Muchos usuarios de tu página la visitan con una conexión lenta a una red móvil. Si haces que tu página se cargue rápidamente en una red móvil, ayudas a garantizar una experiencia positiva para los usuarios de dispositivos móviles.
Por qué falla la auditoría de velocidad de carga de la página de Lighthouse
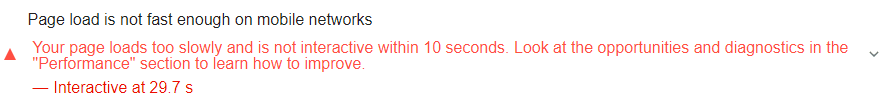
Lighthouse marca las páginas que no se cargan lo suficientemente rápido en dispositivos móviles:

Dos métricas principales afectan la forma en que los usuarios perciben el tiempo de carga:
- Primer procesamiento de imagen significativa (FMP), que mide el momento en que el contenido principal de la página aparece visualmente completo
- Tiempo de carga (TTI), que mide cuándo la página es totalmente interactiva
Por ejemplo, si una página aparece visualmente completa después de 1 segundo, pero el usuario no puede interactuar con ella durante 10 segundos, es probable que los usuarios perciban el tiempo de carga de la página como de 10 segundos.
Lighthouse calcula cuál sería el TTI en una conexión de red 4G lenta. Si el tiempo de respuesta interactiva es superior a 10 segundos, la auditoría falla.
Cómo mejorar tu puntuación general de rendimiento
A menos que tengas un motivo específico para enfocarte en una métrica en particular, por lo general, es mejor que te enfoques en mejorar tu puntuación general de rendimiento.
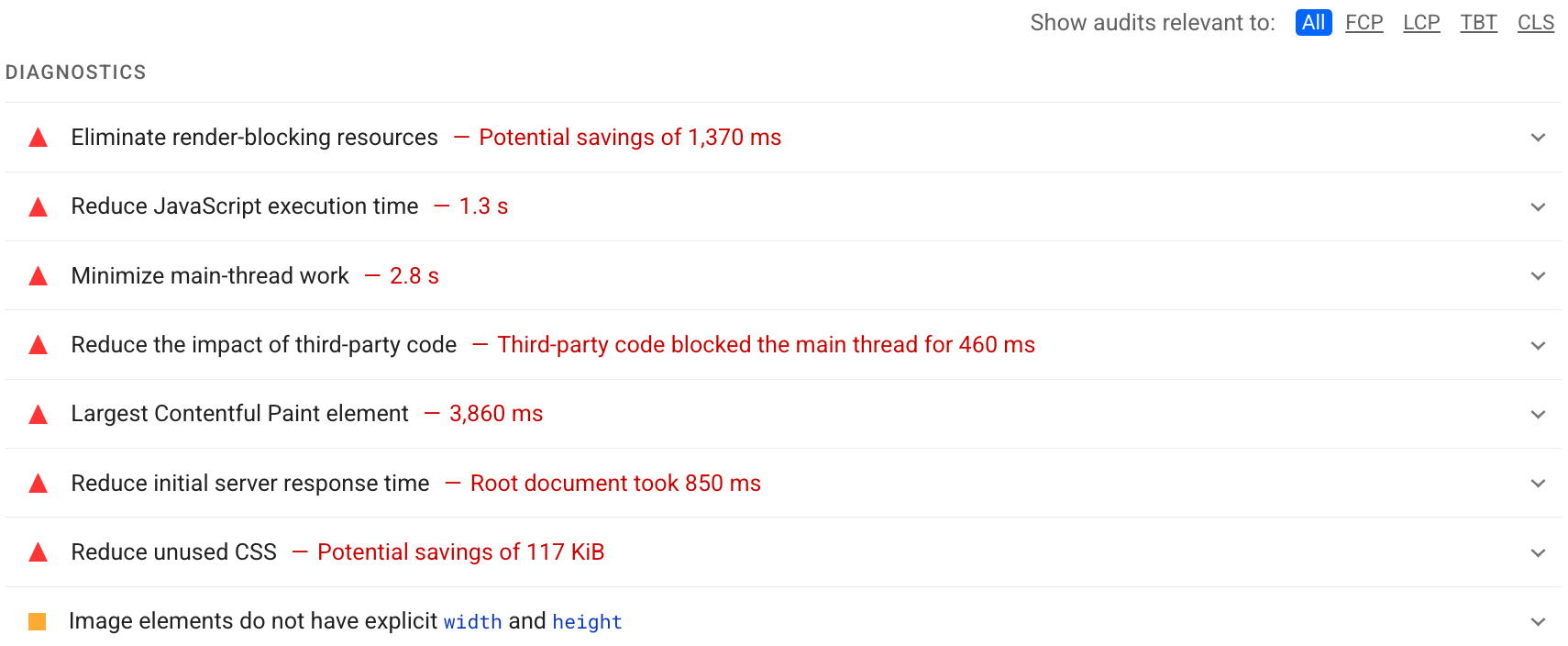
Usa la sección Diagnóstico del informe de Lighthouse para determinar qué mejoras tendrán más valor para tu página. Cuanto más significativa sea la oportunidad, mayor será el efecto que tendrá en tu puntuación de rendimiento. Por ejemplo, en la siguiente captura de pantalla de Lighthouse, se muestra que eliminar los recursos que bloquean la renderización generará la mayor mejora:

Consulta las auditorias de rendimiento para obtener información sobre cómo abordar las oportunidades identificadas en tu informe de Lighthouse.
Recursos
- Código fuente de la auditoría La carga de la página no es lo suficientemente rápida en las redes móviles
- Lista de tareas de la aplicación web progresiva de referencia
- Ruta de renderización crítica
- Cómo comenzar a analizar el rendimiento del entorno de ejecución
- Registra el rendimiento de la carga
- Optimiza la eficiencia del contenido
- Rendimiento de la renderización
