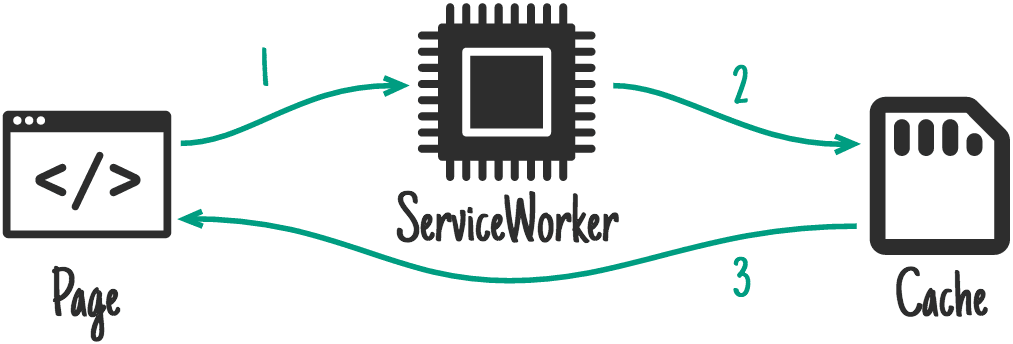
С появлением сервис-воркеров появился набор распространённых стратегий кэширования. Стратегия кэширования — это шаблон, определяющий, как сервис-воркер генерирует ответ после получения события выборки.
workbox-strategies предоставляет наиболее распространенные стратегии кэширования, поэтому их легко применять в вашем Service Worker.
Мы не будем вдаваться в подробности, выходящие за рамки стратегий, поддерживаемых Workbox, но вы можете узнать больше в Offline Cookbook .
Использование стратегий
В следующих примерах мы покажем, как использовать стратегии кэширования Workbox с workbox-routing . Для каждой стратегии можно задать ряд параметров, которые описаны в разделе «Настройка стратегий» данного документа .
В разделе «Расширенное использование» мы рассмотрим, как можно использовать стратегии кэширования напрямую, без workbox-routing .
Устаревание-при-повторной-проверке

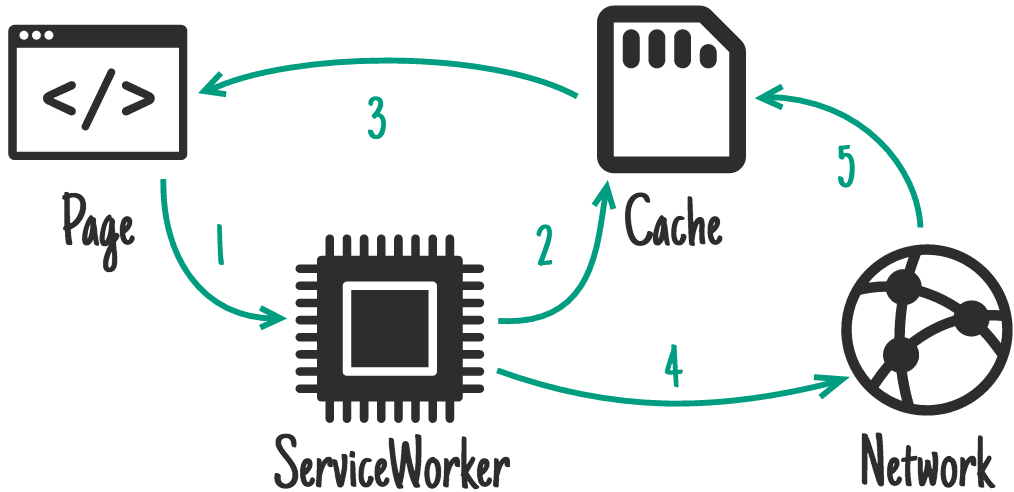
Шаблон «stale-while-revalidate» позволяет максимально быстро ответить на запрос, отправив кэшированный ответ (если он доступен), и вернуться к сетевому запросу, если он не кэширован. Сетевой запрос затем используется для обновления кэша. В отличие от некоторых реализаций stale-while-revalidate, эта стратегия всегда отправляет запрос на повторную проверку, независимо от возраста кэшированного ответа.
Это довольно распространенная стратегия, когда наличие самых актуальных ресурсов не является жизненно важным для приложения.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
Cache First (переход кэша в сеть)

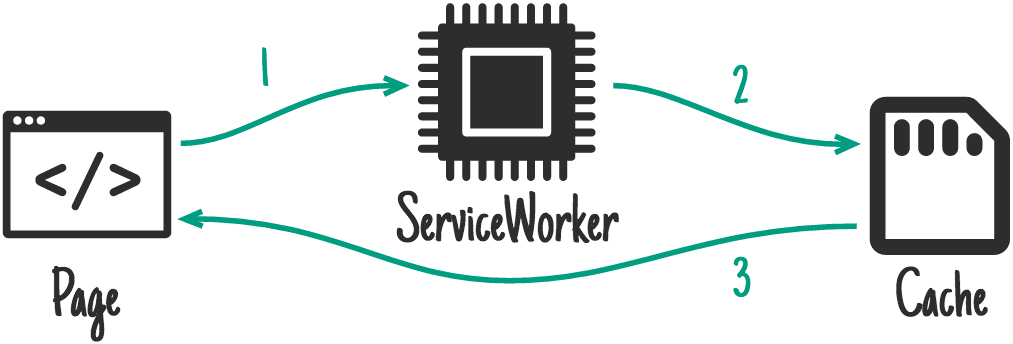
Оффлайн веб-приложения будут активно использовать кэш, но для ресурсов, которые не являются критически важными и могут кэшироваться постепенно, наилучшим вариантом будет предварительное кэширование .
Если в кэше есть ответ, запрос будет выполнен с использованием кэшированного ответа, и сеть не будет использоваться вообще. Если кэшированного ответа нет, запрос будет выполнен с помощью сетевого запроса, а ответ будет кэширован, чтобы следующий запрос был обработан непосредственно из кэша.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
Сначала сеть (сетевой переход к кэшированию)

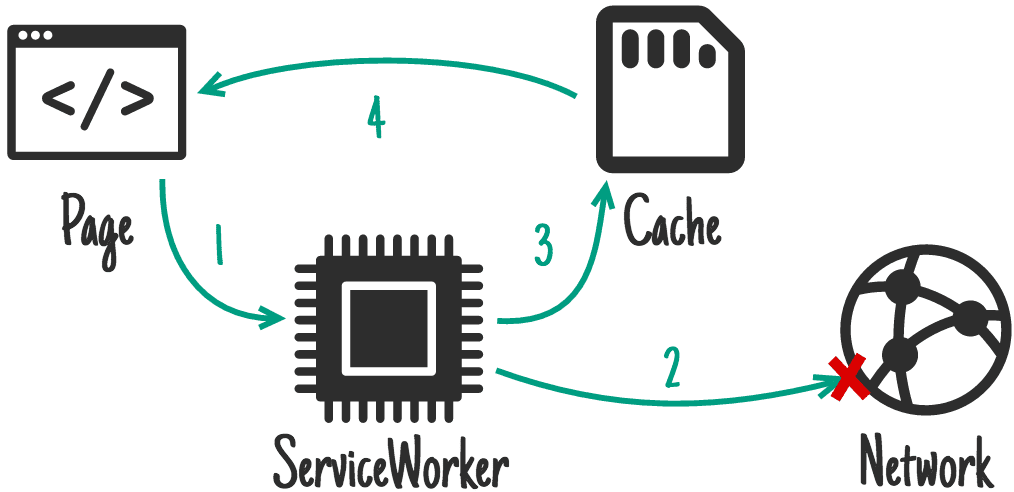
Для часто обновляемых запросов стратегия «Сеть прежде всего» является идеальным решением. По умолчанию она пытается получить последний ответ из сети. Если запрос выполнен успешно, ответ помещается в кэш. Если сеть не возвращает ответ, будет использован кэшированный ответ.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
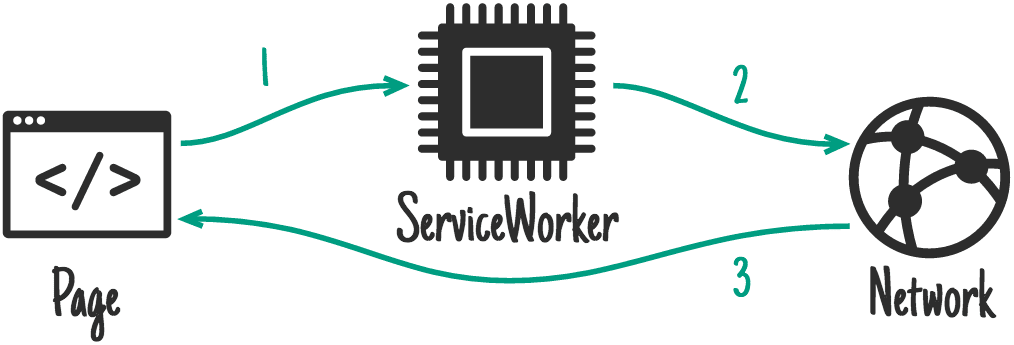
Только сеть

Если вам необходимо, чтобы из сети выполнялись определенные запросы, то следует использовать стратегию «Только сеть» .
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
Только кэш

Стратегия «Только кэш» гарантирует, что ответы будут получены из кэша. В Workbox это встречается реже, но может быть полезно, если у вас есть собственный этап предварительного кэширования.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
Настройка стратегий
Все стратегии позволяют настраивать:
- Имя кэша, который будет использоваться в стратегии.
- Ограничения срока действия кэша для использования в стратегии.
- Массив плагинов, методы жизненного цикла которых будут вызываться при извлечении и кэшировании запроса.
Изменение кэша, используемого стратегией
Вы можете изменить используемую стратегию кэширования, указав имя кэша. Это полезно, если вы хотите разделить ресурсы для упрощения отладки.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
Использование плагинов
Workbox поставляется с набором плагинов, которые можно использовать с этими стратегиями.
- workbox-background-sync
- workbox-broadcast-update
- workbox-cacheable-response
- workbox-expiration
- workbox-range-requests
Чтобы использовать любой из этих плагинов (или пользовательский плагин), вам просто нужно передать экземпляры в параметр plugins .
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
Индивидуальные стратегии
Помимо настройки стратегий, Workbox позволяет создавать собственные стратегии. Это можно сделать, импортировав и расширив базовый класс Strategy из workbox-strategies :
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
В этом примере handle() используется как стратегия запроса для определения конкретной логики обработки. Можно использовать две стратегии запроса:
-
handle(): выполнить стратегию запроса и вернутьPromise, который будет разрешен с помощьюResponse, вызывая все соответствующие обратные вызовы плагина . -
handleAll(): Аналогичноhandle(), но возвращает два объектаPromise. Первый эквивалентен тому, что возвращаетhandle(), а второй будет разрешён после завершения обещаний, добавленных кevent.waitUntil()в рамках стратегии.
Обе стратегии запроса вызываются с двумя параметрами:
-
request:Request, на который стратегия вернет ответ. -
handler: экземплярStrategyHandler, автоматически создаваемый для текущей стратегии.
Создание новой стратегии
Ниже приведен пример новой стратегии, которая повторно реализует поведение NetworkOnly :
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
Обратите внимание, что вместо нативного метода fetch вызывается handler.fetch() . Класс StrategyHandler предоставляет ряд действий fetch и кэширования, которые можно использовать при каждом использовании handle() или handleAll() :
-
fetch: извлекает заданный запрос и вызывает методы жизненного цикла плагинаrequestWillFetch(),fetchDidSucceed()иfetchDidFail() -
cacheMatch: сопоставляет запрос из кэша и вызывает методы жизненного цикла плагинаcacheKeyWillBeUsed()иcachedResponseWillBeUsed() -
cachePut: помещает пару запрос/ответ в кэш и вызывает методы жизненного цикла плагинаcacheKeyWillBeUsed(),cacheWillUpdate()иcacheDidUpdate() -
fetchAndCachePut: вызываетfetch()и запускаетcachePut()в фоновом режиме для ответа, сгенерированногоfetch(). -
hasCallback: принимает обратный вызов в качестве входных данных и возвращает true, если стратегия имеет хотя бы один плагин с заданным обратным вызовом. -
runCallbacks: запускает все обратные вызовы плагина, соответствующие заданному имени, по порядку, передавая заданный объект param (объединенный с текущим состоянием плагина) в качестве единственного аргумента. -
iterateCallbacks: принимает обратный вызов и возвращает итерируемый набор соответствующих обратных вызовов плагина, где каждый обратный вызов упакован в текущее состояние обработчика (т.е. при вызове каждого обратного вызова любой переданный ему параметр объекта будет объединен с текущим состоянием плагина). -
waitUntil: Добавляет обещание к обещаниям продления срока действия события, связанного с обрабатываемым запросом (обычноFetchEvent). -
doneWaiting: Возвращает обещание, которое разрешается после того, как все обещания, переданные вwaitUntil()будут выполнены. -
destroy: останавливает выполнение стратегии и немедленно разрешает все ожидающие обещанияwaitUntil().
Стратегия пользовательской гонки кэш-сетей
Следующий пример основан на cache-network-race из книги Offline Cookbook (которой нет в Workbox), но идёт дальше и всегда обновляет кэш после успешного сетевого запроса. Это пример более сложной стратегии, использующей несколько действий.
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
Расширенное использование
Если вы хотите использовать стратегии в собственной логике событий выборки, вы можете использовать классы стратегий для выполнения запроса с использованием определенной стратегии.
Например, чтобы использовать стратегию «устаревания при повторной проверке», можно сделать следующее:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
Список доступных классов можно найти в справочной документации workbox-strategies .
Типы
CacheFirst
Реализация стратегии кэширования-первоочередных запросов.
Стратегия кэширования в первую очередь полезна для ресурсов, которые были пересмотрены, например URL-адресов типа /styles/example.a8f5f1.css , поскольку они могут кэшироваться в течение длительных периодов времени.
Если сетевой запрос не удалось и совпадений в кэше нет, возникнет исключение WorkboxError .
Характеристики
- конструктор
пустота
Создает новый экземпляр стратегии и устанавливает все задокументированные свойства параметров как публичные свойства экземпляра.
Примечание: если пользовательский класс стратегии расширяет базовый класс стратегии и не требует ничего, кроме этих свойств, ему не нужно определять собственный конструктор.
Функция
constructorвыглядит так:(options?: StrategyOptions) => {...}
- параметры
Опции стратегии ( необязательно)
- возвращается
- cacheName
нить
- fetchOptions
RequestInit необязательно
- matchOptions
CacheQueryOptions необязательно
- плагины
- _awaitComplete
пустота
Функция
_awaitCompleteвыглядит так:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- ответГотово
Обещание<Ответ>
- обработчик
- запрос
Запрос
- событие
ExtendableEvent
- возвращается
Обещание<void>
- _getResponse
пустота
Функция
_getResponseвыглядит так:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- обработчик
- запрос
Запрос
- событие
ExtendableEvent
- возвращается
Обещание<Ответ>
- ручка
пустота
Выполняет стратегию запроса и возвращает
Promise, который будет разрешен с помощьюResponse, вызывая все соответствующие обратные вызовы плагина.Когда экземпляр стратегии регистрируется в Workbox
workbox-routing.Route, этот метод автоматически вызывается при совпадении маршрута.Альтернативно этот метод можно использовать в автономном прослушивателе
FetchEvent, передав его вevent.respondWith().Функция
handleвыглядит так:(options: FetchEvent | HandlerCallbackOptions) => {...}
- параметры
FetchEvent | HandlerCallbackOptions
FetchEventили объект со свойствами, перечисленными ниже.
- возвращается
Обещание<Ответ>
- handleAll
пустота
Аналогично
workbox-strategies.Strategy~handle, но вместо того, чтобы просто возвращатьPromise, который разрешается вResponse, он вернет кортеж обещаний[response, done], где первое (response) эквивалентно тому, что возвращаетhandle(), а второе — это Promise, которое разрешится после завершения всех обещаний, добавленных вevent.waitUntil()в рамках выполнения стратегии.Вы можете дождаться выполнения обещания
done, чтобы гарантировать успешное завершение любой дополнительной работы, выполняемой стратегией (обычно кэширование ответов).Функция
handleAllвыглядит так:(options: FetchEvent | HandlerCallbackOptions) => {...}
- параметры
FetchEvent | HandlerCallbackOptions
FetchEventили объект со свойствами, перечисленными ниже.
- возвращается
[Обещание<Ответ>, Обещание<недействительно>]
Кортеж обещаний [ответ, выполнено], который можно использовать для определения момента разрешения ответа, а также момента завершения обработчиком всей своей работы.
CacheOnly
Реализация стратегии запросов только к кэшу .
Этот класс полезен, если вы хотите воспользоваться любыми плагинами Workbox .
Если совпадений в кэше нет, возникнет исключение WorkboxError .
Характеристики
- конструктор
пустота
Создает новый экземпляр стратегии и устанавливает все задокументированные свойства параметров как публичные свойства экземпляра.
Примечание: если пользовательский класс стратегии расширяет базовый класс стратегии и не требует ничего, кроме этих свойств, ему не нужно определять собственный конструктор.
Функция
constructorвыглядит так:(options?: StrategyOptions) => {...}
- параметры
Опции стратегии ( необязательно)
- возвращается
- cacheName
нить
- fetchOptions
RequestInit необязательно
- matchOptions
CacheQueryOptions необязательно
- плагины
- _awaitComplete
пустота
Функция
_awaitCompleteвыглядит так:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- ответГотово
Обещание<Ответ>
- обработчик
- запрос
Запрос
- событие
ExtendableEvent
- возвращается
Обещание<void>
- _getResponse
пустота
Функция
_getResponseвыглядит так:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- обработчик
- запрос
Запрос
- событие
ExtendableEvent
- возвращается
Обещание<Ответ>
- ручка
пустота
Выполняет стратегию запроса и возвращает
Promise, который будет разрешен с помощьюResponse, вызывая все соответствующие обратные вызовы плагина.Когда экземпляр стратегии регистрируется в Workbox
workbox-routing.Route, этот метод автоматически вызывается при совпадении маршрута.Альтернативно этот метод можно использовать в автономном прослушивателе
FetchEvent, передав его вevent.respondWith().Функция
handleвыглядит так:(options: FetchEvent | HandlerCallbackOptions) => {...}
- параметры
FetchEvent | HandlerCallbackOptions
FetchEventили объект со свойствами, перечисленными ниже.
- возвращается
Обещание<Ответ>
- handleAll
пустота
Аналогично
workbox-strategies.Strategy~handle, но вместо того, чтобы просто возвращатьPromise, который разрешается вResponse, он вернет кортеж обещаний[response, done], где первое (response) эквивалентно тому, что возвращаетhandle(), а второе — это Promise, которое разрешится после завершения всех обещаний, добавленных вevent.waitUntil()в рамках выполнения стратегии.Вы можете дождаться выполнения обещания
done, чтобы гарантировать успешное завершение любой дополнительной работы, выполняемой стратегией (обычно кэширование ответов).Функция
handleAllвыглядит так:(options: FetchEvent | HandlerCallbackOptions) => {...}
- параметры
FetchEvent | HandlerCallbackOptions
FetchEventили объект со свойствами, перечисленными ниже.
- возвращается
[Обещание<Ответ>, Обещание<недействительно>]
Кортеж обещаний [ответ, выполнено], который можно использовать для определения момента разрешения ответа, а также момента завершения обработчиком всей своей работы.
NetworkFirst
Реализация стратегии первого сетевого запроса.
По умолчанию эта стратегия кэширует ответы с кодом статуса 200, а также непрозрачные ответы . Непрозрачные ответы — это запросы из разных источников, не поддерживающие CORS .
Если сетевой запрос не удалось и совпадений в кэше нет, возникнет исключение WorkboxError .
Характеристики
- конструктор
пустота
Функция
constructorвыглядит так:(options?: NetworkFirstOptions) => {...}
- параметры
NetworkFirstOptions (необязательно)
- возвращается
- cacheName
нить
- fetchOptions
RequestInit необязательно
- matchOptions
CacheQueryOptions необязательно
- плагины
- _awaitComplete
пустота
Функция
_awaitCompleteвыглядит так:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- ответГотово
Обещание<Ответ>
- обработчик
- запрос
Запрос
- событие
ExtendableEvent
- возвращается
Обещание<void>
- _getResponse
пустота
Функция
_getResponseвыглядит так:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- обработчик
- запрос
Запрос
- событие
ExtendableEvent
- возвращается
Обещание<Ответ>
- ручка
пустота
Выполняет стратегию запроса и возвращает
Promise, который будет разрешен с помощьюResponse, вызывая все соответствующие обратные вызовы плагина.Когда экземпляр стратегии регистрируется в Workbox
workbox-routing.Route, этот метод автоматически вызывается при совпадении маршрута.Альтернативно этот метод можно использовать в автономном прослушивателе
FetchEvent, передав его вevent.respondWith().Функция
handleвыглядит так:(options: FetchEvent | HandlerCallbackOptions) => {...}
- параметры
FetchEvent | HandlerCallbackOptions
FetchEventили объект со свойствами, перечисленными ниже.
- возвращается
Обещание<Ответ>
- handleAll
пустота
Аналогично
workbox-strategies.Strategy~handle, но вместо того, чтобы просто возвращатьPromise, который разрешается вResponse, он вернет кортеж обещаний[response, done], где первое (response) эквивалентно тому, что возвращаетhandle(), а второе — это Promise, которое разрешится после завершения всех обещаний, добавленных вevent.waitUntil()в рамках выполнения стратегии.Вы можете дождаться выполнения обещания
done, чтобы гарантировать успешное завершение любой дополнительной работы, выполняемой стратегией (обычно кэширование ответов).Функция
handleAllвыглядит так:(options: FetchEvent | HandlerCallbackOptions) => {...}
- параметры
FetchEvent | HandlerCallbackOptions
FetchEventили объект со свойствами, перечисленными ниже.
- возвращается
[Обещание<Ответ>, Обещание<недействительно>]
Кортеж обещаний [ответ, выполнено], который можно использовать для определения момента разрешения ответа, а также момента завершения обработчиком всей своей работы.
NetworkFirstOptions
Характеристики
- cacheName
строка необязательная
- fetchOptions
RequestInit необязательно
- matchOptions
CacheQueryOptions необязательно
- networkTimeoutSeconds
номер необязательный
- плагины
WorkboxPlugin [] необязательно
NetworkOnly
Реализация стратегии сетевых запросов.
Этот класс полезен, если вы хотите воспользоваться любыми плагинами Workbox .
Если сетевой запрос не удастся, возникнет исключение WorkboxError .
Характеристики
- конструктор
пустота
Функция
constructorвыглядит так:(options?: NetworkOnlyOptions) => {...}
- параметры
NetworkOnlyOptions (необязательно)
- возвращается
- cacheName
нить
- fetchOptions
RequestInit необязательно
- matchOptions
CacheQueryOptions необязательно
- плагины
- _awaitComplete
пустота
Функция
_awaitCompleteвыглядит так:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- ответГотово
Обещание<Ответ>
- обработчик
- запрос
Запрос
- событие
ExtendableEvent
- возвращается
Обещание<void>
- _getResponse
пустота
Функция
_getResponseвыглядит так:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- обработчик
- запрос
Запрос
- событие
ExtendableEvent
- возвращается
Обещание<Ответ>
- ручка
пустота
Выполняет стратегию запроса и возвращает
Promise, который будет разрешен с помощьюResponse, вызывая все соответствующие обратные вызовы плагина.Когда экземпляр стратегии регистрируется в Workbox
workbox-routing.Route, этот метод автоматически вызывается при совпадении маршрута.Альтернативно этот метод можно использовать в автономном прослушивателе
FetchEvent, передав его вevent.respondWith().Функция
handleвыглядит так:(options: FetchEvent | HandlerCallbackOptions) => {...}
- параметры
FetchEvent | HandlerCallbackOptions
FetchEventили объект со свойствами, перечисленными ниже.
- возвращается
Обещание<Ответ>
- handleAll
пустота
Аналогично
workbox-strategies.Strategy~handle, но вместо того, чтобы просто возвращатьPromise, который разрешается вResponse, он вернет кортеж обещаний[response, done], где первое (response) эквивалентно тому, что возвращаетhandle(), а второе — это Promise, которое разрешится после завершения всех обещаний, добавленных вevent.waitUntil()в рамках выполнения стратегии.Вы можете дождаться выполнения обещания
done, чтобы гарантировать успешное завершение любой дополнительной работы, выполняемой стратегией (обычно кэширование ответов).Функция
handleAllвыглядит так:(options: FetchEvent | HandlerCallbackOptions) => {...}
- параметры
FetchEvent | HandlerCallbackOptions
FetchEventили объект со свойствами, перечисленными ниже.
- возвращается
[Обещание<Ответ>, Обещание<недействительно>]
Кортеж обещаний [ответ, выполнено], который можно использовать для определения момента разрешения ответа, а также момента завершения обработчиком всей своей работы.
NetworkOnlyOptions
Характеристики
- fetchOptions
RequestInit необязательно
- networkTimeoutSeconds
номер необязательный
- плагины
WorkboxPlugin [] необязательно
StaleWhileRevalidate
Реализация стратегии запроса «устаревание при повторной проверке» .
Ресурсы запрашиваются как из кэша, так и из сети параллельно. Стратегия ответит кэшированной версией, если она доступна, в противном случае дождётся ответа сети. Кэш обновляется ответом сети при каждом успешном запросе.
По умолчанию эта стратегия кэширует ответы с кодом статуса 200, а также непрозрачные ответы . Непрозрачные ответы — это запросы из разных источников, не поддерживающие CORS .
Если сетевой запрос не удалось и совпадений в кэше нет, возникнет исключение WorkboxError .
Характеристики
- конструктор
пустота
Функция
constructorвыглядит так:(options?: StrategyOptions) => {...}
- параметры
Опции стратегии ( необязательно)
- возвращается
- cacheName
нить
- fetchOptions
RequestInit необязательно
- matchOptions
CacheQueryOptions необязательно
- плагины
- _awaitComplete
пустота
Функция
_awaitCompleteвыглядит так:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- ответГотово
Обещание<Ответ>
- обработчик
- запрос
Запрос
- событие
ExtendableEvent
- возвращается
Обещание<void>
- _getResponse
пустота
Функция
_getResponseвыглядит так:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- обработчик
- запрос
Запрос
- событие
ExtendableEvent
- возвращается
Обещание<Ответ>
- ручка
пустота
Выполняет стратегию запроса и возвращает
Promise, который будет разрешен с помощьюResponse, вызывая все соответствующие обратные вызовы плагина.Когда экземпляр стратегии регистрируется в Workbox
workbox-routing.Route, этот метод автоматически вызывается при совпадении маршрута.Альтернативно этот метод можно использовать в автономном прослушивателе
FetchEvent, передав его вevent.respondWith().Функция
handleвыглядит так:(options: FetchEvent | HandlerCallbackOptions) => {...}
- параметры
FetchEvent | HandlerCallbackOptions
FetchEventили объект со свойствами, перечисленными ниже.
- возвращается
Обещание<Ответ>
- handleAll
пустота
Аналогично
workbox-strategies.Strategy~handle, но вместо того, чтобы просто возвращатьPromise, который разрешается вResponse, он вернет кортеж обещаний[response, done], где первое (response) эквивалентно тому, что возвращаетhandle(), а второе — это Promise, которое разрешится после завершения всех обещаний, добавленных вevent.waitUntil()в рамках выполнения стратегии.Вы можете дождаться выполнения обещания
done, чтобы гарантировать успешное завершение любой дополнительной работы, выполняемой стратегией (обычно кэширование ответов).Функция
handleAllвыглядит так:(options: FetchEvent | HandlerCallbackOptions) => {...}
- параметры
FetchEvent | HandlerCallbackOptions
FetchEventили объект со свойствами, перечисленными ниже.
- возвращается
[Обещание<Ответ>, Обещание<недействительно>]
Кортеж обещаний [ответ, выполнено], который можно использовать для определения момента разрешения ответа, а также момента завершения обработчиком всей своей работы.
Strategy
Абстрактный базовый класс, от которого должны расширяться все остальные классы стратегий:
Характеристики
- конструктор
пустота
Создает новый экземпляр стратегии и устанавливает все задокументированные свойства параметров как публичные свойства экземпляра.
Примечание: если пользовательский класс стратегии расширяет базовый класс стратегии и не требует ничего, кроме этих свойств, ему не нужно определять собственный конструктор.
Функция
constructorвыглядит так:(options?: StrategyOptions) => {...}
- параметры
Опции стратегии ( необязательно)
- возвращается
- cacheName
нить
- fetchOptions
RequestInit необязательно
- matchOptions
CacheQueryOptions необязательно
- плагины
- _awaitComplete
пустота
Функция
_awaitCompleteвыглядит так:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- ответГотово
Обещание<Ответ>
- обработчик
- запрос
Запрос
- событие
ExtendableEvent
- возвращается
Обещание<void>
- _getResponse
пустота
Функция
_getResponseвыглядит так:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- обработчик
- запрос
Запрос
- событие
ExtendableEvent
- возвращается
Обещание<Ответ>
- _ручка
пустота
Функция
_handleвыглядит так:(request: Request, handler: StrategyHandler) => {...}
- запрос
Запрос
- обработчик
- возвращается
Обещание<Ответ>
- ручка
пустота
Выполняет стратегию запроса и возвращает
Promise, который будет разрешен с помощьюResponse, вызывая все соответствующие обратные вызовы плагина.Когда экземпляр стратегии регистрируется в Workbox
workbox-routing.Route, этот метод автоматически вызывается при совпадении маршрута.Альтернативно этот метод можно использовать в автономном прослушивателе
FetchEvent, передав его вevent.respondWith().Функция
handleвыглядит так:(options: FetchEvent | HandlerCallbackOptions) => {...}
- параметры
FetchEvent | HandlerCallbackOptions
FetchEventили объект со свойствами, перечисленными ниже.
- возвращается
Обещание<Ответ>
- handleAll
пустота
Аналогично
workbox-strategies.Strategy~handle, но вместо того, чтобы просто возвращатьPromise, который разрешается вResponse, он вернет кортеж обещаний[response, done], где первое (response) эквивалентно тому, что возвращаетhandle(), а второе — это Promise, которое разрешится после завершения всех обещаний, добавленных вevent.waitUntil()в рамках выполнения стратегии.Вы можете дождаться выполнения обещания
done, чтобы гарантировать успешное завершение любой дополнительной работы, выполняемой стратегией (обычно кэширование ответов).Функция
handleAllвыглядит так:(options: FetchEvent | HandlerCallbackOptions) => {...}
- параметры
FetchEvent | HandlerCallbackOptions
FetchEventили объект со свойствами, перечисленными ниже.
- возвращается
[Обещание<Ответ>, Обещание<недействительно>]
Кортеж обещаний [ответ, выполнено], который можно использовать для определения момента разрешения ответа, а также момента завершения обработчиком всей своей работы.
StrategyHandler
Класс, создаваемый каждый раз, когда экземпляр Strategy вызывает workbox-strategies.Strategy~handle или workbox-strategies.Strategy~handleAll , который оборачивает все действия выборки и кэширования вокруг обратных вызовов плагина и отслеживает момент «завершения» стратегии (т. е. когда все добавленные обещания event.waitUntil() были разрешены).
Характеристики
- конструктор
пустота
Создает новый экземпляр, связанный с переданной стратегией и событием, обрабатывающим запрос.
Конструктор также инициализирует состояние, которое будет передано каждому из плагинов, обрабатывающих этот запрос.
Функция
constructorвыглядит так:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
- стратегия
- параметры
- возвращается
- событие
ExtendableEvent
- параметры
любой необязательный
- запрос
Запрос
- URL-адрес
URL-адрес необязательный
- cacheMatch
пустота
Сопоставляет запрос из кэша (и вызывает все применимые методы обратного вызова плагина), используя
cacheName,matchOptionsиpluginsопределенные в объекте стратегии.При использовании этого метода вызываются следующие методы жизненного цикла плагина:
- cacheKeyWillBeUsed()
- cachedResponseWillBeUsed()
Функция
cacheMatchвыглядит так:(key: RequestInfo) => {...}
- ключ
ЗапросИнформации
Запрос или URL для использования в качестве ключа кэша.
- возвращается
Обещание<Ответ>
Соответствующий ответ, если найден.
- cachePut
пустота
Помещает пару запрос/ответ в кэш (и вызывает все применимые методы обратного вызова плагина), используя
cacheNameиpluginsопределенные в объекте стратегии.При использовании этого метода вызываются следующие методы жизненного цикла плагина:
- cacheKeyWillBeUsed()
- cacheWillUpdate()
- cacheDidUpdate()
Функция
cachePutвыглядит так:(key: RequestInfo, response: Response) => {...}
- ключ
ЗапросИнформации
Запрос или URL для использования в качестве ключа кэша.
- ответ
Ответ
Ответ на кеш.
- возвращается
Обещание<логическое>
falseесли cacheWillUpdate привел к тому, что ответ не был кэширован, иtrueв противном случае.
- разрушать
пустота
Останавливает выполнение стратегии и немедленно разрешает все ожидающие обещания
waitUntil().Функция
destroyвыглядит так:() => {...} - doneWaiting
пустота
Возвращает обещание, которое разрешается после того, как все обещания, переданные в
workbox-strategies.StrategyHandler~waitUntilбудут разрешены.Примечание: любая работа, выполненная после завершения
doneWaiting(), должна быть вручную передана методуwaitUntil()события (а не методуwaitUntil()этого обработчика), в противном случае поток работника службы может быть завершен до завершения вашей работы.Функция
doneWaitingвыглядит так:() => {...}- возвращается
Обещание<void>
- принести
пустота
Извлекает заданный запрос (и вызывает все применимые методы обратного вызова плагина) с помощью
fetchOptions(для ненавигационных запросов) иpluginsопределенных в объектеStrategy.При использовании этого метода вызываются следующие методы жизненного цикла плагина:
-
requestWillFetch() -
fetchDidSucceed() -
fetchDidFail()
Функция
fetchвыглядит так:(input: RequestInfo) => {...}
- вход
ЗапросИнформации
URL-адрес или запрос на извлечение.
- возвращается
Обещание<Ответ>
-
- fetchAndCachePut
пустота
Вызывает
this.fetch()и (в фоновом режиме) запускаетthis.cachePut()для ответа, сгенерированногоthis.fetch().Вызов
this.cachePut()автоматически вызываетthis.waitUntil(), поэтому вам не придется вручную вызыватьwaitUntil()для события.Функция
fetchAndCachePutвыглядит так:(input: RequestInfo) => {...}
- вход
ЗапросИнформации
Запрос или URL для извлечения и кэширования.
- возвращается
Обещание<Ответ>
- получитьCacheKey
пустота
Проверяет список плагинов на наличие обратного вызова
cacheKeyWillBeUsedи последовательно выполняет все найденные обратные вызовы. Последний объектRequest, возвращаемый последним плагином, рассматривается как ключ кэша для чтения и/или записи в кэш. Если обратные вызовы плагинаcacheKeyWillBeUsedне зарегистрированы, переданный запрос возвращается без изменений.Функция
getCacheKeyвыглядит так:(request: Request, mode: "read"
| "write"
) => {...}- запрос
Запрос
- режим
"читать"
| "написать"
- возвращается
Обещание<Запрос>
- hasCallback
пустота
Возвращает true, если стратегия имеет хотя бы один плагин с заданным обратным вызовом.
Функция
hasCallbackвыглядит так:(name: C) => {...}
- имя
С
Имя проверяемого обратного вызова.
- возвращается
булев
- iterateCallbacks
пустота
Принимает обратный вызов и возвращает итерируемый список соответствующих обратных вызовов плагина, где каждый обратный вызов упакован в текущее состояние обработчика (т.е. при вызове каждого обратного вызова любой переданный ему параметр объекта будет объединен с текущим состоянием плагина).
Функция
iterateCallbacksвыглядит так:(name: C) => {...}
- имя
С
Имя обратного вызова для запуска
- возвращается
Генератор<NonNullable<indexedAccess>anyunknown>
- runCallbacks
пустота
Выполняет все обратные вызовы плагина, соответствующие заданному имени, по порядку, передавая заданный объект параметров (объединенный с текущим состоянием плагина) в качестве единственного аргумента.
Примечание: поскольку этот метод запускает все плагины, он не подходит для случаев, когда возвращаемое значение обратного вызова необходимо применить до вызова следующего обратного вызова. См.
workbox-strategies.StrategyHandler#iterateCallbacksниже, чтобы узнать, как это сделать.Функция
runCallbacksвыглядит так:(name: C, param: Omit<indexedAccess"state"
>) => {...}- имя
С
Имя обратного вызова, который будет запущен в каждом плагине.
- параметр
Пропустить<indexedAccess "состояние"
>Объект, который передается в качестве первого (и единственного) параметра при выполнении каждого обратного вызова. Этот объект будет объединен с текущим состоянием плагина перед выполнением обратного вызова.
- возвращается
Обещание<void>
- подождите, пока
пустота
Добавляет обещание к [extend life promises]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promisesсобытия, связанного с обрабатываемым запросом (обычноFetchEvent).Примечание: вы можете подождать
workbox-strategies.StrategyHandler~doneWaiting, чтобы узнать, когда все добавленные обещания будут выполнены.Функция
waitUntilвыглядит так:(promise: Promise<T>) => {...}
- обещать
Обещание<T>
Обещание добавить к обещаниям продления срока действия события, вызвавшего запрос.
- возвращается
Обещание<T>
StrategyOptions
Характеристики
- cacheName
строка необязательная
- fetchOptions
RequestInit необязательно
- matchOptions
CacheQueryOptions необязательно
- плагины
WorkboxPlugin [] необязательно

