Czasami podczas wysyłania danych na serwer WWW żądania mogą nie zostać zrealizowane. it może to wynikać z tego, że użytkownik utracił połączenie lub serwer nie działa; W obu przypadkach warto spróbować wysłać żądania ponownie później.
Nowy BackgroundSync API
to idealne rozwiązanie tego problemu. Gdy skrypt service worker wykryje, że
nie udało się zrealizować żądania sieciowego, można zarejestrować się, aby odebrać zdarzenie sync,
który jest dostarczany, gdy przeglądarka uzna, że połączenie zostało przywrócone.
Pamiętaj, że zdarzenie synchronizacji może zostać dostarczone, nawet jeśli użytkownik opuści
dzięki czemu jest znacznie skuteczniejszy niż tradycyjna metoda
ponawianie nieudanych żądań.
Synchronizacja w tle ułatwia korzystanie z interfejsu BackgroundSync API i integrowanie jego użycia z innymi modułami Workbox. it implementuje strategię awaryjną dla przeglądarek, które nie stosują jeszcze BackgroundSync.
W przeglądarkach, które obsługują interfejs BackgroundSync API, odtwarzanie automatycznie się nie powiedzie zapytań w Twoim imieniu na interwał zarządzany przez przeglądarkę, prawdopodobnie jest używany wykładniczy czas do ponowienia między próbami ponownego odtworzenia. W przeglądarkach, natywnie nie obsługują interfejsu BackgroundSync API, Synchronizacja w tle będzie automatycznie próbować ponownie odtworzyć za każdym razem, gdy skrypt service worker się uruchamia.
Podstawowe wykorzystanie
Najłatwiejszym sposobem korzystania z synchronizacji w tle jest użycie funkcji Plugin, która
Automatycznie dodawaj nieudane żądania do kolejki i ponawiaj je, gdy w przyszłości sync
zdarzeń.
import {BackgroundSyncPlugin} from 'workbox-background-sync';
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
const bgSyncPlugin = new BackgroundSyncPlugin('myQueueName', {
maxRetentionTime: 24 * 60, // Retry for max of 24 Hours (specified in minutes)
});
registerRoute(
/\/api\/.*\/*.json/,
new NetworkOnly({
plugins: [bgSyncPlugin],
}),
'POST'
);
BackgroundSyncPlugin łączy się z
Wywołanie zwrotne wtyczki fetchDidFail oraz
Funkcja fetchDidFail jest wywoływana tylko w przypadku zgłoszonego wyjątku, najprawdopodobniej
na awarię sieci. Oznacza to, że żądania nie będą ponawiane, jeśli występuje
odebrano odpowiedź z
Stan błędu 4xx lub 5xx.
Jeśli chcesz ponownie uruchomić wszystkie żądania, które zakończyły się np. stanem 5xx,
możesz to zrobić przez
dodanie wtyczki fetchDidSucceed
do strategii.
const statusPlugin = {
fetchDidSucceed: ({response}) => {
if (response.status >= 500) {
// Throwing anything here will trigger fetchDidFail.
throw new Error('Server error.');
}
// If it's not 5xx, use the response as-is.
return response;
},
};
// Add statusPlugin to the plugins array in your strategy.
Zaawansowane
Synchronizacja w tle z Workbox udostępnia też klasę Queue, której
tworzyć i dodawać nieudane żądania do instancji. Nieudane żądania są przechowywane.
w IndexedDB
i są ponawiane, gdy przeglądarka spróbuje odzyskać połączenie (tj.
gdy otrzyma zdarzenie synchronizacji).
Tworzenie kolejki
Aby utworzyć kolejkę synchronizacji w tle Workbox, musisz ją za pomocą nazwa kolejki (musi być unikalna origin):
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
Nazwa kolejki jest częścią nazwy tagu, która uzyskuje
register()-ed
przez cały świat
SyncManager Jest
służy także jako
Nazwa składnicy obiektów dla
w bazie danych IndexedDB.
Dodawanie żądania do kolejki
Po utworzeniu instancji kolejki możesz dodawać do niej nieudane żądania.
Aby dodać nieudane żądanie, wywołaj metodę .pushRequest(). Przykład:
ten kod wychwytuje wszystkie nieudane żądania i dodaje je do kolejki:
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
self.addEventListener('fetch', event => {
// Add in your own criteria here to return early if this
// isn't a request that should use background sync.
if (event.request.method !== 'POST') {
return;
}
const bgSyncLogic = async () => {
try {
const response = await fetch(event.request.clone());
return response;
} catch (error) {
await queue.pushRequest({request: event.request});
return error;
}
};
event.respondWith(bgSyncLogic());
});
Po dodaniu do kolejki żądanie jest automatycznie ponawiane, gdy
skrypt service worker odbiera zdarzenie sync (które jest realizowane, gdy przeglądarka
uważa, że połączenie zostało przywrócone). Przeglądarki, które nie obsługują
Interfejs BackgroundSync API będzie ponawiać próby kolejki za każdym razem, gdy zostanie uruchomiony skrypt service worker
dla początkujących. Wymaga to, aby strona kontrolująca skrypt service worker
więc nie będzie tak skuteczna.
Testowanie synchronizacji w tle Workbox
Testowanie funkcji BackgroundSync jest nieco nieintuicyjne i trudne z wielu powodów.
Aby przetestować implementację, najlepiej wykonaj te czynności:
- Wczytaj stronę i zarejestruj skrypt service worker.
- Wyłącz sieć komputera lub wyłącz serwer WWW.
- NIE UŻYWAJ NARZĘDZIA CHROME DEVTOOLS OFFLINE. Pole wyboru offline w Narzędzia deweloperskie mają wpływ tylko na żądania ze strony. Żądania skryptu Service Worker będzie nadal obowiązywać.
- Wysyłaj żądania sieciowe, które powinny znaleźć się w kolejce za pomocą synchronizacji w tle z Workbox.
- Aby sprawdzić, czy żądania znajdują się w kolejce, zajrzyj do
Chrome DevTools > Application > IndexedDB > workbox-background-sync > requests
- Aby sprawdzić, czy żądania znajdują się w kolejce, zajrzyj do
- Następnie włącz serwer sieciowy lub serwer WWW.
Wymuś wczesne zdarzenie
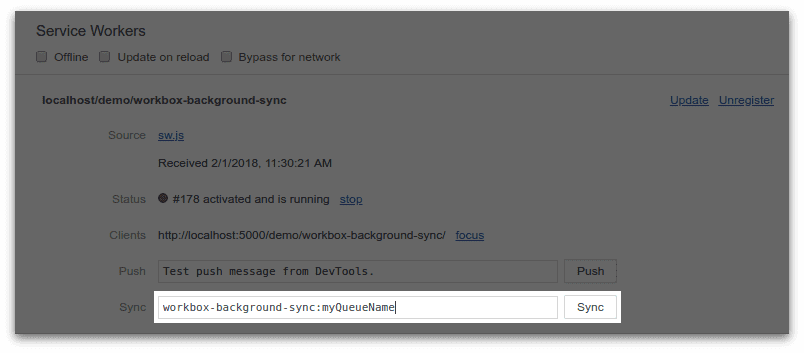
sync, przechodząc doChrome DevTools > Application > Service Workers, wpisz nazwę taguworkbox-background-sync:<your queue name>, gdzie powinna być wartość<your queue name>nazwę kolejki i kliknij „Synchronizuj”, Przycisk
Powinny pojawić się żądania sieci dla nieudanych żądań. dane IndexedDB powinny być teraz puste, ponieważ żądania zostały udało się odtworzyć ponownie.
Typy
BackgroundSyncPlugin
Klasa implementująca wywołanie zwrotne cyklu życia fetchDidFail. Dzięki temu
dodawania nieudanych żądań do kolejki synchronizacji w tle.
Właściwości
-
konstruktor
nieważne
Funkcja
constructorwygląda tak:(name: string, options?: QueueOptions) => {...}
-
nazwa
ciąg znaków
Zobacz
workbox-background-sync.Queuedokumentację ze szczegółami parametrów. -
Opcje
Opcjonalne QueueOptions
-
returns
-
Queue
Klasa do zarządzania przechowywaniem nieudanych żądań w IndexedDB i ponawianiem ich później. Wszystkie części procesu przechowywania i ponownego odtwarzania można obserwować w .
Właściwości
-
konstruktor
nieważne
Tworzy instancję kolejki z podanymi opcjami
Funkcja
constructorwygląda tak:(name: string, options?: QueueOptions) => {...}
-
nazwa
ciąg znaków
Unikalna nazwa tej kolejki. Ta nazwa musi: unikalny, ponieważ jest używany do rejestrowania zdarzeń synchronizacji i żądań przechowywania. w IndexedDB specyficznej dla tej instancji. Jeśli zostanie zgłoszony błąd, wykryto zduplikowaną nazwę.
-
Opcje
Opcjonalne QueueOptions
-
returns
-
-
nazwa
ciąg znaków
-
getAll
nieważne
Zwraca wszystkie wpisy, które nie wygasły (na
maxRetentionTime). Wpisy, które utraciły ważność, zostaną usunięte z kolejki.Funkcja
getAllwygląda tak:() => {...}-
returns
Promise<QueueEntry[]>
-
-
popRequest
nieważne
Usuwa i zwraca ostatnie żądanie w kolejce (wraz sygnaturę czasową i dowolnych metadanych). Zwracany obiekt ma postać:
{request, timestamp, metadata}Funkcja
popRequestwygląda tak:() => {...}-
returns
Promise<QueueEntry>
-
-
pushRequest
nieważne
Przechowuje przekazane żądanie w bazie IndexedDB (z sygnaturą czasową oraz wszelkimi metadanych) na końcu kolejki.
Funkcja
pushRequestwygląda tak:(entry: QueueEntry) => {...}
-
wpis
QueueEntry
-
returns
Obietnica<void>
-
-
registerSync
nieważne
Rejestruje zdarzenie synchronizacji z unikalnym tagiem dla tej instancji.
Funkcja
registerSyncwygląda tak:() => {...}-
returns
Obietnica<void>
-
-
replayRequests
nieważne
Przechodzi przez każde żądanie w kolejce i próbuje je ponownie pobrać. Jeśli któreś z żądań nie zostanie ponownie pobrane, jest przywracane na to samo miejsce kolejki (co powoduje zarejestrowanie ponowienia próby dla następnego zdarzenia synchronizacji).
Funkcja
replayRequestswygląda tak:() => {...}-
returns
Obietnica<void>
-
-
shiftRequest
nieważne
Usuwa i zwraca pierwsze żądanie w kolejce (wraz sygnaturę czasową i dowolnych metadanych). Zwracany obiekt ma postać:
{request, timestamp, metadata}Funkcja
shiftRequestwygląda tak:() => {...}-
returns
Promise<QueueEntry>
-
-
rozmiar
nieważne
Zwraca liczbę wpisów znajdujących się w kolejce. Pamiętaj, że ta liczba uwzględnia też wpisy, które wygasły (na
maxRetentionTime).Funkcja
sizewygląda tak:() => {...}-
returns
Promise<number>
-
-
unshiftRequest
nieważne
Przechowuje przekazane żądanie w bazie IndexedDB (z sygnaturą czasową oraz wszelkimi metadanych) na początku kolejki.
Funkcja
unshiftRequestwygląda tak:(entry: QueueEntry) => {...}
-
wpis
QueueEntry
-
returns
Obietnica<void>
-
QueueOptions
Właściwości
-
forceSyncFallback
Wartość logiczna opcjonalna
-
maxRetentionTime
liczba opcjonalnie
-
onSync
OnSyncCallback (opcjonalny)
QueueStore
klasa do zarządzania przechowywaniem żądań z kolejki w IndexedDB, są indeksowane według nazwy kolejki, aby ułatwić dostęp do niej.
Większość programistów nie będzie potrzebować bezpośredniego dostępu do tych zajęć. w zaawansowanych zastosowaniach.
Właściwości
-
konstruktor
nieważne
Łączy tę instancję z instancją kolejki, więc dodane wpisy można które można rozpoznać po nazwie kolejki.
Funkcja
constructorwygląda tak:(queueName: string) => {...}
-
queueName
ciąg znaków
-
returns
-
-
deleteEntry
nieważne
Usuwa wpis z podanym identyfikatorem.
OSTRZEŻENIE: ta metoda nie gwarantuje, że usunięty wpis należy do tego kolejka (tzn. pasuje do
queueName). To ograniczenie jest jednak akceptowalne ponieważ ta klasa nie jest ujawniana publicznie. Dodatkowa weryfikacja pozwoliłaby ta metoda będzie wolniejsza, niż jest to konieczne.Funkcja
deleteEntrywygląda tak:(id: number) => {...}
-
id
liczba
-
returns
Obietnica<void>
-
-
getAll
nieważne
Zwraca wszystkie wpisy ze sklepu pasujące do wartości
queueName.Funkcja
getAllwygląda tak:() => {...}-
returns
Promise<QueueStoreEntry[]>
-
-
popEntry
nieważne
Usuwa i zwraca ostatni wpis w kolejce pasujący do:
queueName.Funkcja
popEntrywygląda tak:() => {...}-
returns
Promise<QueueStoreEntry>
-
-
pushEntry
nieważne
Dodaj wpis jako ostatni do kolejki.
Funkcja
pushEntrywygląda tak:(entry: UnidentifiedQueueStoreEntry) => {...}
-
wpis
UnidentifiedQueueStoreEntry
-
returns
Obietnica<void>
-
-
shiftEntry
nieważne
Usuwa i zwraca pierwszy wpis w kolejce pasujący do:
queueName.Funkcja
shiftEntrywygląda tak:() => {...}-
returns
Promise<QueueStoreEntry>
-
-
rozmiar
nieważne
Zwraca liczbę wpisów w sklepie, które pasują do wartości w kolumnie
queueName.Funkcja
sizewygląda tak:() => {...}-
returns
Promise<number>
-
-
unshiftEntry
nieważne
Dodaj wpis na początku kolejki.
Funkcja
unshiftEntrywygląda tak:(entry: UnidentifiedQueueStoreEntry) => {...}
-
wpis
UnidentifiedQueueStoreEntry
-
returns
Obietnica<void>
-
StorableRequest
Klasa ułatwiająca serializowanie i deserializację żądań, dzięki czemu są one mogą być przechowywane w IndexedDB.
Większość programistów nie będzie potrzebować bezpośredniego dostępu do tych zajęć. w zaawansowanych zastosowaniach.
Właściwości
-
konstruktor
nieważne
Akceptuje obiekt danych żądania, którego można użyć do utworzenia
Request, ale może też być przechowywany w IndexedDB.Funkcja
constructorwygląda tak:(requestData: RequestData) => {...}
-
requestData
RequestData
Obiekt danych żądania, który zawiera
urli wszelkie odpowiednie właściwości [requestInit]https://fetch.spec.whatwg.org/#requestinit
-
returns
-
-
klon,
nieważne
Tworzy i zwraca głęboką kopię instancji.
Funkcja
clonewygląda tak:() => {...}-
returns
-
-
toObject
nieważne
Zwraca głęboką kopię obiektu
_requestDatainstancji.Funkcja
toObjectwygląda tak:() => {...}-
returns
RequestData
-
-
toRequest
nieważne
Konwertuje tę instancję na żądanie.
Funkcja
toRequestwygląda tak:() => {...}-
returns
Żądanie
-
-
fromRequest
nieważne
Konwertuje obiekt Request na zwykły obiekt, którego strukturę można uporządkować sklonowanych lub oznaczonych ciągiem znaków JSON.
Funkcja
fromRequestwygląda tak:(request: Request) => {...}
-
żądanie
Żądanie
-
returns
Promise<StorableRequest>
-
