Gunakan properti scrollbar-width dan scrollbar-color untuk menata gaya scrollbar.
Pengantar
Mulai Chrome versi 2, Anda dapat menata gaya scrollbar dengan pseudo-elemen ::-webkit-scrollbar-*. Pendekatan ini berfungsi dengan baik di Chrome dan Safari, tetapi tidak pernah distandardisasi oleh CSS Working Group.
Yang telah distandarisasi adalah properti scrollbar-width dan scrollbar-color, bagian dari Spesifikasi Modul Gaya Scrollbar CSS Level 1. Properti ini didukung mulai Chrome 121.
Dasar-Dasar Scroll Bar
Anatomi scrollbar
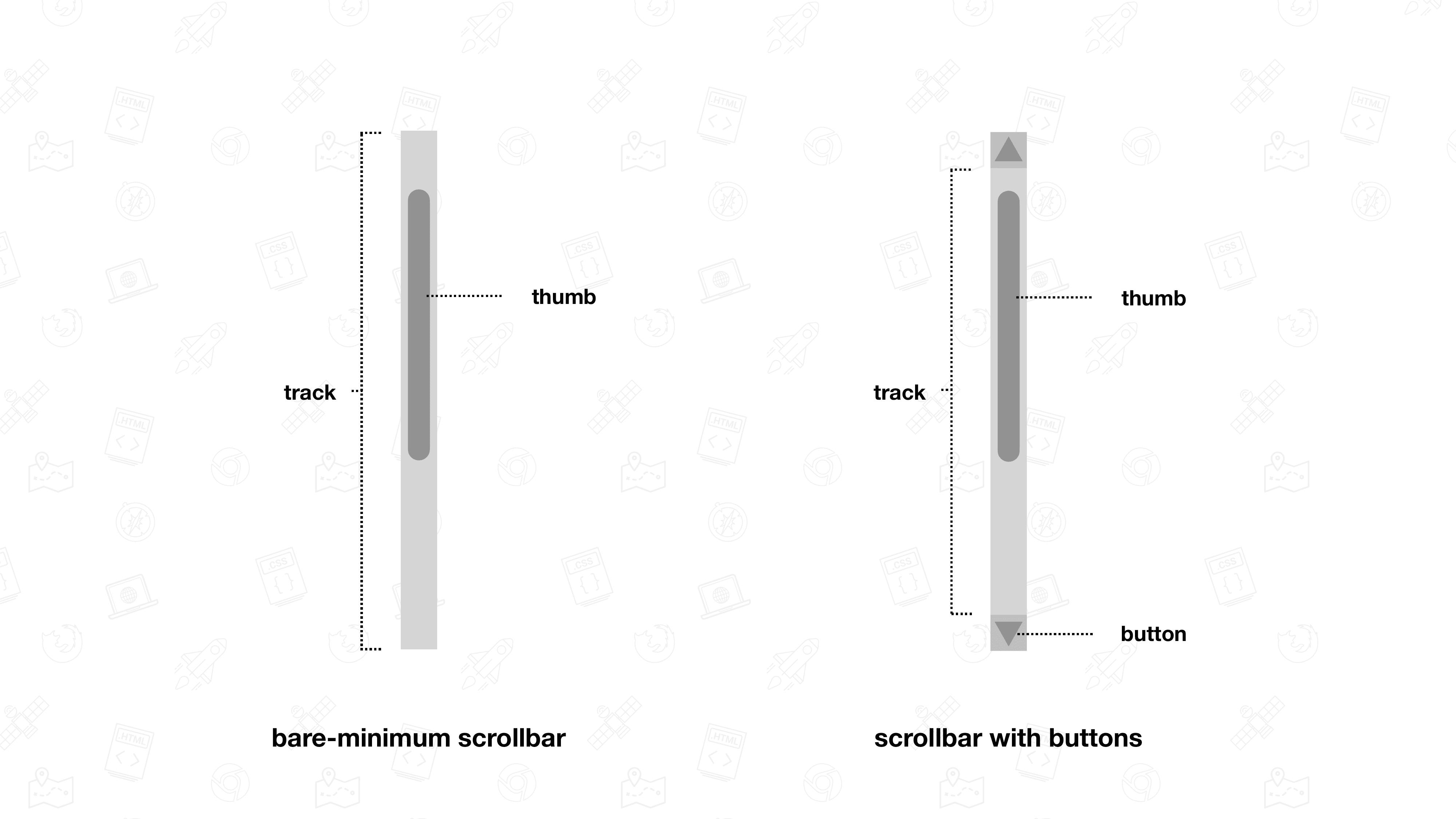
Setidaknya scrollbar terdiri dari jalur dan thumb. Jalur adalah area tempat jempol dapat bergerak. Jalur mewakili seluruh jarak scroll. Thumb mewakili posisi saat ini dalam area yang dapat di-scroll. Saat Anda men-scroll, elemen akan bergerak dalam jalur. Thumb juga sering kali dapat ditarik.
Namun, scrollbar dapat memiliki lebih banyak bagian selain thumb dan track. Misalnya, scrollbar dapat memiliki satu atau beberapa tombol untuk menambah atau mengurangi offset scroll. Bagian yang membentuk scrollbar ditentukan oleh sistem operasi yang mendasarinya.

Scrollbar klasik dan overlay
Sebelum melihat cara menata gaya scrollbar, penting untuk memahami perbedaan antara dua jenis scrollbar.
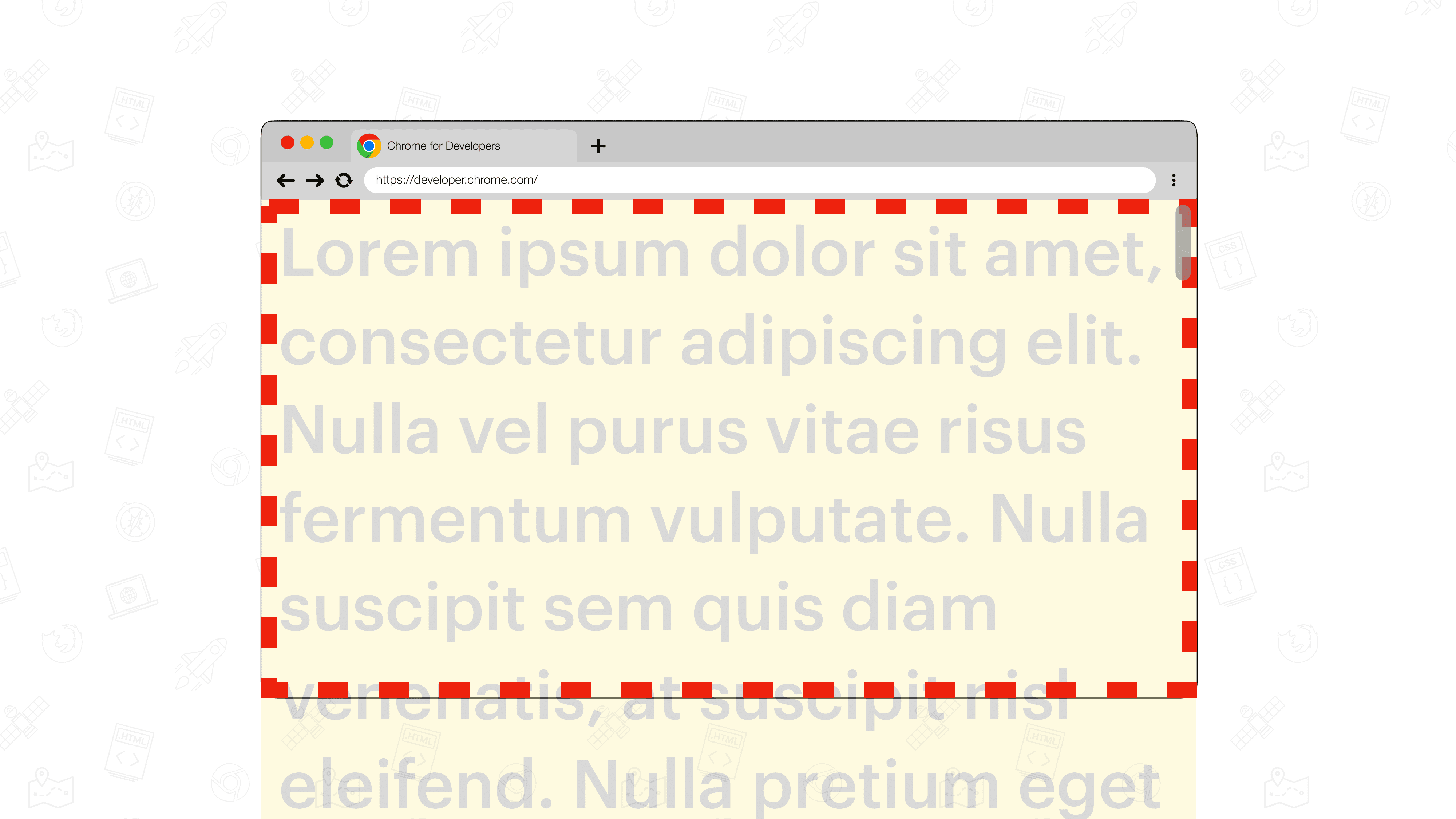
Overlay scrollbar
Scrollbar overlay adalah scrollbar mengambang yang dirender di atas konten di bawahnya. Indikator ini tidak ditampilkan secara default, tetapi hanya saat Anda aktif men-scroll. Agar konten di bawahnya tetap terlihat, panel sering kali dibuat semi-transparan, tetapi keputusannya bergantung pada sistem operasi. Saat berinteraksi dengan mereka, ukurannya juga dapat bervariasi.

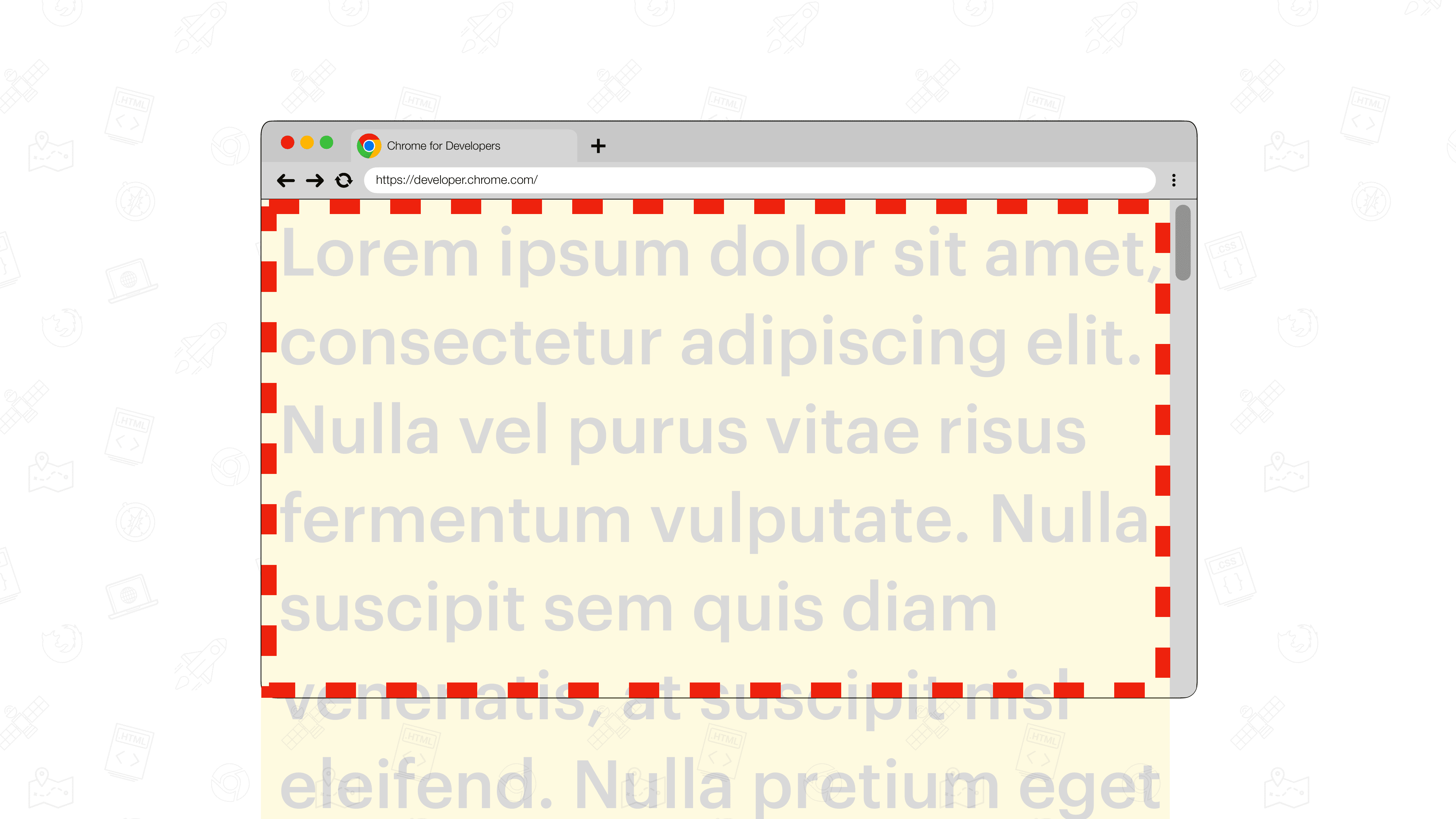
Scrollbar klasik
Scrollbar klasik adalah scrollbar yang ditempatkan di gutter scrollbar khusus. Kolom samping scrollbar adalah ruang antara tepi batas dalam dan tepi padding luar. Scrollbar ini biasanya buram (tidak transparan) dan mengurangi ruang dari konten yang berdekatan.

Properti scrollbar-color dan scrollbar-width
Memberi warna scrollbar dengan scrollbar-color
Properti scrollbar-color memungkinkan Anda mengubah skema warna scrollbar. Properti ini menerima dua nilai <color>. Nilai <color> pertama menentukan warna thumbnail, dan nilai kedua menentukan warna yang akan digunakan untuk lagu.
.scroller {
scrollbar-color: hotpink blue;
}
Saat menggunakan scrollbar overlay, warna jalur tidak berpengaruh secara default. Namun, saat kursor diarahkan ke scrollbar, jalur akan ditampilkan.
scrollbar-colorUntuk menggunakan rendering default yang disediakan oleh sistem operasi, gunakan auto sebagai nilainya.
Mengubah ukuran scrollbar dengan scrollbar-width
Properti scrollbar-width memungkinkan Anda memilih scrollbar yang lebih sempit, atau bahkan menyembunyikan scrollbar sepenuhnya tanpa memengaruhi kemampuan scroll.
Nilai yang diterima adalah auto, thin, dan none.
auto: Lebar scrollbar default seperti yang disediakan oleh platform.thin: Varian scrollbar tipis yang disediakan oleh platform, atau scrollbar kustom yang lebih tipis dari scrollbar platform default.none: Menyembunyikan scrollbar secara efektif. Namun, elemen tersebut masih dapat di-scroll.
Anda tidak dapat menggunakan <length> seperti 16px sebagai nilai untuk scrollbar-width.
.scroller {
scrollbar-width: thin;
}
Saat menggunakan scrollbar overlay, thumb hanya akan digambar saat Anda aktif men-scroll area yang dapat di-scroll.
scrollbar-widthMendukung versi browser lama
Untuk memenuhi versi browser yang tidak mendukung scrollbar-color dan scrollbar-width, Anda dapat menggunakan properti scrollbar-* dan ::-webkit-scrollbar-* baru.
.scroller {
--scrollbar-color-thumb: hotpink;
--scrollbar-color-track: blue;
--scrollbar-width: thin;
--scrollbar-width-legacy: 10px;
}
/* Modern browsers with `scrollbar-*` support */
@supports (scrollbar-width: auto) {
.scroller {
scrollbar-color: var(--scrollbar-color-thumb) var(--scrollbar-color-track);
scrollbar-width: var(--scrollbar-width);
}
}
/* Legacy browsers with `::-webkit-scrollbar-*` support */
@supports selector(::-webkit-scrollbar) {
.scroller::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller::-webkit-scrollbar {
max-width: var(--scrollbar-width-legacy);
max-height: var(--scrollbar-width-legacy);
}
}
scrollbar-* dengan penggantian ke ::-webkit-scrollbar-*Perhatikan bahwa saat Anda menetapkan width atau height dari ::-webkit-scrollbar, scrollbar overlay akan selalu ditampilkan, yang secara efektif mengubahnya menjadi scrollbar klasik.
Untuk mempertahankan ilusi, Anda dapat memilih untuk hanya mengubah warna saat mengarahkan kursor ke penggeser.
.scroller::-webkit-scrollbar-thumb {
background: transparent;
}
.scroller::-webkit-scrollbar-track {
background: transparent;
}
.scroller:hover::-webkit-scrollbar-thumb {
background: var(--scrollbar-color-thumb);
}
.scroller:hover::-webkit-scrollbar-track {
background: var(--scrollbar-color-track);
}
.scroller:hover {
--fix: ; /* This custom property invalidates styles on hover, thereby enforcing a style recomputation. This is needed to work around a bug in Safari. */
}
scrollbar-* dengan penggantian ke ::-webkit-scrollbar-*, hanya menerapkan warna ::-webkit-scrollbar-* saat diarahkan kursor
