توفّر وحدة workbox-sw طريقة سهلة جدًا لبدء الاستخدام والتشغيل.
مع وحدات Workbox، وتبسيط تحميل وحدات Workbox،
بعض الأساليب المساعدة البسيطة.
يمكنك استخدام workbox-sw عبر شبكة توصيل المحتوى (CDN) أو استخدامه مع مجموعة من ملفات مربعات العمل.
على خادمك الخاص.
استخدام Workbox SW عبر شبكة توصيل المحتوى (CDN)
أسهل طريقة لبدء استخدام هذه الوحدة هي عبر شبكة توصيل المحتوى (CDN). ما عليك سوى أضِف ما يلي إلى مشغّل الخدمات:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
سيظهر لك مساحة الاسم workbox في مشغّل الخدمات لديك
تتيح الوصول إلى جميع وحدات Workbox.
workbox.precaching.*
workbox.routing.*
etc
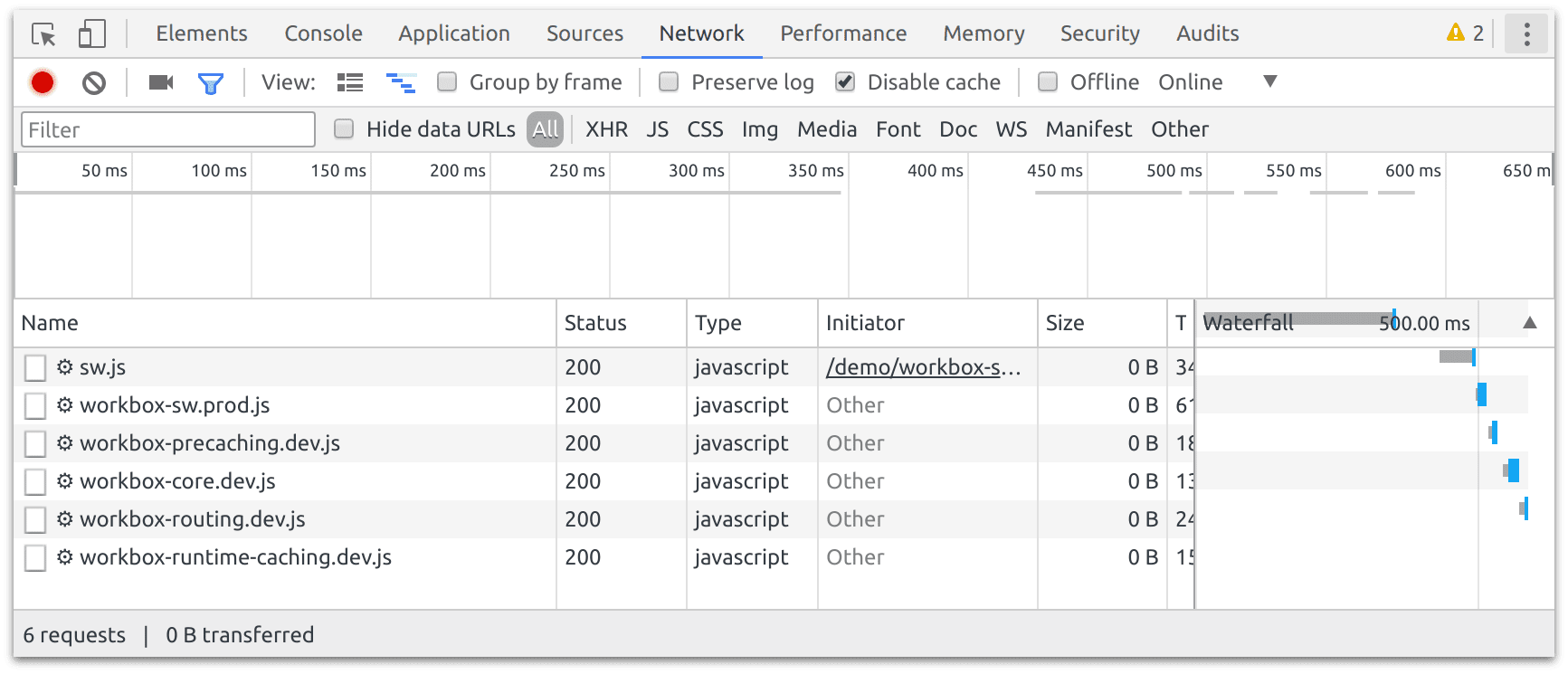
هناك بعض السحر الذي يحدث عندما تبدأ في استخدام الوحدات الإضافية.
عند الإشارة إلى وحدة لأول مرة، سيرصد workbox-sw ذلك.
وتحميل الوحدة قبل إتاحتها. يمكنك أن ترى هذا يحدث في
علامة تبويب "الشبكة" في "أدوات مطوري البرامج".

سيتم تخزين هذه الملفات مؤقتًا من خلال المتصفّح، ما يجعلها متاحة للاستخدام في المستقبل. الاستخدام في وضع عدم الاتصال.
استخدام ملفات صندوق العمل المحلية بدلاً من شبكة توصيل المحتوى (CDN)
إذا كنت لا تريد استخدام شبكة توصيل المحتوى (CDN)، يمكنك بسهولة التبديل إلى ملفات Workbox. مستضافة على نطاقك الخاص.
أبسط طريقة هي الحصول على الملفات من خلال أمر copyLibraries في متصفّح workbox-cli، ثم تحديد
workbox-sw حيث يمكنك العثور على هذه الملفات عبر خيار إعداد modulePathPrefix.
إذا وضعت الملفات ضمن /third_party/workbox-vX.Y.Z/، ستستخدمها على النحو التالي:
importScripts('/third_party/workbox-vX.Y.Z/workbox-sw.js');
workbox.setConfig({
modulePathPrefix: '/third_party/workbox-vX.Y.Z/',
});
تجنُّب عمليات الاستيراد غير المتزامنة
خفية، يتضمن تحميل وحدات جديدة لأول مرة الاتصال
importScripts()
مع المسار إلى ملف JavaScript المقابل (إما مستضاف على شبكة توصيل المحتوى (CDN) أو عبر عنوان URL محلي).
في كلتا الحالتين، هناك قيد مهم: لا يمكن للاستدعاءات الضمنية إلى importScripts() إلا
البيانات داخل معالج install لعامل الخدمة أو أثناء المزامنة
التنفيذ الأولي للنص البرمجي لمشغّل الخدمات
ولتجنب انتهاك هذا القيد، من أفضل الممارسات الإشارة إلى
مساحات الاسم workbox.* خارج أي معالِجات أحداث أو دوال غير متزامنة
على سبيل المثال، لا بأس في استخدام رمز مشغّل الخدمات ذي المستوى الأعلى التالي:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will work!
workbox.routing.registerRoute(
({request}) => request.destination === 'image',
new workbox.strategies.CacheFirst()
);
قد يتسبب الرمز أدناه في حدوث مشكلة إذا لم تشِر إلى workbox.strategies في أي مكان آخر في
مشغّل الخدمات:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Oops! This causes workbox-strategies.js to be imported inside a fetch handler,
// outside of the initial, synchronous service worker execution.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
إذا احتجت إلى كتابة رمز قد تتعارض مع هذا القيد، يمكنك
تشغيل طلب importScripts() خارج معالِج الأحداث باستخدام
طريقة workbox.loadModule():
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
workbox.loadModule('workbox-strategies');
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Referencing workbox.strategies will now work as expected.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
يمكنك بدلاً من ذلك إنشاء مرجع إلى مساحات الاسم ذات الصلة خارج معالِجات الأحداث، ثم استخدم هذا المرجع لاحقًا:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
const {strategies} = workbox;
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Using the previously-initialized strategies will work as expected.
const cacheFirst = new strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
فرض استخدام تصحيح الأخطاء أو إصدارات الإنتاج
تأتي جميع وحدات Workbox مع إصدارين، وهما إصدار لتصحيح الأخطاء يحتوي على التسجيل وفحص النوع الإضافي والإصدار العلني إلى إزالة التسجيل وفحص الكتابة.
سيستخدم workbox-sw تلقائيًا إصدار تصحيح الأخطاء للمواقع الإلكترونية على المضيف المحلي،
ولكن سيتم استخدام الإصدار العلني في أي مصدر آخر
إذا أردت فرض إصدار تصحيح الأخطاء أو الإصدار العلني، يمكنك ضبط إعدادات "debug".
الخيار:
workbox.setConfig({
debug: true,
});
تحويل الرمز باستخدام عبارات الاستيراد لاستخدام workbox-sw
عند تحميل Workbox باستخدام workbox-sw، يتم الوصول إلى كل حزم Workbox من خلال
مساحة الاسم العامة workbox.*.
إذا كان لديك نموذج رمز برمجي يستخدم عبارات import وتريد تحويلها
لاستخدام workbox-sw، كل ما عليك فعله هو تحميل workbox-sw واستبدال جميع عبارات import بمتغيرات محلية تشير إلى
تلك الوحدات في مساحة الاسم العامة.
ويعمل ذلك لأن كل حزمة مشغّل خدمات في Workbox يتم نشرها على npm يتم أيضًا
المتاحة في مساحة الاسم workbox العالمية عبر
نسخة camelCase للاسم (مثل
يمكن العثور على جميع الوحدات التي تم تصديرها من حزمة workbox-precaching npm على
workbox.precaching.* وجميع الوحدات التي تم تصديرها من
يمكن العثور على حزمة npm workbox-background-sync على
workbox.backgroundSync.*).
على سبيل المثال، إليك بعض الرموز التي تستخدم عبارات import تشير إلى.
وحدات مربع العمل:
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {CacheableResponse} from 'workbox-cacheable-response';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);
وإليك نفس الرمز مع إعادة كتابته لاستخدام workbox-sw (لاحظ أن
تغيير عبارات الاستيراد - لم يتم التطرق إلى المنطق):
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
const {registerRoute} = workbox.routing;
const {CacheFirst} = workbox.strategies;
const {CacheableResponse} = workbox.cacheableResponse;
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);
