未根据视口正确设置内容大小
使用集合让一切井井有条
根据您的偏好保存内容并对其进行分类。
视口是浏览器窗口的一部分,其中显示网页内容。如果网页内容宽度小于或大于视口宽度,则网页可能无法在移动设备屏幕上正确呈现。例如,如果内容宽度过大,内容可能会被缩小以适应屏幕大小,使文字难以阅读。
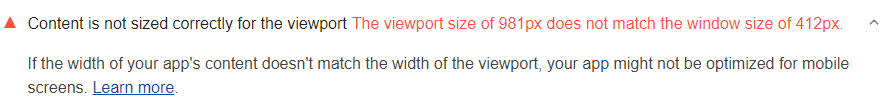
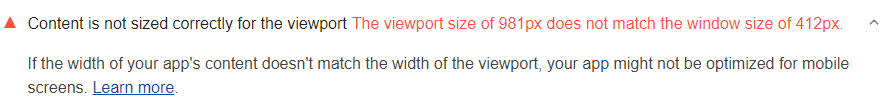
Lighthouse 内容宽度审核如何失败
Lighthouse 会标记宽度不等于视口宽度的页面:

如果 window.innerWidth 不等于 window.outerWidth,则审核会失败。
如何使网页适应移动设备的屏幕大小
此项审核是一种确定网页是否已针对移动设备进行优化的交通方式。如需简要了解如何创建适合移动设备的网页,请参阅 Google 的自适应网页设计基础知识。
在下列情况下,您可以忽略此项审核:
- 您的网站不需要针对移动设备屏幕进行优化。
- 网页的内容宽度特意设计成小于或大于视口宽度。
资源
如未另行说明,那么本页面中的内容已根据知识共享署名 4.0 许可获得了许可,并且代码示例已根据 Apache 2.0 许可获得了许可。有关详情,请参阅 Google 开发者网站政策。Java 是 Oracle 和/或其关联公司的注册商标。
最后更新时间 (UTC):2024-04-16。
[[["易于理解","easyToUnderstand","thumb-up"],["解决了我的问题","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["没有我需要的信息","missingTheInformationINeed","thumb-down"],["太复杂/步骤太多","tooComplicatedTooManySteps","thumb-down"],["内容需要更新","outOfDate","thumb-down"],["翻译问题","translationIssue","thumb-down"],["示例/代码问题","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["最后更新时间 (UTC):2024-04-16。"],[],[]]