واجهة سطر أوامر Workbox (الموجودة في
workbox-cli) من برنامج Node.js يسمى مربع العمل الذي
يمكن تشغيلها من نظام التشغيل Windows أو macOS أو سطر الأوامر المتوافق مع UNIX
محددة. وفي الخفاء، يلتف تطبيق Workbox-cli وحدة إنشاء صندوق العمل
وتوفّر طريقة سهلة لدمج Workbox في إصدار سطر أوامر
مع عمليات تهيئة مرنة.
تثبيت واجهة سطر الأوامر
لتثبيت واجهة سطر الأوامر مع عقدة، نفِّذ الأمر التالي في الوحدة الطرفية:
npm install workbox-cli --global
أوضاع واجهة سطر الأوامر
يتضمن واجهة سطر الأوامر أربعة أوضاع مختلفة:
wizard: دليل مفصّل حول إعداد Workbox لمشروعكgenerateSW: إنشاء مشغّل خدمات كامل لكinjectManifest: إدخال مواد العرض لتخزينها بشكل مسبق في مشروعكcopyLibraries: نسخ مكتبات Workbox إلى دليل
wizard
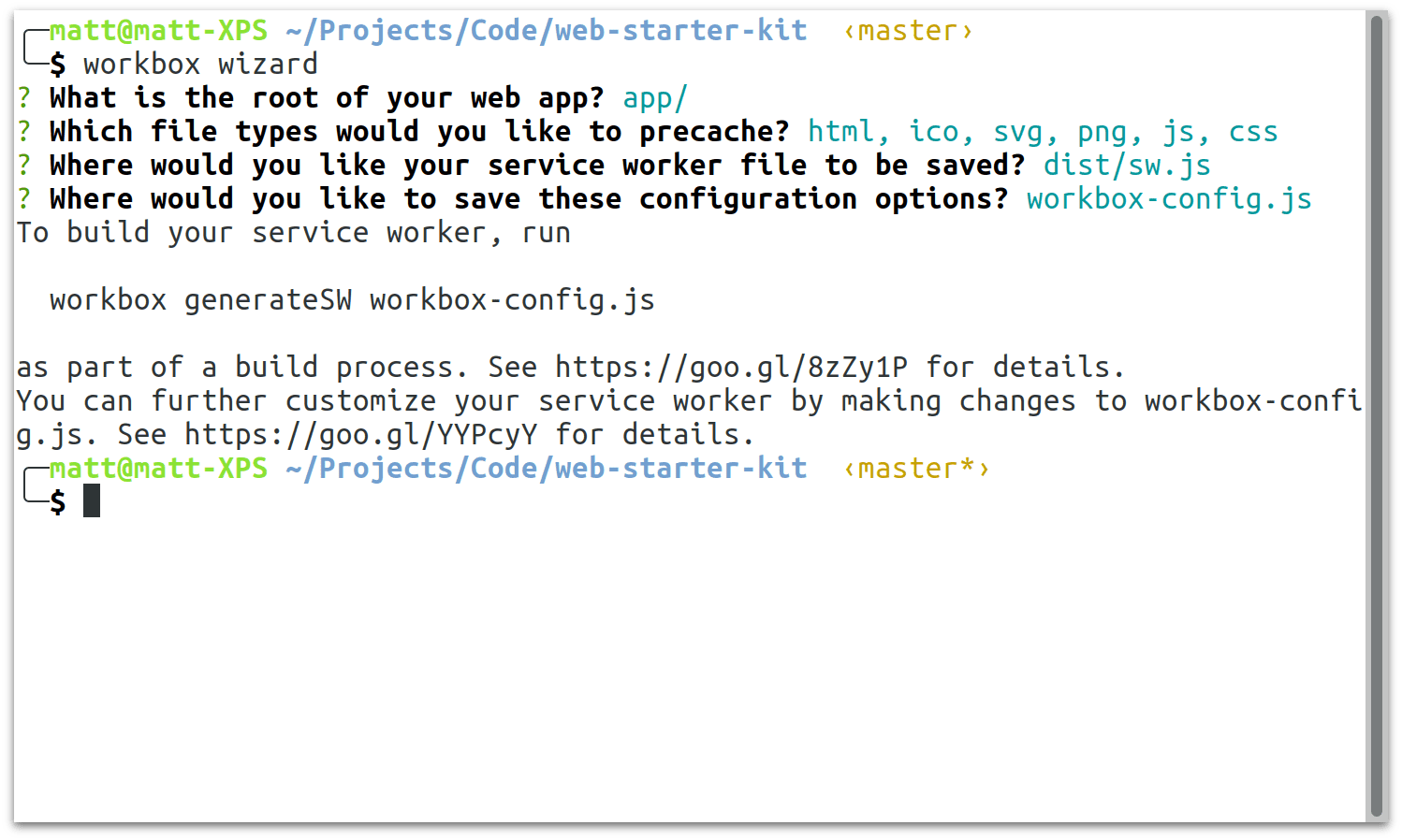
يطرح معالج Workbox سلسلة من الأسئلة حول الدليل المحلي
الإعداد والملفات التي تريد تخزينها مؤقتًا. تُستخدم إجاباتك
إنشاء ملف تهيئة يمكن استخدامه بعد ذلك عند التشغيل في
وضع generateSW.
لن يحتاج معظم المطوّرين إلا إلى تشغيل معالج مربع العمل مرة واحدة، ويمكنك لتخصيص ملف الإعداد الأولي الذي يتم إنشاؤه يدويًا باستخدام أي من خيارات إعداد الإصدار المتوافقة.
لبدء المعالج:
npx workbox-cli wizard

generateSW
يمكنك استخدام واجهة سطر الأوامر في Workbox لإنشاء مشغّل خدمات كامل باستخدام ملف تهيئة (مثل الملف الذي تم إنشاؤه بواسطة المعالج).
ما عليك سوى تشغيل الأمر التالي:
npx workbox-cli generateSW path/to/config.js
المطوّرون الذين شعروا بالرضا عن التخزين المؤقت المدمَج والتخزين المؤقت في وقت التشغيل في Workbox
الإمكانات، ولا يحتاجون إلى تخصيص سلوك عاملي الخدمات
يُنصح باستخدام الوضع generateSW.
حالات استخدام "generateSW"
- تريد التخزين المؤقت للملفات مسبقًا.
- لديك احتياجات بسيطة للتخزين المؤقت في وقت التشغيل.
الحالات التي يجب فيها عدم استخدام "generateSW"
- كنت تريد استخدام ميزات "مشغّل الخدمات" الأخرى (مثل Web Push).
- إذا كنت تريد استيراد نصوص برمجية إضافية أو إضافة منطق إضافي لاستراتيجيات التخزين المؤقت المخصّصة.
injectManifest
للمطوّرين الذين يريدون التحكّم بشكل أكبر في ملف مشغّل الخدمات النهائي
من استخدام وضع injectManifest. يفترض هذا الوضع أن لديك
ملف مشغل الخدمات الحالي (الذي يتم تحديد موقعه في config.js).
عند تنفيذ workbox injectManifest، تبحث عن سلسلة معيّنة.
(precacheAndRoute(self.__WB_MANIFEST) بشكل تلقائي) في المصدر
ملف مشغل الخدمات. تستبدل الصفيف الفارغ بقائمة من
عناوين URL لتخزينها مؤقتًا وكتابة ملف مشغّل الخدمات إلى
استنادًا إلى خيارات الضبط في config.js.
يتم ترك باقي الرمز في مشغّل الخدمات المصدر كما هو.
يمكنك استخدام Workbox في هذا الوضع كما يلي:
npx workbox-cli injectManifest path/to/config.js
حالات استخدام "injectManifest"
- أردت التحكّم بشكل أكبر في مشغّل الخدمات.
- تريد التخزين المؤقت للملفات مسبقًا.
- يجب تخصيص التوجيه والاستراتيجيات.
- لنفترض أنّك تريد استخدام مشغّل الخدمات مع ميزات أخرى للنظام الأساسي (مثل Web Push).
الحالات التي يجب فيها عدم استخدام "injectManifest"
- إذا كنت تريد الطريقة الأسهل لإضافة مشغّل خدمات إلى موقعك الإلكتروني
copyLibraries
هذا الوضع مفيد إذا أردت استخدام injectManifest
تريد استخدام ملفات مكتبة Workbox المستضافة على مصدرك بدلاً من
لاستخدام شبكة توصيل المحتوى.
ما عليك سوى تشغيله باستخدام مسار لكتابة الملفات إلى:
npx workbox-cli copyLibraries third_party/workbox/
دمج عمليات البناء
لماذا يحتاج Workbox إلى الدمج مع عملية الإنشاء الخاصة بي؟
يحتوي مشروع Workbox على عدد من المكتبات التي تعمل معًا تشغيل تطبيق الويب عامل الخدمة. من أجل استخدام هذه المكتبات بفعالية، يجب دمج Workbox في عملية إنشاء تطبيق الويب. يضمن ذلك قدرة عامل الخدمة على التخزين المؤقت بشكل فعال لجميع المحتوى المهم لتطبيق الويب الخاص بك، والحفاظ على تحديث المحتوى.
هل "workbox-cli" هو الخيار المناسب لعملية الإنشاء؟
إذا كان لديك عملية تصميم حالية تستند بالكامل إلى
نصوص npm
فإن workbox-cli هو اختيار جيد.
إذا كنت تستخدم حاليًا webpack كإصدارك ثم استخدام workbox-webback-plugin هي خيار أفضل.
إذا كنت تستخدم حاليًا Gulp، Grunt، أو بعض أدوات الإنشاء الأخرى المستندة إلى Node.js، ثم دمج أداة workbox-build في نص الإصدار هي خيار أفضل.
إذا لم يكن لديك عملية إنشاء على الإطلاق، فعليك ابتكار عملية قبل استخدام Workbox لتخزين أي من مواد العرض بشكل مسبق. جارٍ المحاولة أن تتذكر تشغيل Workbox-cli يدويًا قد يكون عُرضة للخطأ، ونسيان في حال تشغيله إلى عرض محتوى قديم للزوّار الذين يكرّرون الزيارة.
الإعداد والضبط
بعد تثبيت workbox-cli كتطوير
الخاصة بمشروعك المحلي، فيمكنك إضافة الاتصال إلى workbox من خلال
نهاية نص npm الخاص بعملية التصميم الحالية:
من package.json:
{
"scripts": {
"build": "my-build-script && workbox <mode> <path/to/config.js>"
}
}
استبدال <mode> بـ generateSW أو injectManifest (اعتمادًا
في حالة استخدامك) و<path/to/config.js> مع المسار إلى
خيارات التهيئة. من المحتمل أنّه تم إنشاء الإعدادات.
تلقائيًا بحلول workbox wizard أو يتم تعديلها يدويًا.
الإعداد
الخيارات التي يستخدمها "generateSW"
يمكن العثور على مجموعة كاملة من خيارات الإعداد في المستندات المرجعية.
الخيارات التي يستخدمها "injectManifest"
يمكن العثور على مجموعة كاملة من خيارات الإعداد في المستندات المرجعية.

