আপনি যখন একটি ওয়েব সার্ভারে ডেটা পাঠান, কখনও কখনও অনুরোধগুলি ব্যর্থ হবে। এটি ব্যবহারকারীর সংযোগ হারিয়ে ফেলার কারণে হতে পারে, অথবা সার্ভার ডাউন হওয়ার কারণে হতে পারে; উভয় ক্ষেত্রেই আপনি প্রায়ই পরে আবার অনুরোধ পাঠানোর চেষ্টা করতে চান।
নতুন BackgroundSync API এই সমস্যার একটি আদর্শ সমাধান। যখন একজন পরিষেবা কর্মী সনাক্ত করে যে একটি নেটওয়ার্ক অনুরোধ ব্যর্থ হয়েছে, তখন এটি একটি sync ইভেন্ট পাওয়ার জন্য নিবন্ধন করতে পারে, যা ব্রাউজার মনে করে সংযোগ ফিরে এসেছে তখন বিতরণ করা হয়। নোট করুন যে ব্যবহারকারী অ্যাপ্লিকেশনটি ছেড়ে গেলেও সিঙ্ক ইভেন্টটি বিতরণ করা যেতে পারে, এটি ব্যর্থ অনুরোধগুলি পুনরায় চেষ্টা করার ঐতিহ্যগত পদ্ধতির চেয়ে অনেক বেশি কার্যকর করে তোলে৷
ওয়ার্কবক্স ব্যাকগ্রাউন্ড সিঙ্ক ডিজাইন করা হয়েছে যাতে ব্যাকগ্রাউন্ডসিঙ্ক API ব্যবহার করা সহজ হয় এবং অন্যান্য ওয়ার্কবক্স মডিউলের সাথে এর ব্যবহারকে একীভূত করা যায়। এটি এমন ব্রাউজারগুলির জন্য একটি ফলব্যাক কৌশল প্রয়োগ করে যেগুলি এখনও BackgroundSync প্রয়োগ করে না৷
যে ব্রাউজারগুলি BackgroundSync API সমর্থন করে তারা স্বয়ংক্রিয়ভাবে আপনার পক্ষ থেকে ব্রাউজার দ্বারা পরিচালিত একটি বিরতিতে ব্যর্থ অনুরোধগুলি পুনরায় প্লে করবে, সম্ভবত রিপ্লে প্রচেষ্টার মধ্যে সূচকীয় ব্যাকঅফ ব্যবহার করে৷ যে ব্রাউজারগুলিতে নেটিভভাবে BackgroundSync API সমর্থন করে না, ওয়ার্কবক্স ব্যাকগ্রাউন্ড সিঙ্ক যখনই আপনার পরিষেবা কর্মী শুরু হবে তখনই স্বয়ংক্রিয়ভাবে একটি রিপ্লে করার চেষ্টা করবে৷
মৌলিক ব্যবহার
ব্যাকগ্রাউন্ড সিঙ্ক ব্যবহার করার সবচেয়ে সহজ উপায় হল Plugin ব্যবহার করা যা ব্যর্থ অনুরোধগুলিকে স্বয়ংক্রিয়ভাবে সারিবদ্ধ করবে এবং ভবিষ্যতে sync ইভেন্টগুলি চালু হলে সেগুলি পুনরায় চেষ্টা করবে৷
import {BackgroundSyncPlugin} from 'workbox-background-sync';
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
const bgSyncPlugin = new BackgroundSyncPlugin('myQueueName', {
maxRetentionTime: 24 * 60, // Retry for max of 24 Hours (specified in minutes)
});
registerRoute(
/\/api\/.*\/*.json/,
new NetworkOnly({
plugins: [bgSyncPlugin],
}),
'POST'
);
BackgroundSyncPlugin fetchDidFail প্লাগইন কলব্যাকে হুক করে, এবং fetchDidFail শুধুমাত্র তখনই চালু করা হয় যদি একটি ব্যতিক্রম থ্রো করা হয়, সম্ভবত একটি নেটওয়ার্ক ব্যর্থতার কারণে৷ এর মানে হল যে 4xx বা 5xx ত্রুটি স্থিতি সহ একটি প্রতিক্রিয়া প্রাপ্ত হলে অনুরোধগুলি পুনরায় চেষ্টা করা হবে না। আপনি যদি সমস্ত অনুরোধের জন্য পুনরায় চেষ্টা করতে চান, যেমন, একটি 5xx স্ট্যাটাস, আপনি আপনার কৌশলে একটি fetchDidSucceed প্লাগইন যোগ করে তা করতে পারেন:
const statusPlugin = {
fetchDidSucceed: ({response}) => {
if (response.status >= 500) {
// Throwing anything here will trigger fetchDidFail.
throw new Error('Server error.');
}
// If it's not 5xx, use the response as-is.
return response;
},
};
// Add statusPlugin to the plugins array in your strategy.
উন্নত ব্যবহার
ওয়ার্কবক্স ব্যাকগ্রাউন্ড সিঙ্ক একটি Queue ক্লাসও প্রদান করে, যা আপনি ইনস্ট্যান্টিয়েট করতে এবং ব্যর্থ অনুরোধ যোগ করতে পারেন। ব্যর্থ অনুরোধগুলি IndexedDB- এ সংরক্ষণ করা হয় এবং ব্রাউজার যখন মনে করে যে সংযোগ পুনরুদ্ধার করা হয়েছে (অর্থাৎ যখন এটি সিঙ্ক ইভেন্ট গ্রহণ করে) তখন পুনরায় চেষ্টা করা হয়।
একটি সারি তৈরি করা হচ্ছে
একটি ওয়ার্কবক্স ব্যাকগ্রাউন্ড সিঙ্ক সারি তৈরি করতে আপনাকে একটি সারি নাম দিয়ে এটি তৈরি করতে হবে (যা আপনার মূলের জন্য অনন্য হতে হবে):
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
সারির নামটি ট্যাগ নামের অংশ হিসাবে ব্যবহৃত হয় যা বিশ্বব্যাপী SyncManager দ্বারা register() -ed পায়। এটি IndexedDB ডাটাবেসের জন্য অবজেক্ট স্টোর নাম হিসাবেও ব্যবহৃত হয়।
সারিতে একটি অনুরোধ যোগ করা হচ্ছে
একবার আপনি আপনার সারি ইন্সট্যান্স তৈরি করলে, আপনি এতে ব্যর্থ অনুরোধ যোগ করতে পারেন। আপনি .pushRequest() পদ্ধতি ব্যবহার করে ব্যর্থ অনুরোধ যোগ করুন। উদাহরণস্বরূপ, নিম্নোক্ত কোডটি যেকোন অনুরোধগুলিকে ধরে যা ব্যর্থ হয় এবং সেগুলিকে সারিতে যুক্ত করে:
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
self.addEventListener('fetch', event => {
// Add in your own criteria here to return early if this
// isn't a request that should use background sync.
if (event.request.method !== 'POST') {
return;
}
const bgSyncLogic = async () => {
try {
const response = await fetch(event.request.clone());
return response;
} catch (error) {
await queue.pushRequest({request: event.request});
return error;
}
};
event.respondWith(bgSyncLogic());
});
একবার সারিতে যোগ করা হলে, পরিষেবা কর্মী যখন sync ইভেন্টটি গ্রহণ করে তখন অনুরোধটি স্বয়ংক্রিয়ভাবে পুনরায় চেষ্টা করা হয় (যা তখন ঘটে যখন ব্রাউজার মনে করে সংযোগ পুনরুদ্ধার করা হয়েছে)। যে ব্রাউজারগুলি BackgroundSync API সমর্থন করে না তারা প্রতিবার পরিষেবা কর্মী শুরু করার সময় সারিতে পুনরায় চেষ্টা করবে৷ এর জন্য পরিষেবা কর্মী নিয়ন্ত্রণকারী পৃষ্ঠাটি চলমান থাকা প্রয়োজন, তাই এটি ততটা কার্যকর হবে না।
ওয়ার্কবক্স ব্যাকগ্রাউন্ড সিঙ্ক পরীক্ষা করা হচ্ছে
দুঃখজনকভাবে, BackgroundSync পরীক্ষা করা বেশ কিছু কারণের জন্য কিছুটা অজ্ঞাত এবং কঠিন।
আপনার বাস্তবায়ন পরীক্ষা করার সর্বোত্তম পদ্ধতি হল নিম্নলিখিতগুলি করা:
- একটি পৃষ্ঠা লোড করুন এবং আপনার পরিষেবা কর্মী নিবন্ধন করুন।
- আপনার কম্পিউটারের নেটওয়ার্ক বন্ধ করুন বা আপনার ওয়েব সার্ভার বন্ধ করুন।
- CHROME DEVTOOLS অফলাইনে ব্যবহার করবেন না। DevTools-এ অফলাইন চেকবক্স শুধুমাত্র পৃষ্ঠার অনুরোধগুলিকে প্রভাবিত করে। পরিষেবা কর্মী অনুরোধ মাধ্যমে যেতে হবে.
- ওয়ার্কবক্স ব্যাকগ্রাউন্ড সিঙ্কের সাথে সারিবদ্ধ হওয়া উচিত এমন নেটওয়ার্ক অনুরোধগুলি করুন৷
- আপনি
Chrome DevTools > Application > IndexedDB > workbox-background-sync > requestsদেখে অনুরোধগুলি সারিবদ্ধ হয়েছে তা পরীক্ষা করতে পারেন
- আপনি
- এখন আপনার নেটওয়ার্ক বা ওয়েব সার্ভার চালু করুন।
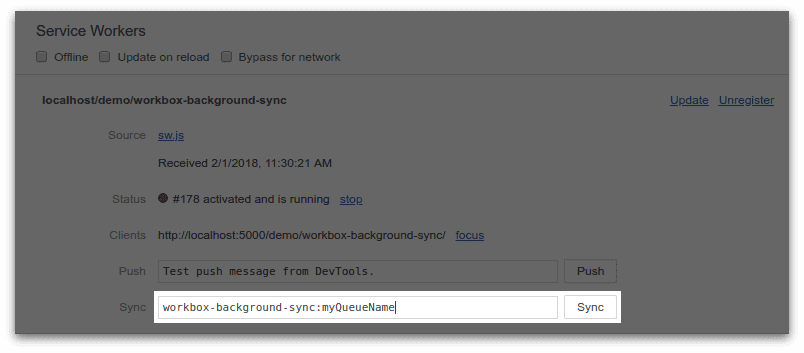
Chrome DevTools > Application > Service Workersএ গিয়েworkbox-background-sync:<your queue name>ট্যাগ নামটি প্রবেশ করে একটি প্রাথমিকsyncইভেন্টকে বাধ্য করুন:<your queue name> যেখানে<your queue name>আপনার সেট করা সারির নাম হওয়া উচিত, এবং তারপর 'সিঙ্ক' বোতামে ক্লিক করে।
আপনি ব্যর্থ অনুরোধগুলির জন্য নেটওয়ার্ক অনুরোধগুলি দেখতে পাবেন এবং অনুরোধগুলি সফলভাবে পুনরায় প্লে হওয়ার কারণে ইনডেক্সডডিবি ডেটা এখন খালি থাকা উচিত।
প্রকারভেদ
BackgroundSyncPlugin
একটি ক্লাস fetchDidFail লাইফসাইকেল কলব্যাক বাস্তবায়ন করছে। এটি একটি ব্যাকগ্রাউন্ড সিঙ্ক সারিতে ব্যর্থ অনুরোধ যোগ করা সহজ করে তোলে।
বৈশিষ্ট্য
- নির্মাণকারী
অকার্যকর
constructorফাংশনটি এর মত দেখাচ্ছে:(name: string, options?: QueueOptions) => {...}
- নাম
স্ট্রিং
পরামিতি বিশদ বিবরণের জন্য
workbox-background-sync.Queueডকুমেন্টেশন দেখুন। - বিকল্প
QueueOptions ঐচ্ছিক
- রিটার্ন
Queue
IndexedDB-তে ব্যর্থ অনুরোধগুলি সঞ্চয় করার এবং পরে তাদের পুনরায় চেষ্টা করার জন্য একটি শ্রেণী। স্টোরিং এবং রিপ্লে করার প্রক্রিয়ার সমস্ত অংশ কলব্যাকের মাধ্যমে পর্যবেক্ষণযোগ্য।
বৈশিষ্ট্য
- নির্মাণকারী
অকার্যকর
প্রদত্ত বিকল্পগুলির সাথে সারির একটি উদাহরণ তৈরি করে
constructorফাংশনটি এর মত দেখাচ্ছে:(name: string, options?: QueueOptions) => {...}
- নাম
স্ট্রিং
এই সারির অনন্য নাম। এই নামটি অবশ্যই অনন্য হতে হবে কারণ এটি সিঙ্ক ইভেন্ট নিবন্ধন করতে এবং এই উদাহরণের জন্য নির্দিষ্ট IndexedDB-তে অনুরোধ সংরক্ষণ করতে ব্যবহৃত হয়। একটি ডুপ্লিকেট নাম সনাক্ত করা হলে একটি ত্রুটি নিক্ষেপ করা হবে.
- বিকল্প
QueueOptions ঐচ্ছিক
- রিটার্ন
- নাম
স্ট্রিং
- সব পেতে
অকার্যকর
মেয়াদ শেষ হয়নি এমন সব এন্ট্রি ফেরত দেয় (প্রতি
maxRetentionTime)। কোনো মেয়াদ উত্তীর্ণ এন্ট্রি সারি থেকে সরানো হয়.getAllফাংশন এর মত দেখাচ্ছে:() => {...}- রিটার্ন
প্রতিশ্রুতি<QueueEntry[]>
- popRequest
অকার্যকর
সারিতে থাকা শেষ অনুরোধটি সরিয়ে দেয় এবং ফেরত দেয় (এর টাইমস্ট্যাম্প এবং যেকোনো মেটাডেটা সহ)। প্রত্যাবর্তিত বস্তুটি ফর্ম নেয়:
{request, timestamp, metadata}।popRequestফাংশন এর মত দেখাচ্ছে:() => {...}- রিটার্ন
প্রতিশ্রুতি<QueueEntry>
- পুশ অনুরোধ
অকার্যকর
পাস করা অনুরোধটি সারির শেষে IndexedDB-তে (এর টাইমস্ট্যাম্প এবং যেকোনো মেটাডেটা সহ) সঞ্চয় করে।
pushRequestফাংশন এর মত দেখাচ্ছে:(entry: QueueEntry) => {...}
- প্রবেশ
কিউএন্ট্রি
- রিটার্ন
প্রতিশ্রুতি <void>
- registerSync
অকার্যকর
এই উদাহরণের জন্য অনন্য একটি ট্যাগ সহ একটি সিঙ্ক ইভেন্ট নিবন্ধন করে৷
registerSyncফাংশন এর মত দেখাচ্ছে:() => {...}- রিটার্ন
প্রতিশ্রুতি <void>
- রিপ্লে রিকোয়েস্ট
অকার্যকর
সারিতে থাকা প্রতিটি অনুরোধের মাধ্যমে লুপ করে এবং এটি পুনরায় আনার চেষ্টা করে। যদি কোনো অনুরোধ পুনঃ-আনয়ন করতে ব্যর্থ হয়, তবে এটিকে আবার সারিতে একই অবস্থানে রাখা হয় (যা পরবর্তী সিঙ্ক ইভেন্টের জন্য একটি পুনঃচেষ্টা নিবন্ধন করে)।
replayRequestsফাংশন এর মত দেখায়:() => {...}- রিটার্ন
প্রতিশ্রুতি <void>
- শিফট অনুরোধ
অকার্যকর
সারিতে থাকা প্রথম অনুরোধটি সরিয়ে দেয় এবং ফেরত দেয় (এর টাইমস্ট্যাম্প এবং যেকোনো মেটাডেটা সহ)। প্রত্যাবর্তিত বস্তুটি ফর্ম নেয়:
{request, timestamp, metadata}।shiftRequestফাংশন এর মত দেখাচ্ছে:() => {...}- রিটার্ন
প্রতিশ্রুতি<QueueEntry>
- আকার
অকার্যকর
সারিতে উপস্থিত এন্ট্রির সংখ্যা প্রদান করে। নোট করুন যে মেয়াদ উত্তীর্ণ এন্ট্রিগুলি (প্রতি
maxRetentionTime) এই গণনায় অন্তর্ভুক্ত করা হয়েছে৷sizeফাংশন মত দেখায়:() => {...}- রিটার্ন
প্রতিশ্রুতি <সংখ্যা>
- unshift অনুরোধ
অকার্যকর
সারির শুরুতে IndexedDB (এর টাইমস্ট্যাম্প এবং যেকোনো মেটাডেটা সহ) পাস করা অনুরোধ সংরক্ষণ করে।
unshiftRequestফাংশন এর মত দেখাচ্ছে:(entry: QueueEntry) => {...}
- প্রবেশ
কিউএন্ট্রি
- রিটার্ন
প্রতিশ্রুতি <void>
QueueOptions
বৈশিষ্ট্য
- forceSyncFallback
বুলিয়ান ঐচ্ছিক
- maxRetentionTime
সংখ্যা ঐচ্ছিক
- অনসিঙ্ক
OnSyncCallback ঐচ্ছিক
QueueStore
সহজ অ্যাক্সেসের জন্য তাদের সারির নাম দ্বারা ইন্ডেক্স করা IndexedDB-তে একটি কিউ থেকে সঞ্চয় করার অনুরোধগুলি পরিচালনা করার জন্য একটি ক্লাস।
বেশিরভাগ ডেভেলপারদের সরাসরি এই ক্লাসে প্রবেশ করতে হবে না; এটা উন্নত ব্যবহারের ক্ষেত্রে উন্মুক্ত করা হয়.
বৈশিষ্ট্য
- নির্মাণকারী
অকার্যকর
এই দৃষ্টান্তটিকে একটি সারি দৃষ্টান্তের সাথে সংযুক্ত করে, তাই যোগ করা এন্ট্রিগুলি তাদের সারির নাম দ্বারা চিহ্নিত করা যেতে পারে।
constructorফাংশনটি এর মত দেখাচ্ছে:(queueName: string) => {...}
- সারি নাম
স্ট্রিং
- রিটার্ন
- ডিলিট এন্ট্রি
অকার্যকর
প্রদত্ত আইডির জন্য এন্ট্রি মুছে দেয়।
সতর্কতা: এই পদ্ধতিটি নিশ্চিত করে না যে মুছে ফেলা এন্ট্রি এই সারির অন্তর্গত (অর্থাৎ
queueNameএর সাথে মেলে)। তবে এই সীমাবদ্ধতা গ্রহণযোগ্য কারণ এই শ্রেণিটি প্রকাশ্যে প্রকাশিত হয় না। অতিরিক্ত চেক এই পদ্ধতিটিকে প্রয়োজনের তুলনায় ধীর করে তুলবে।deleteEntryফাংশনটি এরকম দেখাচ্ছে:(id: number) => {...}
- আইডি
সংখ্যা
- রিটার্ন
প্রতিশ্রুতি <void>
- সব পেতে
অকার্যকর
queueNameএর সাথে মেলে স্টোরের সমস্ত এন্ট্রি ফেরত দেয়।getAllফাংশন এর মত দেখাচ্ছে:() => {...}- রিটার্ন
প্রতিশ্রুতি<QueueStoreEntry[]>
- পপএন্ট্রি
অকার্যকর
queueNameএর সাথে মিলে যাওয়া সারিতে শেষ এন্ট্রিটি সরিয়ে দেয় এবং ফেরত দেয়।popEntryফাংশনটি দেখতে এরকম দেখাচ্ছে:() => {...}- রিটার্ন
প্রতিশ্রুতি<QueueStoreEntry>
- pushEntry
অকার্যকর
সারিতে শেষ একটি এন্ট্রি যোগ করুন।
pushEntryফাংশনটি এর মত দেখাচ্ছে:(entry: UnidentifiedQueueStoreEntry) => {...}
- প্রবেশ
অজানা সারি স্টোর এন্ট্রি
- রিটার্ন
প্রতিশ্রুতি <void>
- শিফট এন্ট্রি
অকার্যকর
queueNameএর সাথে মিলে যাওয়া সারিতে প্রথম এন্ট্রিটি সরিয়ে দেয় এবং ফেরত দেয়।shiftEntryফাংশন এর মত দেখাচ্ছে:() => {...}- রিটার্ন
প্রতিশ্রুতি<QueueStoreEntry>
- আকার
অকার্যকর
queueNameএর সাথে মেলে স্টোরের এন্ট্রির সংখ্যা প্রদান করে।sizeফাংশন মত দেখায়:() => {...}- রিটার্ন
প্রতিশ্রুতি <সংখ্যা>
- আনশিফ্ট এন্ট্রি
অকার্যকর
সারিতে প্রথমে একটি এন্ট্রি প্রিপেন্ড করুন।
unshiftEntryফাংশনটি এরকম দেখাচ্ছে:(entry: UnidentifiedQueueStoreEntry) => {...}
- প্রবেশ
অজানা সারি স্টোর এন্ট্রি
- রিটার্ন
প্রতিশ্রুতি <void>
StorableRequest
অনুরোধগুলিকে সিরিয়ালাইজ এবং ডি-সিরিয়ালাইজ করা সহজ করার জন্য একটি ক্লাস যাতে সেগুলি IndexedDB-তে সংরক্ষণ করা যায়।
বেশিরভাগ ডেভেলপারদের সরাসরি এই ক্লাসে প্রবেশ করতে হবে না; এটা উন্নত ব্যবহারের ক্ষেত্রে উন্মুক্ত করা হয়.
বৈশিষ্ট্য
- নির্মাণকারী
অকার্যকর
অনুরোধ ডেটার একটি বস্তু গ্রহণ করে যা একটি
Requestতৈরি করতে ব্যবহার করা যেতে পারে তবে IndexedDB-তেও সংরক্ষণ করা যেতে পারে।constructorফাংশনটি এর মত দেখাচ্ছে:(requestData: RequestData) => {...}
- অনুরোধ ডেটা
অনুরোধ ডেটা
অনুরোধ ডেটার একটি বস্তু যাতে
urlএবং [requestInit]https://fetch.spec.whatwg.org/#requestinitএর যেকোনো প্রাসঙ্গিক বৈশিষ্ট্য অন্তর্ভুক্ত থাকে।
- রিটার্ন
- ক্লোন
অকার্যকর
উদাহরণের একটি গভীর ক্লোন তৈরি করে এবং ফেরত দেয়।
cloneফাংশন এর মত দেখাচ্ছে:() => {...}- রিটার্ন
- বস্তু
অকার্যকর
উদাহরণ
_requestDataঅবজেক্টের একটি গভীর ক্লোন প্রদান করে।toObjectফাংশন এর মত দেখাচ্ছে:() => {...}- রিটার্ন
অনুরোধ ডেটা
- অনুরোধ করতে
অকার্যকর
এই উদাহরণটিকে একটি অনুরোধে রূপান্তর করে।
toRequestফাংশন এর মত দেখাচ্ছে:() => {...}- রিটার্ন
অনুরোধ
- অনুরোধ থেকে
অকার্যকর
একটি অনুরোধ অবজেক্টকে একটি প্লেইন অবজেক্টে রূপান্তর করে যা স্ট্রাকচারড ক্লোন বা JSON-স্ট্রিংফাইড হতে পারে।
fromRequestফাংশন এর মত দেখাচ্ছে:(request: Request) => {...}
- অনুরোধ
অনুরোধ
- রিটার্ন
প্রতিশ্রুতি< StorableRequest >

