পুনঃনির্দেশ আপনার পৃষ্ঠা লোড গতি কমিয়ে. যখন কোনো ব্রাউজার রিডাইরেক্ট করা কোনো রিসোর্সকে অনুরোধ করে, সার্ভার সাধারণত এইরকম একটি HTTP প্রতিক্রিয়া প্রদান করে:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
তারপরে ব্রাউজারটিকে অবশ্যই নতুন অবস্থানে রিসোর্সটি পুনরুদ্ধার করতে আরেকটি HTTP অনুরোধ করতে হবে। নেটওয়ার্ক জুড়ে এই অতিরিক্ত ট্রিপ শত শত মিলিসেকেন্ড দ্বারা সম্পদ লোডিং বিলম্বিত করতে পারে.
কিভাবে Lighthouse একাধিক পুনঃনির্দেশ অডিট ব্যর্থ হয়
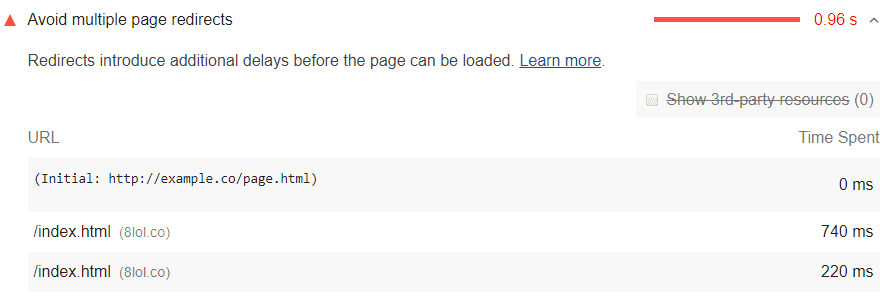
বাতিঘর পতাকা পৃষ্ঠাগুলিতে একাধিক পুনঃনির্দেশ রয়েছে:

একটি পৃষ্ঠা এই অডিট ব্যর্থ করে যখন এটিতে দুই বা তার বেশি পুনঃনির্দেশ থাকে।
কিভাবে পুনঃনির্দেশ মুছে ফেলা যায়
পতাকাযুক্ত সংস্থানগুলির লিঙ্কগুলিকে সংস্থানগুলির বর্তমান অবস্থানগুলিতে নির্দেশ করুন৷ আপনার সমালোচনামূলক রেন্ডারিং পাথের জন্য প্রয়োজনীয় সংস্থানগুলিতে পুনঃনির্দেশ এড়ানো বিশেষভাবে গুরুত্বপূর্ণ।
আপনি যদি মোবাইল ব্যবহারকারীদের আপনার পৃষ্ঠার মোবাইল সংস্করণে ডাইভার্ট করার জন্য রিডাইরেক্ট ব্যবহার করেন, তাহলে প্রতিক্রিয়াশীল ডিজাইন ব্যবহার করার জন্য আপনার সাইটটিকে পুনরায় ডিজাইন করার কথা বিবেচনা করুন।
স্ট্যাক-নির্দিষ্ট নির্দেশিকা
ড্রুপাল
পৃষ্ঠাটি লোড করার আগে পুনঃনির্দেশ অতিরিক্ত বিলম্বের পরিচয় দেয়। পুনঃনির্দেশ মডিউল ইনস্টল করা থাকলে, অপ্রয়োজনীয় পুনঃনির্দেশগুলি পর্যালোচনা করুন এবং সরান। আরও জানুন
প্রতিক্রিয়া
আপনি যদি রিঅ্যাক্ট রাউটার ব্যবহার করেন তবে রুট নেভিগেশনের জন্য <Redirect> উপাদানটির ব্যবহার কমিয়ে দিন।

