Lighthouse হল একটি ওপেন সোর্স, স্বয়ংক্রিয় টুল যা আপনাকে ওয়েব পৃষ্ঠাগুলির গুণমান উন্নত করতে সাহায্য করে৷ আপনি যেকোন ওয়েব পৃষ্ঠা, সর্বজনীন বা প্রমাণীকরণের প্রয়োজনে এটি চালাতে পারেন। এটিতে পারফরম্যান্স, অ্যাক্সেসিবিলিটি, এসইও এবং আরও অনেক কিছুর জন্য অডিট রয়েছে৷
আপনি কমান্ড লাইন থেকে বা নোড মডিউল হিসাবে Chrome DevTools-এ Lighthouse চালাতে পারেন। লাইটহাউসকে অডিট করার জন্য একটি URL দিন, এটি পৃষ্ঠাটির বিরুদ্ধে একটি সিরিজ অডিট চালায় এবং তারপরে এটি পৃষ্ঠাটি কতটা ভাল পারফর্ম করেছে তার একটি প্রতিবেদন তৈরি করে৷ পৃষ্ঠাটি কীভাবে উন্নত করা যায় তার সূচক হিসাবে ব্যর্থ অডিটগুলি ব্যবহার করুন। প্রতিটি অডিটের একটি রেফারেন্স রয়েছে যা ব্যাখ্যা করে যে কেন নিরীক্ষা গুরুত্বপূর্ণ, সেইসাথে কীভাবে এটি ঠিক করা যায়।
এছাড়াও আপনি আপনার সাইটে রিগ্রেশন প্রতিরোধ করতে Lighthouse CI ব্যবহার করতে পারেন।
শুরু করুন
আপনার জন্য সবচেয়ে উপযুক্ত বাতিঘর কর্মপ্রবাহ চয়ন করুন:
- Chrome DevTools-এ । যে পৃষ্ঠাগুলিকে প্রমাণীকরণের প্রয়োজন হয় সেগুলি অডিট করুন এবং ব্রাউজার থেকে সরাসরি ব্যবহারকারী-বান্ধব বিন্যাসে আপনার প্রতিবেদনগুলি পড়ুন৷
- কমান্ড লাইন থেকে । শেল স্ক্রিপ্ট সহ আপনার লাইটহাউস রান স্বয়ংক্রিয় করুন।
- একটি নোড মডিউল হিসাবে । আপনার ক্রমাগত ইন্টিগ্রেশন সিস্টেমে বাতিঘরকে একীভূত করুন।
- একটি ওয়েব UI থেকে । লাইটহাউস চালান এবং রিপোর্টের সাথে লিঙ্ক করুন, কোন ইনস্টলেশনের প্রয়োজন নেই।
Chrome DevTools-এ লাইটহাউস চালান
Chrome DevTools-এ Lighthouse এর নিজস্ব প্যানেল আছে। একটি প্রতিবেদন চালানোর জন্য:
- ডেস্কটপের জন্য গুগল ক্রোম ডাউনলোড করুন।
- Chrome খুলুন, এবং আপনি যে ইউআরএলটি অডিট করতে চান সেটিতে যান। আপনি ওয়েবে যেকোনো URL অডিট করতে পারেন।
- Chrome DevTools খুলুন ।
লাইটহাউস ট্যাবে ক্লিক করুন।

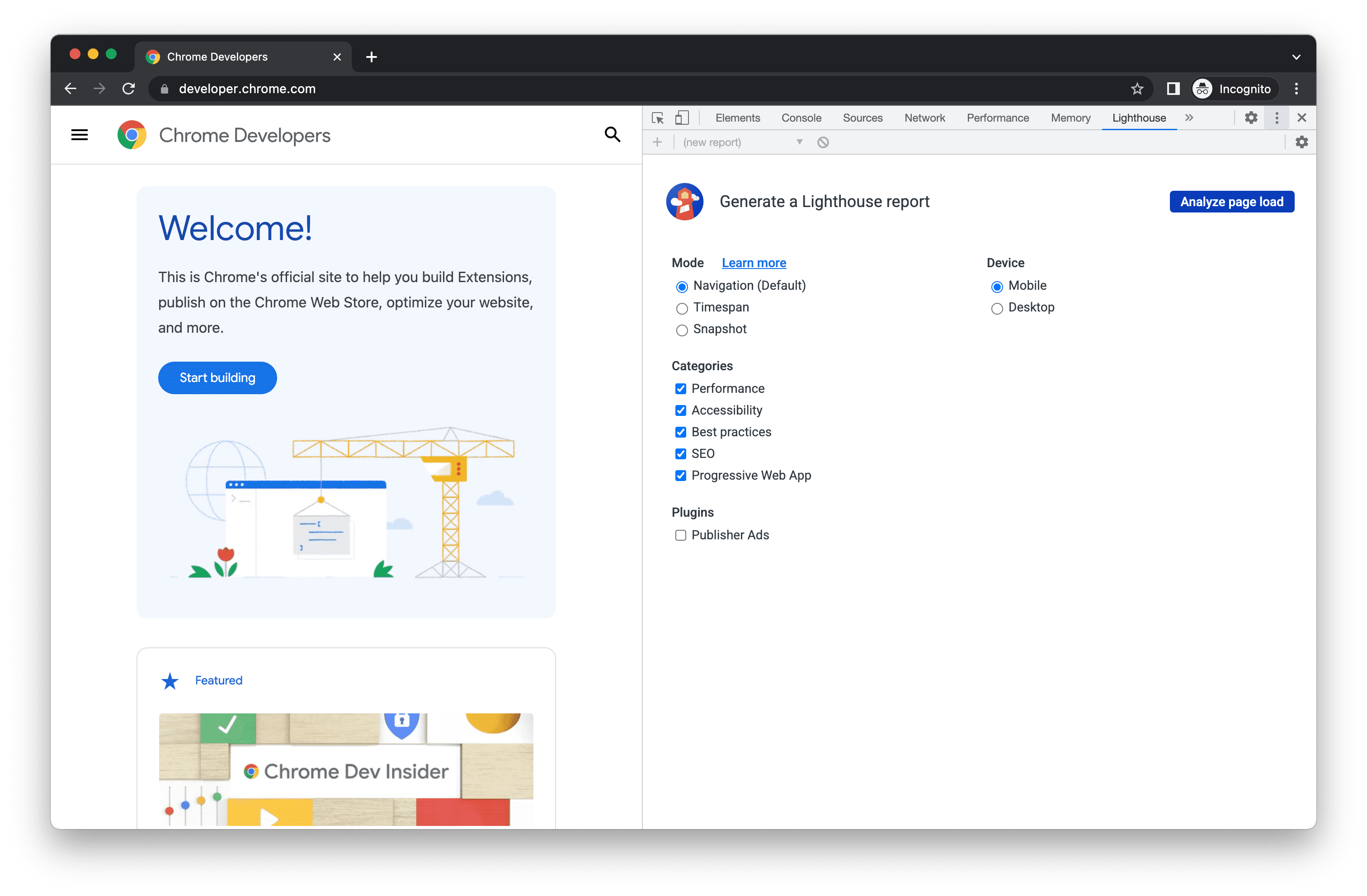
বাম দিকে অডিট করা ওয়েব পৃষ্ঠার ভিউপোর্ট আছে. ডানদিকে Chrome DevTools Lighthouse প্যানেল। পৃষ্ঠা লোড বিশ্লেষণ ক্লিক করুন. DevTools আপনাকে অডিট বিভাগের একটি তালিকা দেখায়। তাদের সব সক্রিয় ছেড়ে দিন.
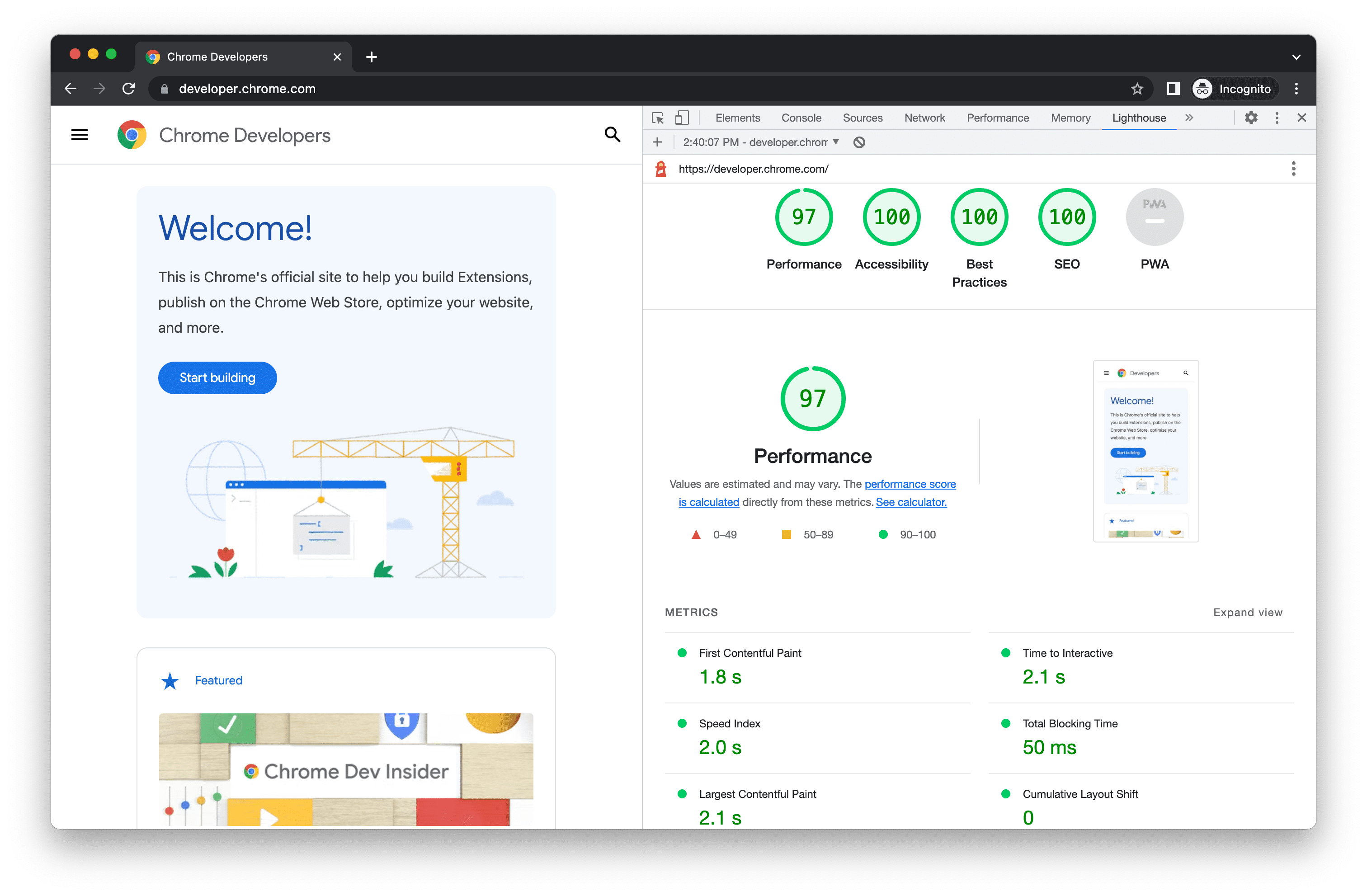
অডিট চালান ক্লিক করুন। 30 থেকে 60 সেকেন্ড পর, Lighthouse আপনাকে পৃষ্ঠায় একটি প্রতিবেদন দেয়।

Chrome DevTools-এ একটি বাতিঘর প্রতিবেদন।
নোড কমান্ড লাইন টুল ইনস্টল করুন এবং চালান
নোড মডিউল ইনস্টল করতে:
- ডেস্কটপের জন্য গুগল ক্রোম ডাউনলোড করুন।
- নোডের বর্তমান দীর্ঘ-মেয়াদী সমর্থন সংস্করণ ইনস্টল করুন।
- বাতিঘর ইনস্টল করুন।
-gপতাকা এটি একটি বিশ্বব্যাপী মডিউল হিসাবে ইনস্টল করে।
npm install -g lighthouse
একটি অডিট চালানোর জন্য:
lighthouse <url>
সমস্ত বিকল্প দেখতে:
lighthouse --help
প্রোগ্রামে নোড মডিউল চালান
একটি নোড মডিউল হিসাবে লাইটহাউস প্রোগ্রাম্যাটিকভাবে চালানোর উদাহরণের জন্য প্রোগ্রাম্যাটিকভাবে ব্যবহার করা দেখুন।
PageSpeed Insights চালান
PageSpeed Insights এ Lighthouse চালানোর জন্য:
- PageSpeed Insights- এ যান।
- একটি ওয়েব পৃষ্ঠা URL লিখুন.
বিশ্লেষণ ক্লিক করুন.

পেজস্পিড ইনসাইটস ওয়েবসাইট।
ক্রোম এক্সটেনশন হিসাবে লাইটহাউস চালান
এক্সটেনশন ইনস্টল করতে:
- ডেস্কটপের জন্য গুগল ক্রোম ডাউনলোড করুন।
- ক্রোম ওয়েবস্টোর থেকে লাইটহাউস ক্রোম এক্সটেনশন ইনস্টল করুন।
একটি অডিট চালানোর জন্য:
- Chrome-এ, আপনি যে পৃষ্ঠাটি অডিট করতে চান সেখানে যান।
ক্লিক করুন
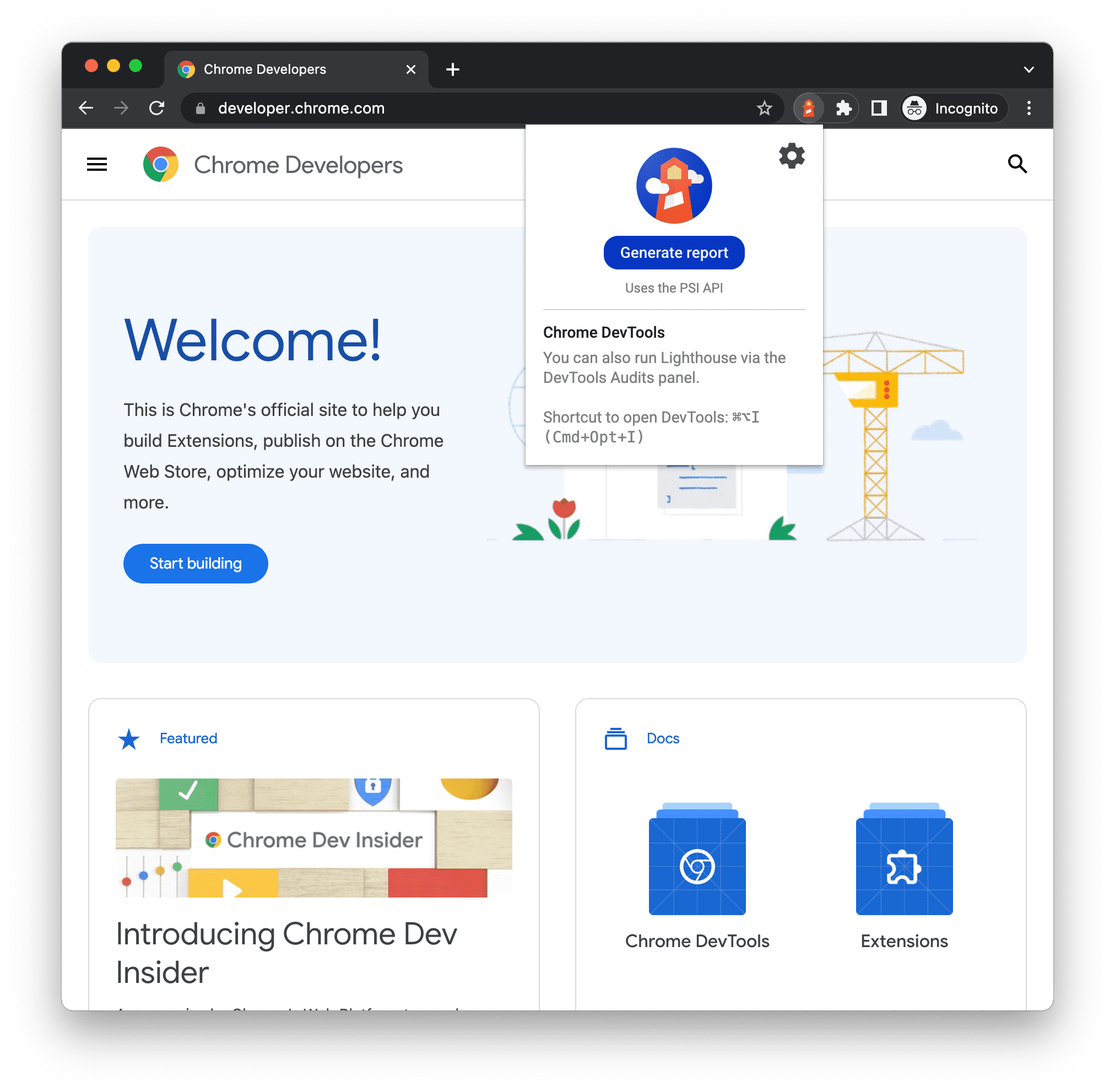
বাতিঘর , Chrome ঠিকানা বারের পাশে বা Chrome এর এক্সটেনশন মেনুতে৷ একবার ক্লিক করলে, লাইটহাউস মেনু প্রসারিত হয়।

এক্সটেনশনটি আপনাকে একটি প্রতিবেদন তৈরি করতে অনুরোধ করে। রিপোর্ট তৈরি করুন ক্লিক করুন। Lighthouse বর্তমান-কেন্দ্রিক পৃষ্ঠার বিরুদ্ধে তার অডিট চালায়, তারপর ফলাফলের একটি প্রতিবেদন সহ একটি নতুন ট্যাব খোলে৷

একটি বাতিঘর রিপোর্ট এক্সটেনশন থেকে উত্পন্ন.
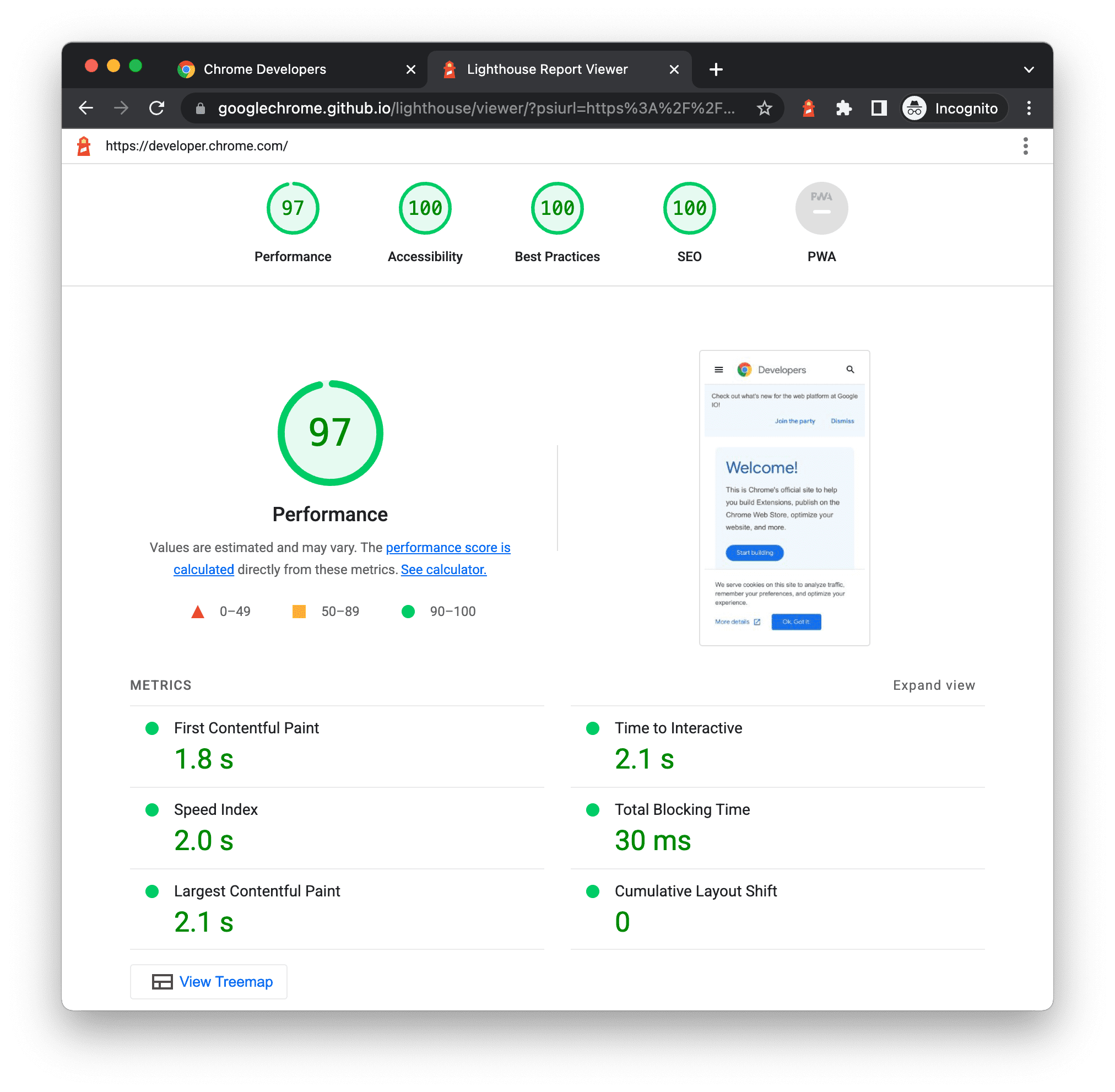
শেয়ার করুন এবং অনলাইন রিপোর্ট দেখুন
অনলাইনে রিপোর্ট দেখতে এবং শেয়ার করতে Lighthouse Viewer ব্যবহার করুন।

JSON হিসেবে রিপোর্ট শেয়ার করুন
লাইটহাউস ভিউয়ারের একটি লাইটহাউস রিপোর্টের JSON আউটপুট প্রয়োজন। নিম্নরূপ JSON আউটপুট তৈরি করুন:
- একটি বাতিঘর রিপোর্ট থেকে . মেনুর জন্য ক্লিক করুন, তারপর ক্লিক করুন
JSON হিসাবে সংরক্ষণ করুন
- কমান্ড লাইন । চালান:
shell lighthouse --output json --output-path <path/for/output.json>
রিপোর্ট ডেটা দেখতে:
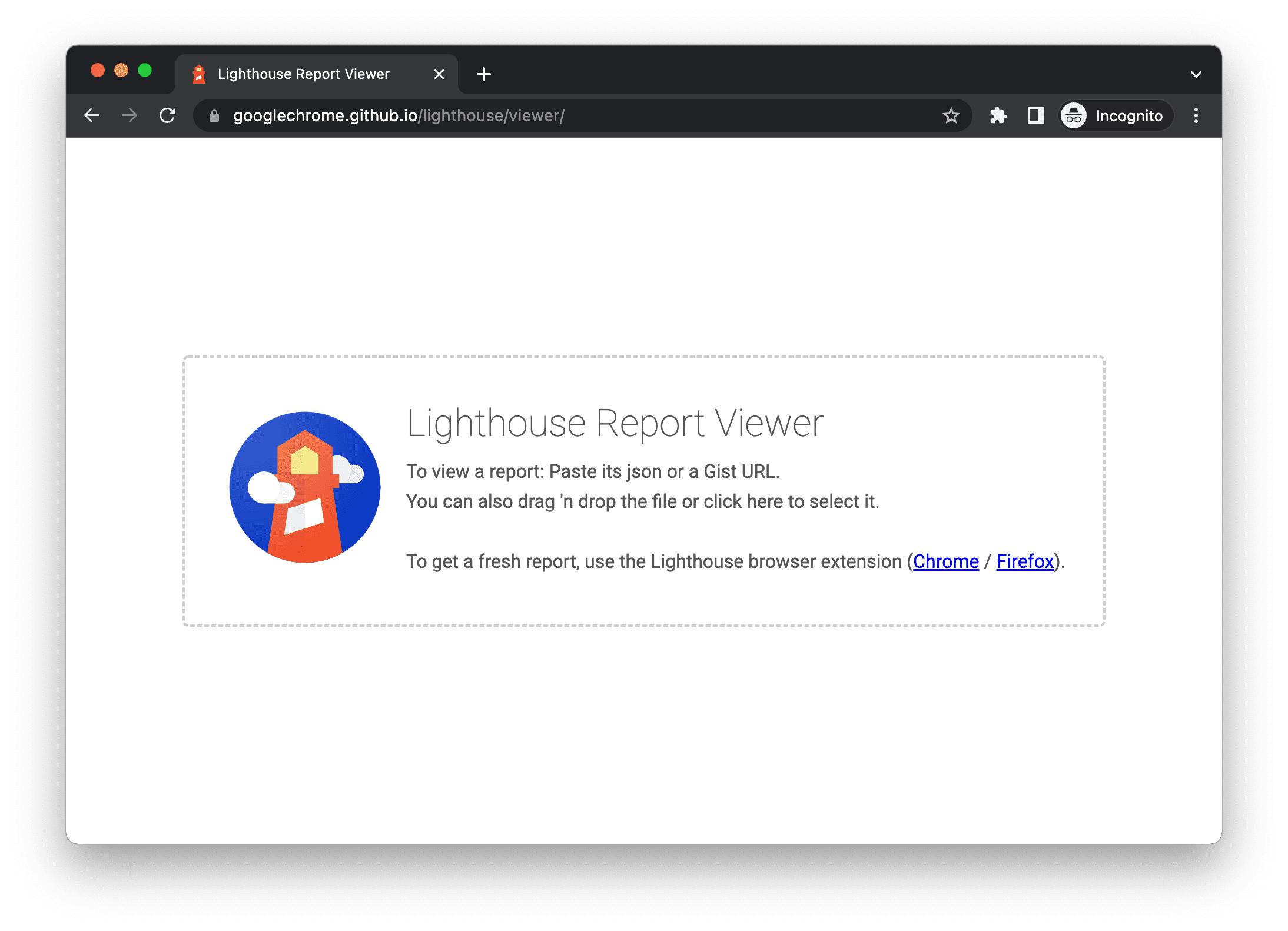
- লাইটহাউস ভিউয়ার খুলুন।
- JSON ফাইলটিকে ভিউয়ারে টেনে আনুন, অথবা আপনার ফাইল নেভিগেটর খুলতে এবং ফাইলটি নির্বাচন করতে ভিউয়ারের যেকোনো জায়গায় ক্লিক করুন।
GitHub Gists হিসাবে রিপোর্ট শেয়ার করুন
আপনি যদি JSON ফাইলগুলি ম্যানুয়ালি পাস করতে না চান তবে আপনি গোপন GitHub সারাংশ হিসাবে আপনার প্রতিবেদনগুলি ভাগ করতে পারেন৷ সারাংশের একটি সুবিধা হল বিনামূল্যে সংস্করণ নিয়ন্ত্রণ।
রিপোর্ট থেকে সারাংশ হিসাবে একটি প্রতিবেদন রপ্তানি করতে:
- মেনুতে ক্লিক করুন, তারপর ক্লিক করুন
ভিউয়ারে খুলুন । প্রতিবেদনটি
https://googlechrome.github.io/lighthouse/viewer/এ অবস্থিত। - ভিউয়ার থেকে, মেনুতে ক্লিক করুন, তারপর ক্লিক করুন
সারাংশ হিসাবে সংরক্ষণ করুন . আপনি যখন প্রথমবার এটি করবেন, একটি পপআপ আপনার মৌলিক গিটহাব ডেটা অ্যাক্সেস করার এবং আপনার সারাংশ পড়তে এবং লিখতে অনুমতি চায়।
Lighthouse-এর CLI সংস্করণ থেকে সারাংশ হিসাবে একটি প্রতিবেদন রপ্তানি করতে, ম্যানুয়ালি একটি সারাংশ তৈরি করুন এবং প্রতিবেদনের JSON আউটপুটটি সারাংশে কপি-পেস্ট করুন৷ JSON আউটপুট ধারণকারী সারাংশ ফাইলের নাম অবশ্যই .lighthouse.report.json এ শেষ হতে হবে। কমান্ড লাইন টুল থেকে কিভাবে JSON আউটপুট জেনারেট করতে হয় তার উদাহরণের জন্য JSON হিসেবে রিপোর্ট শেয়ার করুন।
সারাংশ হিসাবে সংরক্ষিত একটি প্রতিবেদন দেখতে:
- দর্শকের URL-এ
?gist=<ID>যোগ করুন, যেখানে<ID>হল সারাংশের ID।text https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - ভিউয়ার খুলুন এবং এতে একটি সারাংশের URL পেস্ট করুন।
বাতিঘর সম্প্রসারণযোগ্যতা
Lighthouse এর লক্ষ্য হল নির্দেশিকা প্রদান করা যা সমস্ত ওয়েব ডেভেলপারদের জন্য প্রাসঙ্গিক এবং কার্যকর। এই লক্ষ্যে, দুটি বৈশিষ্ট্য উপলব্ধ রয়েছে যা আপনাকে আপনার নির্দিষ্ট প্রয়োজন অনুসারে বাতিঘর তৈরি করতে দেয়।
স্ট্যাক প্যাক
বিকাশকারীরা তাদের ওয়েব পৃষ্ঠাগুলি তৈরি করতে অনেকগুলি বিভিন্ন প্রযুক্তি (ব্যাকএন্ড, বিষয়বস্তু ব্যবস্থাপনা সিস্টেম এবং জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক) ব্যবহার করে। সাধারণ সুপারিশের পরিবর্তে, লাইটহাউস ব্যবহৃত সরঞ্জামগুলির উপর নির্ভর করে প্রাসঙ্গিক এবং কার্যকরী পরামর্শ প্রদান করে।
স্ট্যাক প্যাকগুলি লাইটহাউসকে আপনার সাইটটি কোন প্ল্যাটফর্মে তৈরি করা হয়েছে তা সনাক্ত করতে এবং নির্দিষ্ট স্ট্যাক-ভিত্তিক সুপারিশগুলি প্রদর্শন করতে দেয়। এই সুপারিশগুলি সম্প্রদায়ের বিশেষজ্ঞদের দ্বারা সংজ্ঞায়িত এবং কিউরেট করা হয়।
একটি স্ট্যাক প্যাক অবদান রাখতে, অবদান নির্দেশিকা পর্যালোচনা করুন।
বাতিঘর প্লাগইন
লাইটহাউস প্লাগইনগুলি ডোমেন বিশেষজ্ঞদের তাদের সম্প্রদায়ের নির্দিষ্ট প্রয়োজনের জন্য লাইটহাউসের কার্যকারিতা প্রসারিত করার অনুমতি দেয়৷ আপনি নতুন অডিট তৈরি করতে লাইটহাউস যে ডেটা সংগ্রহ করে তা ব্যবহার করতে পারেন। এর মূল অংশে, একটি লাইটহাউস প্লাগইন হল একটি নোড মডিউল যা লাইটহাউস দ্বারা চালিত চেকের একটি সেট প্রয়োগ করে এবং একটি নতুন বিভাগ হিসাবে প্রতিবেদনে যুক্ত করে৷
কীভাবে আপনার নিজের প্লাগইন তৈরি করবেন সে সম্পর্কে আরও তথ্যের জন্য, লাইটহাউস গিটহাব রেপোতে আমাদের প্লাগইন হ্যান্ডবুকটি দেখুন।
ইন্টিগ্রেট বাতিঘর
আপনি যদি এমন একটি কোম্পানি বা ব্যক্তি হন যিনি আপনার অফার করছেন এমন পণ্য বা পরিষেবাগুলির অংশ হিসাবে লাইটহাউসকে একীভূত করছেন, এটি দুর্দান্ত! আমরা যতটা সম্ভব লাইটহাউস ব্যবহার করতে চাই।
আমাদের ব্র্যান্ডকে সুরক্ষিত করার সময় লাইটহাউস ব্যবহার করা হয়েছে তা দেখানোর জন্য বাতিঘর সংহত করার জন্য নির্দেশিকা এবং ব্র্যান্ড সম্পদগুলি পড়ুন।
বাতিঘর অবদান
বাতিঘর ওপেন সোর্স এবং অবদান স্বাগত জানাই ! আপনি ঠিক করতে পারেন এমন বাগগুলি খুঁজে পেতে সংগ্রহস্থলের ইস্যু ট্র্যাকারটি দেখুন, বা আপনি যেগুলি তৈরি করতে বা উন্নত করতে পারেন সেগুলি অডিট করুন৷ পারফরম্যান্স মেট্রিক্স, নতুন অডিটের জন্য ধারণা বা Lighthouse সম্পর্কিত অন্য কিছু নিয়ে আলোচনা করার জন্য সমস্যাগুলি একটি ভাল জায়গা।


