Skrypt service worker może przechwytywać żądania sieciowe dotyczące strony. Może zareagować na przeglądarka z treścią w pamięci podręcznej, treściami z sieci lub wygenerowanymi treściami; w mechanizmie Service Worker.
workbox-routing to moduł, który ułatwia kierowanie te prośby do
za pomocą różnych funkcji
przynoszących odpowiedzi.
Jak jest wykonywane kierowanie
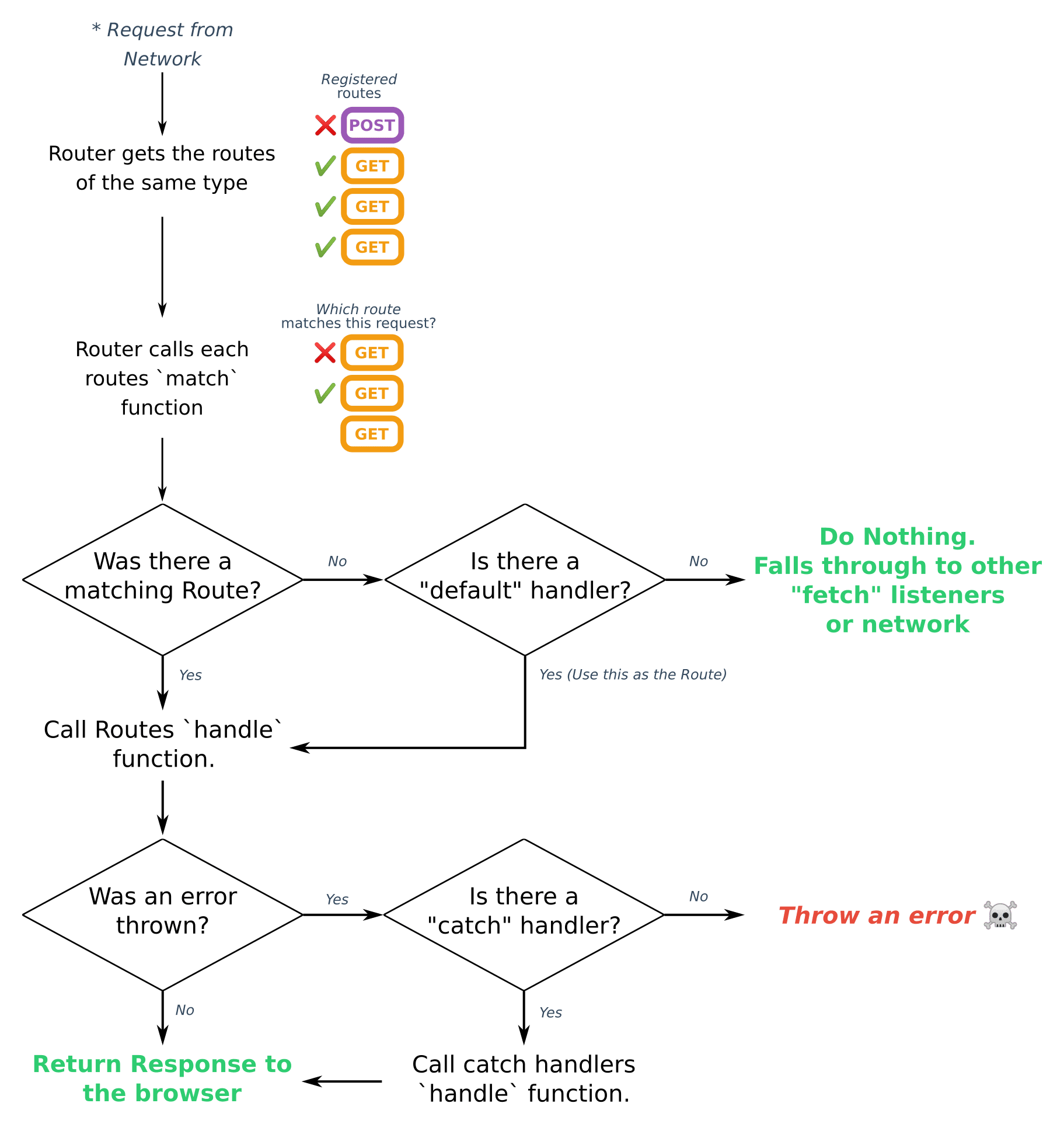
Gdy żądanie sieciowe powoduje zdarzenie pobierania skryptu service worker, workbox-routing
spróbuje odpowiedzieć na żądanie przy użyciu podanych tras i modułów obsługi.

Najważniejsze kwestie, o których należy pamiętać powyżej:
Metoda żądania jest ważna. Domyślnie trasy są rejestrowane dla
GETpróśb. Aby przechwytywać żądania innych typów, aby określić metodę.Kolejność rejestracji trasy ma znaczenie. Jeśli wiele tras która może obsłużyć żądanie, trasa rejestrowana jako pierwsza posłuży do udzielenia odpowiedzi na to żądanie.
Trasę można zarejestrować na kilka sposobów: można użyć wywołań zwrotnych, wyrażeń lub instancji trasy.
Dopasowywanie i obsługa w trasach
„Trasa” w obszarze roboczym są tylko 2 funkcje: „dopasowanie”, funkcja aby określić, czy trasa powinna pasować do żądań i „obsługi” funkcji, który powinien obsłużyć żądanie i odpowiedzieć na nie.
Workbox ma kilka asystentów, które pomogą Ci w dopasowywaniu i obsłudze ale jeśli uznasz, że chcesz działać inaczej, napisz jest najlepszą opcją.
O
dopasuj funkcję wywołania zwrotnego
jest zaliczany do
ExtendableEvent,
Request oraz
URL obiekt, który można
przez zwrócenie wartości rzeczywistej. Dla prostego przykładu można znaleźć dopasowanie do słowa kluczowego
konkretnego adresu URL, np.:
const matchCb = ({url, request, event}) => {
return url.pathname === '/special/url';
};
Większość przypadków użycia można uwzględnić, sprawdzając lub testując url albo
request
O
funkcja wywołania zwrotnego obsługi
otrzyma taką samą wartość
ExtendableEvent,
Request oraz
URL obiekt wraz z
wartość params, która jest wartością zwracaną przez „dopasowanie” .
const handlerCb = async ({url, request, event, params}) => {
const response = await fetch(request);
const responseBody = await response.text();
return new Response(`${responseBody} <!-- Look Ma. Added Content. -->`, {
headers: response.headers,
});
};
Twój moduł obsługi musi zwracać obietnicę zwracającą się do Response. W tym
korzystamy na przykład z funkcji
async i await.
Wewnętrzna wartość zwracanego parametru Response jest związana z obietnicą.
Możesz zarejestrować takie wywołania zwrotne:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb);
Jedynym ograniczeniem jest to, że wywołanie zwrotne musi synchronicznie zwracać wartość prawda
nie może wykonywać żadnych działań asynchronicznych. Powodem jest to,
Router musi synchronicznie odpowiadać na zdarzenie pobierania lub zezwalać na spadające
a także innych zdarzeń pobierania.
Normalnie „obsługa” wywołanie zwrotne użyje jednej z podanych strategii według takich strategii:
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(matchCb, new StaleWhileRevalidate());
Na tej stronie skoncentrujemy się na workbox-routing, ale możesz
dowiedz się więcej o tych strategiach w strategiach pól roboczych.
Jak zarejestrować trasę wyrażenia regularnego
Zwykle używa się wyrażenia regularnego zamiast słowa „match” oddzwanianie. Dzięki Workbox możesz łatwo wdrożyć tę funkcję:
import {registerRoute} from 'workbox-routing';
registerRoute(new RegExp('/styles/.*\\.css'), handlerCb);
W przypadku żądań z to samo miejsce, wyrażenie regularne będzie pasować, jeśli adres URL żądania pasuje do wyrażenie regularne.
- https://example.com/styles/main.css
- https://example.com/styles/nested/file.css
- https://example.com/nested/styles/directory.css
Jednak w przypadku żądań z innych domen wyrażenia regularne
muszą być zgodne z początkiem adresu URL. Powodem jest to,
mało prawdopodobne, że z wyrażeniem regularnym new RegExp('/styles/.*\\.css')
które mają pasować do plików CSS innych firm.
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
Jeśli zależy Ci na takim działaniu, sprawdź, czy
pasuje do początku adresu URL. Gdybyśmy chcieli dopasować
żądań dla https://cdn.third-party-site.com, możemy użyć zwykłego
wyrażenie new RegExp('https://cdn\\.third-party-site\\.com.*/styles/.*\\.css').
- https://cdn.third-party-site.com/styles/main.css
- https://cdn.third-party-site.com/styles/nested/file.css
- https://cdn.third-party-site.com/nested/styles/directory.css
Jeśli chcesz dopasować zarówno lokalne, jak i zewnętrzne, możesz użyć symbolu wieloznacznego na początku wyrażenia regularnego, ale należy to robić z rozwagą. aby zapobiec nieoczekiwanym działaniom w Twojej aplikacji internetowej.
Jak zarejestrować trasę nawigacji
Jeśli Twoja witryna to aplikacja jednostronicowa, możesz użyć
NavigationRoute do
zwrócenie konkretnej odpowiedzi dla wszystkich
żądania nawigacji.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler);
registerRoute(navigationRoute);
Gdy użytkownik otworzy witrynę w przeglądarce, żądanie wyświetlenia strony będzie
będzie żądaniem nawigacji, a zostanie ono wyświetlone w pamięci podręcznej strony /app-shell.html.
(Uwaga: strona powinna być zapisana w pamięci podręcznej przez workbox-precaching lub
własny etap instalacji).
Domyślnie spowoduje to odpowiadanie na wszystkie prośby o nawigację. Jeśli chcesz
i ograniczyć działanie go do podzbioru adresów URL, możesz użyć funkcji allowlist
i denylist, by ograniczyć strony pasujące do tej trasy.
import {createHandlerBoundToURL} from 'workbox-precaching';
import {NavigationRoute, registerRoute} from 'workbox-routing';
// This assumes /app-shell.html has been precached.
const handler = createHandlerBoundToURL('/app-shell.html');
const navigationRoute = new NavigationRoute(handler, {
allowlist: [new RegExp('/blog/')],
denylist: [new RegExp('/blog/restricted/')],
});
registerRoute(navigationRoute);
Warto pamiętać, że tag denylist wygrywa, jeśli adres URL znajduje się w obu miejscach.
allowlist i denylist.
Ustaw domyślny moduł obsługi
Jeśli chcesz udostępnić „moduł obsługi”, w przypadku żądań, które nie pasują do trasy, można ustawić domyślny moduł obsługi.
import {setDefaultHandler} from 'workbox-routing';
setDefaultHandler(({url, event, params}) => {
// ...
});
Ustaw moduł obsługi wyjątków
Jeśli któraś z tras powoduje błąd, możesz przechwytywać bez utraty płynności, ustawiając tag obsługi typu catch.
import {setCatchHandler} from 'workbox-routing';
setCatchHandler(({url, event, params}) => {
...
});
Definiowanie trasy dla żądań innych niż GET
Domyślnie wszystkie trasy są uznawane za wszystkie żądania typu GET.
Jeśli chcesz przekierować inne żądania, np. POST, potrzebujesz
, aby zdefiniować metodę przy rejestrowaniu trasy, na przykład:
import {registerRoute} from 'workbox-routing';
registerRoute(matchCb, handlerCb, 'POST');
registerRoute(new RegExp('/api/.*\\.json'), handlerCb, 'POST');
Logowanie routera
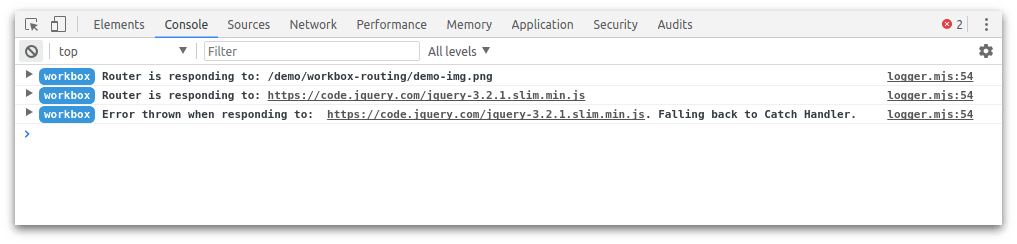
Możesz określić przepływ żądania na podstawie logów z
workbox-routing z informacją, które adresy URL są przetwarzane
za pomocą Workbox.

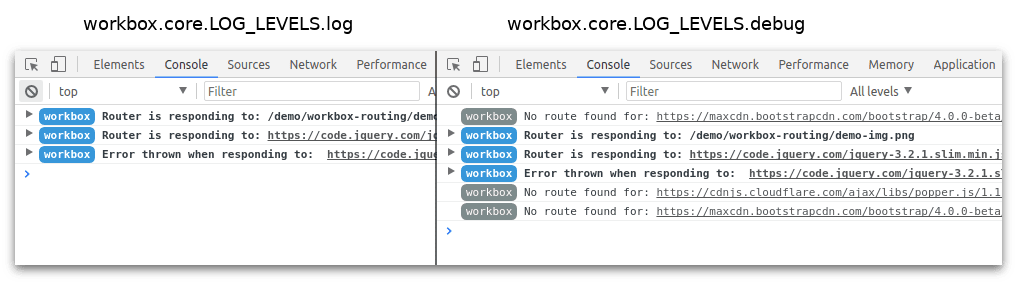
Jeśli potrzebujesz bardziej szczegółowych informacji, możesz ustawić poziom rejestrowania na debug
wyświetlania logów dotyczących żądań, które nie są obsługiwane przez router. Zapoznaj się z naszą
przewodnika debugowania.
i ustawić poziom rejestrowania.

Zaawansowane
Jeśli chcesz mieć większą kontrolę nad tym, kiedy jest udostępniany router Workbox
żądań, możesz tworzyć własne
Wystąpienie Router i wywołanie
jest handleRequest()
, gdy chcesz używać routera do odpowiadania na żądania.
import {Router} from 'workbox-routing';
const router = new Router();
self.addEventListener('fetch', event => {
const {request} = event;
const responsePromise = router.handleRequest({
event,
request,
});
if (responsePromise) {
// Router found a route to handle the request.
event.respondWith(responsePromise);
} else {
// No route was found to handle the request.
}
});
Korzystając bezpośrednio z narzędzia Router, musisz też użyć klasy Route,
lub dowolnej z klas wydłużających czas do zarejestrowania tras.
import {Route, RegExpRoute, NavigationRoute, Router} from 'workbox-routing';
const router = new Router();
router.registerRoute(new Route(matchCb, handlerCb));
router.registerRoute(new RegExpRoute(new RegExp(...), handlerCb));
router.registerRoute(new NavigationRoute(handlerCb));
Typy
NavigationRoute
NavigationRoute ułatwia utworzenie
workbox-routing.Route pasujący do przeglądarki
[prośby o nawigację]https://developers.google.com/web/fundamentals/primers/service-workers/high-performance-loading#first_what_are_navigation_requests.
Dopasowywane będą tylko żądania przychodzące, których
https://fetch.spec.whatwg.org/#concept-request-mode|mode
jest ustawiona na navigate.
Opcjonalnie możesz zastosować tę trasę tylko do podzbioru żądań nawigacji
za pomocą jednego lub obu parametrów denylist i allowlist.
Właściwości
-
nieważne
Jeśli podasz zarówno
denylist, jak iallowlist,denylistmają pierwszeństwo, a żądanie nie pasuje do tej trasy.Wyrażenia regularne w
allowlistidenylistsą dopasowane do połączonych [pathname]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/pathnamei [search]https://developer.mozilla.org/en-US/docs/Web/API/HTMLHyperlinkElementUtils/searchżądanego adresu URL.Uwaga: te wyrażenia regularne mogą być oceniane w odniesieniu do każdego docelowego adresu URL podczas nawigacji. Unikaj stosowania złożone wyrażenia regularne, W przeciwnym razie użytkownicy mogą zauważyć opóźnienia w poruszaniu się w Twojej witrynie.
Funkcja
constructorwygląda tak:(handler: RouteHandler, options?: NavigationRouteMatchOptions) => {...}
-
Oddzwanianie , która zwraca obietnicę zwracającą odpowiedź.
-
Opcjonalne NavigationRouteMatchOptions
-
-
Opcjonalny RouteHandlerObject
-
HTTPMethod
-
nieważne
Funkcja
setCatchHandlerwygląda tak:(handler: RouteHandler) => {...}
-
Oddzwanianie funkcja, która zwraca obietnicę zwracającą odpowiedź do odpowiedzi
-
NavigationRouteMatchOptions
Właściwości
-
Wyrażenie regularne[] opcjonalne
-
Wyrażenie regularne[] opcjonalnie
RegExpRoute
RegExpRoute ułatwia tworzenie wyrażeń regularnych na podstawie
workbox-routing.Route
W przypadku żądań z tej samej domeny wyrażenie regularne musi pasować tylko do części adresu URL. Dla: żądań wobec serwerów innych firm, musisz zdefiniować wyrażenie regularne pasujące do na początku adresu URL.
Właściwości
-
konstruktor
nieważne
Jeśli wyrażenie regularne zawiera [grupy przechwytywania]
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/RegExp#grouping-back-references, przechwycone wartości zostaną przekazane doparamsworkbox-routing~handlerCallback.Funkcja
constructorwygląda tak:(regExp: RegExp, handler: RouteHandler, method?: HTTPMethod) => {...}
-
regExp
RegExp
Wyrażenie regularne do dopasowywania do adresów URL.
-
moduł obsługi
Oddzwanianie , która zwraca obietnicę zwracającą odpowiedź.
-
method
HTTPMethod (opcjonalnie)
-
returns
-
-
catchHandler
Opcjonalny RouteHandlerObject
-
moduł obsługi
-
dopasowanie
-
method
HTTPMethod
-
setCatchHandler
nieważne
Funkcja
setCatchHandlerwygląda tak:(handler: RouteHandler) => {...}
-
moduł obsługi
Oddzwanianie funkcja, która zwraca obietnicę zwracającą odpowiedź do odpowiedzi
-
Route
Pole Route składa się z dwóch funkcji wywołania zwrotnego: „match” i „moduł obsługi”.
„Dopasowanie” wywołanie zwrotne określa, czy należy użyć trasy do obsługi w
zwracanie niefałszywej wartości, o ile jest możliwe. Moduł obsługi oddzwanianie
jest wywoływana, gdy występuje dopasowanie i powinna zwrócić obietnicę spełniającą warunki
do Response.
Właściwości
-
konstruktor
nieważne
Konstruktor klasy trasy.
Funkcja
constructorwygląda tak:(match: RouteMatchCallback, handler: RouteHandler, method?: HTTPMethod) => {...}
-
dopasowanie
Funkcja wywołania zwrotnego, która określa, czy trasa pasuje do danej
fetchprzez zwrócenie niefałszywej wartości. -
moduł obsługi
Oddzwanianie która zwraca obietnicę do odpowiedzi.
-
method
HTTPMethod (opcjonalnie)
-
returns
-
-
catchHandler
Opcjonalny RouteHandlerObject
-
moduł obsługi
-
dopasowanie
-
method
HTTPMethod
-
setCatchHandler
nieważne
Funkcja
setCatchHandlerwygląda tak:(handler: RouteHandler) => {...}
-
moduł obsługi
Oddzwanianie funkcja, która zwraca obietnicę zwracającą odpowiedź do odpowiedzi
-
Router
Router może być używany do przetwarzania FetchEvent przy użyciu
workbox-routing.Route, odpowiada parametrem Response, jeśli
istnieje pasująca trasa.
Jeśli żadna trasa nie pasuje do żądania, router użyje ustawienia „default” modułu obsługi, jeśli jest on zdefiniowany.
Jeśli pasująca trasa zgłosi błąd, router użyje funkcji „catch” jeśli została wyznaczona, by właściwie radziła sobie z problemami i odpowiadała Prośba.
Jeśli żądanie pasuje do kilku tras, najwcześniejsza zarejestrowana trasa posłuży do odpowiedzi na żądanie.
Właściwości
-
konstruktor
nieważne
Inicjuje nowy router.
Funkcja
constructorwygląda tak:() => {...}-
returns
-
-
trasy
Map<HTTPMethodRoute[]>
-
addCacheListener
nieważne
Dodaje odbiornik zdarzeń wiadomości dla adresów URL, które mają być buforowane z okna. Przydaje się to do buforowania zasobów wczytywanych na stronie przed skrypt service worker zaczął ją kontrolować.
Dane wiadomości wysyłane w oknie mają następujący format. Gdzie tablica
urlsToCachemoże się składać z ciągów adresu URL lub tablicy Ciąg adresu URL i obiektrequestInit(tak samo jak w przypadkufetch()).{ type: 'CACHE_URLS', payload: { urlsToCache: [ './script1.js', './script2.js', ['./script3.js', {mode: 'no-cors'}], ], }, }Funkcja
addCacheListenerwygląda tak:() => {...} -
addFetchListener
nieważne
Dodaje detektor zdarzeń pobierania, który odpowiada na zdarzenia, gdy trasa się pasuje żądania tego zdarzenia.
Funkcja
addFetchListenerwygląda tak:() => {...} -
findMatchingRoute
nieważne
Sprawdza żądanie i URL (oraz opcjonalnie zdarzenie) pod kątem listy zarejestrowane trasy, a jeśli są zgodne, zwraca odpowiednią wraz z parametrami wygenerowanymi przez dopasowanie.
Funkcja
findMatchingRoutewygląda tak:(options: RouteMatchCallbackOptions) => {...}
-
returns
Obiekt
Obiekt z właściwościami
routeiparams. Te wartości są wypełniane, jeśli znaleziono pasującą trasę lubundefined. w przeciwnym razie.
-
-
handleRequest
nieważne
Zastosuj reguły routingu do obiektu FetchEvent, aby uzyskać odpowiedź z obiektu odpowiedni moduł obsługi trasy.
Funkcja
handleRequestwygląda tak:(options: object) => {...}
-
Opcje
Obiekt
-
event
ExtendableEvent
Zdarzenie, które wywołało użytkownika.
-
żądanie
Żądanie
Żądanie do przetworzenia.
-
-
returns
Promise<Response>
Obietnica jest zwracana, jeśli Zarejestrowana trasa może obsłużyć żądanie. Jeśli nie znaleziono żadnych pasujących i nie ma
defaultHandler, zwracany jestundefined.
-
-
registerRoute
nieważne
Rejestruje trasę na routerze.
Funkcja
registerRoutewygląda tak:(route: Route) => {...}
-
trasa
Droga do rejestracji.
-
-
setCatchHandler
nieważne
Jeśli trasa zwraca błąd podczas obsługi żądania,
handlerzostanie poinformowany o tym, kto będzie mógł odpowiedzieć.Funkcja
setCatchHandlerwygląda tak:(handler: RouteHandler) => {...}
-
moduł obsługi
Oddzwanianie , która zwraca obietnicę zwracającą odpowiedź.
-
-
setDefaultHandler
nieważne
Określ domyślny obiekt
handler, który jest wywoływany, gdy nie ma tras wprost pasujące do przychodzącego żądania.Każda metoda HTTP („GET”, „POST” itd.) otrzymuje własny domyślny moduł obsługi.
Bez domyślnego modułu obsługi niedopasowane żądania będą kierowane na tak, jakby nie było żadnego skryptu service worker.
Funkcja
setDefaultHandlerwygląda tak:(handler: RouteHandler, method?: HTTPMethod) => {...}
-
moduł obsługi
Oddzwanianie , która zwraca obietnicę zwracającą odpowiedź.
-
method
HTTPMethod (opcjonalnie)
-
-
unregisterRoute
nieważne
Wyrejestrowuje trasę z routera.
Funkcja
unregisterRoutewygląda tak:(route: Route) => {...}
-
trasa
Droga do wyrejestrowania.
-
Metody
registerRoute()
workbox-routing.registerRoute(
capture: string | RegExp | RouteMatchCallback | Route,
handler?: RouteHandler,
method?: HTTPMethod,
): Route
Łatwe rejestrowanie wyrażenia regularnego, ciągu tekstowego lub funkcji z pamięcią podręczną z pojedynczą instancją routera Router.
W razie potrzeby ta metoda wygeneruje dla Ciebie trasę
Zadzwoń pod numer workbox-routing.Router#registerRoute.
Parametry
-
przechwyć
string | Wyrażenie regularne | RouteMatchCallback | Trasa
Jeśli parametr przechwytywania ma wartość
Route, pozostałe argumenty są ignorowane. -
moduł obsługi
Opcjonalny RouteHandler
-
method
HTTPMethod (opcjonalnie)
Zwroty
-
Wygenerowany
Route.
setCatchHandler()
workbox-routing.setCatchHandler(
handler: RouteHandler,
): void
Jeśli trasa zwraca błąd podczas obsługi żądania, handler
zostanie poinformowany o tym, kto będzie mógł odpowiedzieć.
Parametry
-
moduł obsługi
Oddzwanianie , która zwraca obietnicę zwracającą odpowiedź.
setDefaultHandler()
workbox-routing.setDefaultHandler(
handler: RouteHandler,
): void
Określ domyślny obiekt handler, który jest wywoływany, gdy nie ma tras wprost
pasujące do przychodzącego żądania.
Bez domyślnego modułu obsługi niedopasowane żądania będą kierowane na tak, jakby nie było żadnego skryptu service worker.
Parametry
-
moduł obsługi
Oddzwanianie , która zwraca obietnicę zwracającą odpowiedź.
