Un service worker può intercettare le richieste di rete per una pagina. Potrebbe rispondere a il browser con contenuti memorizzati nella cache, contenuti della rete o contenuti generati nel Service worker.
workbox-routing è un modulo che semplifica l'indirizzamento queste richieste
diverse funzioni che forniscono risposte.
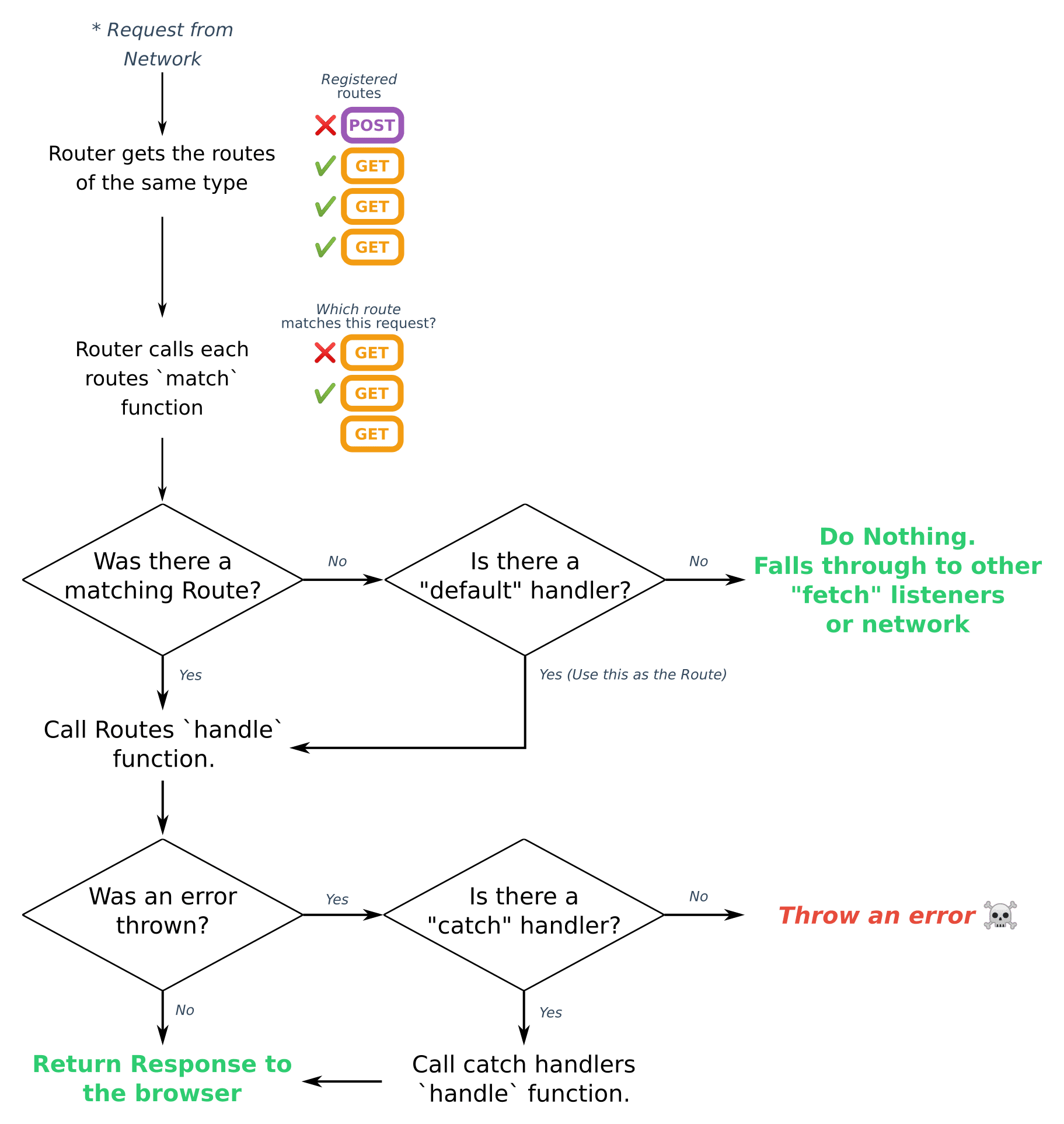
Come viene eseguito il routing
Quando una richiesta di rete causa un evento di recupero dei service worker, workbox-routing
tenterà di rispondere alla richiesta utilizzando le route e i gestori forniti.

Gli aspetti principali da tenere in considerazione rispetto a quanto riportato sopra sono:
Il metodo di una richiesta è importante. Per impostazione predefinita, le route sono registrate
GETrichieste. Se vuoi intercettare altri tipi di richieste, dovrai avere per specificare il metodo.L'ordine della registrazione della route è importante. Se più route vengono registrato in grado di gestire una richiesta, la route registrata per prima verranno utilizzati per rispondere alla richiesta.
Esistono diversi modi per registrare un percorso: puoi utilizzare i callback, le o istanze di route.
Corrispondenza e gestione nelle route
Un "percorso" in una casella di lavoro non serve più di due funzioni: una "corrispondenza" funzione per determinare se la route deve corrispondere a una richiesta e a una "gestione" nella funzione di chiamata, che dovrebbe gestire la richiesta e rispondere con una risposta.
Workbox include alcuni helper che eseguiranno la corrispondenza e la gestione ma se dovessi avere bisogno di un comportamento diverso, scrivi un la funzione di corrispondenza e gestore personalizzata è l'opzione migliore.
R
funzione di callback di corrispondenza
viene passato un
ExtendableEvent,
Request e un
URL oggetto che puoi
restituendo un valore veritiero. Come semplice esempio, puoi trovare una corrispondenza
un URL specifico come questo:
const matchCb = ({url, request, event}) => {
return url.pathname === '/special/url';
};
La maggior parte dei casi d'uso può essere trattata esaminando / testando url o
request.
R
funzione di callback del gestore
riceverà lo stesso
ExtendableEvent,
Request e
URL oggetto e
un valore params, ovvero il valore restituito da "match" personalizzata.
const handlerCb = async ({url, request, event, params}) => {
const response = await fetch(request);
const responseBody = await response.text();
return new Response(`${responseBody} <!-- Look Ma. Added Content. -->`, {
headers: response.headers,
});
};
Il tuo gestore deve restituire una promessa che si risolve in un Response. In questo
esempio, stiamo usando
async e await.
Il valore Response restituito verrà aggregato in una promessa.
Puoi registrare questi callback in questo modo:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb);
L'unico limite è che la "corrispondenza" il callback deve essere sincrono
non puoi eseguire alcuna operazione asincrona. Il motivo è che
Router deve rispondere in modo sincrono all'evento di recupero o consentire la riduzione
ad altri eventi di recupero.
Di solito il "gestore" del callback userebbe una delle strategie fornite dalle strategie di lavoro come segue:
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(matchCb, new StaleWhileRevalidate());
In questa pagina ci concentreremo su workbox-routing, ma puoi
scopri di più su queste strategie nelle strategie workbox.
Come registrare una route di espressione regolare
È prassi comune utilizzare un'espressione regolare anziché una "corrispondenza" di Google. Workbox semplifica l'implementazione, ad esempio:
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('/styles/.*\\.css'), handlerCb);
Per le richieste da parte di stessa origine, questa espressione regolare avrà una corrispondenza finché l'URL della richiesta corrisponde un'espressione regolare.
- https://example.com/styles/main.css
- https://example.com/styles/nested/file.css
- https://example.com/nested/styles/directory.css
Tuttavia, per le richieste multiorigine, le espressioni regolari
deve corrispondere all'inizio dell'URL. Il motivo è che
improbabile che con un'espressione regolare new RegExp('/styles/.*\\.css')
volevi trovare una corrispondenza con i file CSS di terze parti.
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
Se volevi seguire questo comportamento, devi solo assicurarti che vengano applicate le normali
corrisponde all'inizio dell'URL. Se volessimo abbinare
richieste di https://cdn.third-party-site.com potremmo utilizzare
dell'espressione new RegExp('https://cdn\\.third-party-site\\.com.*/styles/.*\\.css').
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
Se desideri trovare corrispondenze sia di parti locali che di terze parti, puoi utilizzare un carattere jolly all'inizio dell'espressione regolare, ma questa operazione deve essere eseguita con cautela per assicurarti che non causi comportamenti imprevisti nella tua app web.
Come registrare un percorso di navigazione
Se il tuo sito è un'app a pagina singola, puoi utilizzare una
Da NavigationRoute a
restituiscono una risposta specifica per tutti
richieste di navigazione.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler);
registerRoute(navigationRoute);
Ogni volta che un utente visita il tuo sito nel browser, la richiesta della pagina viene
sarà una richiesta di navigazione e verrà pubblicata la pagina /app-shell.html memorizzata nella cache.
Nota. Dovresti fare in modo che la pagina venga memorizzata nella cache tramite workbox-precaching o tramite il tuo
passaggio di installazione personalizzato.
Per impostazione predefinita, risponderà a tutte le richieste di navigazione. Se vuoi
limitalo per rispondere a un sottoinsieme di URL, puoi usare l'allowlist
e denylist per limitare le pagine corrispondenti a questo percorso.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler, {
allowlist: [new RegExp('/blog/')],
denylist: [new RegExp('/blog/restricted/')],
});
registerRoute(navigationRoute);
L'unica cosa da notare è che il denylist vince se un URL è in entrambi
allowlist e denylist.
Imposta un gestore predefinito
Se vuoi fornire un "gestore" per le richieste che non corrispondono a una route, può impostare un gestore predefinito.
import {setDefaultHandler} from 'workbox-routing';
setDefaultHandler(({url, event, params}) => {
// ...
});
Imposta un gestore cattura
Se una qualsiasi delle tue route genera un errore, puoi acquisire e la riduzione controllata impostando un gestore cattura.
import {setCatchHandler} from 'workbox-routing';
setCatchHandler(({url, event, params}) => {
...
});
Definizione di una route per richieste non GET
Per impostazione predefinita, si presume che tutte le route riguardino le richieste GET.
Se vuoi indirizzare altre richieste, ad esempio una richiesta POST, devi
per definire il metodo durante la registrazione della route, in questo modo:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb, 'POST');
registerRoute(new RegExp('/api/.*\\.json'), handlerCb, 'POST');
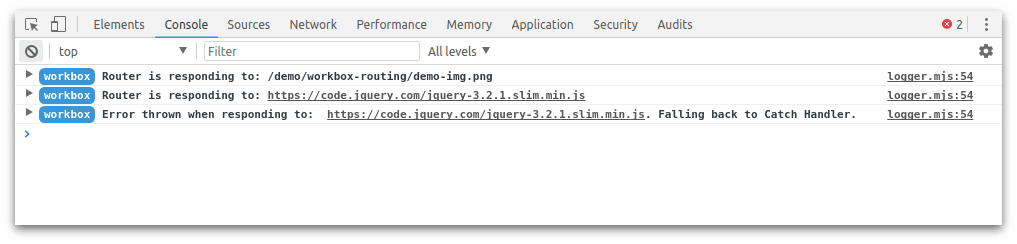
Logging router
Dovresti essere in grado di determinare il flusso di una richiesta utilizzando i log
workbox-routing, che evidenzierà gli URL in fase di elaborazione
tramite Workbox.

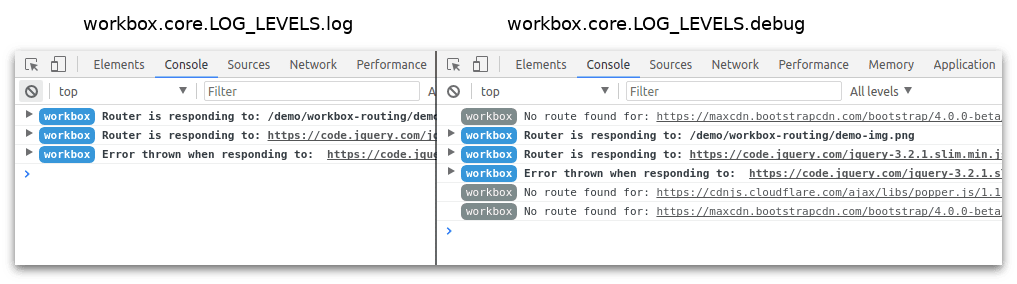
Se hai bisogno di informazioni più dettagliate, puoi impostare il livello di log su debug in
Visualizzare i log delle richieste non gestite dal router. Consulta le nostre
guida al debug per ulteriori informazioni su
impostare il livello di log.

Utilizzo avanzato
Se vuoi avere un maggiore controllo su quando assegnare il router Workbox
richieste, puoi creare le tue
Istanza e chiamata di Router
è handleRequest()
ogni volta che vuoi utilizzare il router per rispondere a una richiesta.
import {Router} from 'workbox-routing';
const router = new Router();
self.addEventListener('fetch', event => {
const {request} = event;
const responsePromise = router.handleRequest({
event,
request,
});
if (responsePromise) {
// Router found a route to handle the request.
event.respondWith(responsePromise);
} else {
// No route was found to handle the request.
}
});
Quando usi direttamente Router, dovrai usare anche il corso Route,
o una qualsiasi delle classi ampliate per registrare le route.
import {Route, RegExpRoute, NavigationRoute, Router} from 'workbox-routing';
const router = new Router();
router.registerRoute(new Route(matchCb, handlerCb));
router.registerRoute(new RegExpRoute(new RegExp(...), handlerCb));
router.registerRoute(new NavigationRoute(handlerCb));
Tipi
NavigationRoute
NavigationRoute semplifica la creazione di un
workbox-routing.Route corrispondente per il browser
[richieste di navigazione]https://developers.google.com/web/fundamentals/primers/service-workers/high-performance-loading#first_what_are_navigation_requests.
Corrisponde solo alle richieste in arrivo la cui
https://fetch.spec.whatwg.org/#concept-request-mode|mode
è impostato su navigate.
Facoltativamente, puoi applicare questa route solo a un sottoinsieme di richieste di navigazione
utilizzando uno o entrambi i parametri denylist e allowlist.
Proprietà
-
null
Se vengono forniti sia
denylistsiaallowlist,denylisthanno la precedenza e la richiesta non corrisponderà a questa route.Le espressioni regolari in
allowlistedenylistvengono confrontate con [pathname]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/pathnamee [search]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/searchparti dell'URL richiesto.Nota: queste regex possono essere valutate rispetto a ogni URL di destinazione durante una navigazione. Evita di utilizzare RepExp complesse, altrimenti gli utenti potrebbero riscontrare ritardi durante la navigazione sul tuo sito.
La funzione
constructorha questo aspetto:(handler: RouteHandler, options?: NavigationRouteMatchOptions) => {...}
-
Una richiamata che restituisce una promessa risultante in una Risposta.
-
NavigationRouteMatchOptions facoltativo
-
-
RouteHandlerObject facoltativo
-
HTTPMethod
-
null
La funzione
setCatchHandlerha questo aspetto:(handler: RouteHandler) => {...}
-
Una richiamata funzione che restituisce una promessa che si risolve in una Risposta
-
NavigationRouteMatchOptions
Proprietà
-
Espressione regolare[] facoltativa
-
Espressione regolare[] facoltativa
RegExpRoute
RegExpRoute semplifica la creazione di espressioni regolari basate
workbox-routing.Route
Per le richieste della stessa origine, l'espressione regolare deve corrispondere solo a parte dell'URL. Per richieste contro server di terze parti, devi definire un'espressione regolare che corrisponda all'inizio dell'URL.
Proprietà
-
costruttore
null
Se l'espressione regolare contiene [gruppi di acquisizione]
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp#grouping-back-references, i valori acquisiti verranno passatiparamsworkbox-routing~handlerCallback.La funzione
constructorha questo aspetto:(regExp: RegExp, handler: RouteHandler, method?: HTTPMethod) => {...}
-
regExp
RegExp
L'espressione regolare per trovare una corrispondenza con gli URL.
-
handler
Una richiamata che restituisce una promessa risultante in una Risposta.
-
method
HTTPMethod facoltativo
-
returns
-
-
catchHandler
RouteHandlerObject facoltativo
-
handler
-
corrispondenza
-
method
HTTPMethod
-
setCatchHandler
null
La funzione
setCatchHandlerha questo aspetto:(handler: RouteHandler) => {...}
-
handler
Una richiamata funzione che restituisce una promessa che si risolve in una Risposta
-
Route
Un Route è costituito da una coppia di funzioni di callback, "match" e "handler".
La "corrispondenza" callback determinano se una route deve essere utilizzata per "gestire" un
restituendo un valore non fittizio, se possibile. Il "gestore" callback
viene chiamato in caso di corrispondenza e dovrebbe restituire una promessa che si risolve
a un Response.
Proprietà
-
costruttore
null
Costruttore per la classe Route.
La funzione
constructorha questo aspetto:(match: RouteMatchCallback, handler: RouteHandler, method?: HTTPMethod) => {...}
-
corrispondenza
Una funzione di callback che determina se la route corrisponde a un determinato
fetchevento restituendo un valore non falso. -
handler
Una richiamata che restituisce una risoluzione Promessa in una Risposta.
-
method
HTTPMethod facoltativo
-
returns
-
-
catchHandler
RouteHandlerObject facoltativo
-
handler
-
corrispondenza
-
method
HTTPMethod
-
setCatchHandler
null
La funzione
setCatchHandlerha questo aspetto:(handler: RouteHandler) => {...}
-
handler
Una richiamata funzione che restituisce una promessa che si risolve in una Risposta
-
Router
Il router può essere utilizzato per elaborare un FetchEvent usando uno o più
workbox-routing.Route, risponde con un Response se
esiste una route corrispondente.
Se nessuna route corrisponde a una determinata richiesta, il router utilizzerà un valore "predefinito" , se presente.
Se la route corrispondente genera un errore, il router utilizzerà un comando "catch" di gestione se uno è definito per affrontare i problemi e rispondere con Richiedi.
Se una richiesta corrisponde a più route, verrà visualizzata la route registrata prima. da utilizzare per rispondere alla richiesta.
Proprietà
-
costruttore
null
Inizializza un nuovo router.
La funzione
constructorha questo aspetto:() => {...}-
returns
-
-
route
Map<HTTPMethodRoute[]>
-
addCacheListener
null
Aggiunge un listener di eventi di messaggi per gli URL da memorizzare nella cache dalla finestra. Ciò è utile per memorizzare nella cache le risorse caricate sulla pagina prima di quando il service worker ha iniziato a controllarlo.
Il formato dei dati del messaggio inviati dalla finestra dovrebbe essere il seguente. In cui l'array
urlsToCachepuò essere composto da stringhe URL o da un array di Stringa URL + oggettorequestInit(la stessa che passeresti afetch()).{ type: 'CACHE_URLS', payload: { urlsToCache: [ './script1.js', './script2.js', ['./script3.js', {mode: 'no-cors'}], ], }, }La funzione
addCacheListenerha questo aspetto:() => {...} -
addFetchListener
null
Aggiunge un listener di eventi di recupero per rispondere agli eventi in caso di corrispondenza di una route la richiesta dell'evento.
La funzione
addFetchListenerha questo aspetto:() => {...} -
findMatchingRoute
null
Confronta una richiesta e un URL (e, facoltativamente, un evento) a fronte dell'elenco di route registrate e, se c'è una corrispondenza, restituisce il insieme agli eventuali parametri generati dalla corrispondenza.
La funzione
findMatchingRouteha questo aspetto:(options: RouteMatchCallbackOptions) => {...}
-
opzioni
-
returns
oggetto
Un oggetto con le proprietà
routeeparams. Vengono compilate se è stata trovata una route corrispondente oundefinednegli altri casi.
-
-
handleRequest
null
Applica le regole di routing a un oggetto FetchEvent per ottenere una risposta da un il gestore della route appropriato.
La funzione
handleRequestha questo aspetto:(options: object) => {...}
-
opzioni
oggetto
-
evento
ExtendableEvent
L'evento che ha attivato richiesta.
-
richiesta
Richiesta
La richiesta da gestire.
-
-
returns
Promise<Response>
Viene restituita una promessa se una route registrata può gestire la richiesta. Se non vengono trovate corrispondenze route e non sono previsti
defaultHandler, viene restituitoundefined.
-
-
registerRoute
null
Registra un percorso con il router.
La funzione
registerRouteha questo aspetto:(route: Route) => {...}
-
percorso
Il percorso da registrare.
-
-
setCatchHandler
null
Se una route genera un errore durante la gestione di una richiesta,
handlerverrà chiamato e avrà la possibilità di fornire una risposta.La funzione
setCatchHandlerha questo aspetto:(handler: RouteHandler) => {...}
-
handler
Una richiamata che restituisce una promessa risultante in una Risposta.
-
-
setDefaultHandler
null
Definisci un
handlerpredefinito che viene chiamato quando non esistono route esplicite corrispondono alla richiesta in arrivo.Ogni metodo HTTP ("GET", "POST" e così via) riceve il proprio gestore predefinito.
Senza un gestore predefinito, le richieste senza corrispondenza andranno contro come se non fosse presente un service worker.
La funzione
setDefaultHandlerha questo aspetto:(handler: RouteHandler, method?: HTTPMethod) => {...}
-
handler
Una richiamata che restituisce una promessa risultante in una Risposta.
-
method
HTTPMethod facoltativo
-
-
unregisterRoute
null
Consente di annullare la registrazione di una route con il router.
La funzione
unregisterRouteha questo aspetto:(route: Route) => {...}
-
percorso
Il percorso per annullare la registrazione.
-
Metodi
registerRoute()
workbox-routing.registerRoute(
capture: string | RegExp | RouteMatchCallback | Route,
handler?: RouteHandler,
method?: HTTPMethod,
): Route
Registra facilmente un'espressione regolare, una stringa o una funzione con una memorizzazione nella cache la tua strategia a un'istanza singleton Router.
Questo metodo genererà una route per te, se necessario.
chiama workbox-routing.Router#registerRoute.
Parametri
-
registrare
string | Espressione regolare | RouteMatchCallback | Itinerario
Se il parametro di acquisizione è un
Route, tutti gli altri argomenti verranno ignorati. -
handler
RouteHandler (facoltativo)
-
method
HTTPMethod facoltativo
Resi
-
L'elemento
Routegenerato.
setCatchHandler()
workbox-routing.setCatchHandler(
handler: RouteHandler,
): void
Se una route genera un errore durante la gestione di una richiesta, handler
verrà chiamato e avrà la possibilità di fornire una risposta.
Parametri
-
handler
Una richiamata che restituisce una promessa risultante in una Risposta.
setDefaultHandler()
workbox-routing.setDefaultHandler(
handler: RouteHandler,
): void
Definisci un handler predefinito che viene chiamato quando non esistono route esplicite
corrispondono alla richiesta in entrata.
Senza un gestore predefinito, le richieste senza corrispondenza andranno contro come se non fosse presente un service worker.
Parametri
-
handler
Una richiamata che restituisce una promessa risultante in una Risposta.

