Интерфейс командной строки Workbox (содержится в пакете workbox-cli ) состоит из программы Node.js под названием workbox, которую можно запускать из Windows, macOS или UNIX-совместимой среды командной строки. Под капотом Workbox-cli находится модуль workbox-build и обеспечивает простой способ интеграции Workbox в процесс сборки из командной строки с гибкими настройками.
Установите интерфейс командной строки
Чтобы установить CLI с помощью Node, выполните в терминале следующую команду:
npm install workbox-cli --global
Режимы командной строки
Интерфейс командной строки имеет четыре различных режима:
-
wizard: пошаговое руководство по настройке Workbox для вашего проекта. -
generateSW: генерирует для вас полный сервис-воркер. -
injectManifest: внедряет ресурсы для предварительного кэширования в ваш проект. -
copyLibraries: скопируйте библиотеки Workbox в каталог.
wizard
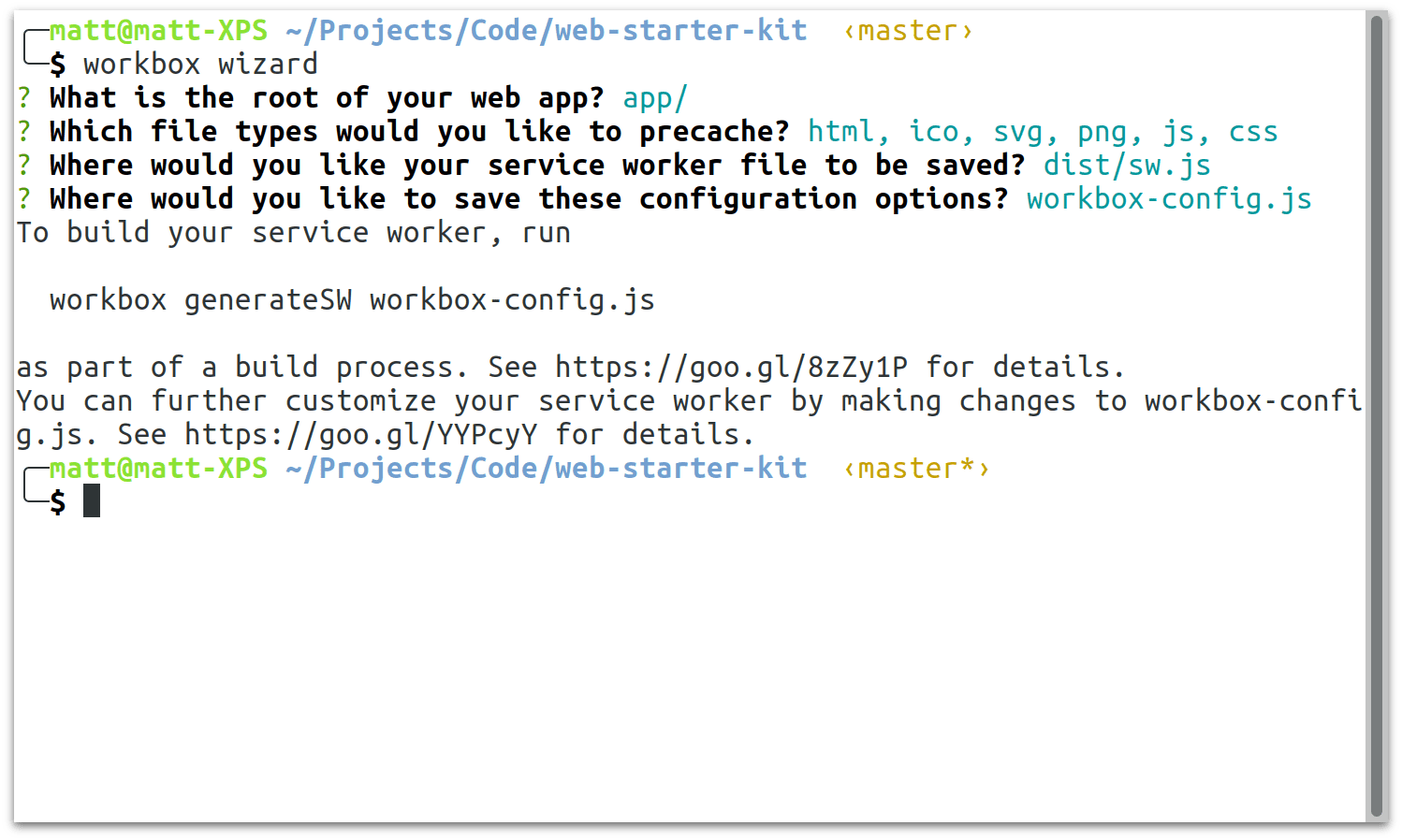
Мастер Workbox задает ряд вопросов о настройке локального каталога и о том, какие файлы вы хотите предварительно кэшировать. Ваши ответы используются для создания файла конфигурации, который затем можно использовать при работе в generateSW .
Большинству разработчиков потребуется запустить мастер рабочего пространства только один раз, и вы можете вручную настроить сгенерированный исходный файл конфигурации, используя любой из поддерживаемых параметров конфигурации сборки.
Чтобы запустить мастер, выполните:
npx workbox-cli wizard

generateSW
Вы можете использовать CLI Workbox для создания полноценного сервисного работника с помощью файла конфигурации (например, файла, созданного мастером).
Просто запустите следующую команду:
npx workbox-cli generateSW path/to/config.js
Разработчикам, которые довольны встроенными возможностями предварительного кэширования и кэширования во время выполнения Workbox и которым не требуется настраивать поведение своего сервис-воркера, рекомендуется использовать режим generateSW .
Когда generateSW
- Вы хотите предварительно кэшировать файлы.
- У вас есть простые потребности в кэшировании во время выполнения.
Когда НЕ использовать generateSW
- Вы хотите использовать другие функции Service Worker (например, Web Push ).
- Вы хотите импортировать дополнительные сценарии или добавить дополнительную логику для пользовательских стратегий кэширования.
injectManifest
Разработчики, которым нужен больший контроль над окончательным рабочим файлом службы, могут использовать режим injectManifest . В этом режиме предполагается, что у вас есть файл Service Worker (расположение которого указано в config.js).
При запуске workbox injectManifest он ищет определенную строку (по умолчанию precacheAndRoute(self.__WB_MANIFEST) ) в исходном рабочем файле службы. Он заменяет пустой массив списком URL-адресов для предварительного кэширования и записывает рабочий файл службы в место назначения на основе параметров конфигурации в config.js . Остальная часть кода исходного сервис-воркера остается нетронутой.
Вы можете использовать Workbox в этом режиме следующим образом:
npx workbox-cli injectManifest path/to/config.js
Когда использовать injectManifest
- Вы хотите больше контроля над своим сервисным работником.
- Вы хотите предварительно кэшировать файлы.
- Вам необходимо настроить маршрутизацию и стратегии.
- Вы хотели бы использовать своего сервис-воркера с другими функциями платформы (например, Web Push ).
Когда НЕ использовать injectManifest
- Вам нужен самый простой путь добавления сервисного работника на ваш сайт.
copyLibraries
Этот режим полезен, если вы хотите использовать injectManifest и хотите использовать файлы библиотеки Workbox, размещенные в вашем собственном источнике, вместо использования CDN.
Вам просто нужно запустить его, указав путь для записи файлов:
npx workbox-cli copyLibraries third_party/workbox/
Интеграция процесса сборки
Почему Workbox необходимо интегрировать с моим процессом сборки?
Проект Workbox содержит ряд библиотек, которые вместе обеспечивают работу сервис-воркера вашего веб-приложения. Чтобы эффективно использовать эти библиотеки, Workbox необходимо интегрировать в процесс сборки вашего веб-приложения. Это гарантирует, что ваш сервис-воркер сможет эффективно предварительно кэшировать весь критически важный контент вашего веб-приложения и поддерживать его в актуальном состоянии.
Является ли workbox-cli правильным выбором для моего процесса сборки?
Если у вас есть существующий процесс сборки, полностью основанный на сценариях npm , то workbox-cli — хороший выбор.
Если вы в настоящее время используете webpack в качестве инструмента сборки, то лучшим выбором будет использование плагина workbox-webback-plugin .
Если вы в настоящее время используете Gulp , Grunt или какой-либо другой инструмент сборки на основе Node.js, то интеграция workbox-build в ваш сценарий сборки — лучший выбор.
Если у вас вообще нет процесса сборки, вам следует придумать его, прежде чем использовать Workbox для предварительного кэширования любых ваших ресурсов. Попытка не забыть запустить workbox-cli вручную может привести к ошибкам, а забывание о запуске может привести к тому, что вернувшимся посетителям будет предоставлен устаревший контент.
Установка и конфигурация
После установки workbox-cli в качестве зависимости разработки для вашего локального проекта вы можете добавить вызов workbox в конце существующего npm-скрипта процесса сборки:
Из package.json:
{
"scripts": {
"build": "my-build-script && workbox <mode> <path/to/config.js>"
}
}
Замените <mode> generateSW или injectManifest (в зависимости от вашего варианта использования) и <path/to/config.js> на путь к вашим параметрам конфигурации. Ваша конфигурация могла быть создана автоматически workbox wizard или изменена вручную.
Конфигурация
Параметры, используемые generateSW
Полный набор возможностей конфигурации можно найти в справочной документации .
Параметры, используемые injectManifest
Полный набор возможностей конфигурации можно найти в справочной документации .

