Die Workbox-Befehlszeilenschnittstelle (in der
workbox-cli-Paket) besteht aus einem Node.js-Programm namens Workbox, das
Können über eine Windows-, macOS- oder UNIX-kompatible Befehlszeile ausgeführt werden
zu verbessern. Im Hintergrund umschließt
workbox-cli das Workbox-Build-Modul,
und bietet eine einfache Möglichkeit zur Integration von Workbox in einen Befehlszeilen-Build.
mit flexiblen Konfigurationen.
Installieren Sie die Befehlszeile
Führen Sie den folgenden Befehl in Ihrem Terminal aus, um die Befehlszeile mit Knoten zu installieren:
npm install workbox-cli --global
Befehlszeilen-Modi
Die Befehlszeile hat vier verschiedene Modi:
wizard: Eine detaillierte Anleitung zum Einrichten von Workbox für Ihr Projekt.generateSW: Erstellt einen vollständigen Service Worker für Sie.injectManifest: Injiziert Assets für den Pre-Cache in Ihr ProjektcopyLibraries: Kopieren Sie die Workbox-Bibliotheken in ein Verzeichnis.
wizard
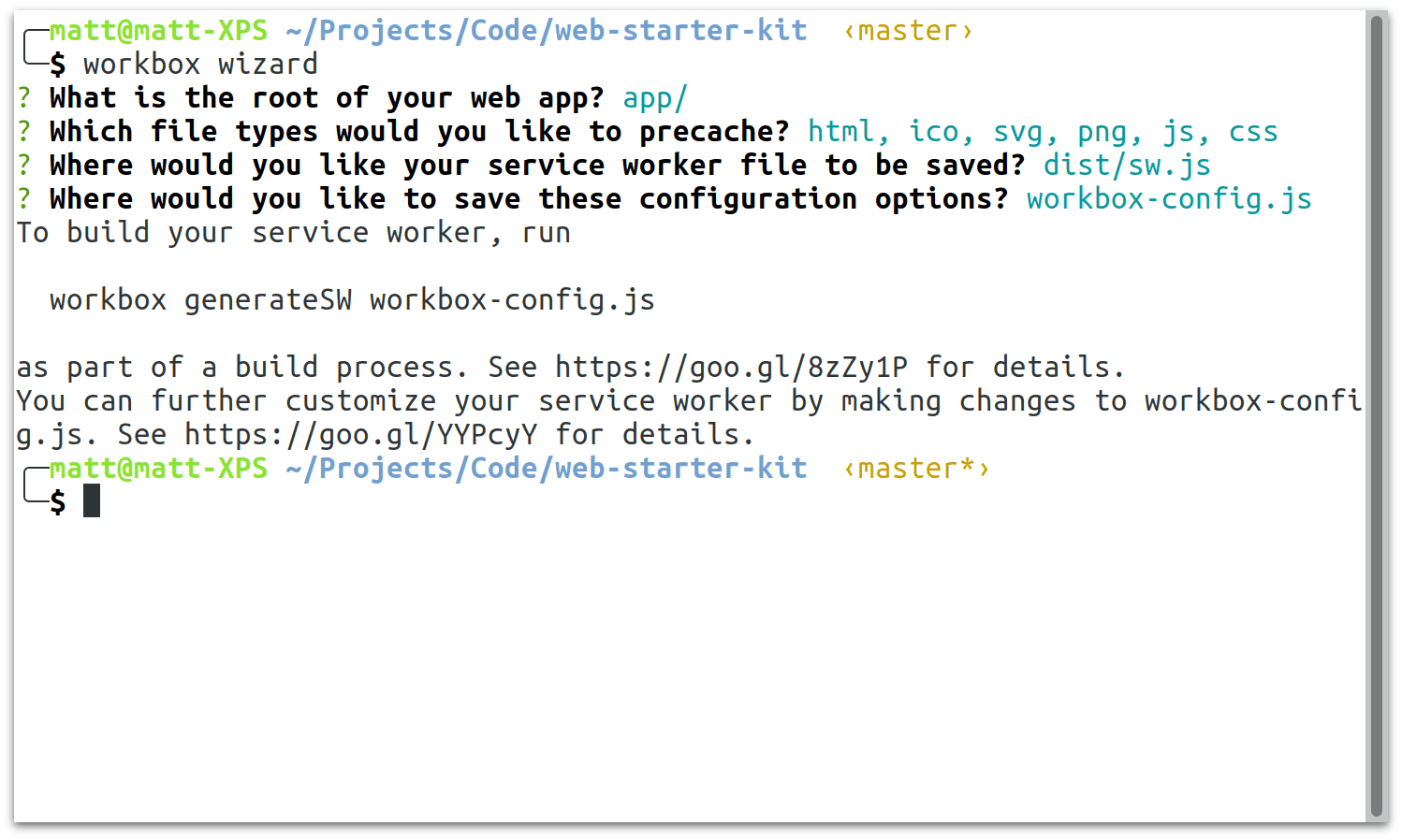
Der Workbox-Assistent stellt eine Reihe von Fragen zu Ihrem lokalen Verzeichnis.
einrichten und welche Dateien vorab im Cache gespeichert werden sollen. Deine Antworten werden verwendet, um
Generieren Sie eine Konfigurationsdatei, die dann bei Ausführung in
generateSW-Modus.
Die meisten Entwickler müssen Workbox Wizard nur einmal ausführen und es steht Ihnen kostenlos um die generierte Erstkonfigurationsdatei manuell anzupassen. mit einer der unterstützten Build-Konfigurationsoptionen.
Führen Sie den folgenden Befehl aus, um den Assistenten zu starten:
npx workbox-cli wizard

generateSW
Sie können die Workbox-Befehlszeile verwenden, um einen vollständigen Service Worker mithilfe von eine Konfigurationsdatei (wie die vom Assistenten generierte Datei)
Führen Sie einfach den folgenden Befehl aus:
npx workbox-cli generateSW path/to/config.js
Entwickler, die mit den integrierten Pre- und Laufzeit-Caching von Workbox zufrieden sind
und müssen das Verhalten der Service Worker nicht anpassen.
wird empfohlen, den generateSW-Modus zu verwenden.
Verwendung von generateSW
- Sie möchten Dateien vorab im Cache speichern.
- Ihre Anforderungen an das Caching von Laufzeiten sind einfach.
Wann generateSW NICHT verwendet werden sollte
- Sie möchten andere Service Worker-Funktionen verwenden (z.B. Web Push).
- Sie möchten zusätzliche Skripts importieren oder zusätzliche Logik für benutzerdefinierte Caching-Strategien hinzufügen.
injectManifest
Für Entwickler, die mehr Kontrolle über ihre endgültige Service Worker-Datei haben möchten
können den injectManifest-Modus verwenden. In diesem Modus wird davon ausgegangen,
Vorhandene Service Worker-Datei, deren Speicherort in config.js angegeben ist.
Wenn workbox injectManifest ausgeführt wird, wird nach einem bestimmten String gesucht
(Standardeinstellung: precacheAndRoute(self.__WB_MANIFEST)) in Ihrer Quelle
Service Worker-Datei. Er ersetzt das leere Array durch eine Liste von
URLs, mit denen die Service Worker-Datei vorab im Cache gespeichert und in ihre
Zielort basierend auf den Konfigurationsoptionen in config.js.
Der Rest des Codes in Ihrem Quell-Service-Worker bleibt unverändert.
Sie können die Workbox in diesem Modus wie folgt verwenden:
npx workbox-cli injectManifest path/to/config.js
Verwendung von injectManifest
- Sie möchten mehr Kontrolle über Ihren Service Worker.
- Sie möchten Dateien vorab im Cache speichern.
- Sie müssen das Routing und die Strategien anpassen.
- Sie möchten Ihren Service Worker mit anderen Plattformfunktionen verwenden (z.B. Web Push).
Wann injectManifest NICHT verwendet werden sollte
- Sie möchten einen Service Worker am einfachsten zu Ihrer Website hinzufügen.
copyLibraries
Dieser Modus ist hilfreich, wenn Sie injectManifest verwenden möchten
verwenden Sie stattdessen gerne die Workbox-Bibliotheksdateien, die auf Ihrem eigenen Ursprung gehostet werden.
der Verwendung des CDN.
Sie müssen es nur mit einem Pfad ausführen, in den Sie die Dateien schreiben können:
npx workbox-cli copyLibraries third_party/workbox/
Integration des Build-Prozesses
Warum muss Workbox in meinen Build-Prozess eingebunden werden?
Das Workbox-Projekt enthält eine Reihe von Bibliotheken, die gemeinsam die Leistung Ihrer Webanwendung Service Worker generiert. Um diese Bibliotheken effektiv nutzen, muss Workbox in Ihre den Erstellungsprozess der Webanwendung. So kann Ihr Service Worker alle wichtigen Inhalte Ihrer Web-App effizient im Voraus im Cache speichern auf dem neuesten Stand.
Ist workbox-cli die richtige Wahl für meinen Erstellungsprozess?
Wenn Sie bereits einen Build-Prozess haben, der ausschließlich auf
npm-Skripts
ist workbox-cli eine gute Wahl.
Wenn Sie derzeit Webpack als Build verwenden Tool und dann das workbox-webback-plugin ist die bessere Wahl.
Wenn Sie derzeit Gulp verwenden: Grunt oder ein anderes Node.js-basiertes Build-Tool und binden Sie dann workbox-build in Ihr Build-Skript ein. ist die bessere Wahl.
Wenn Sie noch keinen Build-Prozess haben, bevor Sie mit Workbox Ihre Assets vorab im Cache speichern. Wird versucht "workbox-cli" manuell auszuführen, kann fehleranfällig sein. kann es vorkommen, dass wiederkehrenden Besuchern veraltete Inhalte präsentiert werden.
Setup und Konfiguration
Nach der Installation von workbox-cli als Entwicklungsumgebung
Abhängigkeit für Ihr lokales Projekt haben, können Sie den Aufruf workbox unter
das Ende des npm-Skripts Ihres vorhandenen Build-Prozesses an:
Aus package.json:
{
"scripts": {
"build": "my-build-script && workbox <mode> <path/to/config.js>"
}
}
Ersetzen Sie <mode> durch generateSW oder injectManifest (je
in Ihrem Anwendungsfall) und <path/to/config.js> mit dem Pfad
Ihre Konfigurationsoptionen. Ihre Konfiguration wurde möglicherweise erstellt
automatisch bis zum workbox wizard oder manuell optimiert.
Konfiguration
Von generateSW verwendete Optionen
Eine vollständige Liste der Konfigurationsoptionen finden Sie in der Referenzdokumentation.
Von injectManifest verwendete Optionen
Eine vollständige Liste der Konfigurationsoptionen finden Sie in der Referenzdokumentation.
