workbox-window প্যাকেজ হল মডিউলগুলির একটি সেট যা window প্রেক্ষাপটে চালানোর উদ্দেশ্যে তৈরি করা হয়, যা বলতে হয়, আপনার ওয়েব পৃষ্ঠাগুলির ভিতরে। এগুলি পরিষেবা কর্মীর মধ্যে চলা অন্যান্য ওয়ার্কবক্স প্যাকেজের পরিপূরক।
workbox-window মূল বৈশিষ্ট্য/লক্ষ্য হল:
- ডেভেলপারদের পরিষেবা কর্মী জীবনচক্রের সবচেয়ে গুরুত্বপূর্ণ মুহূর্তগুলি সনাক্ত করতে সাহায্য করে এবং সেই মুহুর্তগুলিতে প্রতিক্রিয়া জানানো সহজ করে দিয়ে পরিষেবা কর্মী নিবন্ধন এবং আপডেটের প্রক্রিয়াটিকে সহজ করা৷
- ডেভেলপারদের সবচেয়ে সাধারণ ভুল করা থেকে বিরত রাখতে সাহায্য করতে।
- পরিষেবা কর্মীতে চলমান কোড এবং উইন্ডোতে চলমান কোডের মধ্যে সহজ যোগাযোগ সক্ষম করতে।
ওয়ার্কবক্স-উইন্ডো আমদানি এবং ব্যবহার করা
workbox-window প্যাকেজের প্রাথমিক এন্ট্রি পয়েন্ট হল Workbox ক্লাস, এবং আপনি এটিকে আমাদের CDN থেকে অথবা জনপ্রিয় জাভাস্ক্রিপ্ট বান্ডলিং টুল ব্যবহার করে আপনার কোডে আমদানি করতে পারেন।
আমাদের CDN ব্যবহার করে
আপনার সাইটে Workbox ক্লাস আমদানি করার সবচেয়ে সহজ উপায় হল আমাদের CDN থেকে:
<script type="module">
import {Workbox} from 'https://storage.googleapis.com/workbox-cdn/releases/6.4.1/workbox-window.prod.mjs';
if ('serviceWorker' in navigator) {
const wb = new Workbox('/sw.js');
wb.register();
}
</script>
মনে রাখবেন যে এই উদাহরণটি Workbox ক্লাস লোড করতে <script type="module"> এবং import বিবৃতি ব্যবহার করে। যদিও আপনি মনে করতে পারেন যে পুরানো ব্রাউজারগুলিতে এটি কাজ করার জন্য আপনাকে এই কোডটি ট্রান্সপিল করতে হবে, এটি আসলে প্রয়োজনীয় নয়।
পরিষেবা কর্মীকে সমর্থন করে এমন সমস্ত প্রধান ব্রাউজারগুলি নেটিভ জাভাস্ক্রিপ্ট মডিউলগুলিকেও সমর্থন করে , তাই যেকোন ব্রাউজারে এই কোডটি পরিবেশন করা পুরোপুরি ভাল (পুরানো ব্রাউজারগুলি কেবল এটিকে উপেক্ষা করবে)৷
জাভাস্ক্রিপ্ট বান্ডলার সহ ওয়ার্কবক্স লোড হচ্ছে
যদিও workbox-window ব্যবহার করার জন্য একেবারেই কোনো টুলিংয়ের প্রয়োজন নেই, যদি আপনার ডেভেলপমেন্ট ইনফ্রাস্ট্রাকচারে ইতিমধ্যেই ওয়েবপ্যাক বা রোলআপের মতো একটি বান্ডলার অন্তর্ভুক্ত থাকে যা এনপিএম নির্ভরতার সাথে কাজ করে, workbox-window লোড করতে সেগুলি ব্যবহার করা সম্ভব।
প্রথম ধাপ হল আপনার অ্যাপ্লিকেশনের নির্ভরতা হিসাবে workbox-window ইনস্টল করা :
npm install workbox-window
তারপর, আপনার অ্যাপ্লিকেশনের জাভাস্ক্রিপ্ট ফাইলগুলির একটিতে, workbox-window প্যাকেজের নাম উল্লেখ করে ওয়ার্কবক্স import :
import {Workbox} from 'workbox-window';
if ('serviceWorker' in navigator) {
const wb = new Workbox('/sw.js');
wb.register();
}
যদি আপনার বান্ডলার ডায়নামিক ইম্পোর্ট স্টেটমেন্টের মাধ্যমে কোড স্প্লিটিং সমর্থন করে, আপনি শর্তসাপেক্ষে workbox-window লোড করতে পারেন, যা আপনার পৃষ্ঠার প্রধান বান্ডেলের আকার কমাতে সাহায্য করবে।
যদিও workbox-window বেশ ছোট, আপনার সাইটের মূল অ্যাপ্লিকেশান লজিক দিয়ে এটি লোড করার কোন কারণ নেই, কারণ পরিষেবা কর্মীরা, তাদের স্বভাবগতভাবে, একটি প্রগতিশীল উন্নতি।
if ('serviceWorker' in navigator) {
const {Workbox} = await import('workbox-window');
const wb = new Workbox('/sw.js');
wb.register();
}
উন্নত bundling ধারণা
সার্ভিস ওয়ার্কারে চলা ওয়ার্কবক্স প্যাকেজগুলির বিপরীতে, package.json এ workbox-window এর main এবং module ক্ষেত্রগুলির দ্বারা উল্লেখ করা বিল্ড ফাইলগুলি ES5 এ স্থানান্তরিত হয়৷ এটি তাদের আজকের বিল্ড সরঞ্জামগুলির সাথে সামঞ্জস্যপূর্ণ করে তোলে - যার মধ্যে কিছু বিকাশকারীদের তাদের node_module নির্ভরতার কিছু স্থানান্তর করার অনুমতি দেয় না।
যদি আপনার বিল্ড সিস্টেম আপনাকে আপনার নির্ভরতা ট্রান্সপাইল করার অনুমতি দেয় (অথবা যদি আপনার কোন কোড ট্রান্সপাইল করার প্রয়োজন না হয়), তাহলে প্যাকেজটির পরিবর্তে একটি নির্দিষ্ট সোর্স ফাইল আমদানি করা ভাল।
এখানে বিভিন্ন উপায়ে আপনি Workbox আমদানি করতে পারেন, প্রতিটি কী ফেরত দেবে তার ব্যাখ্যা সহ:
// Imports a UMD version with ES5 syntax
// (pkg.main: "build/workbox-window.prod.umd.js")
const {Workbox} = require('workbox-window');
// Imports the module version with ES5 syntax
// (pkg.module: "build/workbox-window.prod.es5.mjs")
import {Workbox} from 'workbox-window';
// Imports the module source file with ES2015+ syntax
import {Workbox} from 'workbox-window/Workbox.mjs';
উদাহরণ
একবার আপনি Workbox শ্রেণী আমদানি করলে, আপনি এটিকে নিবন্ধন করতে এবং আপনার পরিষেবা কর্মীর সাথে যোগাযোগ করতে ব্যবহার করতে পারেন। আপনি আপনার অ্যাপ্লিকেশনে Workbox ব্যবহার করতে পারেন এমন কিছু উদাহরণ এখানে দেওয়া হল:
একজন পরিষেবা কর্মীকে নিবন্ধন করুন এবং পরিষেবা কর্মী প্রথমবার সক্রিয় হলে ব্যবহারকারীকে অবহিত করুন৷
অনেক ওয়েব অ্যাপ্লিকেশন ব্যবহারকারী পরিষেবা কর্মী সম্পদের প্রিক্যাচ করার জন্য যাতে তাদের অ্যাপ পরবর্তী পৃষ্ঠা লোডের সময় অফলাইনে কাজ করে। কিছু ক্ষেত্রে ব্যবহারকারীকে জানানোর অর্থ হতে পারে যে অ্যাপটি এখন অফলাইনে উপলব্ধ।
const wb = new Workbox('/sw.js');
wb.addEventListener('activated', event => {
// `event.isUpdate` will be true if another version of the service
// worker was controlling the page when this version was registered.
if (!event.isUpdate) {
console.log('Service worker activated for the first time!');
// If your service worker is configured to precache assets, those
// assets should all be available now.
}
});
// Register the service worker after event listeners have been added.
wb.register();
যদি কোনও পরিষেবা কর্মী ইনস্টল করে থাকে তবে সক্রিয় হওয়ার অপেক্ষায় আটকে থাকে তবে ব্যবহারকারীকে অবহিত করুন
যখন একটি বিদ্যমান পরিষেবা কর্মী দ্বারা নিয়ন্ত্রিত একটি পৃষ্ঠা একটি নতুন পরিষেবা কর্মীকে নিবন্ধন করে, তখন প্রাথমিক পরিষেবা কর্মী দ্বারা নিয়ন্ত্রিত সমস্ত ক্লায়েন্ট সম্পূর্ণরূপে আনলোড না হওয়া পর্যন্ত ডিফল্টরূপে সেই পরিষেবা কর্মী সক্রিয় হবে না৷
এটি বিকাশকারীদের জন্য বিভ্রান্তির একটি সাধারণ উত্স, বিশেষ করে এমন ক্ষেত্রে যেখানে বর্তমান পৃষ্ঠাটি পুনরায় লোড করার ফলে নতুন পরিষেবা কর্মী সক্রিয় হয় না ৷
বিভ্রান্তি কমাতে সাহায্য করতে এবং এই পরিস্থিতি কখন ঘটছে তা পরিষ্কার করতে, Workbox ক্লাস একটি waiting ইভেন্ট সরবরাহ করে যা আপনি শুনতে পারেন:
const wb = new Workbox('/sw.js');
wb.addEventListener('waiting', event => {
console.log(
`A new service worker has installed, but it can't activate` +
`until all tabs running the current version have fully unloaded.`
);
});
// Register the service worker after event listeners have been added.
wb.register();
workbox-broadcast-update প্যাকেজ থেকে ক্যাশে আপডেটের ব্যবহারকারীকে অবহিত করুন
workbox-broadcast-update প্যাকেজটি ক্যাশে থেকে সামগ্রী পরিবেশন করতে সক্ষম হওয়ার একটি দুর্দান্ত উপায় (দ্রুত ডেলিভারির জন্য) পাশাপাশি সেই সামগ্রীর আপডেটগুলি ব্যবহারকারীকে জানাতে সক্ষম হওয়া ( স্টেল-হাইল-রিভ্যালিডেট কৌশল ব্যবহার করে)।
উইন্ডো থেকে সেই আপডেটগুলি পেতে, আপনি CACHE_UPDATED ধরনের message ইভেন্টগুলি শুনতে পারেন:
const wb = new Workbox('/sw.js');
wb.addEventListener('message', event => {
if (event.data.type === 'CACHE_UPDATED') {
const {updatedURL} = event.data.payload;
console.log(`A newer version of ${updatedURL} is available!`);
}
});
// Register the service worker after event listeners have been added.
wb.register();
পরিষেবা কর্মীকে ক্যাশে URL-এর একটি তালিকা পাঠান
কিছু অ্যাপ্লিকেশানের জন্য, বিল্ড টাইমে প্রিক্যাচ করা দরকার এমন সমস্ত অ্যাসেট জানা সম্ভব, কিন্তু কিছু অ্যাপ্লিকেশান সম্পূর্ণ ভিন্ন পৃষ্ঠাগুলি পরিবেশন করে, ব্যবহারকারী প্রথমে কোন URL-এ আসে তার উপর ভিত্তি করে৷
পরবর্তী শ্রেণীতে থাকা অ্যাপগুলির জন্য, ব্যবহারকারীর যে নির্দিষ্ট পৃষ্ঠাটি পরিদর্শন করা হয়েছে তার জন্য প্রয়োজনীয় সম্পদগুলিকে ক্যাশে করাই বোধগম্য হতে পারে। workbox-routing প্যাকেজ ব্যবহার করার সময়, আপনি আপনার রাউটারকে ক্যাশে ইউআরএলগুলির একটি তালিকা পাঠাতে পারেন এবং এটি রাউটারে সংজ্ঞায়িত নিয়ম অনুসারে সেই URLগুলিকে ক্যাশে করবে।
এই উদাহরণটি পৃষ্ঠা দ্বারা লোড করা URL-এর একটি তালিকা রাউটারে পাঠায় যখনই একজন নতুন পরিষেবা কর্মী সক্রিয় হয়। দ্রষ্টব্য, সমস্ত ইউআরএল পাঠানো ভালো কারণ শুধুমাত্র সেই ইউআরএলগুলি যা সার্ভিস ওয়ার্কারে একটি নির্দিষ্ট রুটের সাথে মেলে তা ক্যাশে করা হবে:
const wb = new Workbox('/sw.js');
wb.addEventListener('activated', event => {
// Get the current page URL + all resources the page loaded.
const urlsToCache = [
location.href,
...performance.getEntriesByType('resource').map(r => r.name),
];
// Send that list of URLs to your router in the service worker.
wb.messageSW({
type: 'CACHE_URLS',
payload: {urlsToCache},
});
});
// Register the service worker after event listeners have been added.
wb.register();
গুরুত্বপূর্ণ সেবা কর্মীর জীবনচক্র মুহূর্ত
পরিষেবা কর্মী জীবনচক্র জটিল এবং সম্পূর্ণরূপে বোঝা একটি চ্যালেঞ্জ হতে পারে। এটি এত জটিল হওয়ার কারণটির একটি অংশ হল এটিকে অবশ্যই পরিষেবা কর্মীদের সমস্ত সম্ভাব্য ব্যবহারের জন্য সমস্ত প্রান্তের কেসগুলি পরিচালনা করতে হবে (যেমন একাধিক পরিষেবা কর্মী নিবন্ধন করা, বিভিন্ন ফ্রেমে বিভিন্ন পরিষেবা কর্মীদের নিবন্ধন করা, বিভিন্ন নামে পরিষেবা কর্মীদের নিবন্ধন করা ইত্যাদি)৷
কিন্তু বেশিরভাগ ডেভেলপাররা যারা সার্ভিস কর্মী বাস্তবায়ন করছে তাদের এই সব এজ কেস নিয়ে চিন্তা করার দরকার নেই কারণ তাদের ব্যবহার বেশ সহজ। বেশিরভাগ বিকাশকারী প্রতি পৃষ্ঠা লোডের জন্য মাত্র একজন পরিষেবা কর্মী নিবন্ধন করে এবং তারা তাদের সার্ভারে যে পরিষেবা কর্মী ফাইল স্থাপন করে তার নাম পরিবর্তন করে না ।
Workbox ক্লাস সার্ভিস কর্মী লাইফসাইকেলের জন্য এই সহজ দৃষ্টিভঙ্গি গ্রহণ করে সমস্ত পরিষেবা কর্মী নিবন্ধনগুলিকে দুটি বিভাগে বিভক্ত করে: উদাহরণের নিজস্ব, নিবন্ধিত পরিষেবা কর্মী এবং একজন বহিরাগত পরিষেবা কর্মী:
- নিবন্ধিত পরিষেবা কর্মী : একজন পরিষেবা কর্মী যে
Workboxইনস্ট্যান্স কলিংregister()এর ফলে ইনস্টল করা শুরু করে বা ইতিমধ্যেই সক্রিয় পরিষেবা কর্মী যদি কলিংregister()নিবন্ধনে একটিupdatefoundইভেন্ট ট্রিগার না করে। - বহিরাগত পরিষেবা কর্মী: একজন পরিষেবা কর্মী যে
Workboxইনস্ট্যান্স কলিংregister()থেকে স্বাধীনভাবে ইনস্টল করা শুরু করেছে। এটি সাধারণত ঘটে যখন একজন ব্যবহারকারী আপনার সাইটের একটি নতুন সংস্করণ অন্য ট্যাবে খোলা থাকে। যখন একটি ইভেন্ট একটি বহিরাগত পরিষেবা কর্মী থেকে উদ্ভূত হয়, ইভেন্টেরisExternalসম্পত্তিtrueসেট করা হবে৷
এই দুই ধরনের পরিষেবা কর্মীদের কথা মাথায় রেখে, কীভাবে সেগুলিকে পরিচালনা করতে হবে তার জন্য ডেভেলপার সুপারিশ সহ, এখানে সমস্ত গুরুত্বপূর্ণ পরিষেবা কর্মীদের জীবনচক্রের মুহূর্তগুলির একটি ভাঙ্গন রয়েছে:
প্রথমবার একজন পরিষেবা কর্মী ইনস্টল করা হয়
আপনি সম্ভবত প্রথমবার একজন পরিষেবা কর্মী ইনস্টল করার সাথে আপনি যেভাবে ভবিষ্যতের সমস্ত আপডেটের সাথে আচরণ করেন তার থেকে ভিন্নভাবে আচরণ করতে চাইবেন।
workbox-window -তে, আপনি নিম্নলিখিত ইভেন্টগুলির যেকোন একটিতে isUpdate বৈশিষ্ট্য চেক করে সংস্করণ প্রথম ইনস্টলেশন এবং ভবিষ্যতের আপডেটগুলির মধ্যে পার্থক্য করতে পারেন। প্রথম ইনস্টলেশনের জন্য, isUpdate false হবে।
const wb = new Workbox('/sw.js');
wb.addEventListener('installed', event => {
if (!event.isUpdate) {
// First-installed code goes here...
}
});
wb.register();
যখন পরিষেবা কর্মীর একটি আপডেট সংস্করণ পাওয়া যায়
যখন একটি নতুন পরিষেবা কর্মী ইনস্টল করা শুরু করে কিন্তু একটি বিদ্যমান সংস্করণ বর্তমানে পৃষ্ঠাটিকে নিয়ন্ত্রণ করছে, তখন নিম্নলিখিত সমস্ত ইভেন্টের isUpdate বৈশিষ্ট্য true হবে৷
এই পরিস্থিতিতে আপনি কীভাবে প্রতিক্রিয়া দেখান তা সাধারণত প্রথম ইনস্টলেশন থেকে আলাদা কারণ ব্যবহারকারী কখন এবং কীভাবে এই আপডেটটি পাবেন আপনাকে পরিচালনা করতে হবে।
যখন পরিষেবা কর্মীর একটি অপ্রত্যাশিত সংস্করণ পাওয়া যায়
কখনও কখনও ব্যবহারকারীরা আপনার সাইটটিকে একটি ব্যাকগ্রাউন্ড ট্যাবে খুব দীর্ঘ সময়ের জন্য খোলা রাখবে। এমনকি তারা একটি নতুন ট্যাব খুলতে পারে এবং আপনার সাইটে নেভিগেট করতে পারে না বুঝতে পারে যে তারা ইতিমধ্যেই একটি ব্যাকগ্রাউন্ড ট্যাবে আপনার সাইট খোলা আছে। এই ধরনের ক্ষেত্রে আপনার সাইটের দুটি সংস্করণ একই সময়ে চালানো সম্ভব, এবং এটি বিকাশকারী হিসাবে আপনার জন্য কিছু আকর্ষণীয় সমস্যা উপস্থাপন করতে পারে।
এমন একটি পরিস্থিতি বিবেচনা করুন যেখানে আপনার সাইটের ট্যাব A চলমান v1 এবং ট্যাব B চলমান v2 আছে। যখন ট্যাব বি লোড হয়, তখন এটি v1 দিয়ে পাঠানো আপনার পরিষেবা কর্মীর সংস্করণ দ্বারা নিয়ন্ত্রিত হবে, কিন্তু সার্ভার দ্বারা প্রত্যাবর্তিত পৃষ্ঠাটি (যদি আপনার নেভিগেশন অনুরোধের জন্য একটি নেটওয়ার্ক-প্রথম ক্যাশিং কৌশল ব্যবহার করে) আপনার সমস্ত v2 সম্পদ ধারণ করবে৷
এটি সাধারণত ট্যাব B এর জন্য একটি সমস্যা নয়, যেহেতু আপনি যখন আপনার v2 কোড লিখেছিলেন, তখন আপনি আপনার v1 কোড কীভাবে কাজ করে সে সম্পর্কে সচেতন ছিলেন। যাইহোক, এটি ট্যাব A এর জন্য একটি সমস্যা হতে পারে, যেহেতু আপনার v1 কোডটি সম্ভবত ভবিষ্যদ্বাণী করতে পারেনি যে আপনার v2 কোডটি কী পরিবর্তন আনতে পারে।
এই পরিস্থিতিগুলি পরিচালনা করতে সাহায্য করার জন্য, workbox-window লাইফসাইকেল ইভেন্টগুলি প্রেরণ করে যখন এটি একটি "বহিরাগত" পরিষেবা কর্মী থেকে একটি আপডেট সনাক্ত করে, যেখানে বহিরাগত মানে এমন কোনও সংস্করণ যা বর্তমান Workbox উদাহরণ নিবন্ধিত সংস্করণ নয়।
ওয়ার্কবক্স v6 এবং পরবর্তীতে, এই ইভেন্টগুলি উপরে নথিভুক্ত ইভেন্টগুলির সমতুল্য, প্রতিটি ইভেন্ট অবজেক্টে একটি isExternal: true প্রপার্টি সংযোজন করা হয়েছে। যদি আপনার ওয়েব অ্যাপ্লিকেশনটিকে একটি "বাহ্যিক" পরিষেবা কর্মীকে পরিচালনা করার জন্য নির্দিষ্ট যুক্তি প্রয়োগ করতে হয়, আপনি আপনার ইভেন্ট হ্যান্ডলারগুলিতে সেই সম্পত্তিটি পরীক্ষা করতে পারেন।
সাধারণ ভুল এড়িয়ে চলা
ওয়ার্কবক্স প্রদান করে সবচেয়ে সহায়ক বৈশিষ্ট্যগুলির মধ্যে একটি হল এটির ডেভেলপার লগিং। এবং এটি workbox-window জন্য বিশেষভাবে সত্য।
আমরা জানি যে পরিষেবা কর্মীর সাথে বিকাশ করা প্রায়শই বিভ্রান্তিকর হতে পারে, এবং যখন আপনি যা প্রত্যাশা করেন তার বিপরীত কিছু ঘটে, তখন কেন তা জানা কঠিন হতে পারে।
উদাহরণস্বরূপ, আপনি যখন আপনার পরিষেবা কর্মীতে একটি পরিবর্তন করেন এবং পৃষ্ঠাটি পুনরায় লোড করেন, তখন আপনি আপনার ব্রাউজারে সেই পরিবর্তনটি দেখতে পাবেন না। এর সবচেয়ে সম্ভাব্য কারণ হল, আপনার পরিষেবা কর্মী এখনও সক্রিয় হওয়ার জন্য অপেক্ষা করছে।
কিন্তু Workbox ক্লাসের সাথে একজন পরিষেবা কর্মীকে নিবন্ধন করার সময়, আপনাকে বিকাশকারী কনসোলে সমস্ত জীবনচক্রের অবস্থার পরিবর্তন সম্পর্কে অবহিত করা হবে, যা ডিবাগিং করতে সহায়তা করবে কেন জিনিসগুলি আপনার প্রত্যাশার মতো নয়।

উপরন্তু, পরিষেবা কর্মী ব্যবহার করার সময় ডেভেলপাররা একটি সাধারণ ভুল করে থাকে তা হল ভুল সুযোগে একজন পরিষেবা কর্মীকে নিবন্ধন করা।
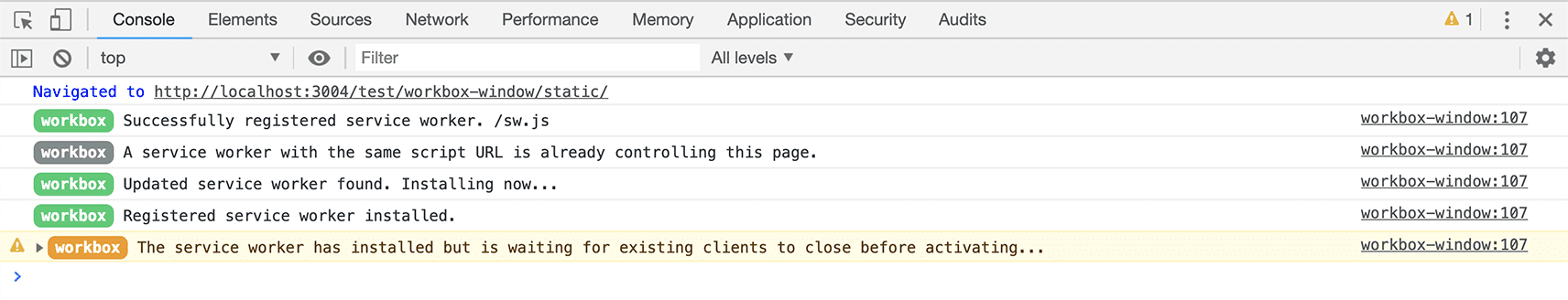
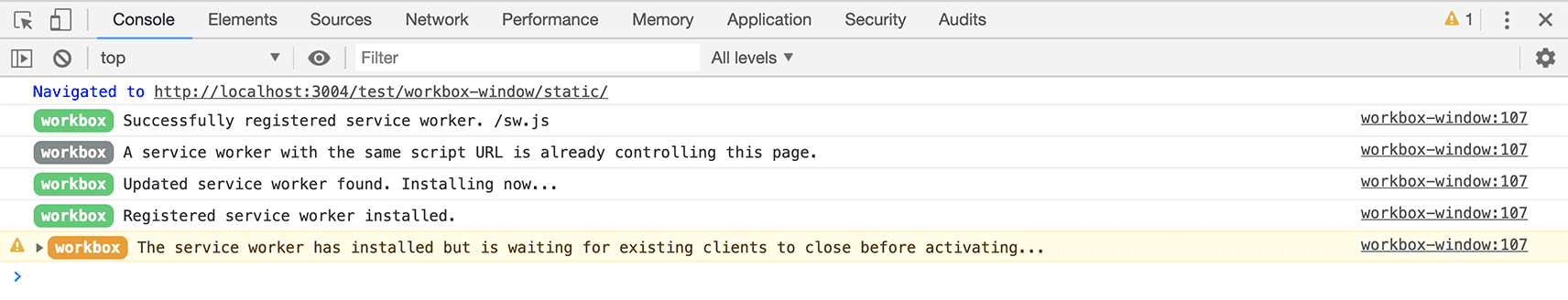
এটি যাতে না ঘটে তার জন্য, Workbox ক্লাস আপনাকে সতর্ক করবে যদি পরিষেবা কর্মী নিবন্ধনকারী পৃষ্ঠাটি সেই পরিষেবা কর্মীর সুযোগে না থাকে। এটি এমন ক্ষেত্রেও আপনাকে সতর্ক করবে যেখানে আপনার পরিষেবা কর্মী সক্রিয় কিন্তু এখনও পৃষ্ঠা নিয়ন্ত্রণ করছেন না:

পরিষেবা কর্মী যোগাযোগের উইন্ডো
সর্বাধিক উন্নত পরিষেবা কর্মী ব্যবহার পরিষেবা কর্মী এবং উইন্ডোর মধ্যে প্রচুর বার্তাপ্রেরণ জড়িত। Workbox ক্লাস একটি messageSW() পদ্ধতি প্রদান করে এটির সাথে সাহায্য করে, যা ইনস্ট্যান্সের নিবন্ধিত পরিষেবা কর্মীকে postMessage() করবে এবং একটি প্রতিক্রিয়ার জন্য অপেক্ষা করবে।
আপনি যে কোনও ফর্ম্যাটে পরিষেবা কর্মীকে ডেটা পাঠাতে পারেন, সমস্ত ওয়ার্কবক্স প্যাকেজ দ্বারা ভাগ করা ফর্ম্যাটটি তিনটি বৈশিষ্ট্য সহ একটি বস্তু (পরের দুটি ঐচ্ছিক):
messageSW() পদ্ধতির মাধ্যমে পাঠানো বার্তাগুলি MessageChannel ব্যবহার করে যাতে প্রাপক তাদের প্রতিক্রিয়া জানাতে পারে। একটি বার্তার প্রতিক্রিয়া জানাতে আপনি আপনার বার্তা ইভেন্ট শ্রোতা-এ event.ports[0].postMessage(response) কল করতে পারেন। messageSW() পদ্ধতিটি একটি প্রতিশ্রুতি প্রদান করে যা আপনি যে response সাথে উত্তর দেন তার সমাধান করবে।
এখানে উইন্ডো থেকে পরিষেবা কর্মীকে বার্তা পাঠানোর এবং একটি প্রতিক্রিয়া ফিরে পাওয়ার একটি উদাহরণ। প্রথম কোড ব্লক হল পরিষেবা কর্মীর বার্তা শ্রোতা, এবং দ্বিতীয় ব্লকটি বার্তা পাঠাতে এবং প্রতিক্রিয়ার জন্য অপেক্ষা করতে Workbox ক্লাস ব্যবহার করে:
sw.js-এ কোড:
const SW_VERSION = '1.0.0';
addEventListener('message', event => {
if (event.data.type === 'GET_VERSION') {
event.ports[0].postMessage(SW_VERSION);
}
});
main.js-এ কোড (উইন্ডোতে চলছে):
const wb = new Workbox('/sw.js');
wb.register();
const swVersion = await wb.messageSW({type: 'GET_VERSION'});
console.log('Service Worker version:', swVersion);
সংস্করণের অসঙ্গতিগুলি পরিচালনা করা
উপরের উদাহরণটি দেখায় যে আপনি কীভাবে উইন্ডো থেকে পরিষেবা কর্মী সংস্করণ পরীক্ষা করা বাস্তবায়ন করতে পারেন। এই উদাহরণটি ব্যবহার করা হয়েছে কারণ আপনি যখন উইন্ডো এবং পরিষেবা কর্মীর মধ্যে বারবার বার্তা পাঠাচ্ছেন, তখন এটি সচেতন হওয়া গুরুত্বপূর্ণ যে আপনার পরিষেবা কর্মী আপনার সাইটের যে সংস্করণটি আপনার পৃষ্ঠা কোডটি চলছে সেই সংস্করণটি নাও চালাতে পারে এবং আপনি আপনার পৃষ্ঠাগুলিকে নেটওয়ার্ক-প্রথম বা ক্যাশে-প্রথম পরিবেশন করছেন তার উপর নির্ভর করে এই সমস্যাটি মোকাবেলার জন্য সমাধান ভিন্ন।
প্রথমে নেটওয়ার্ক
আপনার পৃষ্ঠাগুলির নেটওয়ার্ককে প্রথমে পরিবেশন করার সময়, আপনার ব্যবহারকারীরা সর্বদা আপনার সার্ভার থেকে আপনার HTML এর সর্বশেষ সংস্করণটি পাবেন৷ যাইহোক, প্রথমবার যখন কোনো ব্যবহারকারী আপনার সাইটে পুনরায় ভিজিট করেন (আপনি একটি আপডেট স্থাপন করার পরে) তারা যে HTML পাবেন তা হবে সর্বশেষ সংস্করণের জন্য, কিন্তু তাদের ব্রাউজারে চলমান পরিষেবা কর্মী পূর্বে ইনস্টল করা একটি সংস্করণ হবে (সম্ভবত অনেকগুলি সংস্করণ পুরানো) .
এই সম্ভাবনাটি বোঝা গুরুত্বপূর্ণ কারণ আপনার পৃষ্ঠার বর্তমান সংস্করণ দ্বারা লোড করা জাভাস্ক্রিপ্ট যদি আপনার পরিষেবা কর্মীর একটি পুরানো সংস্করণে একটি বার্তা পাঠায়, তবে সেই সংস্করণটি কীভাবে প্রতিক্রিয়া জানাতে পারে তা নাও জানতে পারে (অথবা এটি একটি বেমানান ফর্ম্যাটের সাথে প্রতিক্রিয়া জানাতে পারে)৷
ফলস্বরূপ, আপনার পরিষেবা কর্মীকে সর্বদা সংস্করণ করা এবং কোনও সমালোচনামূলক কাজ করার আগে সামঞ্জস্যপূর্ণ সংস্করণগুলি পরীক্ষা করা একটি ভাল ধারণা।
উদাহরণ স্বরূপ, উপরের কোডে, যদি সেই messageSW() কলের মাধ্যমে প্রত্যাবর্তিত পরিষেবা কর্মী সংস্করণটি প্রত্যাশিত সংস্করণের চেয়ে পুরানো হয়, তাহলে একটি আপডেট পাওয়া না যাওয়া পর্যন্ত অপেক্ষা করা বুদ্ধিমানের কাজ হবে (যখন আপনি register() কল করবেন তখন এটি ঘটতে হবে)। সেই মুহুর্তে আপনি হয় ব্যবহারকারীকে অবহিত করতে পারেন বা একটি আপডেট করতে পারেন, অথবা আপনি এখনই নতুন পরিষেবা কর্মীকে সক্রিয় করতে অপেক্ষার পর্বটি এড়িয়ে যেতে পারেন।
প্রথমে ক্যাশে
আপনি যখন পৃষ্ঠাগুলি নেটওয়ার্ক-প্রথমে পরিবেশন করেন তার বিপরীতে, যখন আপনার পৃষ্ঠাগুলি ক্যাশে পরিবেশন করেন- প্রথমে, আপনি জানেন যে আপনার পৃষ্ঠাটি সর্বদা আপনার পরিষেবা কর্মী হিসাবে একই সংস্করণ হতে চলেছে (কারণ এটিই এটি পরিবেশন করেছে)। এবং ফলস্বরূপ, এখনই messageSW() ব্যবহার করা নিরাপদ।
যাইহোক, যদি আপনার পরিষেবা কর্মীর একটি আপডেট সংস্করণ পাওয়া যায় এবং আপনার পৃষ্ঠা কল করলে সক্রিয় হয়ে যায় register() (অর্থাৎ আপনি ইচ্ছাকৃতভাবে অপেক্ষার পর্বটি এড়িয়ে যান ), এটিতে বার্তা পাঠানো আর নিরাপদ নাও হতে পারে।
এই সম্ভাবনা পরিচালনার জন্য একটি কৌশল হল একটি সংস্করণিং স্কিম ব্যবহার করা যা আপনাকে ব্রেকিং আপডেট এবং নন-ব্রেকিং আপডেটের মধ্যে পার্থক্য করতে দেয় এবং ব্রেকিং আপডেটের ক্ষেত্রে আপনি জানেন যে পরিষেবা কর্মীকে বার্তা পাঠানো নিরাপদ নয়। পরিবর্তে আপনি ব্যবহারকারীকে সতর্ক করতে চান যে তারা পৃষ্ঠার একটি পুরানো সংস্করণ চালাচ্ছেন এবং আপডেট পেতে তাদের পুনরায় লোড করার পরামর্শ দিন।
ওয়েটিং হেল্পার এড়িয়ে যান
উইন্ডো টু সার্ভিস ওয়ার্কার মেসেজিং-এর জন্য একটি সাধারণ ব্যবহারের নিয়ম হল একটি {type: 'SKIP_WAITING'} মেসেজ পাঠানোর জন্য একটি পরিষেবা কর্মীকে নির্দেশ দেওয়া যেটি অপেক্ষার পর্যায়টি এড়িয়ে যেতে এবং সক্রিয় করার জন্য ইনস্টল করা আছে।
ওয়ার্কবক্স v6 দিয়ে শুরু করে, বর্তমান পরিষেবা কর্মী নিবন্ধনের সাথে যুক্ত অপেক্ষমাণ পরিষেবা কর্মীকে {type: 'SKIP_WAITING'} বার্তা পাঠাতে messageSkipWaiting() পদ্ধতি ব্যবহার করা যেতে পারে। অপেক্ষমাণ পরিষেবা কর্মী না থাকলে এটি নীরবে কিছুই করবে না।
প্রকারভেদ
Workbox
পরিষেবা কর্মী নিবন্ধন, আপডেট, এবং পরিষেবা কর্মী লাইফসাইকেল ইভেন্টগুলিতে প্রতিক্রিয়া দেখাতে সহায়তা করার জন্য একটি শ্রেণী।
বৈশিষ্ট্য
- নির্মাণকারী
অকার্যকর
একটি স্ক্রিপ্ট URL এবং পরিষেবা কর্মী বিকল্পগুলির সাথে একটি নতুন ওয়ার্কবক্স উদাহরণ তৈরি করে৷ স্ক্রিপ্ট URL এবং বিকল্পগুলি navigator.serviceWorker.register(scriptURL, বিকল্পগুলি) কল করার সময় ব্যবহৃত একই রকম।
constructorফাংশনটি এর মত দেখাচ্ছে:(scriptURL: string | TrustedScriptURL, registerOptions?: object) => {...}
- scriptURL
স্ট্রিং | TrustedScriptURL
এই উদাহরণের সাথে সংশ্লিষ্ট পরিষেবা কর্মী স্ক্রিপ্ট। একটি
TrustedScriptURLব্যবহার করা সমর্থিত। - রেজিস্টার অপশন
বস্তু ঐচ্ছিক
- রিটার্ন
- সক্রিয়
প্রতিশ্রুতি <সার্ভিস ওয়ার্কার>
- নিয়ন্ত্রণ
প্রতিশ্রুতি <সার্ভিস ওয়ার্কার>
- getSW
অকার্যকর
এই উদাহরণের স্ক্রিপ্ট URL এর সাথে মেলে এমন একটি পরিষেবা কর্মীর রেফারেন্স সহ সমাধান করে, যত তাড়াতাড়ি এটি উপলব্ধ হয়।
যদি, রেজিস্ট্রেশনের সময়, একটি ম্যাচিং স্ক্রিপ্ট ইউআরএল সহ ইতিমধ্যেই একজন সক্রিয় বা অপেক্ষমাণ পরিষেবা কর্মী থাকে, তবে এটি ব্যবহার করা হবে (যদি উভয়ই মিলে যায় তবে অপেক্ষমাণ পরিষেবা কর্মীকে অগ্রাধিকার দেওয়া হবে, যেহেতু অপেক্ষমাণ পরিষেবা কর্মী নিবন্ধিত হবেন। আরও সম্প্রতি)। যদি রেজিস্ট্রেশনের সময় কোনো মিলিত সক্রিয় বা অপেক্ষমাণ পরিষেবা কর্মী না থাকে তাহলে প্রতিশ্রুতিটি সমাধান হবে না যতক্ষণ না একটি আপডেট পাওয়া যায় এবং ইনস্টল করা শুরু হয়, যে সময়ে ইনস্টল করা পরিষেবা কর্মী ব্যবহার করা হয়।
getSWফাংশন এর মত দেখাচ্ছে:() => {...}- রিটার্ন
প্রতিশ্রুতি <সার্ভিস ওয়ার্কার>
- বার্তাএসডব্লিউ
অকার্যকর
পাস করা ডেটা অবজেক্ট এই উদাহরণের দ্বারা নিবন্ধিত পরিষেবা কর্মীকে পাঠায় (
workbox-window.Workbox#getSWএর মাধ্যমে) এবং একটি প্রতিক্রিয়া (যদি থাকে) দিয়ে সমাধান করে।event.ports[0].postMessage(...)এ কল করে পরিষেবা কর্মীর একটি বার্তা হ্যান্ডলারে একটি প্রতিক্রিয়া সেট করা যেতে পারে, যাmessageSW()দ্বারা প্রত্যাবর্তিত প্রতিশ্রুতির সমাধান করবে। যদি কোন প্রতিক্রিয়া সেট না হয়, প্রতিশ্রুতি কখনও সমাধান হবে না.messageSWফাংশনটি এর মতো দেখাচ্ছে:(data: object) => {...}
- তথ্য
বস্তু
পরিষেবা কর্মী পাঠাতে একটি বস্তু
- রিটার্ন
প্রতিশ্রুতি <কোনও>
- বার্তা এড়িয়ে যান অপেক্ষা করা হচ্ছে
অকার্যকর
পরিষেবা কর্মীকে একটি
{type: 'SKIP_WAITING'}মেসেজ পাঠায় যেটি বর্তমানে বর্তমান রেজিস্ট্রেশনের সাথে যুক্তwaitingঅবস্থায় আছে।যদি কোনও বর্তমান নিবন্ধন না থাকে বা কোনও পরিষেবা কর্মী
waitingনা করেন তবে এটিকে কল করার কোনও প্রভাব থাকবে না।messageSkipWaitingফাংশনটি এরকম দেখাচ্ছে:() => {...} - নিবন্ধন
অকার্যকর
এই উদাহরণের স্ক্রিপ্ট URL এবং পরিষেবা কর্মী বিকল্পগুলির জন্য একটি পরিষেবা কর্মী নিবন্ধন করে৷ ডিফল্টরূপে এই পদ্ধতিটি উইন্ডো লোড না হওয়া পর্যন্ত নিবন্ধন বিলম্বিত করে।
registerফাংশন এর মত দেখাচ্ছে:(options?: object) => {...}
- বিকল্প
বস্তু ঐচ্ছিক
- অবিলম্বে
বুলিয়ান ঐচ্ছিক
- রিটার্ন
প্রতিশ্রুতি <সার্ভিস ওয়ার্কার রেজিস্ট্রেশন>
- আপডেট
অকার্যকর
নিবন্ধিত পরিষেবা কর্মীর আপডেটের জন্য চেক করে।
updateফাংশন এর মত দেখাচ্ছে:() => {...}- রিটার্ন
প্রতিশ্রুতি <void>
WorkboxEventMap
বৈশিষ্ট্য
- সক্রিয়
- সক্রিয় করা
- নিয়ন্ত্রণ
- ইনস্টল করা
- ইনস্টল করা
- বার্তা
- অপ্রয়োজনীয়
WorkboxLifecycleEvent
বৈশিষ্ট্য
- বহিরাগত
বুলিয়ান ঐচ্ছিক
- আপডেট
বুলিয়ান ঐচ্ছিক
- মূল ইভেন্ট
ইভেন্ট ঐচ্ছিক
- sw
পরিষেবাকর্মী ঐচ্ছিক
- লক্ষ্য
WorkboxEventTarget ঐচ্ছিক
- টাইপ
টাইপ অপারেটর
WorkboxLifecycleEventMap
বৈশিষ্ট্য
- সক্রিয়
- সক্রিয় করা
- নিয়ন্ত্রণ
- ইনস্টল করা
- ইনস্টল করা
- অপ্রয়োজনীয়
WorkboxLifecycleWaitingEvent
বৈশিষ্ট্য
- বহিরাগত
বুলিয়ান ঐচ্ছিক
- আপডেট
বুলিয়ান ঐচ্ছিক
- মূল ইভেন্ট
ইভেন্ট ঐচ্ছিক
- sw
পরিষেবাকর্মী ঐচ্ছিক
- লক্ষ্য
WorkboxEventTarget ঐচ্ছিক
- টাইপ
টাইপ অপারেটর
- রেজিস্টার করার আগে অপেক্ষা করছি
বুলিয়ান ঐচ্ছিক
WorkboxMessageEvent
বৈশিষ্ট্য
- তথ্য
যেকোনো
- বহিরাগত
বুলিয়ান ঐচ্ছিক
- মূল ইভেন্ট
ঘটনা
- বন্দর
টাইপ অপারেটর
- sw
পরিষেবাকর্মী ঐচ্ছিক
- লক্ষ্য
WorkboxEventTarget ঐচ্ছিক
- টাইপ
"বার্তা"
পদ্ধতি
messageSW()
workbox-window.messageSW(
sw: ServiceWorker,
data: object,
): Promise<any>
postMessage মাধ্যমে একটি পরিষেবা কর্মীকে একটি ডেটা অবজেক্ট পাঠায় এবং একটি প্রতিক্রিয়া (যদি থাকে) দিয়ে সমাধান করে।
event.ports[0].postMessage(...) এ কল করে পরিষেবা কর্মীর একটি বার্তা হ্যান্ডলারে একটি প্রতিক্রিয়া সেট করা যেতে পারে, যা messageSW() দ্বারা প্রত্যাবর্তিত প্রতিশ্রুতির সমাধান করবে। কোন প্রতিক্রিয়া সেট না হলে, প্রতিশ্রুতি সমাধান হবে না.
পরামিতি
- sw
সেবাকর্মী
সেবা কর্মীকে বার্তা পাঠাতে হবে।
- তথ্য
বস্তু
পরিষেবা কর্মী পাঠাতে একটি বস্তু.
রিটার্নস
প্রতিশ্রুতি <কোনও>

