Service Worker สกัดกั้นคำขอของเครือข่ายสำหรับหน้าได้ อาจตอบสนองต่อ เบราว์เซอร์ซึ่งมีเนื้อหาที่แคชไว้ เนื้อหาจากเครือข่ายหรือเนื้อหาที่สร้างขึ้น ในโปรแกรมทำงานของบริการ
workbox-routing เป็นโมดูลที่ช่วยให้ "กำหนดเส้นทาง" ได้โดยง่าย คำขอเหล่านี้ไปยัง
ฟังก์ชันต่างๆ ที่ให้คำตอบ
การกำหนดเส้นทางดำเนินการอย่างไร
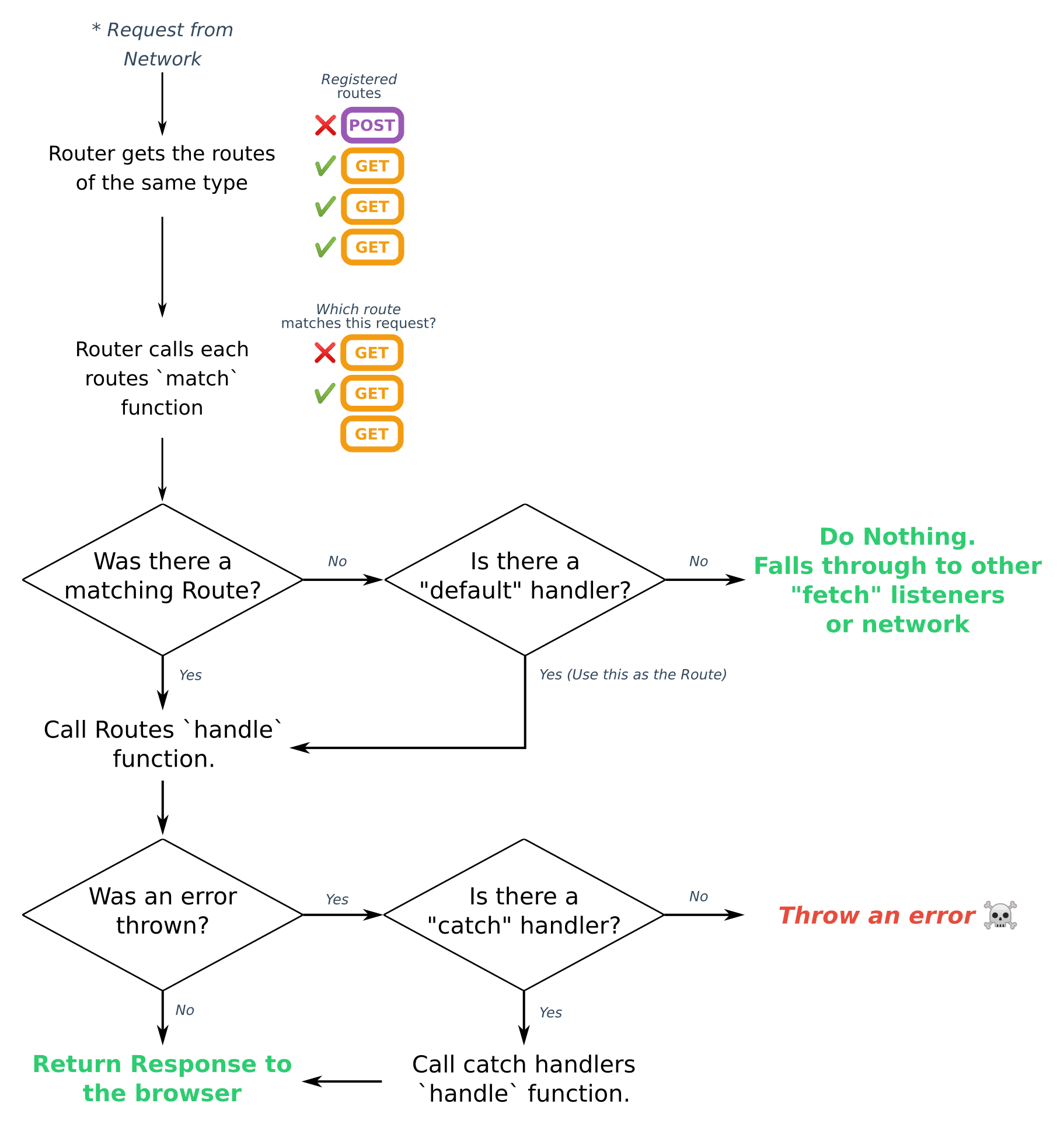
เมื่อคำขอเครือข่ายทำให้เกิดเหตุการณ์การดึงข้อมูลโปรแกรมทำงานของบริการ workbox-routing
จะพยายามตอบกลับคำขอโดยใช้เส้นทางและเครื่องจัดการที่ระบุ

สิ่งสำคัญที่ควรทราบจากข้างต้นมีดังนี้
วิธีการส่งคำขอมีความสำคัญ โดยค่าเริ่มต้น เส้นทางจะได้รับการลงทะเบียนกับ คำขอ
GETรายการ หากคุณต้องการสกัดกั้นคำขอประเภทอื่นๆ คุณจะต้องใช้ เพื่อระบุเมธอดลำดับการลงทะเบียนเส้นทางมีความสำคัญ ถ้าหลายเส้นทาง ลงทะเบียนที่สามารถจัดการคำขอ เส้นทางที่ลงทะเบียนไว้เป็นอันดับแรก จะใช้ในการตอบสนองคำขอ
วิธีลงทะเบียนเส้นทางมีอยู่ 2-3 วิธี ได้แก่ คุณสามารถใช้การเรียกกลับ นิพจน์หรืออินสแตนซ์เส้นทาง
การจับคู่และการจัดการในเส้นทาง
"เส้นทาง" ในกล่องงานมีเพียงแค่ 2 ฟังก์ชัน นั่นคือ "การจับคู่" ฟังก์ชัน เพื่อระบุว่าเส้นทางควรตรงกับคำขอและ "การจัดการ" ฟังก์ชัน ซึ่งควรจัดการคำขอและตอบกลับ
กล่องงานมาพร้อมกับผู้ช่วยที่จะดำเนินการจับคู่และจัดการสำหรับ แต่ถ้าคุณอยากได้พฤติกรรม เขียน การจับคู่แบบกำหนดเองและฟังก์ชันเครื่องจัดการเป็นตัวเลือกที่ดีที่สุด
ต
จับคู่ฟังก์ชัน Callback
ได้ผ่านการตรวจสอบ
ExtendableEvent
Request และ
URL ออบเจ็กต์คุณสามารถ
โดยแสดงผลค่าที่แท้จริง ตัวอย่างง่ายๆ คุณอาจจับคู่กับ
URL เฉพาะ เช่น
const matchCb = ({url, request, event}) => {
return url.pathname === '/special/url';
};
กรณีการใช้งานส่วนใหญ่ครอบคลุมได้ด้วยการตรวจสอบ / การทดสอบ url หรือ
request
ต
ฟังก์ชัน Callback ของแฮนเดิล
จะได้รับส่วนแบ่ง
ExtendableEvent
Request และ
URL ออบเจ็กต์พร้อมกับ
ค่า params ซึ่งเป็นค่าที่แสดงผลโดย "match"
const handlerCb = async ({url, request, event, params}) => {
const response = await fetch(request);
const responseBody = await response.text();
return new Response(`${responseBody} <!-- Look Ma. Added Content. -->`, {
headers: response.headers,
});
};
เครื่องจัดการของคุณต้องแสดงสัญญาที่แก้ไขเป็น Response ด้วยวิธีนี้
ตัวอย่างเช่น เราใช้
async และ await
ภายในระบบ ระบบจะรวมค่า Response สำหรับการส่งกลับไว้ในสัญญา
คุณลงทะเบียน Callback ต่อไปนี้ได้
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb);
ข้อจำกัดเพียงอย่างเดียวก็คือ "การจับคู่" Callback ต้องซิงโครนัส แสดงผล Truthy
คุณจะไม่สามารถทำงานแบบอะซิงโครนัสได้ สาเหตุที่เป็นเช่นนั้นก็เพราะ
Router ต้องตอบสนองต่อเหตุการณ์การดึงข้อมูลแบบพร้อมกันหรืออนุญาตให้มีการตกลง
ไปยังเหตุการณ์การดึงข้อมูลอื่นๆ
โดยปกติจะเป็น "แฮนเดิล" Callback จะใช้หนึ่งในกลยุทธ์ที่มีให้ ตามกลยุทธ์กล่องทำงาน เช่น
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(matchCb, new StaleWhileRevalidate());
ในหน้านี้ เราจะเน้นที่ workbox-routing แต่คุณสามารถ
ดูข้อมูลเพิ่มเติมเกี่ยวกับกลยุทธ์ Workbox ต่อไปนี้
วิธีลงทะเบียนเส้นทางนิพจน์ทั่วไป
แนวทางปฏิบัติทั่วไปคือการใช้นิพจน์ทั่วไปแทน "การจับคู่" Callback โดย Workbox จะช่วยให้คุณใช้งานได้อย่างง่ายดาย ดังนี้
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('/styles/.*\\.css'), handlerCb);
สำหรับคำขอจาก ที่มาเดียวกัน นิพจน์ทั่วไปนี้จะจับคู่ตราบเท่าที่ URL ของคำขอตรงกับ นิพจน์ทั่วไป
- https://example.com/styles/main.css
- https://example.com/styles/nested/file.css
- https://example.com/nested/styles/directory.css
แต่สำหรับคำขอข้ามต้นทาง นิพจน์ทั่วไป
ต้องตรงกับส่วนต้นของ URL เนื่องจาก
มีแนวโน้มว่าจะใช้นิพจน์ทั่วไป new RegExp('/styles/.*\\.css')
ที่คุณต้องการจับคู่ไฟล์ CSS ของบุคคลที่สาม
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
หากเคยต้องการทำงานในลักษณะนี้ คุณเพียงแค่ต้องตรวจสอบให้แน่ใจว่า
ตรงกับส่วนต้นของ URL ถ้าเราต้องการจับคู่
คำขอสำหรับ https://cdn.third-party-site.com ซึ่งเราอาจใช้
นิพจน์ new RegExp('https://cdn\\.third-party-site\\.com.*/styles/.*\\.css')
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
หากต้องการจับคู่ทั้งผู้ให้บริการในพื้นที่และบุคคลที่สาม คุณสามารถใช้ไวลด์การ์ด ที่จุดเริ่มต้นของนิพจน์ทั่วไป แต่ควรทำด้วยความระมัดระวัง เพื่อให้แน่ใจว่าจะไม่ทำให้เกิดลักษณะการทำงานที่ไม่คาดคิดในเว็บแอป
วิธีลงทะเบียนเส้นทางการนำทาง
หากเว็บไซต์เป็นแอปหน้าเดียว คุณสามารถใช้
NavigationRoute ถึง
แสดงผลการตอบกลับที่เจาะจงสำหรับ
คำขอการนำทาง
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler);
registerRoute(navigationRoute);
เมื่อใดก็ตามที่ผู้ใช้ไปยังเว็บไซต์ของคุณในเบราว์เซอร์ คำขอสำหรับหน้าเว็บจะ
เป็นคำขอการนำทาง และจะแสดงหน้าที่แคชไว้ /app-shell.html
(หมายเหตุ: คุณควรแคชหน้าเว็บผ่าน workbox-precaching หรือผ่าน
ของตัวเอง)
การดำเนินการนี้จะตอบสนองต่อคำขอการนำทางทั้งหมดโดยค่าเริ่มต้น หากคุณต้องการ
จำกัดไม่ให้ตอบสนองต่อ URL ชุดย่อย คุณสามารถใช้ allowlist
และ denylist ตัวเลือกเพื่อจำกัดหน้าเว็บที่จะตรงกับเส้นทางนี้
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler, {
allowlist: [new RegExp('/blog/')],
denylist: [new RegExp('/blog/restricted/')],
});
registerRoute(navigationRoute);
สิ่งเดียวที่ควรทราบคือ denylist จะชนะหาก URL อยู่ในทั้ง 2 แบบ
allowlist และ denylist
ตั้งค่าเครื่องจัดการเริ่มต้น
หากคุณต้องการจัดหา "แฮนเดิล" สำหรับคำขอที่ไม่ตรงกับเส้นทาง คุณจะ สามารถตั้งค่าเครื่องจัดการเริ่มต้นได้
import {setDefaultHandler} from 'workbox-routing';
setDefaultHandler(({url, event, params}) => {
// ...
});
ตั้งค่า Catch Handler
ในกรณีที่เส้นทางใดๆ ของคุณทำให้เกิดข้อผิดพลาด คุณสามารถจับภาพและ ลดระดับอย่างมีชั้นเชิงด้วยการตั้งค่าตัวแฮนเดิลการจับ
import {setCatchHandler} from 'workbox-routing';
setCatchHandler(({url, event, params}) => {
...
});
การกำหนดเส้นทางสำหรับคำขอที่ไม่ใช่ GET
เส้นทางทั้งหมดโดยค่าเริ่มต้นจะถือว่าเป็นสำหรับคำขอ GET
หากต้องการกำหนดเส้นทางคำขออื่นๆ เช่น คำขอPOST คุณจะต้องมี
เพื่อกำหนดเมธอดเมื่อลงทะเบียนเส้นทาง เช่น
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb, 'POST');
registerRoute(new RegExp('/api/.*\\.json'), handlerCb, 'POST');
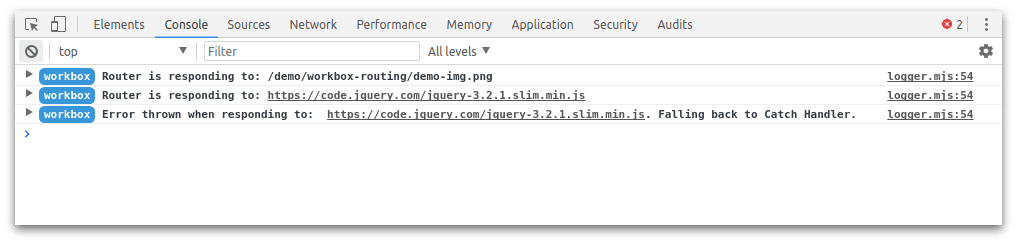
การบันทึกเราเตอร์
คุณควรสามารถระบุขั้นตอนของคำขอโดยใช้บันทึกจาก
workbox-routing ซึ่งจะไฮไลต์ URL ที่กำลังประมวลผล
ผ่าน Workbox

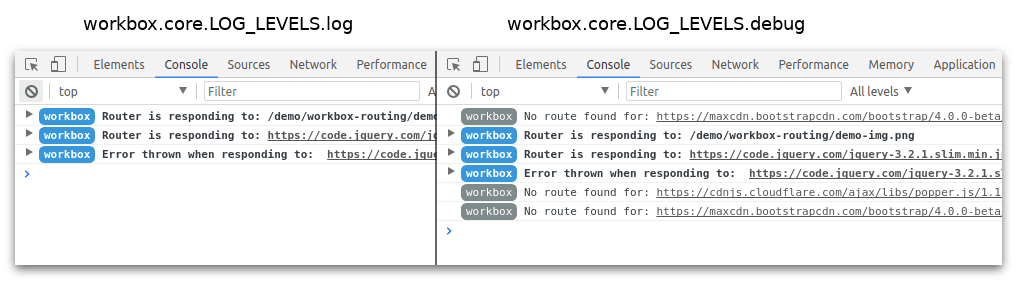
หากต้องการข้อมูลแบบละเอียดเพิ่มเติม คุณสามารถตั้งค่าระดับการบันทึกเป็น debug เพื่อ
ดูบันทึกคำขอที่ไม่ได้จัดการโดยเราเตอร์ โปรดดู
คำแนะนำในการแก้ไขข้อบกพร่องสำหรับข้อมูลเพิ่มเติมเกี่ยวกับ
การตั้งค่าระดับการบันทึก

การใช้งานขั้นสูง
ถ้าคุณต้องการควบคุมมากขึ้นเมื่อกำหนดเราเตอร์ของ Workbox
คุณก็สามารถสร้างคำขอ
อินสแตนซ์และการเรียกใช้ Router
ตอนนี้เวลา handleRequest()
เมื่อใดก็ตามที่คุณต้องการใช้เราเตอร์เพื่อตอบสนองคำขอ
import {Router} from 'workbox-routing';
const router = new Router();
self.addEventListener('fetch', event => {
const {request} = event;
const responsePromise = router.handleRequest({
event,
request,
});
if (responsePromise) {
// Router found a route to handle the request.
event.respondWith(responsePromise);
} else {
// No route was found to handle the request.
}
});
เมื่อใช้ Router โดยตรง คุณจะต้องใช้คลาส Route ด้วย
หรือคลาสแบบขยายเพื่อลงทะเบียนเส้นทาง
import {Route, RegExpRoute, NavigationRoute, Router} from 'workbox-routing';
const router = new Router();
router.registerRoute(new Route(matchCb, handlerCb));
router.registerRoute(new RegExpRoute(new RegExp(...), handlerCb));
router.registerRoute(new NavigationRoute(handlerCb));
ประเภท
NavigationRoute
NavigationRoute ช่วยให้คุณสามารถสร้าง
workbox-routing.Route ที่ตรงกับเบราว์เซอร์
[คำขอการนำทาง]https://developers.google.com/web/fundamentals/primers/service-workers/high-performance-loading#first_what_are_navigation_requests
จะตรงกับคำขอที่เข้ามาใหม่เท่านั้น
https://fetch.spec.whatwg.org/#concept-request-mode|mode
ตั้งค่าเป็น navigate
คุณสามารถเลือกใช้เส้นทางนี้กับคำขอการนำทางบางส่วนเท่านั้น
โดยใช้พารามิเตอร์ denylist และ allowlist ตัวใดตัวหนึ่งหรือทั้ง 2 ตัว
พร็อพเพอร์ตี้
-
เป็นโมฆะ
หากมีการระบุทั้ง
denylistและallowlistแอตทริบิวต์denylistจะ มีความสำคัญเหนือกว่า และคำขอจะไม่ตรงกับเส้นทางนี้นิพจน์ทั่วไปใน
allowlistและdenylistจะถูกจับคู่กับรูปแบบที่เชื่อมกัน [pathname]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/pathnameและ [search]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/searchของ URL ที่ขอหมายเหตุ: อาจมีการประเมินนิพจน์ทั่วไปเหล่านี้ตาม URL ปลายทางทั้งหมดระหว่าง การนำทาง หลีกเลี่ยงการใช้ นิพจน์ทั่วไปที่ซับซ้อน ไม่เช่นนั้นผู้ใช้อาจพบความล่าช้าเมื่อไปยังส่วนต่างๆ ของเว็บไซต์
ฟังก์ชัน
constructorมีลักษณะดังนี้(handler: RouteHandler, options?: NavigationRouteMatchOptions) => {...}
-
การติดต่อกลับ ซึ่งแสดงผล Promise ในการตอบสนอง
-
NavigationRouteMatchOptions ไม่บังคับ
-
-
RouteHandlerObject ไม่บังคับ
-
HTTPMethod
-
เป็นโมฆะ
ฟังก์ชัน
setCatchHandlerมีลักษณะดังนี้(handler: RouteHandler) => {...}
-
การติดต่อกลับ ที่จะแสดงผลการแปลงคำสัญญาเป็นคำตอบ
-
NavigationRouteMatchOptions
พร็อพเพอร์ตี้
-
RegExp[] ไม่บังคับ
-
RegExp[] ไม่บังคับ
RegExpRoute
RegExpRoute ทำให้การสร้างนิพจน์ทั่วไปตาม
workbox-routing.Route
สำหรับคำขอจากต้นทางเดียวกัน RegExp จะต้องจับคู่เฉพาะบางส่วนของ URL สำหรับ คำขอจากเซิร์ฟเวอร์ของบุคคลที่สาม คุณต้องกำหนด RegExp ที่ตรงกับ ด้านหน้าของ URL
พร็อพเพอร์ตี้
-
เครื่องมือสร้าง
เป็นโมฆะ
หากนิพจน์ทั่วไปประกอบด้วย [แคปเจอร์กรุ๊ป]
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp#grouping-back-referencesค่าที่บันทึกไว้จะถูกส่งผ่านไปยังparamsworkbox-routing~handlerCallbackอาร์กิวเมนต์ฟังก์ชัน
constructorมีลักษณะดังนี้(regExp: RegExp, handler: RouteHandler, method?: HTTPMethod) => {...}
-
regExp
RegExp
นิพจน์ทั่วไปที่จับคู่กับ URL
-
ตัวแฮนเดิล
การติดต่อกลับ ซึ่งแสดงผล Promise ในการตอบสนอง
-
method
HTTPMethod ไม่บังคับ
-
returns
-
-
catchHandler
RouteHandlerObject ไม่บังคับ
-
ตัวแฮนเดิล
-
ตรงกัน
-
method
HTTPMethod
-
setCatchHandler
เป็นโมฆะ
ฟังก์ชัน
setCatchHandlerมีลักษณะดังนี้(handler: RouteHandler) => {...}
-
ตัวแฮนเดิล
การติดต่อกลับ ที่จะแสดงผลการแปลงคำสัญญาเป็นคำตอบ
-
Route
Route ประกอบด้วยฟังก์ชัน Callback 2 อย่าง "match" และ "แฮนเดิล"
"การแข่งขัน" Callback จะกำหนดว่าควรใช้เส้นทางเพื่อ "จัดการ" หรือไม่ CANNOT TRANSLATE
โดยแสดงผลค่าที่ไม่ผิด หากทำได้ "แฮนเดิล" Callback
จะถูกเรียกเมื่อมีการจับคู่ และควรส่งคืนคำสัญญาที่แก้ปัญหา
เป็น Response
พร็อพเพอร์ตี้
-
เครื่องมือสร้าง
เป็นโมฆะ
เครื่องมือสร้างสำหรับคลาสเส้นทาง
ฟังก์ชัน
constructorมีลักษณะดังนี้(match: RouteMatchCallback, handler: RouteHandler, method?: HTTPMethod) => {...}
-
ตรงกัน
ฟังก์ชัน Callback ที่ระบุว่าเส้นทางตรงกับแอตทริบิวต์
fetchเหตุการณ์โดยการส่งคืนค่าที่ไม่ผิดพลาด -
ตัวแฮนเดิล
การติดต่อกลับ ที่จะแสดงผลการแปลงคำสัญญาเป็นคำตอบ
-
method
HTTPMethod ไม่บังคับ
-
returns
-
-
catchHandler
RouteHandlerObject ไม่บังคับ
-
ตัวแฮนเดิล
-
ตรงกัน
-
method
HTTPMethod
-
setCatchHandler
เป็นโมฆะ
ฟังก์ชัน
setCatchHandlerมีลักษณะดังนี้(handler: RouteHandler) => {...}
-
ตัวแฮนเดิล
การติดต่อกลับ ที่จะแสดงผลการแปลงคำสัญญาเป็นคำตอบ
-
Router
เราเตอร์สามารถใช้เพื่อประมวลผล FetchEvent โดยใช้เราเตอร์
workbox-routing.Route ตอบกลับด้วย Response หาก
มีเส้นทางที่ตรงกันอยู่
หากไม่มีเส้นทางที่ตรงกับคำขอ เราเตอร์จะใช้ "ค่าเริ่มต้น" เครื่องจัดการ ถ้ากำหนดไว้
หากเส้นทางที่ตรงกันแสดงข้อผิดพลาด เราเตอร์จะใช้ "catch" หากมีการกำหนดให้จัดการกับปัญหาอย่างราบรื่นและตอบกลับด้วย ส่งคำขอ
ถ้าคำขอตรงกับหลายเส้นทาง เส้นทางที่บันทึกไว้แรกสุดจะ เพื่อตอบกลับคำขอ
พร็อพเพอร์ตี้
-
เครื่องมือสร้าง
เป็นโมฆะ
เริ่มต้นเราเตอร์ใหม่
ฟังก์ชัน
constructorมีลักษณะดังนี้() => {...}-
returns
-
-
เส้นทาง
Map<HTTPMethodRoute[]>
-
addCacheListener
เป็นโมฆะ
เพิ่ม Listener เหตุการณ์ของข้อความสำหรับ URL เพื่อแคชจากหน้าต่าง วิธีนี้มีประโยชน์ในการแคชทรัพยากรที่โหลดบนหน้าก่อนเวลาที่ Service Worker เริ่มควบคุมโปรแกรมทำงาน
รูปแบบของข้อมูลข้อความที่ส่งจากหน้าต่างควรเป็นดังนี้ โดยที่อาร์เรย์
urlsToCacheอาจประกอบด้วยสตริง URL หรืออาร์เรย์ของ สตริง URL + ออบเจ็กต์requestInit(เหมือนกับที่คุณส่งไปยังfetch()){ type: 'CACHE_URLS', payload: { urlsToCache: [ './script1.js', './script2.js', ['./script3.js', {mode: 'no-cors'}], ], }, }ฟังก์ชัน
addCacheListenerมีลักษณะดังนี้() => {...} -
addFetchListener
เป็นโมฆะ
เพิ่ม Listener เหตุการณ์การดึงข้อมูลเพื่อตอบกลับเหตุการณ์เมื่อเส้นทางตรงกัน คำขอของกิจกรรม
ฟังก์ชัน
addFetchListenerมีลักษณะดังนี้() => {...} -
findMatchingRoute
เป็นโมฆะ
ตรวจสอบคำขอและ URL (และเหตุการณ์ที่ไม่บังคับ) เทียบกับรายการ เส้นทางที่ลงทะเบียนแล้ว หากมีรายการที่ตรงกัน จะแสดงผลข้อมูล พร้อมด้วยพารามิเตอร์ใดๆ ที่สร้างขึ้นจากการจับคู่
ฟังก์ชัน
findMatchingRouteมีลักษณะดังนี้(options: RouteMatchCallbackOptions) => {...}
-
ตัวเลือก
-
returns
ออบเจ็กต์
ออบเจ็กต์ที่มีพร็อพเพอร์ตี้
routeและparamsระบบจะเติมข้อมูลหากพบเส้นทางที่ตรงกันหรือundefinedหรือไม่เช่นนั้น
-
-
handleRequest
เป็นโมฆะ
ใช้กฎการกำหนดเส้นทางกับออบเจ็กต์ FetchEvent เพื่อรับคำตอบจาก เครื่องจัดการของเส้นทางที่เหมาะสม
ฟังก์ชัน
handleRequestมีลักษณะดังนี้(options: object) => {...}
-
ตัวเลือก
ออบเจ็กต์
-
event
ExtendableEvent
เหตุการณ์ที่ทริกเกอร์ อีกครั้ง
-
ส่งคำขอ
ส่งคำขอ
คำขอที่จะจัดการ
-
-
returns
Promise<Response>
จะมีการส่งคืนสัญญาถ้า เส้นทางที่ลงทะเบียนแล้วสามารถจัดการคำขอได้ หากไม่มีข้อมูลที่ตรงกัน เส้นทางและไม่มี
defaultHandlerระบบจะแสดงผลundefined
-
-
registerRoute
เป็นโมฆะ
ลงทะเบียนเส้นทางด้วยเราเตอร์
ฟังก์ชัน
registerRouteมีลักษณะดังนี้(route: Route) => {...}
-
เส้นทาง
เส้นทางในการลงทะเบียน
-
-
setCatchHandler
เป็นโมฆะ
หากเส้นทางเกิดข้อผิดพลาดขณะจัดการคำขอ
handlerนี้ จะถูกเรียกและเปิดโอกาสให้ตอบกลับฟังก์ชัน
setCatchHandlerมีลักษณะดังนี้(handler: RouteHandler) => {...}
-
ตัวแฮนเดิล
การติดต่อกลับ ซึ่งแสดงผล Promise ในการตอบสนอง
-
-
setDefaultHandler
เป็นโมฆะ
กำหนด
handlerเริ่มต้นที่จะเรียกใช้เมื่อไม่มีเส้นทางอย่างชัดเจน ตรงกับคำขอที่เข้ามาใหม่เมธอด HTTP แต่ละเมธอด ("GET", "POST" ฯลฯ) จะมีตัวแฮนเดิลเริ่มต้นของตัวเอง
หากไม่มีตัวแฮนเดิลเริ่มต้น คำขอที่ไม่ตรงกันจะขัดแย้งกับ ราวกับว่าไม่มีโปรแกรมทำงานของบริการอยู่
ฟังก์ชัน
setDefaultHandlerมีลักษณะดังนี้(handler: RouteHandler, method?: HTTPMethod) => {...}
-
ตัวแฮนเดิล
การติดต่อกลับ ซึ่งแสดงผล Promise ในการตอบสนอง
-
method
HTTPMethod ไม่บังคับ
-
-
unregisterRoute
เป็นโมฆะ
ยกเลิกการลงทะเบียนเส้นทางด้วยเราเตอร์
ฟังก์ชัน
unregisterRouteมีลักษณะดังนี้(route: Route) => {...}
-
เส้นทาง
เส้นทางที่จะยกเลิกการลงทะเบียน
-
เมธอด
registerRoute()
workbox-routing.registerRoute(
capture: string | RegExp | RouteMatchCallback | Route,
handler?: RouteHandler,
method?: HTTPMethod,
): Route
ลงทะเบียนนิพจน์ทั่วไป สตริง หรือฟังก์ชันด้วยการแคชได้อย่างง่ายดาย ไปยังอินสแตนซ์เราเตอร์เดี่ยว
วิธีนี้จะสร้างเส้นทางให้คุณหากจำเป็น และ
โทรหา workbox-routing.Router#registerRoute
พารามิเตอร์
-
จับภาพ
string | นิพจน์ทั่วไป | RouteMatchCallback | เส้นทาง
หากพารามิเตอร์การจับภาพคือ
Routeระบบจะไม่สนใจอาร์กิวเมนต์อื่นๆ ทั้งหมด -
ตัวแฮนเดิล
RouteHandler ไม่บังคับ
-
method
HTTPMethod ไม่บังคับ
การคืนสินค้า
-
Routeที่สร้างขึ้น
setCatchHandler()
workbox-routing.setCatchHandler(
handler: RouteHandler,
): void
หากเส้นทางเกิดข้อผิดพลาดขณะจัดการคำขอ handler นี้
จะถูกเรียกและเปิดโอกาสให้ตอบกลับ
พารามิเตอร์
-
ตัวแฮนเดิล
การติดต่อกลับ ซึ่งแสดงผล Promise ในการตอบสนอง
setDefaultHandler()
workbox-routing.setDefaultHandler(
handler: RouteHandler,
): void
กำหนด handler เริ่มต้นที่จะเรียกใช้เมื่อไม่มีเส้นทางอย่างชัดเจน
ตรงกับคำขอที่เข้ามาใหม่
หากไม่มีตัวแฮนเดิลเริ่มต้น คำขอที่ไม่ตรงกันจะขัดแย้งกับ ราวกับว่าไม่มีโปรแกรมทำงานของบริการอยู่
พารามิเตอร์
-
ตัวแฮนเดิล
การติดต่อกลับ ซึ่งแสดงผล Promise ในการตอบสนอง
