Quando invii i dati a un server web, a volte le richieste non vanno a buon fine. it potrebbe essere dovuto alla perdita di connettività dell'utente o al fatto che il server non è attivo; in entrambi i casi spesso vorrai provare a inviare le richieste di nuovo in seguito.
La nuova API BackgroundSync
rappresentano la soluzione ideale a questo problema. Quando un service worker rileva che un
richiesta di rete non riuscita, può registrarsi per ricevere un evento sync,
che viene consegnato quando il browser ritiene che la connettività sia stata restituita.
Tieni presente che l'evento di sincronizzazione può essere inviato anche se l'utente ha abbandonato la
applicazione, il che la rende molto più efficace rispetto al metodo tradizionale
riprova a eseguire le richieste non riuscite.
La sincronizzazione in background Workbox è progettata per facilitare l'utilizzo l'API BackgroundSync e ne integra l'utilizzo con altri moduli Workbox. it implementano anche una strategia di riserva per i browser che non implementano ancora Sincronizzazione in background.
La riproduzione automatica non è riuscita per i browser che supportano l'API BackgroundSync richieste per tuo conto presso gestito dal browser, probabilmente con il backoff esponenziale tra tentativi di riproduzione. Nei browser l'API BackgroundSync in modo nativo, Workbox Background Sync, e un tentativo automatico di ripetizione a ogni avvio del service worker.
Utilizzo di base
Il modo più semplice per utilizzare la sincronizzazione in background è usare la Plugin che
Mettere automaticamente in coda le richieste non riuscite e riprovare quando sync in futuro
vengono attivati.
import {BackgroundSyncPlugin} from 'workbox-background-sync';
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
const bgSyncPlugin = new BackgroundSyncPlugin('myQueueName', {
maxRetentionTime: 24 * 60, // Retry for max of 24 Hours (specified in minutes)
});
registerRoute(
/\/api\/.*\/*.json/,
new NetworkOnly({
plugins: [bgSyncPlugin],
}),
'POST'
);
BackgroundSyncPlugin si aggancia a
callback per il plug-in fetchDidFail e
fetchDidFail viene richiamato solo se è presente un'eccezione, molto probabilmente dovuta
a un errore di rete. Ciò significa che le richieste non verranno ritentate se è presente un
risposta ricevuta con un
Stato di errore 4xx o 5xx.
Se vuoi riprovare tutte le richieste che generano, ad esempio, lo stato 5xx,
puoi farlo
aggiunta di un plug-in fetchDidSucceed
alla tua strategia:
const statusPlugin = {
fetchDidSucceed: ({response}) => {
if (response.status >= 500) {
// Throwing anything here will trigger fetchDidFail.
throw new Error('Server error.');
}
// If it's not 5xx, use the response as-is.
return response;
},
};
// Add statusPlugin to the plugins array in your strategy.
Utilizzo avanzato
Workbox Background Sync fornisce anche una classe Queue, che puoi
creare un'istanza e aggiungere le richieste non riuscite. Le richieste non riuscite vengono memorizzate
in IndexedDB
e vengono tentati di nuovo quando il browser ritiene che la connettività sia stata ripristinata (ad esempio
quando riceve l'evento di sincronizzazione).
Creazione di una coda in corso...
Per creare una coda di sincronizzazione in background della casella di lavoro, devi crearla con un nome coda (che deve essere univoco per il tuo origin):
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
Il nome della coda viene utilizzato come parte del nome del tag che
register()-ed
dal mondo
SyncManager. È
utilizzata anche come
Nome dell'archivio oggetti per
del database IndexedDB.
Aggiunta di una richiesta alla coda
Dopo aver creato l'istanza Queue, puoi aggiungervi le richieste non riuscite.
Puoi aggiungere una richiesta non riuscita richiamando il metodo .pushRequest(). Ad esempio:
il seguente codice rileva le richieste non riuscite e le aggiunge alla coda:
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
self.addEventListener('fetch', event => {
// Add in your own criteria here to return early if this
// isn't a request that should use background sync.
if (event.request.method !== 'POST') {
return;
}
const bgSyncLogic = async () => {
try {
const response = await fetch(event.request.clone());
return response;
} catch (error) {
await queue.pushRequest({request: event.request});
return error;
}
};
event.respondWith(bgSyncLogic());
});
Una volta aggiunta alla coda, la richiesta viene ritentata automaticamente quando
il service worker riceve l'evento sync (che si verifica quando il browser
ritiene che la connettività sia stata ripristinata). I browser che non supportano
L'API BackgroundSync proverà nuovamente a inserire la coda ogni volta che il service worker
è tutto pronto per iniziare. Ciò richiede che la pagina che controlla il service worker
quindi non sarà altrettanto efficace.
Test della sincronizzazione in background casella di lavoro
Purtroppo testare BackgroundSync è alquanto inintuitivo e difficile per diversi motivi.
L'approccio migliore per testare l'implementazione è seguire questi passaggi:
- Carica una pagina e registra il tuo service worker.
- Disattiva la rete del computer o disattiva il server web.
- NON UTILIZZARE CHROME DEVTOOLS OFFLINE. La casella di controllo offline in DevTools influisce solo sulle richieste dalla pagina. Richieste dei service worker continuerà ad andare avanti.
- Effettua richieste di rete che devono essere messe in coda con Workbox Background Sync.
- Puoi controllare che le richieste siano state messe in coda controllando
Chrome DevTools > Application > IndexedDB > workbox-background-sync > requests
- Puoi controllare che le richieste siano state messe in coda controllando
- Ora attiva la rete o il server web.
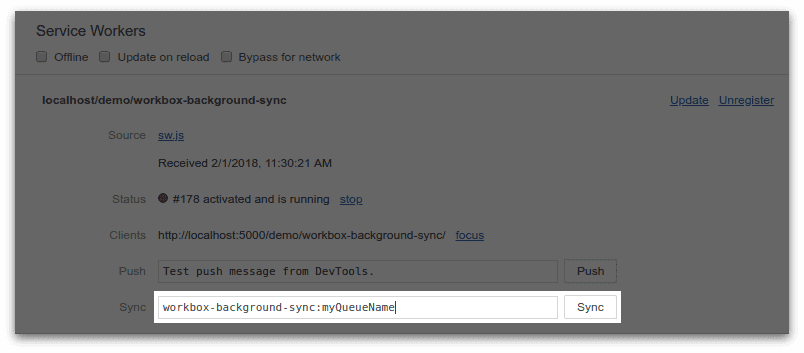
Forza un evento
syncin anticipo visitandoChrome DevTools > Application > Service Workers, inserendo il nome tagworkbox-background-sync:<your queue name>dove<your queue name>dovrebbe essere il nome della coda impostata, quindi fai clic sul pulsante "Sincronizza" .
Dovresti vedere che le richieste di rete vanno a buon fine per le richieste non riuscite. i dati IndexedDB ora dovrebbero essere vuoti poiché le richieste sono state riprodotta correttamente.
Tipi
BackgroundSyncPlugin
Un corso che implementa il callback del ciclo di vita fetchDidFail. Ciò rende
aggiungere più facilmente le richieste non riuscite a una coda di sincronizzazione in background.
Proprietà
-
costruttore
null
La funzione
constructorha questo aspetto:(name: string, options?: QueueOptions) => {...}
-
nome
stringa
Consulta la
workbox-background-sync.Queuedocumentazione per i dettagli dei parametri. -
opzioni
QueueOptions facoltativo
-
returns
-
Queue
Una classe per gestire l'archiviazione delle richieste non riuscite in IndexedDB e i relativi nuovi tentativi in un secondo momento. Tutte le parti del processo di archiviazione e riproduzione sono osservabili tramite i callback.
Proprietà
-
costruttore
null
Crea un'istanza di Queue con le opzioni specificate
La funzione
constructorha questo aspetto:(name: string, options?: QueueOptions) => {...}
-
nome
stringa
Il nome univoco di questa coda. Questo nome deve essere univoco in quanto viene utilizzato per registrare gli eventi di sincronizzazione e le richieste di archiviazione in IndexedDB specifico per questa istanza. Se è stato rilevato un nome duplicato.
-
opzioni
QueueOptions facoltativo
-
returns
-
-
nome
stringa
-
getAll
null
Restituisce tutte le voci non scadute (ogni
maxRetentionTime). Le voci scadute vengono rimosse dalla coda.La funzione
getAllha questo aspetto:() => {...}-
returns
Promise<QueueEntry[]>
-
-
popRequest
null
Rimuove e restituisce l'ultima richiesta in coda (insieme al relativo timestamp ed eventuali metadati). L'oggetto restituito assume il seguente formato:
{request, timestamp, metadata}.La funzione
popRequestha questo aspetto:() => {...}-
returns
Promise<QueueEntry>
-
-
pushRequest
null
Archivia la richiesta passata in IndexedDB (con il relativo timestamp e qualsiasi metadati) alla fine della coda.
La funzione
pushRequestha questo aspetto:(entry: QueueEntry) => {...}
-
voce
QueueEntry
-
returns
Promesso<void>
-
-
registerSync
null
Registra un evento di sincronizzazione con un tag univoco per questa istanza.
La funzione
registerSyncha questo aspetto:() => {...}-
returns
Promesso<void>
-
-
replayRequests
null
Esegue il loop di ogni richiesta in coda e tenta di recuperarla nuovamente. Se una richiesta non viene recuperata nuovamente, viene riportata nella stessa posizione la coda (che registra un nuovo tentativo per il successivo evento di sincronizzazione).
La funzione
replayRequestsha questo aspetto:() => {...}-
returns
Promesso<void>
-
-
shiftRequest
null
Rimuove e restituisce la prima richiesta in coda (insieme al relativo timestamp ed eventuali metadati). L'oggetto restituito assume il seguente formato:
{request, timestamp, metadata}.La funzione
shiftRequestha questo aspetto:() => {...}-
returns
Promise<QueueEntry>
-
-
dimensioni
null
Restituisce il numero di voci presenti in coda. Tieni presente che in questo conteggio vengono incluse anche le voci scadute (per
maxRetentionTime).La funzione
sizeha questo aspetto:() => {...}-
returns
Promise<number>
-
-
unshiftRequest
null
Archivia la richiesta passata in IndexedDB (con il relativo timestamp e qualsiasi metadati) all'inizio della coda.
La funzione
unshiftRequestha questo aspetto:(entry: QueueEntry) => {...}
-
voce
QueueEntry
-
returns
Promesso<void>
-
QueueOptions
Proprietà
-
forceSyncFallback
booleano facoltativo
-
maxRetentionTime
numero facoltativo
-
onSync
OnSyncCallback facoltativo
QueueStore
Una classe per gestire l'archiviazione delle richieste da una coda in IndexedDB, indicizzati in base al nome della coda per un accesso più semplice.
La maggior parte degli sviluppatori non avrà bisogno di accedere direttamente a questo corso. per i casi d'uso avanzati.
Proprietà
-
costruttore
null
Associa questa istanza a un'istanza Queue, quindi le voci aggiunte possono essere identificati dal loro nome coda.
La funzione
constructorha questo aspetto:(queueName: string) => {...}
-
queueName
stringa
-
returns
-
-
deleteEntry
null
Elimina la voce relativa all'ID specificato.
AVVISO: questo metodo non garantisce che la voce eliminata appartenga a questo coda (corrisponde a
queueName). Ma questo limite è accettabile poiché questa classe non è esposta pubblicamente. Con un controllo aggiuntivo, questo metodo è più lento del necessario.La funzione
deleteEntryha questo aspetto:(id: number) => {...}
-
id
numero
-
returns
Promesso<void>
-
-
getAll
null
Restituisce tutte le voci nello store corrispondenti a
queueName.La funzione
getAllha questo aspetto:() => {...}-
returns
Promise<QueueStoreEntry[]>
-
-
popEntry
null
Rimuove e restituisce l'ultima voce in coda corrispondente a
queueName.La funzione
popEntryha questo aspetto:() => {...}-
returns
Promise<QueueStoreEntry>
-
-
pushEntry
null
Aggiungi una voce per ultima alla coda.
La funzione
pushEntryha questo aspetto:(entry: UnidentifiedQueueStoreEntry) => {...}
-
voce
UnidentifiedQueueStoreEntry
-
returns
Promesso<void>
-
-
shiftEntry
null
Rimuove e restituisce la prima voce in coda corrispondente a
queueName.La funzione
shiftEntryha questo aspetto:() => {...}-
returns
Promise<QueueStoreEntry>
-
-
dimensioni
null
Restituisce il numero di voci nello store corrispondenti a
queueName.La funzione
sizeha questo aspetto:() => {...}-
returns
Promise<number>
-
-
unshiftEntry
null
Anteponi prima una voce in coda.
La funzione
unshiftEntryha questo aspetto:(entry: UnidentifiedQueueStoreEntry) => {...}
-
voce
UnidentifiedQueueStoreEntry
-
returns
Promesso<void>
-
StorableRequest
Una classe per semplificare la serializzazione e la deserializzazione delle richieste possono essere archiviati in IndexedDB.
La maggior parte degli sviluppatori non avrà bisogno di accedere direttamente a questo corso. per i casi d'uso avanzati.
Proprietà
-
costruttore
null
Accetta un oggetto dei dati della richiesta che può essere utilizzato per creare un
Request, ma possono anche essere archiviati in IndexedDB.La funzione
constructorha questo aspetto:(requestData: RequestData) => {...}
-
requestData
RequestData
Un oggetto di dati di richiesta che include
urlpiù eventuali proprietà pertinenti di [requestInit]https://fetch.spec.whatwg.org/#requestinit.
-
returns
-
-
clone
null
Crea e restituisce un clone diretto dell'istanza.
La funzione
cloneha questo aspetto:() => {...}-
returns
-
-
toObject
null
Restituisce un clone diretto dell'oggetto
_requestDatadell'istanza.La funzione
toObjectha questo aspetto:() => {...}-
returns
RequestData
-
-
toRequest
null
Converte questa istanza in una richiesta.
La funzione
toRequestha questo aspetto:() => {...}-
returns
Richiesta
-
-
fromRequest
null
Converte un oggetto Request in un oggetto semplice che può essere strutturato clonati o compressi in formato JSON.
La funzione
fromRequestha questo aspetto:(request: Request) => {...}
-
richiesta
Richiesta
-
returns
Promise<StorableRequest>
-
