Wenn Sie Daten an einen Webserver senden, schlagen die Anfragen manchmal fehl. Es Das kann daran liegen, dass der Nutzer keine Internetverbindung hat. Server ausgefallen; In beiden Fällen möchten Sie die Anfragen später noch einmal.
Die neue BackgroundSync API
ist eine ideale Lösung für dieses Problem. Wenn ein Service Worker erkennt, dass ein
Netzwerkanfrage fehlgeschlagen ist, kann sie sich für den Empfang eines sync-Ereignisses registrieren.
die ausgeliefert wird, wenn der Browser
denkt, dass eine Verbindung wiederhergestellt wurde.
Das Synchronisierungsereignis kann auch dann zugestellt werden, wenn der Nutzer das Ereignis
und ist somit wesentlich effektiver als die herkömmliche Methode,
Fehlgeschlagene Anfragen wiederholen
Die Workbox-Hintergrundsynchronisierung wurde entwickelt, um die Verwendung der BackgroundSync API und integrieren Sie deren Verwendung in andere Workbox-Module. Es Außerdem wird eine Fallback-Strategie für Browser implementiert, die BackgroundSync
In Browsern, die die BackgroundSync API unterstützen, ist die erneute Wiedergabe fehlgeschlagen. in Ihrem Namen bei einem vom Browser verwaltetes Intervall, wahrscheinlich mit exponentiellem Backoff zwischen Wiederholungsversuchen. In Browsern, in denen die BackgroundSync API nicht nativ unterstützen, wird die Workbox Background Sync wird bei jedem Start des Service Workers automatisch eine erneute Wiedergabe gestartet.
Grundlegende Nutzung
Am einfachsten geht die Hintergrundsynchronisierung mit dem Plugin,
Fehlgeschlagene Anfragen automatisch in die Warteschlange stellen und bei zukünftigen sync wiederholen
ausgelöst werden.
import {BackgroundSyncPlugin} from 'workbox-background-sync';
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
const bgSyncPlugin = new BackgroundSyncPlugin('myQueueName', {
maxRetentionTime: 24 * 60, // Retry for max of 24 Hours (specified in minutes)
});
registerRoute(
/\/api\/.*\/*.json/,
new NetworkOnly({
plugins: [bgSyncPlugin],
}),
'POST'
);
BackgroundSyncPlugin-Hooks in die
fetchDidFail-Plug-in-Callback
fetchDidFail wird nur aufgerufen, wenn eine Ausnahme ausgelöst wurde, höchstwahrscheinlich aufgrund
auf einen Netzwerkausfall hin. Das bedeutet, dass Anfragen nicht wiederholt werden, wenn eine
Antwort erhalten mit einer
Fehlerstatus „4xx“ oder „5xx“.
Wenn Sie alle Anfragen wiederholen möchten, z.B. den Status 5xx,
können Sie dies tun, indem Sie
fetchDidSucceed-Plug-in hinzufügen
zu Ihrer Strategie hinzufügen:
const statusPlugin = {
fetchDidSucceed: ({response}) => {
if (response.status >= 500) {
// Throwing anything here will trigger fetchDidFail.
throw new Error('Server error.');
}
// If it's not 5xx, use the response as-is.
return response;
},
};
// Add statusPlugin to the plugins array in your strategy.
Erweiterte Nutzung
Workbox Background Sync bietet auch eine Queue-Klasse, die Sie
Fehlgeschlagene Anfragen instanziieren und hinzufügen. Die fehlgeschlagenen Anfragen werden gespeichert
in IndexedDB
Der Vorgang wird wiederholt, wenn der Browser feststellt, dass die Verbindung wiederhergestellt ist (d.h.
wenn er das Synchronisierungsereignis empfängt.
Warteschlange erstellen
Um eine Workbox-Hintergrundsynchronisierungswarteschlange zu erstellen, müssen Sie sie mit erstellen. einen Warteschlangennamen (muss für Ihre origin) zurück:
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
Der Warteschlangenname wird als Teil des Tag-Namens verwendet,
register()-ed
vom globalen
SyncManager Es ist
wird auch als
Objektspeicher-Name für
IndexedDB-Datenbank.
Anfrage zur Warteschlange hinzufügen
Nachdem Sie die Warteschlangeninstanz erstellt haben, können Sie ihr fehlgeschlagene Anfragen hinzufügen.
Sie fügen eine fehlgeschlagene Anfrage mit der Methode .pushRequest() hinzu. Beispiel:
Der folgende Code fängt alle fehlgeschlagenen Anfragen ab und fügt sie der Warteschlange hinzu:
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
self.addEventListener('fetch', event => {
// Add in your own criteria here to return early if this
// isn't a request that should use background sync.
if (event.request.method !== 'POST') {
return;
}
const bgSyncLogic = async () => {
try {
const response = await fetch(event.request.clone());
return response;
} catch (error) {
await queue.pushRequest({request: event.request});
return error;
}
};
event.respondWith(bgSyncLogic());
});
Nachdem die Anfrage zur Warteschlange hinzugefügt wurde, wird sie automatisch wiederholt, wenn der
Service Worker empfängt das sync-Ereignis. Dies geschieht, wenn der Browser
denkt, dass die Verbindung wiederhergestellt wurde). Browser, die den Parameter
Die BackgroundSync API wiederholt die Warteschlange jedes Mal, wenn der Service Worker
gestartet. Dazu muss die Seite, die den Service Worker steuert,
nicht so effektiv ist.
Workbox-Hintergrundsynchronisierung testen
Leider ist das Testen von BackgroundSync wenig intuitiv und schwierig aus verschiedenen Gründen.
So testen Sie Ihre Implementierung am besten:
- Laden Sie eine Seite und registrieren Sie Ihren Service Worker.
- Schalten Sie das Netzwerk Ihres Computers oder Ihren Webserver aus.
- CHROME-DEVTOOLS NICHT OFFLINE VERWENDEN. Das Kontrollkästchen "Offline" in Die Entwicklertools wirken sich nur auf Anfragen von der Seite aus. Service Worker-Anfragen durchläuft sie weiter.
- Stellen Sie Netzwerkanfragen, die mit Workbox Background Sync in die Warteschlange gestellt werden sollen.
- Sie können prüfen, ob sich die Anfragen in der Warteschlange befinden, indem Sie
Chrome DevTools > Application > IndexedDB > workbox-background-sync > requests
- Sie können prüfen, ob sich die Anfragen in der Warteschlange befinden, indem Sie
- Schalten Sie nun Ihren Netzwerk- oder Webserver ein.
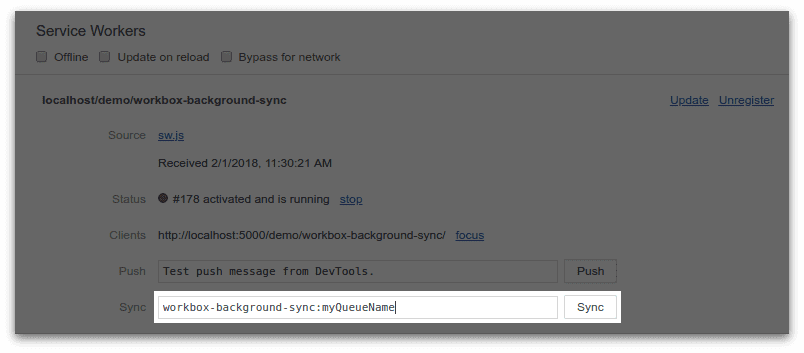
Erzwingen eines frühen
sync-Ereignisses durch Aufruf vonChrome DevTools > Application > Service Workersund geben Sie den Tag-Namenworkbox-background-sync:<your queue name>, wobei<your queue name>sein sollte den Namen der festgelegten Warteschlange ein und klicken Sie dann auf die Schaltfläche "Synchronisieren" Schaltfläche.
Sie sollten sehen, dass die Netzwerkanfragen für die fehlgeschlagenen Anfragen durchlaufen Die IndexedDB-Daten sollten nun leer sein, da die Anfragen erneut abgespielt.
Typen
BackgroundSyncPlugin
Eine Klasse, die den Lebenszyklus-Callback fetchDidFail implementiert. So können Sie
einfacheres Hinzufügen fehlgeschlagener Anfragen zu einer Synchronisierungswarteschlange im Hintergrund.
Attribute
-
Konstruktor
voidm
Die Funktion
constructorsieht so aus: <ph type="x-smartling-placeholder"></ph>(name: string, options?: QueueOptions) => {...}
-
Name
String
Weitere Informationen finden Sie in der
workbox-background-sync.Queue. Dokumentation zu den Parametern. -
Optionen
QueueOptions – optional
-
Gibt zurück
-
Queue
Eine Klasse zum Verwalten des Speicherns fehlgeschlagener Anfragen in IndexedDB und der Wiederholung . Alle Teile des Speicher- und Wiedergabeprozesses sind über Callbacks angegeben werden.
Attribute
-
Konstruktor
voidm
Erstellt eine Queue-Instanz mit den angegebenen Optionen
Die Funktion
constructorsieht so aus: <ph type="x-smartling-placeholder"></ph>(name: string, options?: QueueOptions) => {...}
-
Name
String
Der eindeutige Name für diese Warteschlange. Dieser Name muss ist eindeutig, da er zum Registrieren von Synchronisierungsereignissen und Speichern von Anfragen verwendet wird. in IndexedDB speziell für diese Instanz. Ein Fehler wird ausgegeben, wenn ein doppelter Name gefunden wird.
-
Optionen
QueueOptions – optional
-
Gibt zurück
-
-
Name
String
-
getAll
voidm
Gibt alle Einträge zurück, die nicht abgelaufen sind (gemäß
maxRetentionTime). Abgelaufene Einträge werden aus der Warteschlange entfernt.Die Funktion
getAllsieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
Promise<QueueEntry[]>
-
-
popRequest
voidm
Entfernt die letzte Anfrage aus der Warteschlange und gibt sie zurück Zeitstempel und Metadaten). Das zurückgegebene Objekt hat folgendes Format:
{request, timestamp, metadata}Die Funktion
popRequestsieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
Promise<QueueEntry>
-
-
pushRequest
voidm
Speichert die übergebene Anfrage in IndexedDB (mit ihrem Zeitstempel und Metadaten) am Ende der Warteschlange.
Die Funktion
pushRequestsieht so aus: <ph type="x-smartling-placeholder"></ph>(entry: QueueEntry) => {...}
-
Eintrag
QueueEntry
-
Gibt zurück
Versprechen<void>
-
-
registerSync
voidm
Registriert ein Synchronisierungsereignis mit einem Tag, das für diese Instanz eindeutig ist.
Die Funktion
registerSyncsieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
Versprechen<void>
-
-
replayRequests
voidm
Durchläuft jede Anfrage in der Warteschlange und versucht, sie noch einmal abzurufen. Kann eine Anfrage nicht erneut abgerufen werden, wird sie wieder an derselben Position aus der Warteschlange (wodurch ein Wiederholungsversuch für das nächste Synchronisierungsereignis registriert wird).
Die Funktion
replayRequestssieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
Versprechen<void>
-
-
shiftRequest
voidm
Entfernt die erste Anfrage aus der Warteschlange und gibt sie zurück Zeitstempel und Metadaten). Das zurückgegebene Objekt hat folgendes Format:
{request, timestamp, metadata}Die Funktion
shiftRequestsieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
Promise<QueueEntry>
-
-
Größe
voidm
Gibt die Anzahl der in der Warteschlange vorhandenen Einträge zurück. Hinweis: Abgelaufene Einträge (gemäß
maxRetentionTime) werden hier ebenfalls berücksichtigt.Die Funktion
sizesieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
Promise<number>
-
-
unshiftRequest
voidm
Speichert die übergebene Anfrage in IndexedDB (mit ihrem Zeitstempel und Metadaten) am Anfang der Warteschlange.
Die Funktion
unshiftRequestsieht so aus: <ph type="x-smartling-placeholder"></ph>(entry: QueueEntry) => {...}
-
Eintrag
QueueEntry
-
Gibt zurück
Versprechen<void>
-
QueueOptions
Attribute
-
forceSyncFallback
Boolescher Wert optional
-
maxRetentionTime
Zahl optional
-
onSync
OnSyncCallback optional
QueueStore
Eine Klasse zum Verwalten des Speicherns von Anfragen aus einer Warteschlange in IndexedDB, die nach ihrem Warteschlangennamen indexiert sind.
Die meisten Entwickler müssen nicht direkt auf diese Klasse zugreifen. für erweiterte Anwendungsfälle.
Attribute
-
Konstruktor
voidm
Ordnet diese Instanz einer Queue-Instanz zu, sodass hinzugefügte Einträge Warteschlangennamen angegeben.
Die Funktion
constructorsieht so aus: <ph type="x-smartling-placeholder"></ph>(queueName: string) => {...}
-
queueName
String
-
Gibt zurück
-
-
deleteEntry
voidm
Löscht den Eintrag für die angegebene ID.
WARNUNG: Bei dieser Methode wird nicht sichergestellt, dass der gelöschte Eintrag zu diesem gehört der Warteschlange (entspricht dem
queueName). Diese Einschränkung ist jedoch akzeptabel da diese Klasse nicht öffentlich zugänglich ist. Eine zusätzliche Prüfung würde dass diese Methode langsamer ist, als sie sein muss.Die Funktion
deleteEntrysieht so aus: <ph type="x-smartling-placeholder"></ph>(id: number) => {...}
-
id
Zahl
-
Gibt zurück
Versprechen<void>
-
-
getAll
voidm
Gibt alle Einträge im Speicher zurück, die mit
queueNameübereinstimmen.Die Funktion
getAllsieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
Promise<QueueStoreEntry[]>
-
-
popEntry
voidm
Entfernt den letzten Eintrag in der Warteschlange, der mit
queueNameübereinstimmt, und gibt ihn zurück.Die Funktion
popEntrysieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
Promise<QueueStoreEntry>
-
-
pushEntry
voidm
Hängen Sie einen Eintrag an letzter Stelle in der Warteschlange an.
Die Funktion
pushEntrysieht so aus: <ph type="x-smartling-placeholder"></ph>(entry: UnidentifiedQueueStoreEntry) => {...}
-
Eintrag
UnidentifiedQueueStoreEntry
-
Gibt zurück
Versprechen<void>
-
-
shiftEntry
voidm
Entfernt den ersten Eintrag in der Warteschlange, der mit
queueNameübereinstimmt, und gibt ihn zurück.Die Funktion
shiftEntrysieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
Promise<QueueStoreEntry>
-
-
Größe
voidm
Gibt die Anzahl der Einträge im Speicher zurück, die mit
queueNameübereinstimmen.Die Funktion
sizesieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
Promise<number>
-
-
unshiftEntry
voidm
Stellen Sie der Warteschlange einen Eintrag zuerst voran.
Die Funktion
unshiftEntrysieht so aus: <ph type="x-smartling-placeholder"></ph>(entry: UnidentifiedQueueStoreEntry) => {...}
-
Eintrag
UnidentifiedQueueStoreEntry
-
Gibt zurück
Versprechen<void>
-
StorableRequest
Eine Klasse, die das Serialisieren und Deserialisieren von Anfragen erleichtert, sodass sie können in IndexedDB gespeichert werden.
Die meisten Entwickler müssen nicht direkt auf diese Klasse zugreifen. für erweiterte Anwendungsfälle.
Attribute
-
Konstruktor
voidm
Akzeptiert ein Objekt mit Anfragedaten, das zum Erstellen eines
Request, kann aber auch in IndexedDB gespeichert werden.Die Funktion
constructorsieht so aus: <ph type="x-smartling-placeholder"></ph>(requestData: RequestData) => {...}
-
requestData
RequestData
Ein Objekt der Anfragedaten, das den
urlsowie alle relevanten Properties von [requestInit]https://fetch.spec.whatwg.org/#requestinit.
-
Gibt zurück
-
-
clone
voidm
Erstellt einen Deep-Klon der Instanz und gibt ihn zurück.
Die Funktion
clonesieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
-
-
toObject
voidm
Gibt einen Deep-Klon des
_requestData-Objekts der Instanz zurück.Die Funktion
toObjectsieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
RequestData
-
-
toRequest
voidm
Wandelt diese Instanz in einen Request um.
Die Funktion
toRequestsieht so aus: <ph type="x-smartling-placeholder"></ph>() => {...}-
Gibt zurück
Anfrage
-
-
fromRequest
voidm
Wandelt ein Request-Objekt in ein einfaches Objekt um, das strukturiert werden kann. geklont oder mit JSON-String versehen.
Die Funktion
fromRequestsieht so aus: <ph type="x-smartling-placeholder"></ph>(request: Request) => {...}
-
Anfrage
Anfrage
-
Gibt zurück
Promise<StorableRequest>
-
