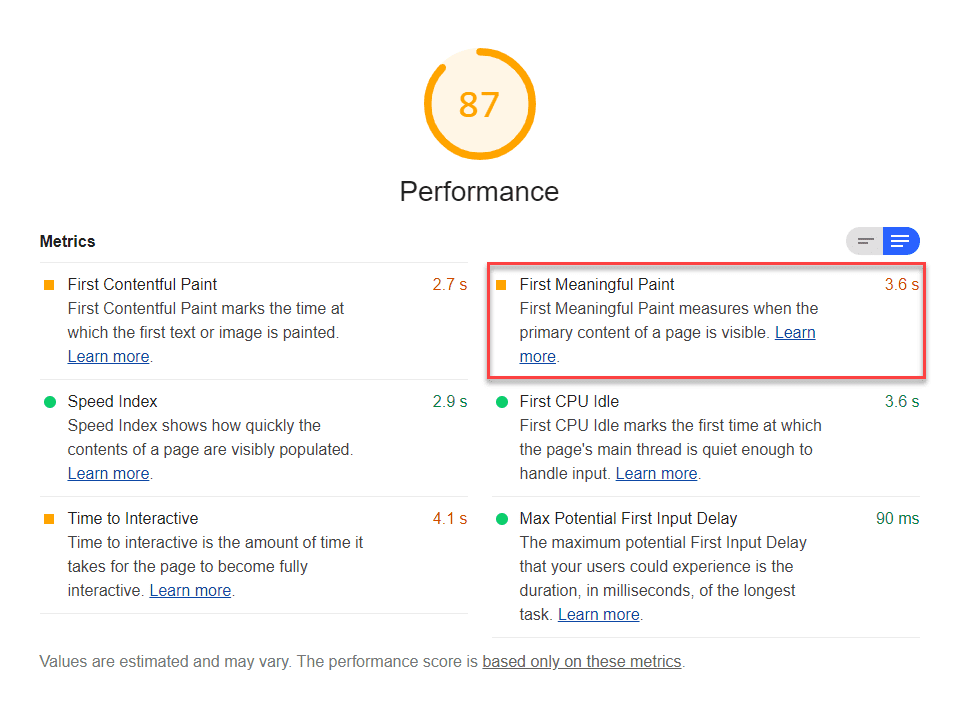
El primer procesamiento significativo (FMP) es una de las seis métricas que se registran en la sección Rendimiento del informe de Lighthouse. Cada métrica captura algún aspecto de la velocidad de carga de la página.
Lighthouse muestra el FMP en segundos:

Qué mide el FMP
El FMP mide el momento en que el usuario puede ver el contenido principal de una página. La puntuación sin procesar del FMP es el tiempo en segundos que transcurre entre el momento en que el usuario inicia la carga de la página y el momento en que la página procesa el contenido principal de la mitad superior. Básicamente, el FMP muestra el momento de la pintura después del cual se produce el mayor cambio de diseño en la mitad superior de la página. Obtén más información sobre los detalles técnicos de la FMP en el artículo de Google Time to First Meaningful Paint: a layout-based approach (Tiempo hasta la primera pintura significativa: un enfoque basado en el diseño).
El First Contentful Paint (FCP) y el FMP suelen ser iguales cuando el primer fragmento de contenido renderizado en la página incluye el contenido de la mitad superior. Sin embargo, estas métricas pueden diferir cuando, por ejemplo, hay contenido visible sin necesidad de desplazarse dentro de un iframe. El FMP se registra cuando el usuario puede ver el contenido del iframe, mientras que el FCP no incluye el contenido del iframe.
Cómo Lighthouse determina tu puntuación de FMP
Al igual que el FCP, el FMP se basa en datos reales del rendimiento del sitio web del HTTP Archive.
Cuando el FMP y el FCP son iguales, sus puntuaciones son idénticas. Si el FMP ocurre después del FCP (por ejemplo, cuando una página contiene contenido de iframe), la puntuación del FMP será más baja que la del FCP.
Por ejemplo, supongamos que tu FCP es de 1.5 segundos y tu FMP es de 3 segundos. La puntuación de FCP sería de 99, pero la de FMP sería de 75.
En esta tabla, se muestra cómo interpretar tu puntuación de FMP:
| Métrica del FMP (en segundos) |
Codificación por color | Puntuación de FMP (percentil del archivo HTTP de FCP) |
|---|---|---|
| 0 a 2 | Verde (rápido) | 75 a 100 |
| 2-4 | Naranja (moderado) | 50 a 74 |
| Más de 4 | Rojo (lento) | 0 a 49 |
Cómo mejorar tu puntuación de FMP
Consulta Cómo mejorar el Procesamiento de imagen con contenido más grande en tu sitio. Las estrategias para mejorar el FMP son, en gran medida, las mismas que las estrategias para mejorar el Largest Contentful Paint.
Seguimiento del FMP en los dispositivos de usuarios reales
Para saber cómo medir cuándo ocurre realmente el FMP en los dispositivos de los usuarios, consulta la página Métricas de rendimiento centradas en el usuario de Google. En la sección Seguimiento del FMP con elementos de héroe, se describe cómo acceder de forma programática a los datos del FCP y enviarlos a Google Analytics.
Consulta el artículo de Google Cómo evaluar el rendimiento de carga en situaciones reales con la navegación y el tiempo de los recursos para obtener más información sobre la recopilación de métricas de usuarios reales. La auditoría de marcas y mediciones de User Timing de Lighthouse te permite ver los datos de User Timing en tu informe.
Cómo mejorar tu Puntuación de rendimiento general
A menos que tengas un motivo específico para enfocarte en una métrica en particular, suele ser mejor que te concentres en mejorar tu Puntuación de rendimiento general.
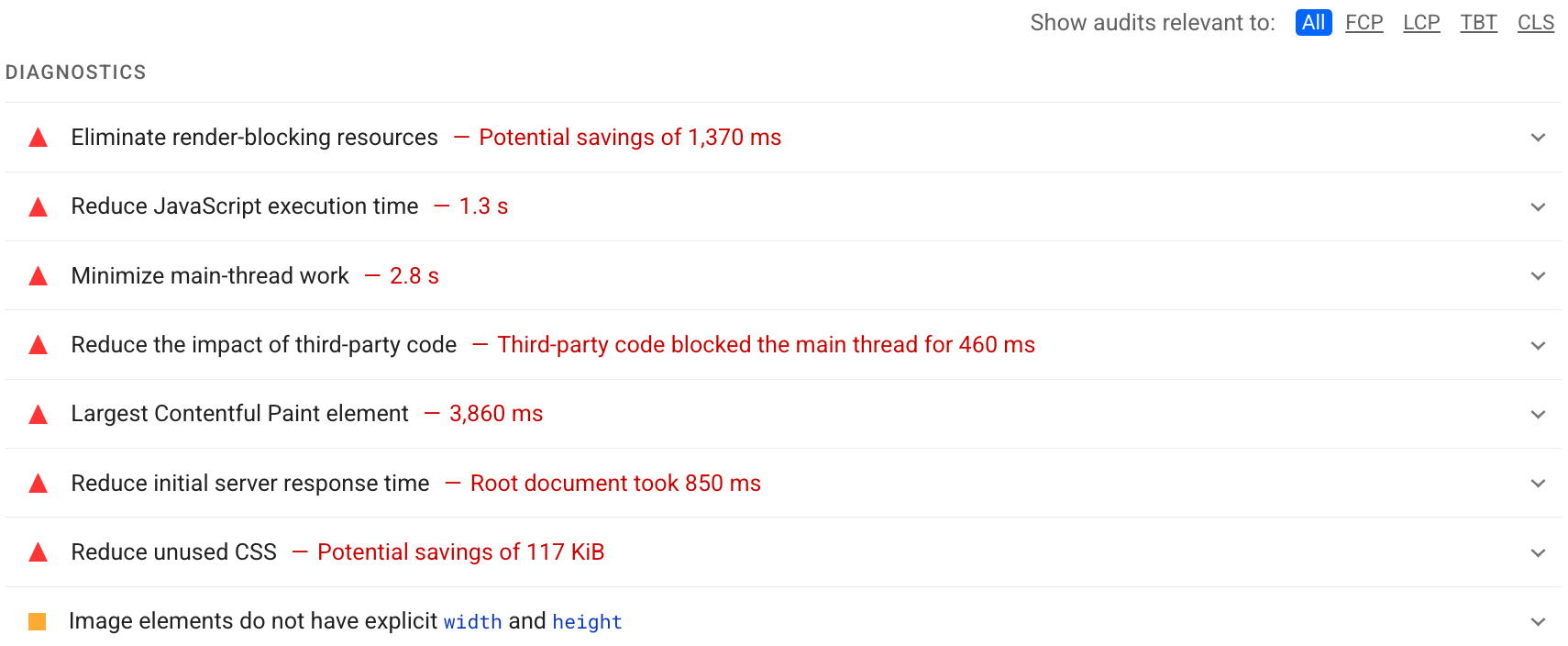
Usa la sección Diagnóstico de tu informe de Lighthouse para determinar qué mejoras tendrán el mayor valor para tu página. Cuanto más significativa sea la oportunidad, mayor será el efecto que tendrá en tu Puntuación de rendimiento. Por ejemplo, en la siguiente captura de pantalla de Lighthouse, se muestra que eliminar los recursos que bloquean la renderización generará la mayor mejora:

Consulta las Auditorías de rendimiento para obtener información sobre cómo abordar las oportunidades identificadas en tu informe de Lighthouse.
