workbox-sw মডিউল ওয়ার্কবক্স মডিউলগুলির সাথে উঠার এবং চালানোর একটি অত্যন্ত সহজ উপায় প্রদান করে, ওয়ার্কবক্স মডিউলগুলির লোডিং সহজ করে এবং কিছু সহজ সহায়ক পদ্ধতি অফার করে।
আপনি আমাদের CDN-এর মাধ্যমে workbox-sw ব্যবহার করতে পারেন অথবা আপনার নিজের সার্ভারে ওয়ার্কবক্স ফাইলের একটি সেটের সাথে এটি ব্যবহার করতে পারেন।
CDN এর মাধ্যমে Workbox SW ব্যবহার করা
এই মডিউল ব্যবহার শুরু করার সবচেয়ে সহজ উপায় হল CDN এর মাধ্যমে। আপনাকে কেবল আপনার পরিষেবা কর্মীতে নিম্নলিখিতগুলি যুক্ত করতে হবে:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
এটির সাথে আপনার পরিষেবা কর্মীতে workbox নামস্থান থাকবে যা সমস্ত ওয়ার্কবক্স মডিউলগুলিতে অ্যাক্সেস সরবরাহ করবে।
workbox.precaching.*
workbox.routing.*
etc
আপনি অতিরিক্ত মডিউল ব্যবহার শুরু করার সাথে সাথে কিছু জাদু আছে।
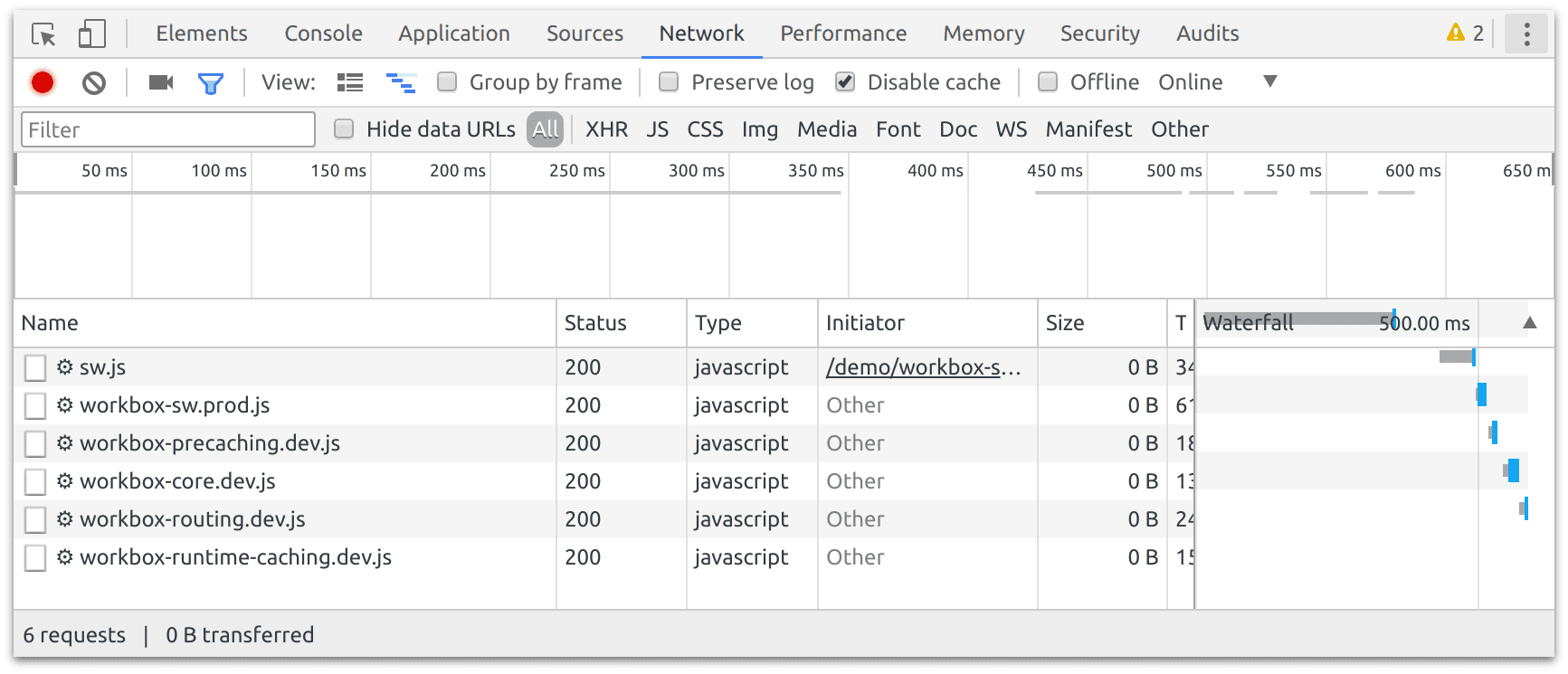
আপনি যখন প্রথমবারের জন্য একটি মডিউল উল্লেখ করেন, workbox-sw এটি সনাক্ত করবে এবং এটি উপলব্ধ করার আগে মডিউলটি লোড করবে। আপনি DevTools-এর নেটওয়ার্ক ট্যাবে এটি ঘটছে দেখতে পারেন।

এই ফাইলগুলিকে ভবিষ্যতে অফলাইন ব্যবহারের জন্য উপলব্ধ করে আপনার ব্রাউজার দ্বারা ক্যাশে করা হবে৷
CDN এর পরিবর্তে স্থানীয় ওয়ার্কবক্স ফাইল ব্যবহার করা
আপনি যদি CDN ব্যবহার করতে না চান, তাহলে আপনার নিজের ডোমেনে হোস্ট করা ওয়ার্কবক্স ফাইলগুলিতে স্যুইচ করা যথেষ্ট সহজ।
সবচেয়ে সহজ পদ্ধতি হল workbox-cli এর copyLibraries কমান্ডের মাধ্যমে ফাইলগুলি পাওয়া, এবং তারপর workbox-sw বলুন যে এই ফাইলগুলি কোথায় পাওয়া যাবে modulePathPrefix কনফিগারেশন বিকল্পের মাধ্যমে।
আপনি যদি ফাইলগুলিকে /third_party/workbox-vX.YZ/ এর অধীনে রাখেন, তাহলে আপনি সেগুলিকে এভাবে ব্যবহার করবেন:
importScripts('/third_party/workbox-vX.Y.Z/workbox-sw.js');
workbox.setConfig({
modulePathPrefix: '/third_party/workbox-vX.Y.Z/',
});
Async আমদানি এড়িয়ে চলুন
হুডের নিচে, প্রথমবারের জন্য নতুন মডিউল লোড করার সাথে সংশ্লিষ্ট জাভাস্ক্রিপ্ট ফাইলের পাথ সহ importScripts() কল করা জড়িত (হয় CDN-এ হোস্ট করা হয়, অথবা স্থানীয় URL-এর মাধ্যমে)। উভয় ক্ষেত্রেই, একটি গুরুত্বপূর্ণ বিধিনিষেধ প্রযোজ্য: importScripts() তে অন্তর্নিহিত কলগুলি শুধুমাত্র একজন পরিষেবা কর্মী এর install হ্যান্ডলারের ভিতরে বা সিঙ্ক্রোনাস, পরিষেবা কর্মী স্ক্রিপ্টের প্রাথমিক সম্পাদনের সময় ঘটতে পারে।
এই নিষেধাজ্ঞা লঙ্ঘন এড়াতে, একটি সর্বোত্তম অনুশীলন হল বিভিন্ন workbox.* কোনো ইভেন্ট হ্যান্ডলার বা অ্যাসিঙ্ক্রোনাস ফাংশনের বাইরে নামস্থান।
উদাহরণস্বরূপ, নিম্নলিখিত শীর্ষ-স্তরের পরিষেবা কর্মী কোডটি ভাল:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will work!
workbox.routing.registerRoute(
({request}) => request.destination === 'image',
new workbox.strategies.CacheFirst()
);
কিন্তু নীচের কোডটি একটি সমস্যা হতে পারে যদি আপনি আপনার পরিষেবা কর্মীকে অন্য কোথাও workbox.strategies উল্লেখ না করেন:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Oops! This causes workbox-strategies.js to be imported inside a fetch handler,
// outside of the initial, synchronous service worker execution.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
আপনি যদি এমন কোড লিখতে চান যা অন্যথায় এই বিধিনিষেধের বাইরে চলে যাবে, আপনি workbox.loadModule() পদ্ধতি ব্যবহার করে ইভেন্ট হ্যান্ডলারের বাইরে importScripts() কলটি স্পষ্টভাবে ট্রিগার করতে পারেন:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
workbox.loadModule('workbox-strategies');
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Referencing workbox.strategies will now work as expected.
const cacheFirst = new workbox.strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
বিকল্পভাবে, আপনি আপনার ইভেন্ট হ্যান্ডলারের বাইরে প্রাসঙ্গিক নেমস্পেসগুলির একটি রেফারেন্স তৈরি করতে পারেন এবং তারপরে সেই রেফারেন্সটি পরে ব্যবহার করতে পারেন:
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
// This will trigger the importScripts() for workbox.strategies and its dependencies:
const {strategies} = workbox;
self.addEventListener('fetch', event => {
if (event.request.url.endsWith('.png')) {
// Using the previously-initialized strategies will work as expected.
const cacheFirst = new strategies.CacheFirst();
event.respondWith(cacheFirst.handle({request: event.request}));
}
});
ডিবাগ বা প্রোডাকশন বিল্ডের জোর করে ব্যবহার করুন
সমস্ত ওয়ার্কবক্স মডিউল দুটি বিল্ড সহ আসে, একটি ডিবাগ বিল্ড যাতে লগিং এবং অতিরিক্ত টাইপ চেকিং থাকে এবং একটি প্রোডাকশন বিল্ড যা লগিং এবং টাইপ চেকিং স্ট্রিপ করে।
ডিফল্টরূপে, workbox-sw লোকালহোস্টে সাইটগুলির জন্য ডিবাগ বিল্ড ব্যবহার করবে, কিন্তু অন্য কোনো উত্সের জন্য এটি উত্পাদন বিল্ড ব্যবহার করবে।
আপনি যদি ডিবাগ বা প্রোডাকশন বিল্ডগুলি জোর করতে চান তবে আপনি debug কনফিগার বিকল্পটি সেট করতে পারেন:
workbox.setConfig({
debug: true,
});
workbox-sw ব্যবহার করতে আমদানি বিবৃতি ব্যবহার করে কোড রূপান্তর করুন
workbox-sw ব্যবহার করে ওয়ার্কবক্স লোড করার সময়, সমস্ত ওয়ার্কবক্স প্যাকেজ গ্লোবাল workbox.* নামস্থান।
আপনার যদি এমন একটি কোড নমুনা থাকে যা import বিবৃতি ব্যবহার করে যা আপনি workbox-sw ব্যবহার করতে রূপান্তর করতে চান, তাহলে আপনাকে যা করতে হবে তা হল workbox-sw লোড করুন এবং সমস্ত import বিবৃতিকে স্থানীয় ভেরিয়েবল দিয়ে প্রতিস্থাপন করুন যা বিশ্বব্যাপী নামস্থানে সেই মডিউলগুলিকে উল্লেখ করে।
এটি কাজ করে কারণ npm-এ প্রকাশিত প্রতিটি ওয়ার্কবক্স পরিষেবা কর্মী প্যাকেজ নামের একটি উটকেস সংস্করণের মাধ্যমে গ্লোবাল workbox নেমস্পেসেও উপলব্ধ রয়েছে (যেমন workbox-precaching এনপিএম প্যাকেজ থেকে রপ্তানি করা সমস্ত মডিউল workbox.precaching.* এবং সমস্ত workbox-background-sync npm প্যাকেজ থেকে রপ্তানি করা মডিউলগুলি workbox.backgroundSync.* )।
উদাহরণ হিসাবে, এখানে কিছু কোড রয়েছে যা ওয়ার্কবক্স মডিউল উল্লেখ করে import বিবৃতি ব্যবহার করে:
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {CacheableResponse} from 'workbox-cacheable-response';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);
এবং এখানে workbox-sw ব্যবহার করার জন্য একই কোড পুনর্লিখন করা হয়েছে (লক্ষ্য করুন যে শুধুমাত্র আমদানি বিবৃতি পরিবর্তিত হয়েছে - যুক্তি স্পর্শ করা হয়নি):
importScripts(
'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-sw.js'
);
const {registerRoute} = workbox.routing;
const {CacheFirst} = workbox.strategies;
const {CacheableResponse} = workbox.cacheableResponse;
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
plugins: [new CacheableResponsePlugin({statuses: [0, 200]})],
})
);

