Many users of your page visit on a slow cellular network connection. Making your page load quickly on a mobile network helps to ensure a positive experience for your mobile users.
How the Lighthouse page load speed audit fails
Lighthouse flags pages that don't load fast enough on mobile:

Two main metrics affect how users perceive load time:
- First Meaningful Paint (FMP), which measures when the primary content of the page appears visually complete
- Time to Interactive (TTI), which measures when the page is fully interactive
For example, if a page appears visually complete after 1 second, but the user can't interact with it for 10 seconds, users will likely perceive the page load time as 10 seconds.
Lighthouse computes what the TTI would be on a slow 4G network connection. If the time to interactive is more than 10 seconds, the audit fails.
How to improve your overall Performance score
Unless you have a specific reason for focusing on a particular metric, it's usually better to focus on improving your overall Performance score.
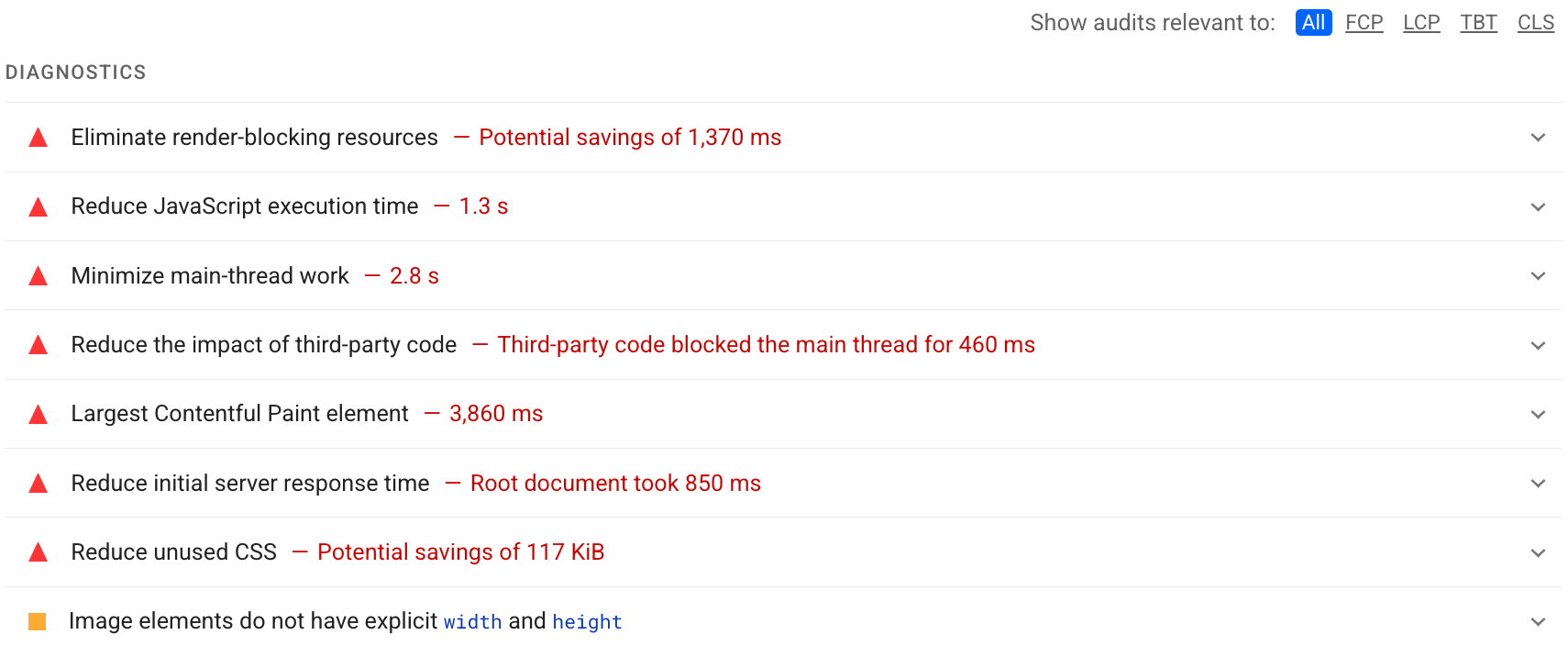
Use the Diagnostics section of your Lighthouse report to determine which improvements will have the most value for your page. The more significant the opportunity, the greater the effect it will have on your Performance score. For example, the following Lighthouse screenshot shows that eliminating render-blocking resources will yield the biggest improvement:

See the Performance audits to learn how to address the opportunities identified in your Lighthouse report.
