रीडायरेक्ट की वजह से, पेज लोड होने की स्पीड कम हो जाती है. जब कोई ब्राउज़र, रीडायरेक्ट किए गए किसी संसाधन का अनुरोध करता है, तो सर्वर आम तौर पर इस तरह का एचटीटीपी रिस्पॉन्स देता है:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
इसके बाद, ब्राउज़र को संसाधन पाने के लिए, नई जगह पर एक और एचटीटीपी अनुरोध करना होगा. नेटवर्क पर होने वाली इस अतिरिक्त यात्रा की वजह से, संसाधन को लोड होने में सैकड़ों मिलीसेकंड की देरी हो सकती है.
Lighthouse के 'एक से ज़्यादा रीडायरेक्ट' ऑडिट के फ़ेल होने की वजह
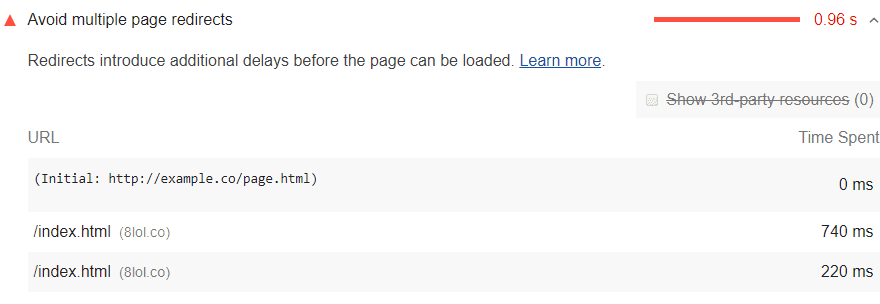
Lighthouse, एक से ज़्यादा बार रीडायरेक्ट करने वाले पेजों को फ़्लैग करता है:

अगर किसी पेज पर दो या उससे ज़्यादा रीडायरेक्ट होते हैं, तो वह इस ऑडिट में फ़ेल हो जाता है.
रीडायरेक्ट हटाने का तरीका
फ़्लैग किए गए संसाधनों के लिंक को संसाधनों की मौजूदा जगहों पर ले जाएं. खास तौर पर, उन संसाधनों में रीडायरेक्ट से बचना ज़रूरी है जो आपके क्रिटिकल रेंडरिंग पाथ के लिए ज़रूरी हैं.
अगर मोबाइल उपयोगकर्ताओं को अपने पेज के मोबाइल वर्शन पर रीडायरेक्ट करने के लिए रीडायरेक्ट का इस्तेमाल किया जा रहा है, तो अपनी साइट को फिर से डिज़ाइन करके रिस्पॉन्सिव डिज़ाइन का इस्तेमाल करें.
स्टैक के हिसाब से सलाह
Drupal
रीडायरेक्ट, पेज के लोड होने से पहले और देरी करता है. अगर रीडायरेक्ट मॉड्यूल इंस्टॉल किया गया है, तो ग़ैर-ज़रूरी रीडायरेक्ट की समीक्षा करें और उन्हें हटा दें. ज़्यादा जानें.
React
अगर React Router का इस्तेमाल किया जा रहा है, तो रूट नेविगेशन के लिए <Redirect> कॉम्पोनेंट का इस्तेमाल कम करें.
