Interfejs wiersza poleceń Workbox (zawarty w pliku
workbox-cli) składa się z programu Node.js zwanego Workbox, który
można uruchamiać z poziomu systemu Windows lub macOS albo wiersza poleceń zgodnego z systemem UNIX.
dla środowiska. Funkcje Workbox-cli obejmują moduł Workbox-build
i zapewnia prosty sposób integracji Workbox z kompilacją wiersza poleceń
i zapewnia elastyczne konfiguracje.
Instalowanie interfejsu wiersza poleceń
Aby zainstalować interfejs wiersza poleceń z węzłem, uruchom w terminalu to polecenie:
npm install workbox-cli --global
Tryby interfejsu wiersza poleceń
Interfejs wiersza poleceń ma 4 różne tryby:
wizard: szczegółowy przewodnik konfigurowania aplikacji Workbox w projekcie.generateSW: generuje dla Ciebie kompletny skrypt service worker.injectManifest: wstawia zasoby do wstępnego buforowania w projekcie.copyLibraries: skopiuj biblioteki Workbox do katalogu.
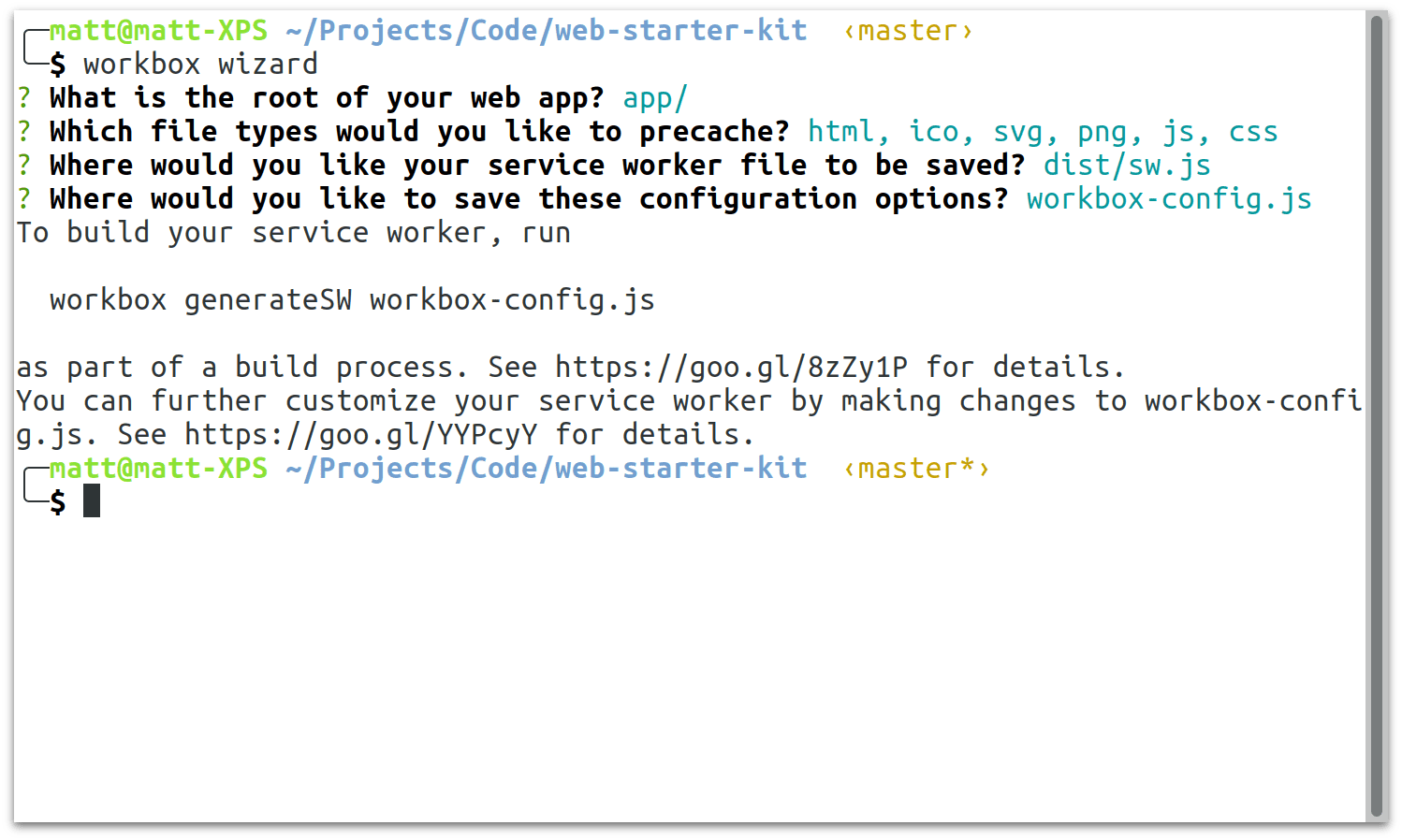
wizard
Kreator Workbox zadaje serię pytań dotyczących katalogu lokalnego
konfiguracja i pliki do wstępnego buforowania. Twoje odpowiedzi są wykorzystywane, aby
aby wygenerować plik konfiguracji, którego można potem użyć
Tryb generateSW.
Większość programistów musi uruchomić kreatora modułów tylko raz, a Ty możesz ręcznie dostosować wygenerowany plik konfiguracji początkowej, przy użyciu dowolnej z obsługiwanych opcji konfiguracji kompilacji.
Aby uruchomić kreator:
npx workbox-cli wizard

generateSW
Za pomocą interfejsu wiersza poleceń Workbox możesz wygenerować pełny skrypt service worker za pomocą plik konfiguracji (np. wygenerowany przez kreatora).
Wystarczy uruchomić to polecenie:
npx workbox-cli generateSW path/to/config.js
Deweloperzy, którzy są zadowoleni z wbudowanego wstępnego buforowania i pamięci podręcznej środowiska wykonawczego Workbox
swoich możliwości i nie muszą dostosowywać działania skryptu service worker
zalecamy użycie trybu generateSW.
Kiedy używać funkcji generateSW
- Chcesz umieścić pliki w pamięci podręcznej.
- Masz proste potrzeby buforowania środowiska wykonawczego.
Kiedy NIE używać generateSW
- Chcesz używać innych funkcji skryptu Service Worker (np. Web Push).
- Chcesz zaimportować dodatkowe skrypty lub zastosować dodatkowe funkcje logiczne dla niestandardowych strategii buforowania.
injectManifest
Dla deweloperów, którzy chcą mieć większą kontrolę nad ostatecznym plikiem service worker
może używać trybu injectManifest. W tym trybie zakładamy, że masz
istniejącego pliku skryptu service worker, którego lokalizacja jest określona w pliku config.js.
Uruchamiane polecenie workbox injectManifest szuka określonego ciągu znaków
(domyślnie precacheAndRoute(self.__WB_MANIFEST)) w Twoim źródle
. Zastępuje pustą tablicę listą
Adresy URL do wstępnego buforowania i zapisywania pliku service worker w
lokalizację docelową, zgodnie z opcjami konfiguracji w usłudze config.js.
Reszta kodu skryptu service worker źródłowej pozostanie niezmieniona.
Z aplikacji Workbox możesz korzystać w tym trybie:
npx workbox-cli injectManifest path/to/config.js
Kiedy używać funkcji injectManifest
- Chcesz mieć większą kontrolę nad skryptem service worker.
- Chcesz umieścić pliki w pamięci podręcznej.
- Musisz dostosować routing i strategie.
- Chcesz używać skryptu service worker z innymi funkcjami platformy (np. Web Push).
Kiedy NIE używać injectManifest
- Chcesz najprościej dodać do witryny skrypt service worker.
copyLibraries
Ten tryb jest przydatny, jeśli chcesz korzystać z usługi injectManifest i wykonywać
wolisz używać plików biblioteki Workbox hostowanych w Twoim źródle
korzystania z sieci CDN.
Wystarczy uruchomić go ze ścieżką, w której będą zapisywane pliki:
npx workbox-cli copyLibraries third_party/workbox/
Integracja procesu kompilacji
Dlaczego Workbox musi być zintegrowany z moim procesem Build?
Projekt Workbox zawiera wiele bibliotek, które współpracują ze sobą zwiększyć możliwości aplikacji internetowej skryptor service worker. Aby z nich możesz skutecznie korzystać, dlatego aplikacja Workbox musi zostać zintegrowana w procesie tworzenia aplikacji internetowej. Dzięki temu mechanizm Service Worker będzie mógł pozwala skutecznie przechowywać w pamięci podręcznej wszystkie kluczowe treści aplikacji a ich zawartość jest aktualna.
Czy workbox-cli to właściwy wybór do mojego procesu tworzenia?
Jeśli masz istniejący proces kompilacji, który opiera się w całości
skrypty npm,
workbox-cli to dobry wybór.
Jeśli jako kompilacji używasz obecnie pakietu webpack a potem użyj workbox-webback-plugin to lepszy wybór.
Jeśli używasz obecnie Gulp, Grunt lub inne narzędzie do kompilacji oparte na Node.js, a następnie integrowanie komponentu workbox-build ze skryptem kompilacji. to lepszy wybór.
Jeśli w ogóle nie masz procesu kompilacji, musisz go wymyślić. przed użyciem Workbox do wstępnego buforowania zasobów. Próbuję ręczne uruchamianie interfejsu Workbox-cli może być podatne na błędy, może spowodować wyświetlanie nieaktualnych treści powracającym użytkownikom.
Instalacja i konfiguracja
Po zainstalowaniu pakietu workbox-cli jako wersji deweloperskiej
Twojego lokalnego projektu, możesz dodać wywołanie do workbox na stronie
koniec skryptu npm istniejącego procesu kompilacji:
Z pliku package.json:
{
"scripts": {
"build": "my-build-script && workbox <mode> <path/to/config.js>"
}
}
Zastąp <mode> elementem generateSW lub injectManifest (w zależności
zgodnie ze swoim przypadkiem użycia) i <path/to/config.js> ze ścieżką do
swoje opcje konfiguracji. Konfiguracja mogła zostać utworzona
automatycznie przez workbox wizard lub poprawione ręcznie.
Konfiguracja
Opcje używane przez aplikację generateSW
Pełny zestaw opcji konfiguracyjnych można znaleźć w dokumentacji referencyjnej.
Opcje używane przez aplikację injectManifest
Pełny zestaw opcji konfiguracyjnych można znaleźć w dokumentacji referencyjnej.
