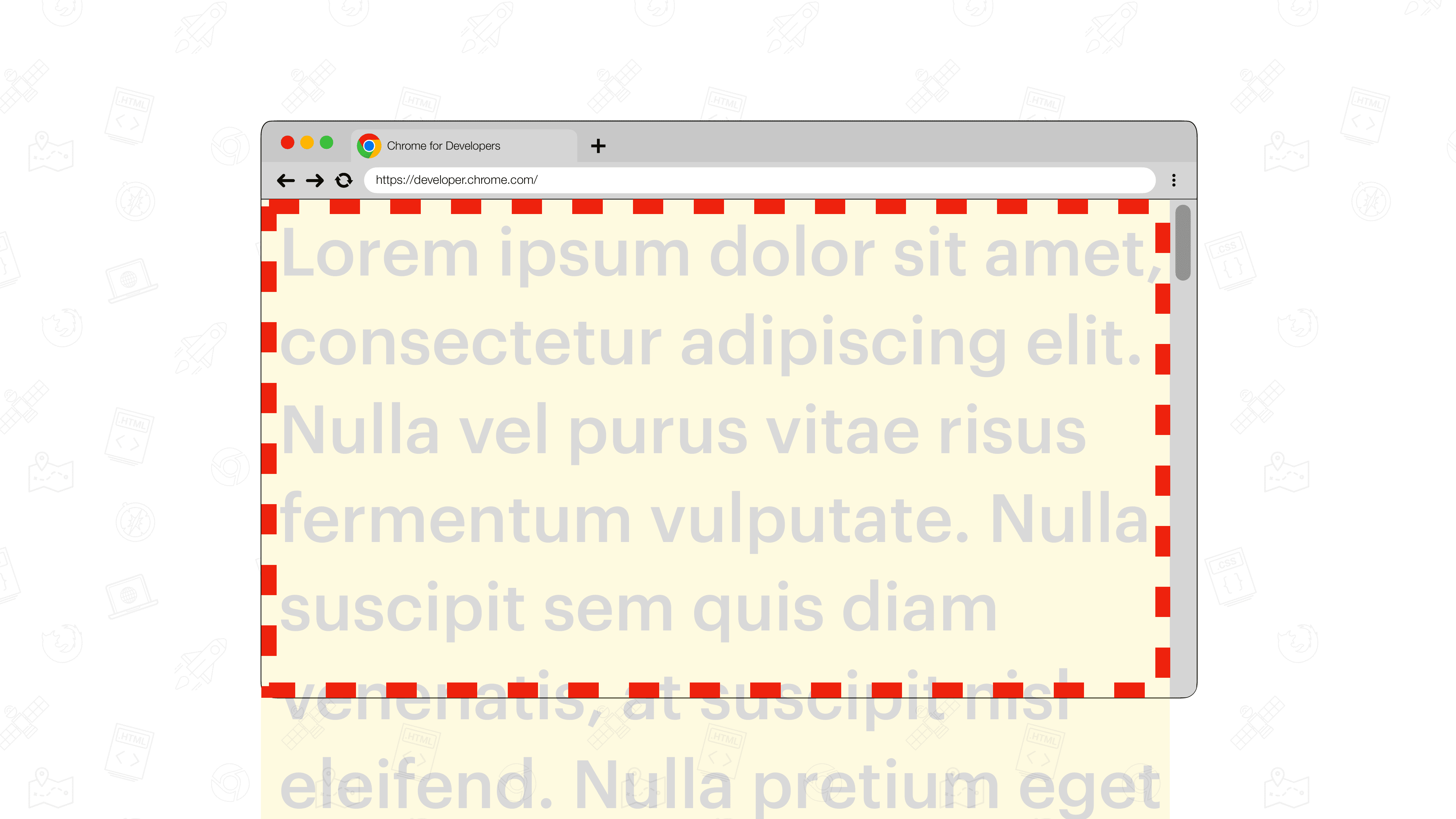
従来のスクロールバーは、専用のスクロールバー ガターに配置されるスクロールバーです。スクロールバーのガターは、内側の境界線と外側のパディングの端の間のスペースです。通常、これらのスクロールバーは不透明(透明ではない)で、隣接するコンテンツのスペースを占有します。

scrollbar-color プロパティと scrollbar-width プロパティ
scrollbar-color を使用してスクロールバーに色を付ける
scrollbar-color プロパティを使用すると、スクロールバーのカラーパターンを変更できます。このプロパティは 2 つの <color> 値を受け入れます。最初の <color> 値はサムネイルの色を、2 つ目の値はトラックに使用する色を決定します。
.scroller {
scrollbar-color: hotpink blue;
}
オーバーレイ スクロールバーを使用する場合、デフォルトではトラックの色は適用されません。ただし、スクロールバーにカーソルを合わせると、トラックが表示されます。
scrollbar-colorオペレーティング システムで提供されるデフォルトのレンダリングを使用するには、値として auto を使用します。
scrollbar-width を使用してスクロールバーのサイズを変更する
scrollbar-width プロパティを使用すると、狭いスクロールバーを選択したり、スクロール可能に影響を与えることなくスクロールバーを完全に非表示にしたりできます。
指定できる値は auto、thin、none です。
auto: プラットフォームから提供されるデフォルトのスクロールバーの幅。thin: プラットフォームが提供する細いスクロールバーのバリエーション、またはデフォルトのプラットフォーム スクロールバーよりも細いカスタム スクロールバー。none: スクロールバーを効果的に非表示にします。ただし、要素はスクロール可能です。
scrollbar-width の値として 16px などの <length> を使用できません。
.scroller {
scrollbar-width: thin;
}
オーバーレイ スクロールバーを使用する場合、サムホイールは、スクロール可能な領域をアクティブにスクロールしている間だけ描画されます。
scrollbar-width古いブラウザ バージョンのサポート
scrollbar-color と scrollbar-width をサポートしていないブラウザ バージョンに対応するには、新しい scrollbar-* プロパティと ::-webkit-scrollbar-* プロパティの両方を使用できます。
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* を使用してスクロールバーのスタイルを設定し、::-webkit-scrollbar-* にフォールバックする::-webkit-scrollbar の width または height を設定すると、オーバーレイ スクロールバーが常に表示され、従来のスクロールバーに置き換えられます。
錯覚を維持するために、スクロールバーにカーソルを合わせたときにのみ色を変更することもできます。
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* を使用してスクロールバーのスタイルを設定し、::-webkit-scrollbar-* にフォールバックし、::-webkit-scrollbar-* の色をホバー時にのみ適用する

