Muchos sitios proporcionan diferentes versiones de una página
en función del idioma o del
región. Los vínculos hreflang indican a los motores de búsqueda las URLs de todas las versiones de
una página para que muestren la versión correcta para cada idioma o región.
Cómo falla la auditoría hreflang de Lighthouse
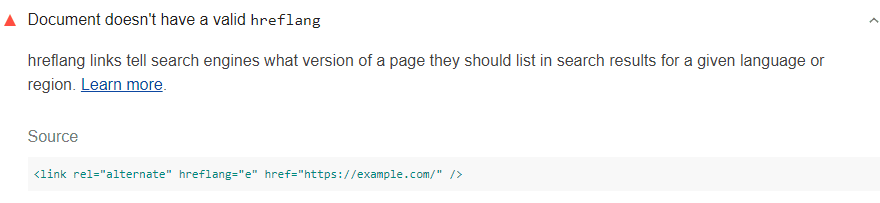
Banderas de Lighthouse
Vínculos de hreflang incorrectos:

Lighthouse verifica hreflang vínculos
En el head de la página y en sus encabezados de respuesta.
Luego, Lighthouse verifica si hay códigos de idioma válidos en los vínculos de hreflang.
Lighthouse informa que hay vínculos de hreflang con códigos de idioma no válidos.
Lighthouse no revisa los códigos regionales ni tu mapa del sitio.
Cómo definir un vínculo hreflang para cada versión de una página
Supongamos que tienes tres versiones de una página:
- Versión en inglés en
https://example.com - Versión en español en
https://es.example.com - Una versión en alemán de
https://de.example.com
Existen tres maneras de indicarles a los motores de búsqueda que estas páginas son equivalentes. Elige el método que te resulte más fácil para tu situación.
Opción 1: Agrega vínculos hreflang a la <head> de cada página:
<link rel="alternate" hreflang="en" href="https://example.com" />
<link rel="alternate" hreflang="es" href="https://es.example.com" />
<link rel="alternate" hreflang="de" href="https://de.example.com" />
Cada versión de una página debe vincularse a todas las demás versiones
incluida a sí misma. De lo contrario, los motores de búsqueda podrían ignorar los vínculos de hreflang.
o interpretarlos de forma incorrecta.
Para las páginas que permiten a los usuarios seleccionar su idioma, usa x-default
palabra clave:
<link rel="alternate" href="https://example.com" hreflang="x-default" />
Opción 2: Agrega encabezados Link a tu respuesta HTTP:
Link: <https://example.com>; rel="alternate"; hreflang="en", <https://es.example.com>;
rel="alternate"; hreflang="es", <https://de.example.com>; rel="alternate"; hreflang="de"
Opción 3: Agrega información de la versión del idioma a tu mapa del sitio.
<url>
<loc>https://example.com</loc>
<xhtml:link rel="alternate" hreflang="es"
href="https://es.example.com"/>
<xhtml:link rel="alternate" hreflang="de"
href="https://es.example.com"/>
</url>
Lineamientos para los valores de hreflang
- El valor
hreflangsiempre debe especificar un código de idioma. - El código de idioma debe cumplir Formato ISO 639-1.
- El valor
hreflangtambién puede incluir un código regional opcional. Por ejemplo,es-mxes para hispanohablantes de México, mientras quees-cles para hablantes de español en Chile. - El código regional debe seguir las Formato ISO 3166-1 alfa-2:

